Subscribe to our newsletter
Be the first to learn about new Sencha resources and tips.
JS Days 2025 Replays are now live! Watch all sessions on-demand Watch Now

Presentation and user impressions are essential components of product, UX, and UI design. Knowing this, it stands to reason that the login functionality of an application is the first thing most people see when they go to use a product.…

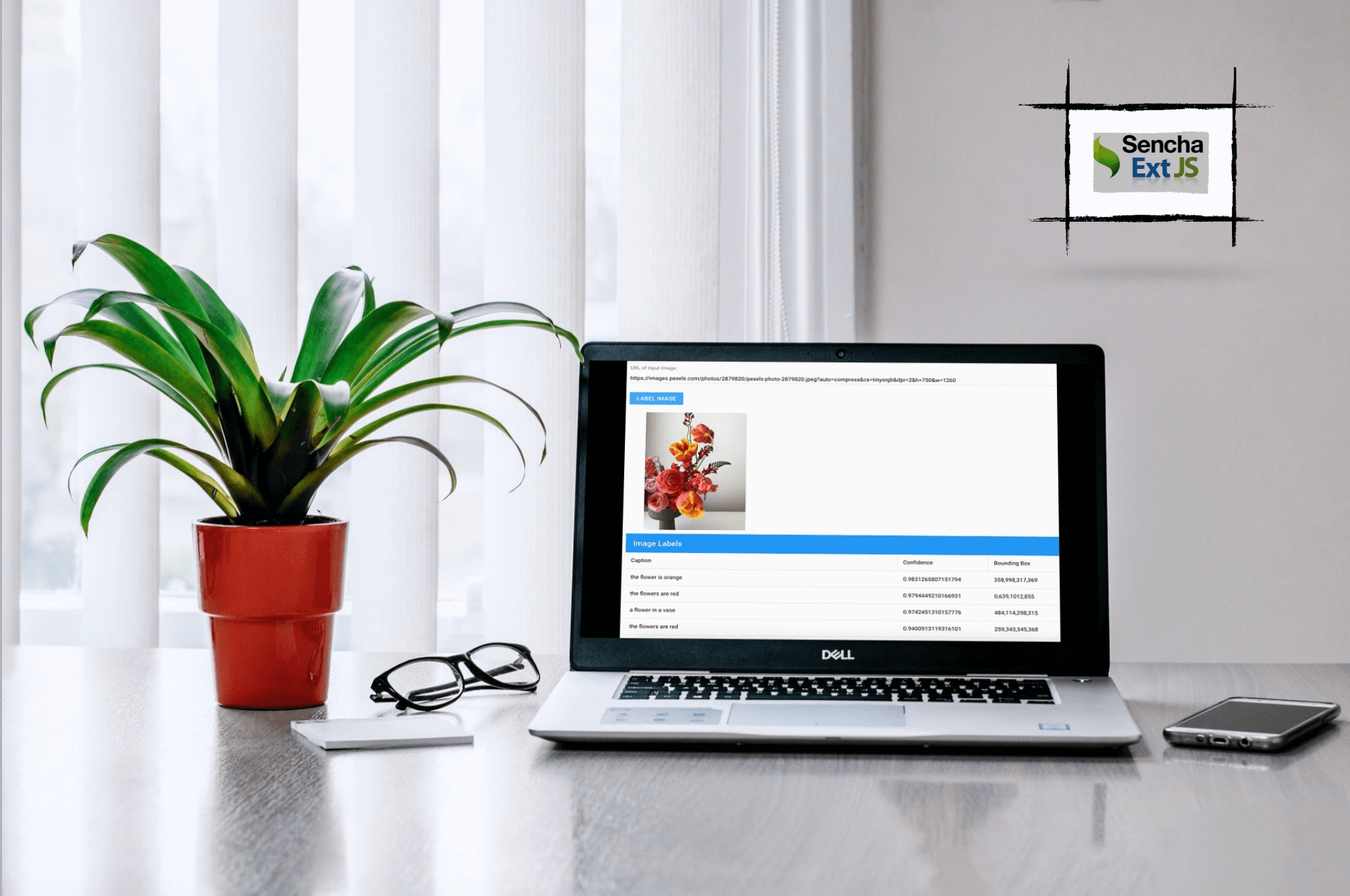
As businesses and individuals move increasingly online, they accumulate large volumes of data in the form of digital images. If you have found yourself in this position, then you are definitely aware that to efficiently organize, analyze, and edit your…

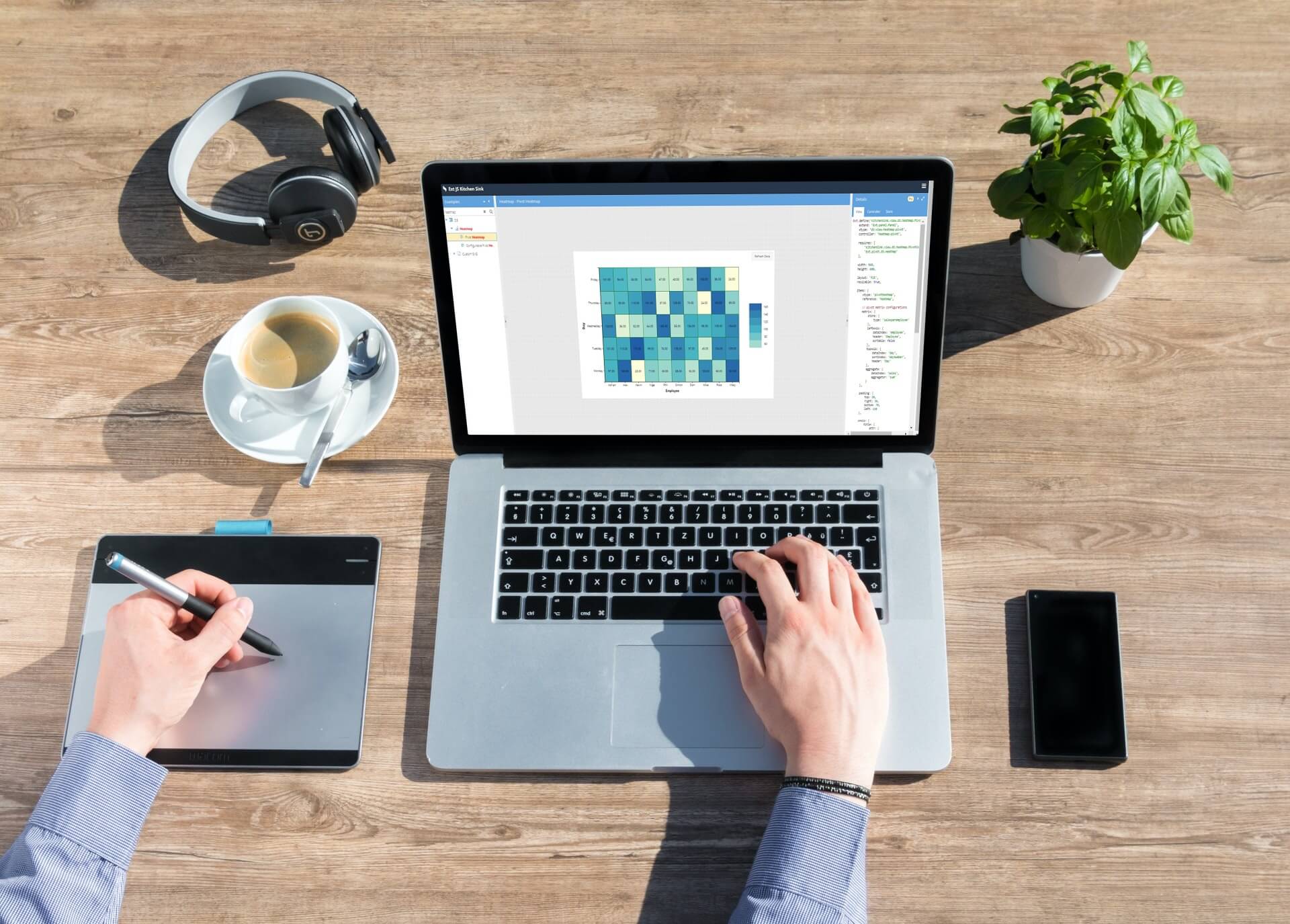
The D3 package in Sencha Ext JS boasts several powerful components. By utilizing them, you can create amazing data visualizations that can help your business uncover valuable insights both easily and conveniently. In this post, we will discuss three of…

If you want to build cutting-edge, state-of-the-art, cross-platform web applications, Sencha's Ext JS framework is the answer for you. Ext JS is a complete JavaScript framework that accelerates the development of web apps for all modern devices. Moreover, using ExtJS,…

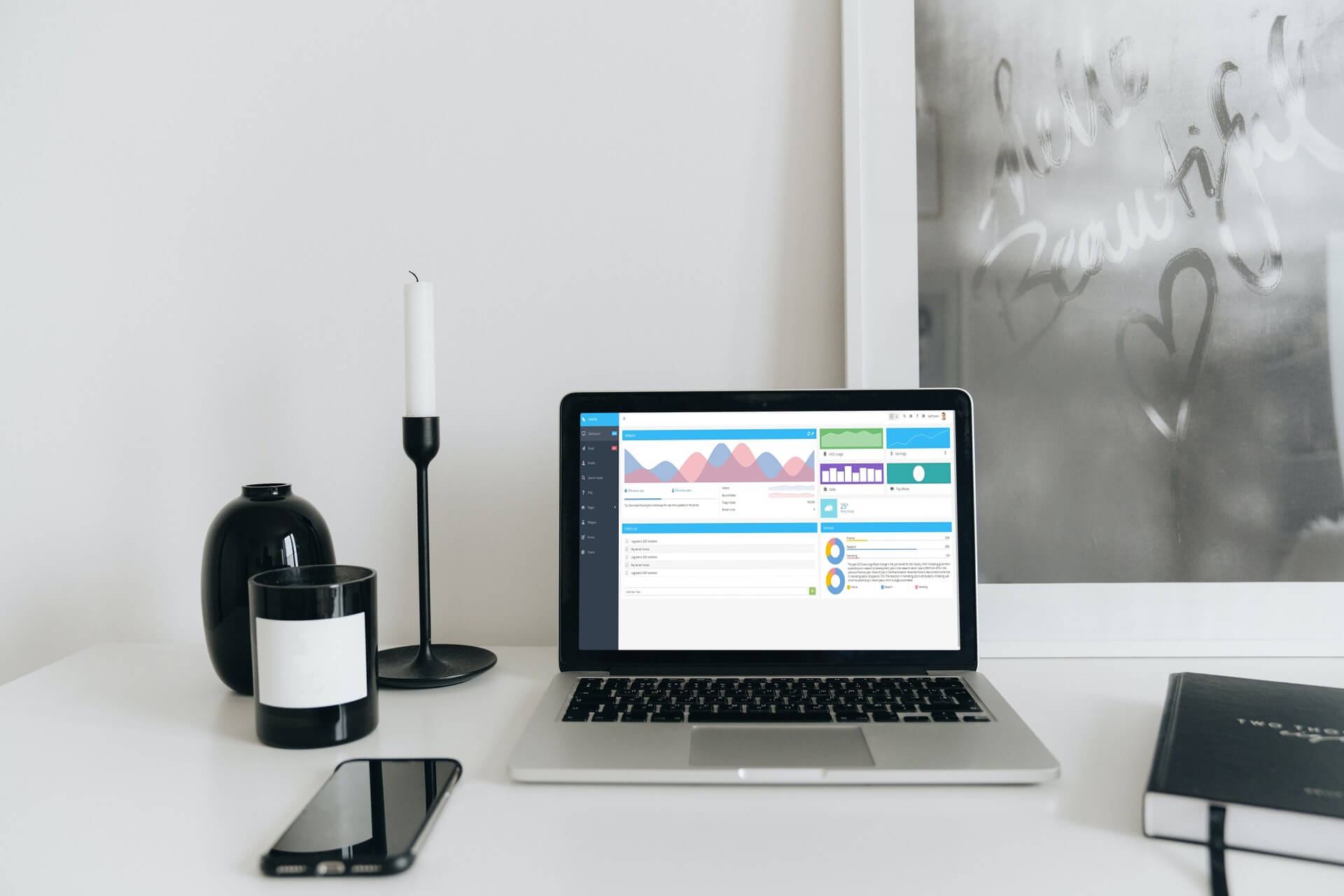
A well-built admin dashboard can significantly increase the productivity of your business. With Sencha Ext JS, you can create responsive admin dashboards easily, allowing your company to discover valuable insights into your data at a glance. Sencha Ext JS simplifies…

Images are everywhere. Whether on the internet, our phones, or even in our day-to-day lives, most people amass huge volumes of data in the form of digital images of varying quality. Any library of digital images, personal or public, is…

The D3 package in Sencha ExtJS enables you to create interactive data visualization easily. By utilizing it, you can present the data more effectively in your web application. As a result, individuals and companies can easily uncover valuable insights. In…

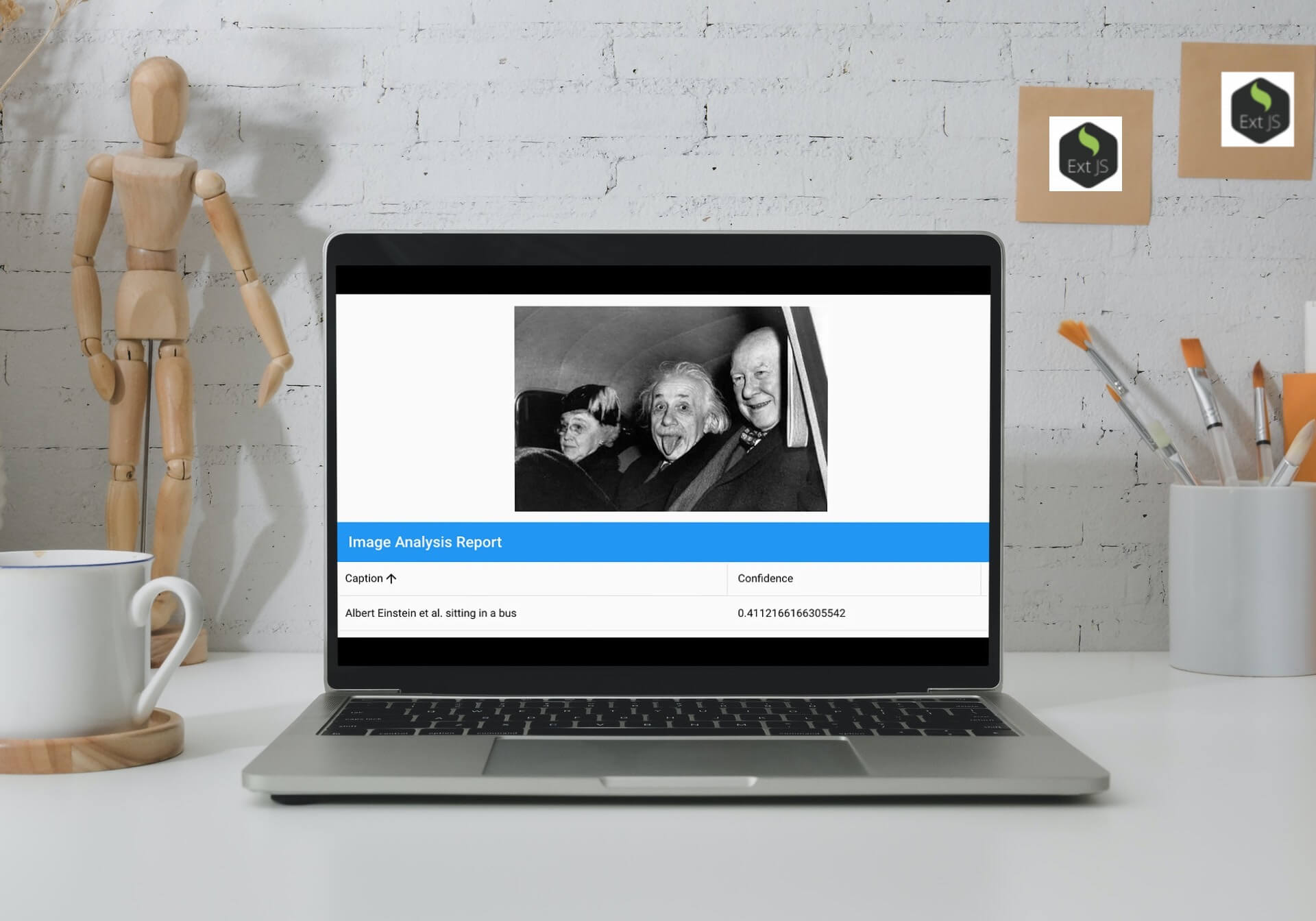
If you are into AI algorithms,the Microsoft Azure Read REST API ( https://docs.microsoft.com/en-us/azure/cognitive-services/computer-vision/quickstarts-sdk/client-library?tabs=visual-studio&pivots=programming-language-rest-api ) service is one you need to get familiar with. What makes it interesting you ask? Well, it is an API that identifies and extracts any visible…

Detect Labels is one of the most awesome Google APIs out there, no matter how you look at it. It is the entry point to a vast array of data that can be added to any image. It can read…
Be the first to learn about new Sencha resources and tips.