Subscribe to our newsletter
Be the first to learn about new Sencha resources and tips.
JS Days 2025 Replays are now live! Watch all sessions on-demand Watch Now

If you want to take your site to next level, Ext JS from Sencha is an extensive Javascript framework that lets you build state-of-the-art, cross-platform web applications. More significantly, Ext JS gives you the tools to seamlessly implement the latest…

I am pleased to present the second installment of my video series describing the process of developing an application from scratch using the Modern Toolkit. In these episodes, we will continue to build an application that will handle data from…

Sometimes we need to add animations to our application to make it more friendly or give it a more sophisticated look depending on how the animation is presented (e.g. components that slide off of the screen instead of simply disappearing…

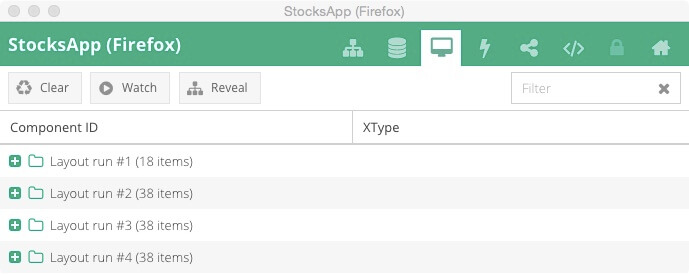
If an Ext JS application starts to show performance issues, there are always a few usual suspects that developers should focus their investigation on. In broad categories, they are network limitations (bandwidth and latency), device memory/storage limitations, and layout/rendering issues.…

Developers need to quickly theme applications to match their company's branding, identity, and guidelines. The good news – Ext JS has an extremely powerful theming system due to its massively integrated component library. One of the primary benefits of the Ext…

Many of you may already be familiar with the Sencha Charting package that comes with Sencha Ext JS. It allows you to quickly create great visualizations such as 3D Column Charts or 3D Pie Charts. Often, charts are not enough…

Using Awesome Font Awesome by Seth Lemmons Ext JS 6 ships with the new Triton theme that uses font icons from Font Awesome for background images. But, did you know you could use those same icons (and many more from…

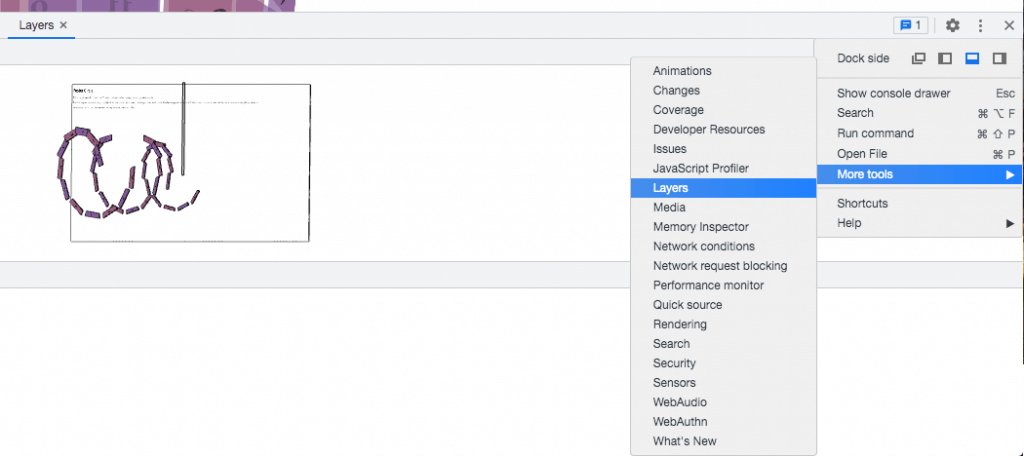
As a software developer building applications with web technology, I naturally spend lots of time in my browser. For many years web developers struggled to build cross-browser applications because many browsers (notably older versions of Internet Explorer) failed to offer…

Introduction The term “accessibility” is very broad and can be intimidating when first encountered. Often, this encounter comes from new business requirements. That is, developers have to make an existing application accessible. There are many aspects to consider for accessibility,…
Be the first to learn about new Sencha resources and tips.