Subscribe to our newsletter
Be the first to learn about new Sencha resources and tips.
JS Days 2025 Replays are now live! Watch all sessions on-demand Watch Now

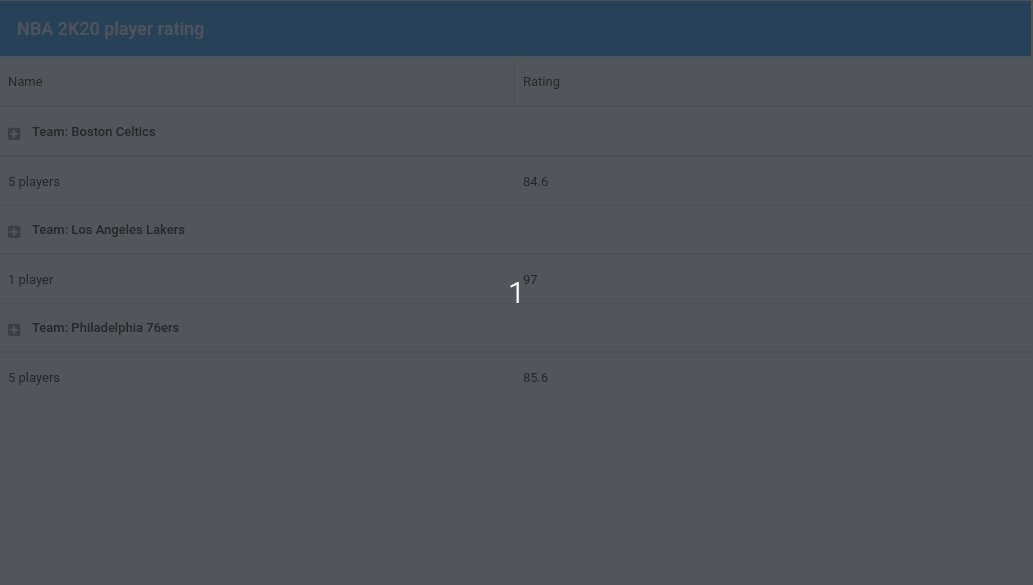
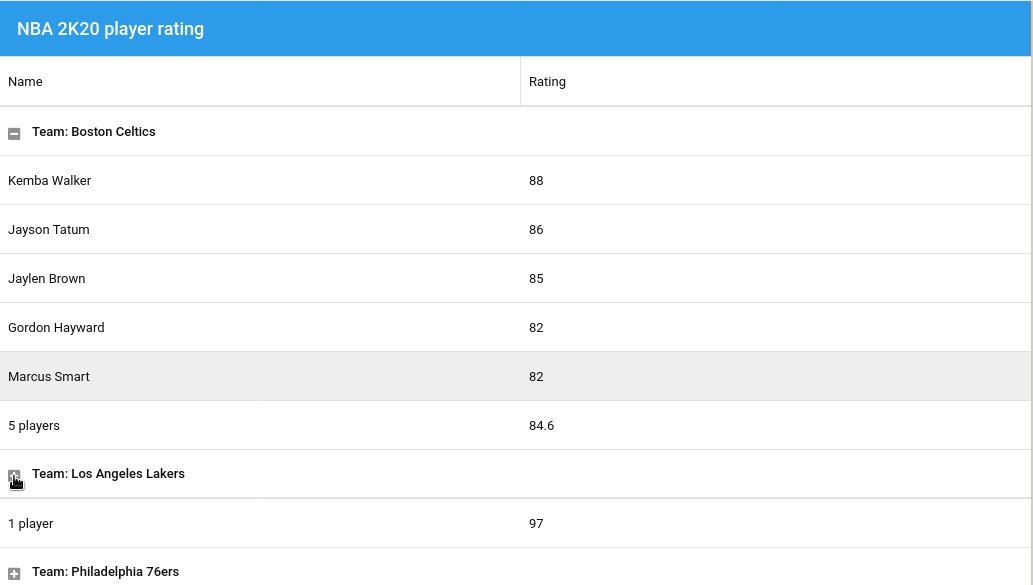
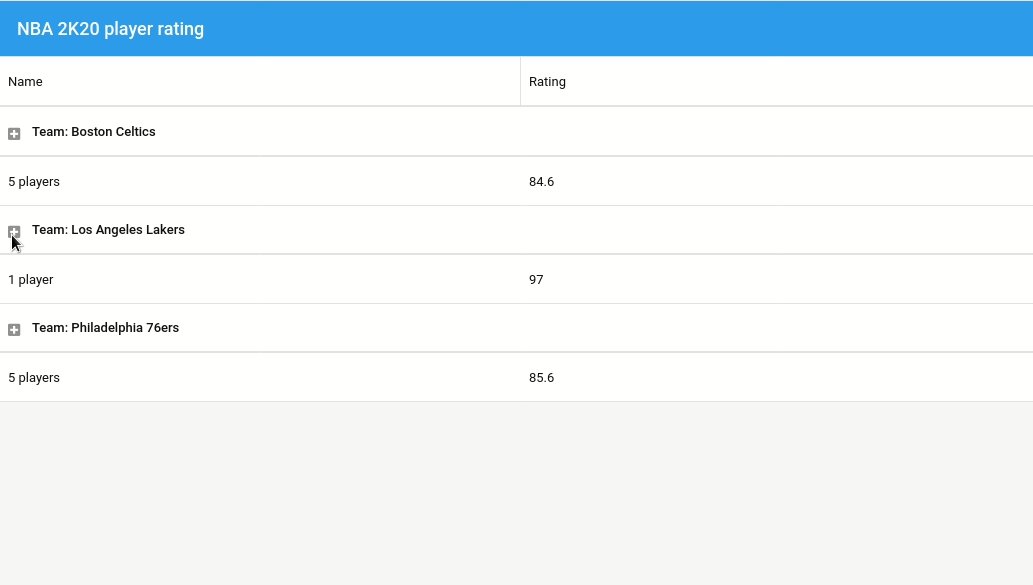
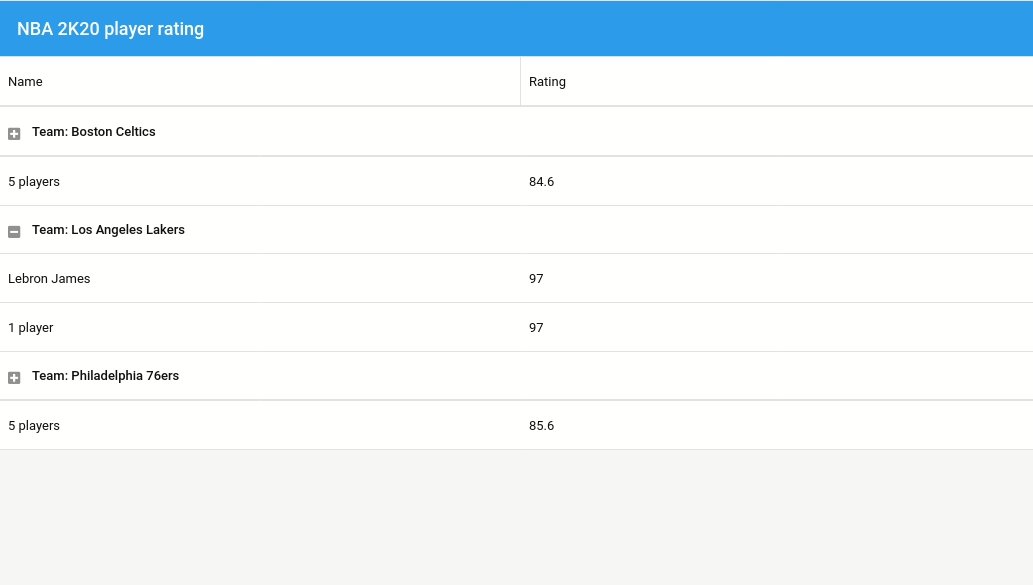
全6回構成の「Ext JS Data Gridカスタマイズ」ブログシリーズの最初の記事では、GridやColumnのプロパティをカスタマイズしてデータグリッドを外観や機能を変更する方法を説明しました。この記事ではデータ表示用のメソッドグリッドを用いてデータグリッドをすばやくカスタマイズする方法を説明します。 ここで使用するグリッドの例ではNBA 2020プレイヤーのレーティングを表示します。 このブログでは、「グループ化のメソッド」を使用したグリッドのカスタマイズについて説明します グループ化されたグリッド グループ化されたグリッドは、フィールドのデータによるグループ化を実現し、行/列データの見やすい表示を提供します。 この機能を有効にするコードは次のとおりです。 1.グリッド構成で grouping の features をアクティブにします。 features: [{ ftype: 'grouping' }], 2.ストアのコンフィグで groupField を定義します。 store: { model: 'Player', //グループ化するフィールドを指定する groupField: 'team', data: [/* ... */] }, 3.グリッドをカスタマイズします(ヘッダのカスタマイズやサマリ行の追加を行います) features: [{ ftype:…

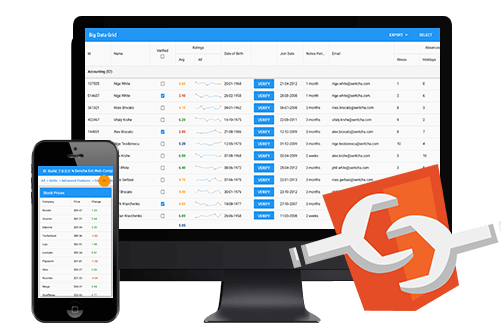
Ext JS Data Gridは、高速で強力かつ柔軟に利用できます。Ext JSを使用すると、ユーザーは自分のアプリケーションに合わせてグリッドの外観をすばやくカスタマイズできます。全6回構成のブログシリーズでExt JS Data Gridをカスタマイズするさまざまな方法をカバーします。 (more…)

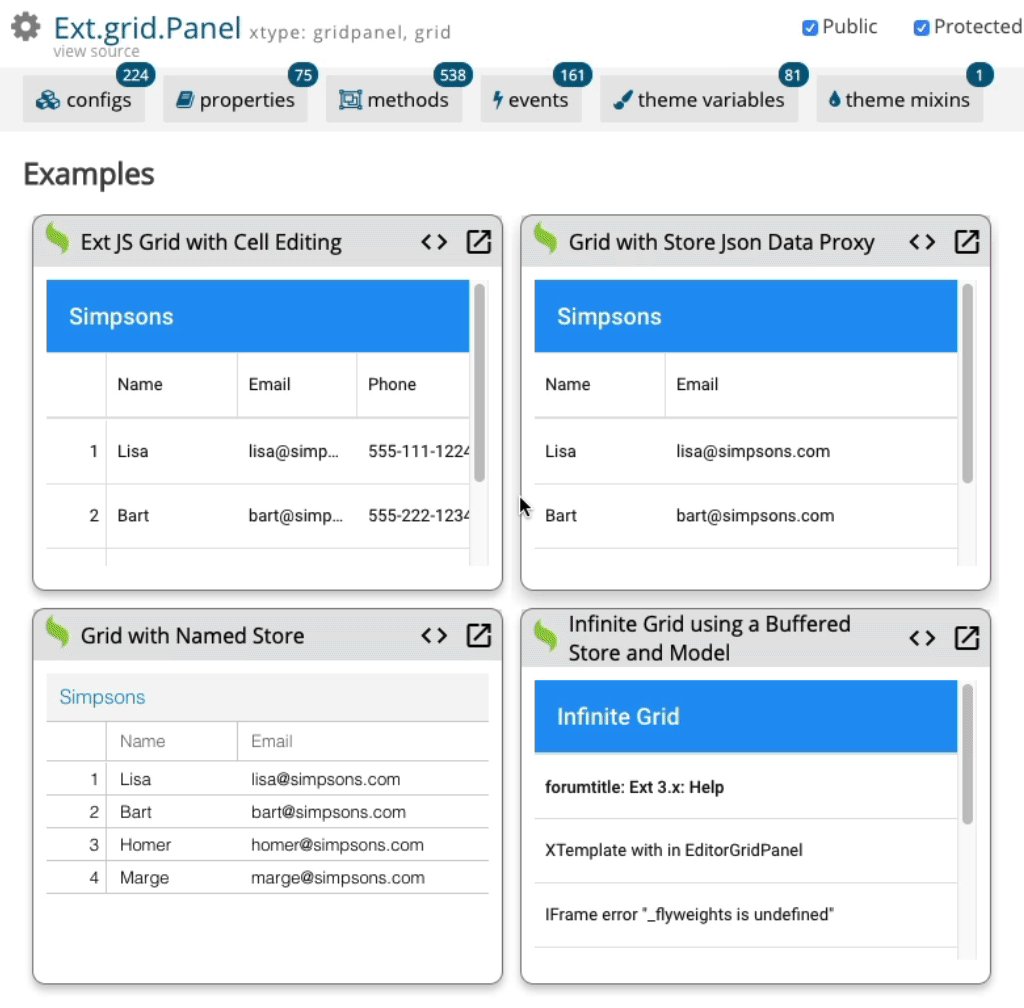
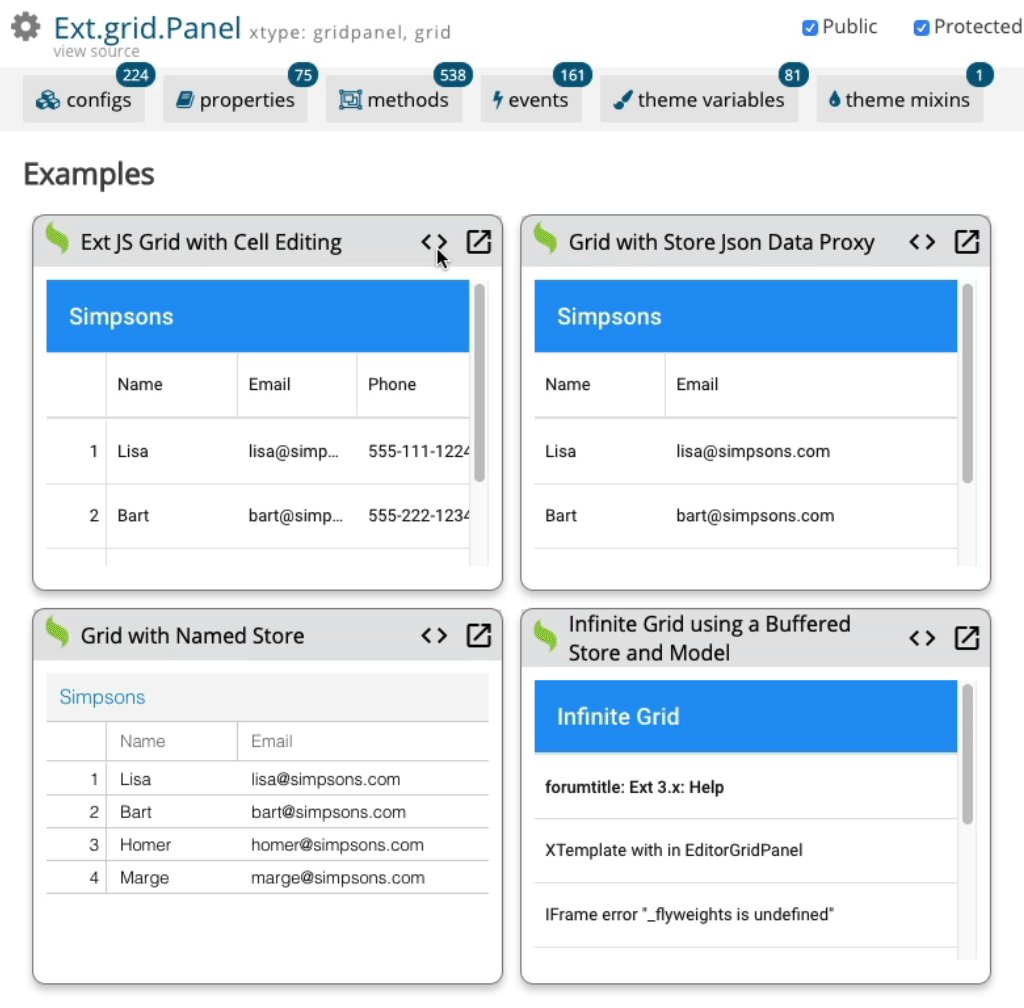
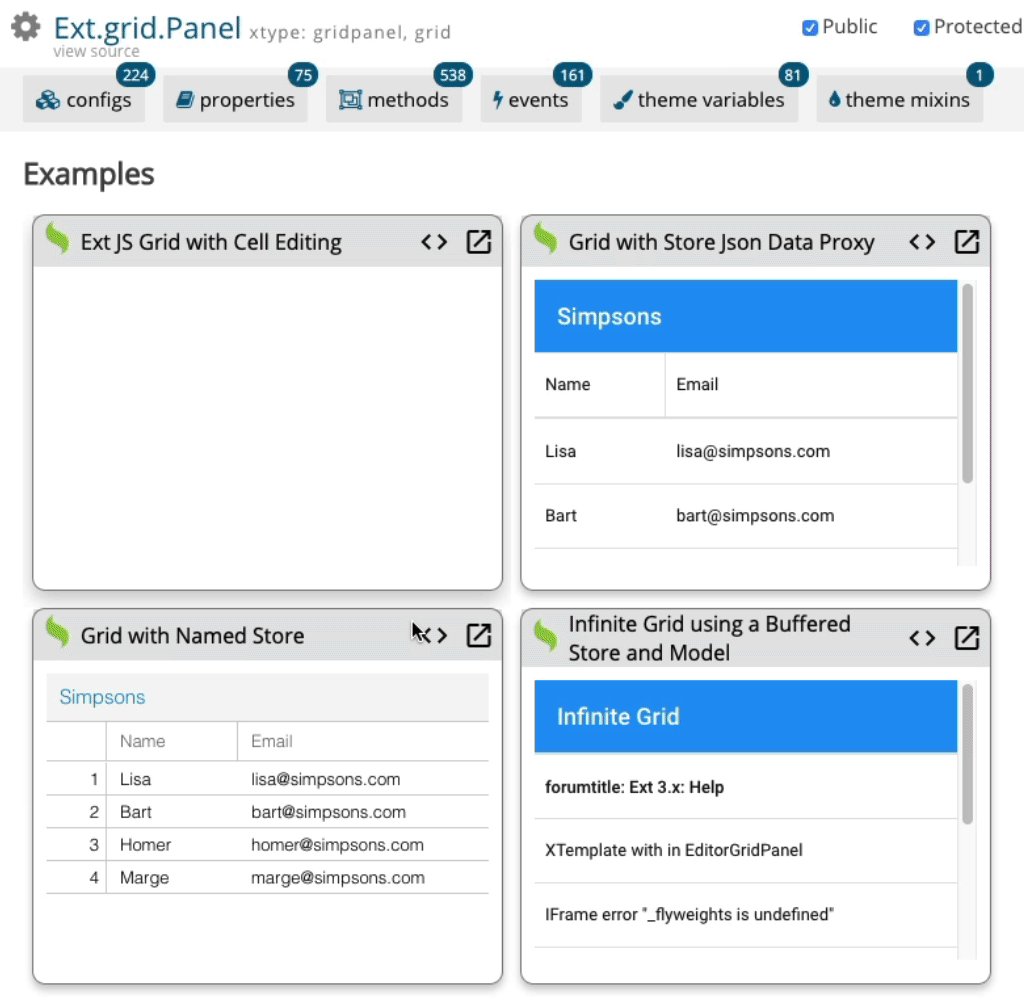
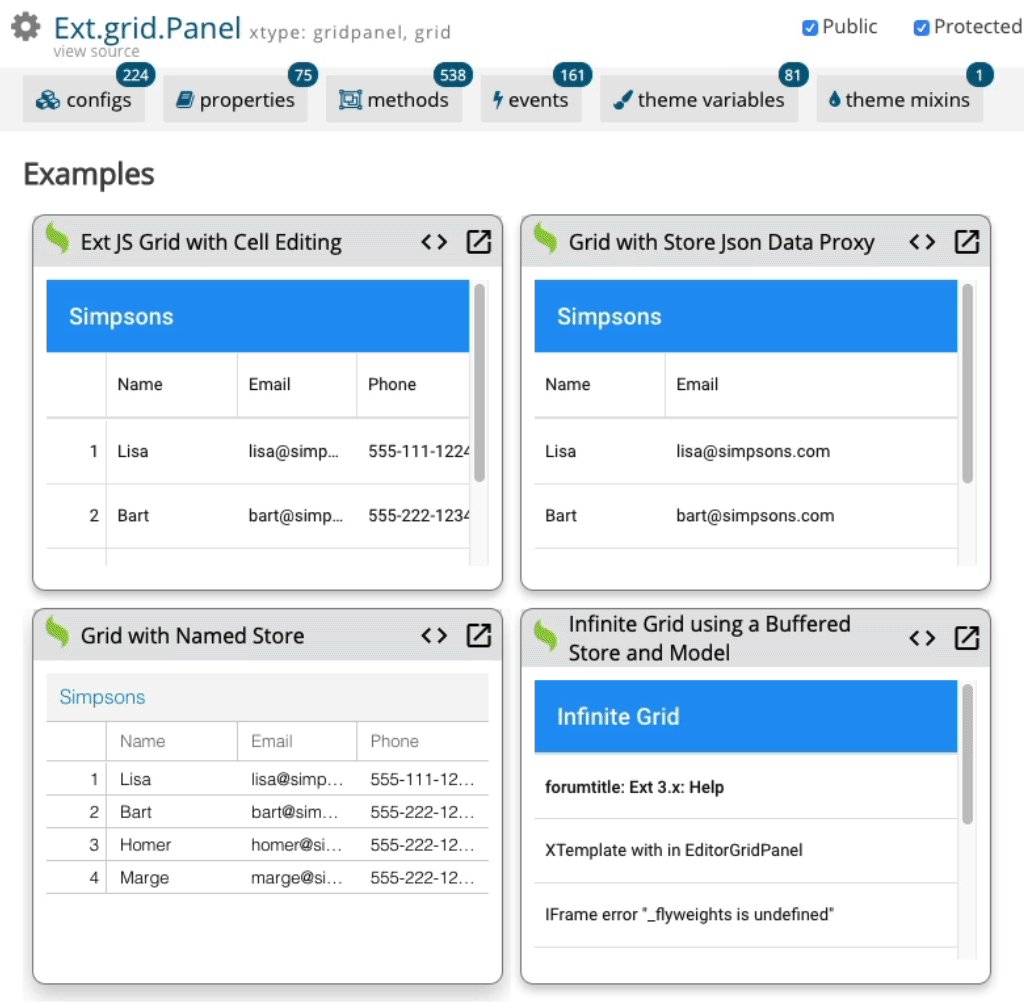
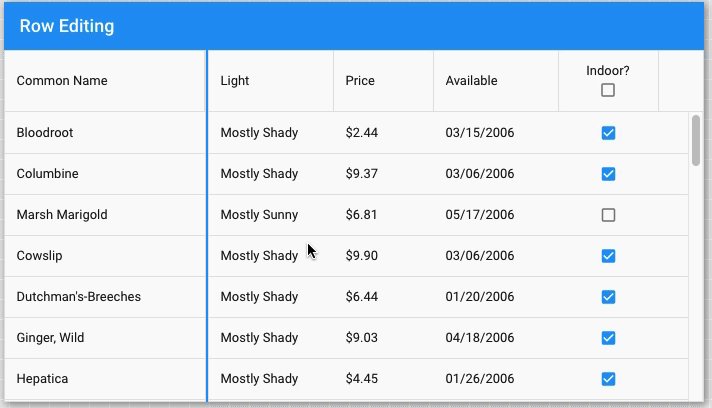
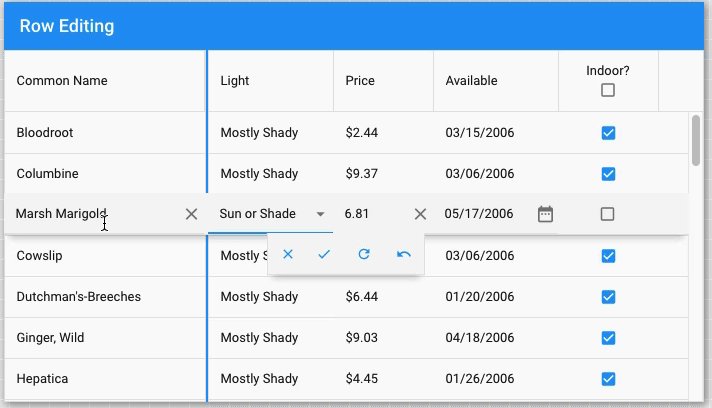
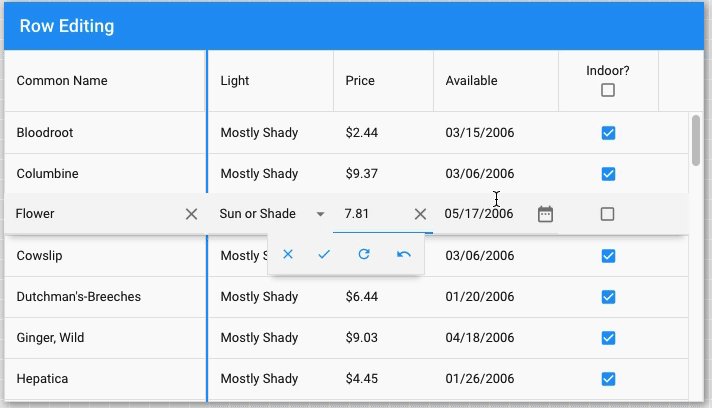
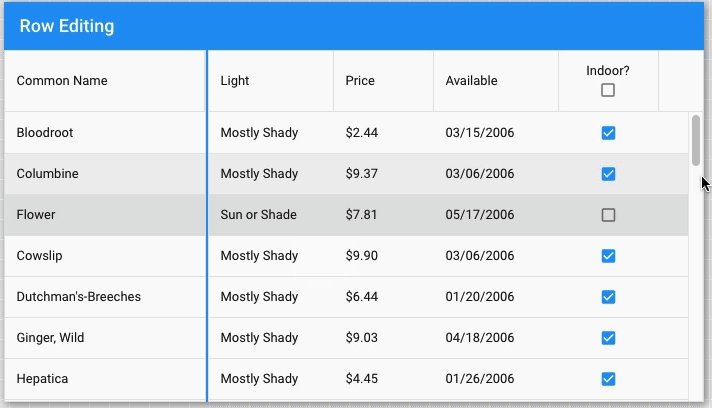
Ext JS、ExtAngular、ExtReact、ExtWebComponents、およびツールのバージョン7.1を提供開始いたしました。この記事ではバージョン7.1の改善点について紹介します。 ハイライト Ext JS ModernおよびClassicツールキットの大幅な改善 Senchaの人気のあるグリッドコンポーネントに対する忠実度の高いUIおよびUXコンポーネントの強化。行編集、水平および垂直スクロール、グリッドロック機能の改善、ドラッグ&ドロップ、データバインドグリッドアプリケーションに重点を置いています コンボボックス、ラジオグループ、テキスト領域、タグフィールドを含むテキストおよびフォーム入力コンポーネントの改善、使いやすさ、応答性、パフォーマンス、マテリアルテーマのスタイリングに及ぶ Ext JS、ExtAngular、ExtReact、およびExtWebComponentsのAPIドキュメントにコンポーネントの新しい構成例を追加し、ソースコードをアプリケーションに簡単にコピー&ペースト可能 Ext JS、ExtAngular、ExtReact、およびExtWebComponentsのAPIドキュメントを改善、プロパティ、メソッド、イベントの検索が容易になりました Froala WYSIWYG Editor を3.0にアップグレード ExtGen View Package生成の改善 JetBrainsプラグインのいくつかの品質改善 Sencha Themerツールの品質改善 APIドキュメントにコンポーネントの新しい構成例を追加 Classic/ModenのどちらのフレームワークでもAPIドキュメントの改訂によりコンポーネントの新しい構成例を追加しました。例えばAPIドキュメントでGridの次のような構成例を閲覧できます。この構成例は fiddle.sencha.com に掲載のコードをAPIドキュメントに埋め込み表示しているため、設定を変えた場合の挙動は fiddle.sencha.com で確認できます。 Ext JS コンポーネント データが豊富なアプリケーションを簡単かつ迅速に作成できるよう、Ext JS ClassicおよびModernツールキットの品質修正に重点を置いています。 エンジニアリングチームは、編集、スクロール、ロック、ドラッグ&ドロップ、RadioGroup、Combo、Tagfield機能などの品質強化など、多数のExt JSグリッドの改善を実装しています。 これはExt JS Modern Gridの新しいサンプルの一つです。ぜひ…

少し前にSenchaのロードマップをご案内しました。これについてお客様から素晴らしいフィードバックをいただいており、2019/2020ロードマップにそれらの提案を取り入れたいと思います。 私はSencha Product Managerとして顧客と毎日やり取りする中で、Sencha製品の利用方法は企業ごとに千差万別であることを実感しています。皆様からのフィードバックは、製品の方向性を推進する上で大きな役割を果たします。 ClassicおよびModernツールキットへの継続的な投資 皆様から頂いたフィードバックにより、目標を調整しました。その内容に期待されるでしょうが、この調整でおわるのではありません。Ext JS Classicツールキットを使用してアプリケーションを開発しているお客様向けには、今後のリリースで機能強化を計画しています。Ext JS Modernツールキットを使用して開発する場合でも、新しいツールキットへのアップグレードについて心配する必要はありません。Ext JS ClassicおよびModernツールキットは、将来にわたって長期間利用できるファーストクラスのツールキットになります。これは、両方のツールキットに引き続き機能とパフォーマンスの強化を投資し、提供することを意味します。 Sencha のモダナイゼーションのミッション Ext JSを前進させるための取り組みの一環として、以前にExt JS 8.0(コードネーム「Sequoia」)のリリースに伴う新しいツールキットの導入を発表しました。しかし貴重なご意見と分析に基づくと、最新のJavaScript構文をサポートするまったく新しいツールキットは必要ないことが分かりました。その代わりに、現在のツールキットをさらに強化し、既存のランタイムを活用してより多くの価値とオプションをユーザーに提供することに投資と革新を続けます。 今後のリリースでは、アップグレードのライフサイクルは引き続きスムーズかつ徐々に進化します。 現在および将来のプロジェクトで引き続きClassicツールキットとModernツールキットを使用し、使い慣れた製品でアプリケーションを構築できます。 当社のエンジニアリングチームは、ECMAクラス構文を使用してExt JSクラスおよびコンポーネントを作成できるトランスパイラー変換プロセスに取り組んでいます。このプロセスは開発者に対して透過的です。 人気のあるグリッドコンポーネントは、新しい機能で強化されます。グリッドのパフォーマンスと品質の改善が引き続き焦点となります。 ツールキットのすべてのコンポーネントの全体的な使いやすさ、アクセシビリティ、および品質が大幅に改善されます。 私たちの目標は、フィードバックを継続的に聞き、ロードマップと計画に透明性を確保することです。使いやすさ、パフォーマンスの向上に焦点を当て、高品質の製品を提供しています。 改善して欲しい機能や追加してほしい機能があれば、 <[email protected]>宛てにメールをお送りいただくか、またはサポートポータルからリクエストを送信してください。 FAQ 今後、Classic ツールキットは廃止されますか? いいえ、機能の強化と品質の向上に焦点を当てます。 今後、Modern ツールキットは廃止されますか? いいえ、機能の強化と品質の向上に焦点を当てます。 ECMA 2016+言語機能を使用したいのですが、現時点で可能でしょうか? はい、ExtAngular、ExtReact、およびExtWebComponentsで行えます。また、開発者に透過的なECMAクラス構文を使用してExt JSクラスを作成できるように、トランスパイラー変換プロセスを設計しています。 TypeScriptのサポートを追加する予定はありますか? はい、TypeScriptの定義を提供することを目指します。…

前回Senchaコミュニティに情報発信してから、数週間が経ちました。私たちのプライオリティと製品ロードマップは、お客様の声によって形成されており、皆さんがすばらしいアプリケーションを構築できるような価値ある製品強化を提供していきたいと考えています。今回、いくつかの進行中の開発状況に関して紹介するとともに、コミュニティの皆さんにアップデートを提供したいと思います。 Ext JSへのコミット強化 Ext JSに対するコミットメントはこれまでになく高まっており、この製品をよりよくしていくための投資をさらに進めています。お客様からどのようにExt JSを用い、この製品のおかげでどれほど生産性が上がったかといったフィードバックをいただくことは、何にも増して興奮することです。ということで、この製品の成長見込みは高く、今四半期と来年に実施する予定のリリースへの期待も高まります。 Ext JS 7.1と7.2では、コンポーネントの使いやすさの向上にフォーカスしています。APIドキュメント、ガイド、サンプルにわたって改善を進め、全体的に改善されたリファレンスエクスペリエンスを提供します。これらのリリースでは、お客様から寄せられた数多くの要求に対応するとともに、メンテナンスと品質へのフォーカスをゴールとしています。 ExtAngular、ExtReact、ExtWebComponentに対しても、7.1および7.2のアップデートを提供する計画です。これらのアップデートでは、ツリー、グリッド、フォーム、レイアウトのさらなる改善が見込まれます。すべてのリリースにおいて、使いやすさと同時に、デバッグや配置の容易さを高めることで、コンポーネントの価値をさらに高めていきます。 新バージョンをまだ使用していない方は、ぜひExt JS 7.0をお試しください。そして、Stack Overflowやフォーラムでぜひ貴重なフィードバックをお寄せください。 NEW! エンタープライズセレクトプログラム いくつかの共通する要求に対応するために、「エンタープライズセレクトプログラム」を作成しました。 セキュリティ脆弱性とライセンス制限に対処する開発者向けに、より専門的なメンテナンスオプションでJSコンポーネントを標準化 フレームワークとコンポーネントの採用を容易にする新規開発者/チーム向けライセンス追加購入の制約軽減 新規開発者向けにトレーニングとオンボードプログラムを提供 今四半期中にこのプログラムを試験導入しており、お客様により多くの付加価値とコスト削減のメリットをもたらすことができると考えています。20以上のライセンスを保有している方でこのプログラムに興味がある方は、ぜひお問い合わせください。 Stack Overflow 2020年1月1日付けで、sencha.comのフォーラムは、Stack Overflow上のフォーラムでホストされるコミュニティに移行します。従来のフォーラムは、以降読み取り専用になります。 Stack Overflowは、製品に関する質問やその回答を検索/提供する数百万人ものソフトウェアエンジニアがオンライン上で集う場です。この新しいコラボレーションアプローチは、高いレスポンス率で、エコシステムの大幅な強化に寄与し、コンテンツの品質の改善とボリュームの強化が可能となり、ユーザーが魅力的なアプリケーションを迅速に構築できるように支援します。 多くのユーザーが使用し、信頼しているプラットフォームを使用して、迅速かつ効果的に、簡単に回答が得られるような環境を提供したいと考えています。このパートナーシップの詳細については、こちらの記事をご覧ください。 「SenchaCon 2020」バーチャル開催 オンライン配信されるSenchaConの計画立案を開始しました。複数のトラックと魅力的なトピックを盛り込んだ、役に立つコンテンツを満載した終日イベントとなる予定です。興味ある方はスケジュールが許す限り、ぜひライブプレゼンテーションにご参加いただけるよう、時間を確保していただきたいと考えています。 何らかのトピックが念頭にあり、プレゼンテーションに興味がある方は、こちらのフォームから情報をお送りください。折り返しご連絡致します。 G2 Crowd、Peer-to-Peerレビュー 最近のG2の「ベストJavaScript Webフレームワークソフトウェア」で、Ext JSがリーダーにランクされ、そのランキングを上げてきています。成功した多くのお客様からの好意的なレビューは、私たちがこのフレームワーク、製品、サポートに多くの努力を払ってきた証です。 Love Sencha Ext…

開発者は、アプリケーションを構築し、迅速かつ効率的に市場に投入するために、再利用可能かつポータブルなコードに長い間依存してきました。コンポーネントベースの開発は、ReactやAngularなどの人気のあるフロントエンドフレームワークの多くで開発されたアプリケーションのホームを見つけてきた、JavaScriptの現代の進化を通じて人気を維持しています。 最新のアプリケーション開発におけるコンポーネントの永続性は、驚くことではありません。フロントエンドJavaScriptフレームワークのモダナイズにより、コンポーネントを現在の状態、つまり、カスタムHTML要素を使用してフレームワークに依存しないアプリケーションを作成する一連の標準ブラウザAPIとして進化させることができました。ライフスパンの長い柔軟なアプリ開発を可能にするために、企業はWebコンポーネントの使用によりフレームワークに依存しないアプローチの採用を進めています。 Webコンポーネントとは? Webコンポーネントは、WebページおよびWebアプリケーションで使用するカスタムの再利用可能な要素を作成できるWebプラットフォームAPIのセットで、フレームワークに依存せずに利用できます。これらのコンポーネントは、他のコードベースからコア機能をカプセル化し、コードの衝突を恐れることなく一貫した動作を提供します。Webコンポーネントは3つの主要なテクノロジーで構成されています HTMLテンプレートとスロット:HTMLテンプレートにより、開発者はページにマークアップを保存し、JavaScriptを使用してレンダリングできます。テンプレート内のコードは、JavaScriptによって明示的にアクティブ化されるまで、ブラウザーによって不活性と見なされます。 カスタムエレメント:定義された動作を持つ要素を作成する機能を提供するAPIのコレクション。このセットは、ユーザーインターフェイスで複数回使用できるモジュラーコードに役立ちます。 Shadow DOM:コンポーネントのマークアップとスタイルをカプセル化するWeb標準です。Shadow DOMにバンドルされたアプローチにより、他のグローバルCSSまたはJavaScriptがページで使用されている場合でも、コンポーネントがどの環境でも一貫して動作することが保証されます。レンダリングは、名前空間の競合なしにプログラムされており、実装はユーザーから完全に隠されています。 コンポーネントファーストアプローチを検討する理由 技術が進歩するにつれて、新しいアプローチが次々と登場する可能性があります。おそらく、もっと長く続くものもあれば、かなり早く死ぬものもあります。オープンソースのフレームワークでは、仕様や設計の改訂がより顕著になる可能性があり、変更に適応するためにアプリケーション全体を書き換える作業が、時間、お金、リソースの面で非常に高コストとなる可能性があります。しかしコンポーネントファースト戦略を使用すると、アプリ開発をスピードアップするためにこのアプローチを使用するいくつかの顕著なメリットがあり、これが長期的な成功をもたらします。 相互運用性:フレームワークエコシステム全体で機能するように設計されたコンポーネントは、相互に、および複数のプロジェクト間で相互作用します。 長いライフスパン:進化する方法論により、用途の広いコンポーネントは、手直しをせずにアプリケーションのライフスパンを延ばします。 一貫した機能:コンポーネントが再利用可能で機能の一貫性が保たれている場合、コンポーネントが異なるソフトウェアスタック間で期待どおりに動作するかどうかを心配する必要はありません。 多くの場合、アプリケーションに適切なコンポーネントを選択すると、開発者はジレンマに陥ります。機能をゼロから開発するべきか、オープンソースソリューションを選択するべきか、信頼できるエンタープライズ対応ベンダーのプロダクトを使用するか、またはこれらの最適な組み合わせを採用するべきか、です。 それぞれの選択肢には当然メリットもデメリットもありますが、方法論に関係なく、考慮すべき3つの事項があります。 最近リリースされたホワイトペーパー「Webコンポーネントの賢い選び方」では、すべての開発者が考慮して、長期的な成功のためにアプリケーションをセットアップする必要があるこれらの3つの重要な考慮事項を詳しく掘り下げています。 ホワイトペーパーを読む プロジェクトに最適なUIコンポーネントをお探しですか? Senchaは、選択したJavaScriptフレームワークと連携する事前に構築されたUIコンポーネントを提供します。フレームワークに依存しない汎用的なExtWebComponentsの30日間無料トライアルを試すか、ExtAngularおよびExtReact UIコンポーネントを使用してフレームワーク固有のコンポーネントを選択してください。 すべてのソリューションを見る

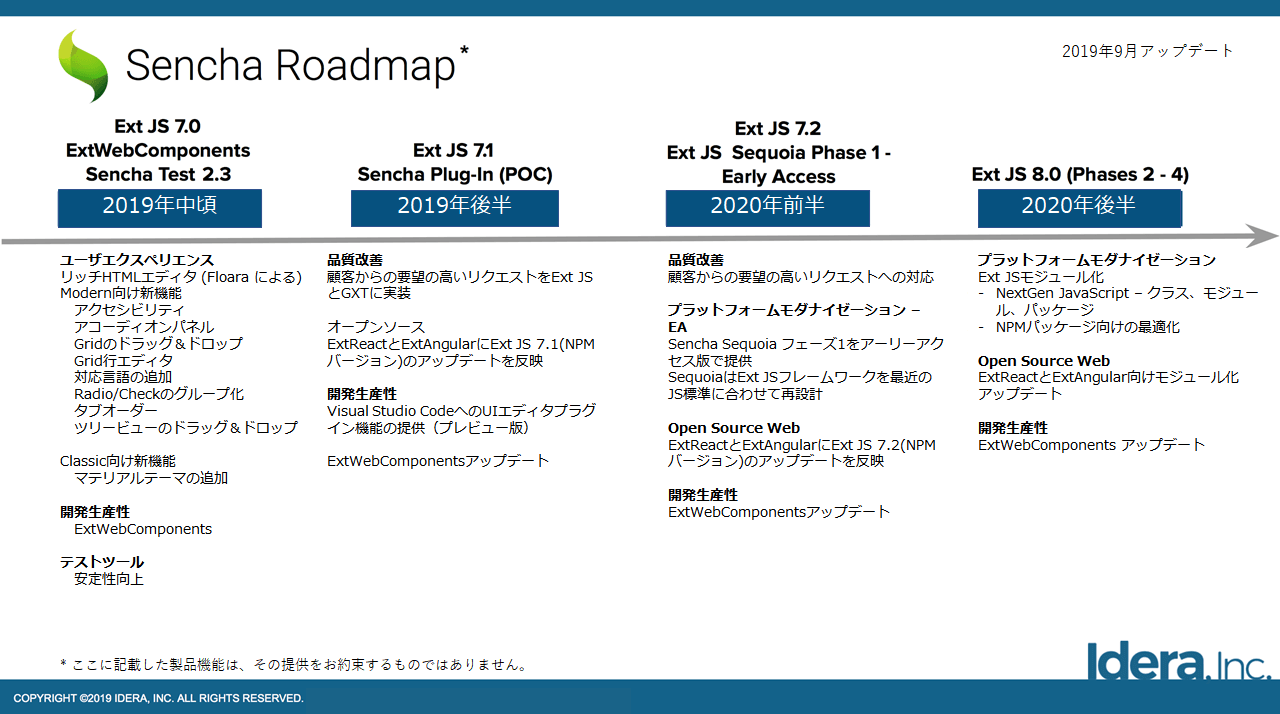
この記事はKegan Blumenthal、Brandon DonnelsonによるSencha Roadmap Update – September 2019の抄訳です Senchaロードマップのアップデートを共有できることを嬉しく思います。私がGMとして参加してからの半年間、私たちのコアチームはSenchaを明確な成長軌道に載せるために一生懸命取り組んできました。今年の4月にいくつかの計画を共有しましたが、すべての面で大きな進歩を遂げていることを喜んで報告します。Ext JSの未来は輝かしく、React、Angular、およびその他のフレームワーク向けのExtWebComponentsに対して強力な製品を提供することで製品ラインを補完しました。私たちにはまだまだ取り組まねばならないことがありますが、私たちのコミュニティは今後の計画がエキサイティングだと思うでしょう。 2019年の振り返り Ext JS 6.7 Modernツールキットのリリースでは、フィルタリング、ロック、仮想スクロールなどのグリッド機能のサポートと、その他の機能強化(マテリアルチップデザイン、マルチセレクトコンボボックス、カラーピッカー)が追加されました。Ext JS 6.7 Classicツールキットには、グリッド、カレンダー、パネル、チャート、ウィンドウ、コンボボックス、タブ、ダッシュボードに対する複数のコンポーネントの改善が含まれており、開発者がExt JSで構築できるUIがさらに強化されています。 また、JetBrainsⓇ、Eclipse*、Microsoft Visual Studio向けの人気のあるIDEプラグインもアップデートしました。これらは、開発者が自分の好みのIDEでExt JSコードを迅速に記述する機能など、生産性を向上させる機能を提供します。ロードマップでも説明するとおり、IDEの生産性は今後の重点分野です。 昨年末に、Ext JS Community Edition の最初のバージョンをリリースしました。これは、意欲的なJavaScript開発者にシンプルでモダンなツールを提供し、見栄えの良い、クロスプラットフォームのエンタープライズアプリケーションを簡単かつ迅速に構築できるように設計されています。Sencha Ext JS Community Edition(CE)は、コアフレームワーク、数百の最新コンポーネント、マテリアルテーマ、オープンツールなどを、限定的な商用使用ライセンスで無料で提供します。これはすでに数千回以上ダウンロードされており、Community Editionの普及と開発者コミュニティの拡大に役立つと考えています。 先日リリースされたExt JS 7.0では、Modernツールキットが劇的に改善されました。デスクトップ向けとモバイル向けのいずれの開発も今後はModernツールキットで開始することを推奨します。Ext JS 7.0では、複数のデバイスタイプのサポートが改善されました。Ext JS Universalアプリケーションと呼ばれる単一のExt…

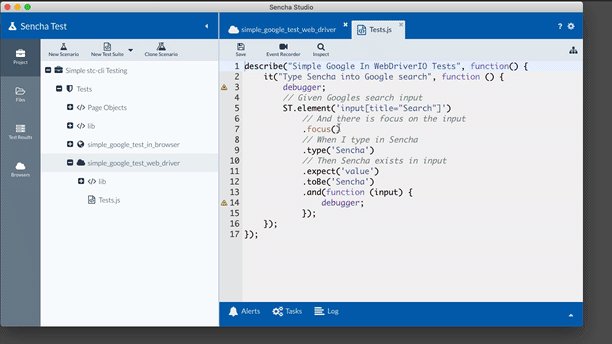
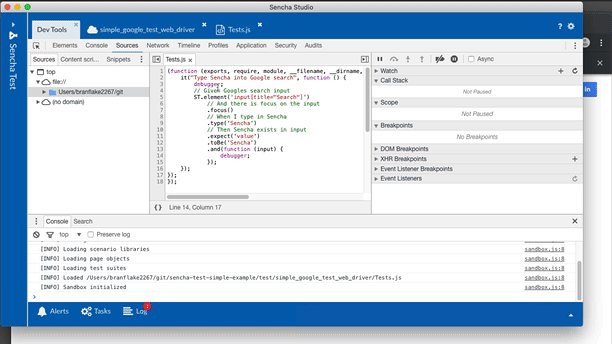
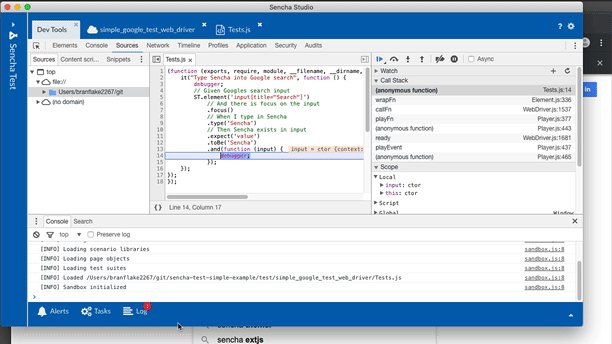
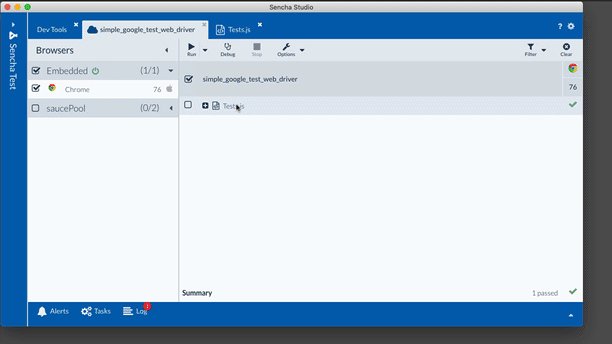
この記事は Brandon Donnelson による Announcing Sencha Test 2.3.0 GA の抄訳です Sencha Test 2.3.0 の提供を開始しました。ビルドシステムとの統合とログのサポートを向上させる、より高速なテストエンジンは開発時と結合時のテストを効率よく行えるように設計されています。この記事ではSencha Testの新機能がエンタープライズアプリケーションの品質をどのように向上させるかを紹介いたします。 ハイライト 新しいnpm stc-cliパッケージによりNPMパッケージマネージャーを通じて任意のstc-cliビルドシステムでテストを実行可能 新しい Select Option Future により、HTML select 要素での選択や設定をネイティブAPIですばやく実行可能 Webページで選択したHTML要素を容易に検出してテスト可能 ビルドシステム プロジェクトのビルドとテストでTravis CIをサポート 新しいNPMサポートにより、開発者が一般的に使用するビルドシステムでテストを実行可能 TeamCityテストサポートの改善 ブラウザファームの改善 さまざまなブラウザーおよびモバイルデバイスでのアプリケーションテストを簡単に有効化するためのBrowserStackサポートの追加 Sauce Labs とブラウザファームサポートの改善 ExtAngular ExtAngularアプリケーションのブラウザーモードを使用したテストをサポート その他の改善 バックエンドサポートの改善…

この記事は、Brandon DonnelsonによるAnnouncing Sencha Ext JS 7.0 and Tooling GAの抄訳です。 このたび、Sencha Ext JS 7.0が公開されました。この記事では、Ext JSフレームワークと関連ツールの新機能や改善点について詳しく紹介します。 ハイライト Ext JS Modernフレームワークの大幅な改善:今回の大幅な改善により、デスクトップおよびモバイル開発用のModernツールキットの採用を強くお勧めできるようになりました。ExtReact、ExtAngular、CMDに加え、アプリケーション生成ツールExtGenにもさらに改善が加えられています。 7.0 VSCodeのVSCode向け拡張サポート フレームワークにかかわらず利用できるExtWebComponentsをリリース:複雑なデータリッチエンタープライズアプリケーションを簡単に構築できるExt JSコンポーネントを、HTML要素として、任意のJavaScriptフレームワークやフレームワークを使用しない環境で利用可能にします。 Modernツールキットの改善 Froala WYSIWYG HTML Editor:JavaScriptで記述された軽量なWYSIWYG HTMLエディタ「Froala」が、Ext JSフレームワークの一部になりました。最もスマートで機能豊富な編集機能を使用して、アプリケーションコードを編集できます。 Treeにおけるドラッグ&ドロップサポート:ツリーメニューの移動や並べ替えを容易にします。 CheckBoxGroupフォームコンポーネント:柔軟なフォーマットのチェックボックスボタンのグループコレクション。 RadioGroupフォームコンポーネント:カスタマイズ可能なラジオボタンによるオプション選択。 Breadcrumbツールバー:ナビゲーションが容易な階層形式で情報を表示。 Accordionパネル:複数の拡張/折りたたみをサポートするパネル ローカライズサポートの追加 - オランダ語、デンマーク語、イタリア語、チェコ語、ノルウェー語、フィンランド語、ロシア語、韓国語、日本語、簡体字中国語の10ヵ国語を追加でサポート。 アクセシビリティの改善:キーボード/フォーカスの管理、タブインデックスの作成サポート。 品質改善:ユーザーの要求に応える70を超えるModernおよびClassicツールキットに対する包括的な品質改善 Gridの機能強化:…
Be the first to learn about new Sencha resources and tips.