Sencha ロードマップ アップデート – 2019年9月
| この記事はKegan Blumenthal、Brandon DonnelsonによるSencha Roadmap Update – September 2019の抄訳です |
Senchaロードマップのアップデートを共有できることを嬉しく思います。私がGMとして参加してからの半年間、私たちのコアチームはSenchaを明確な成長軌道に載せるために一生懸命取り組んできました。今年の4月にいくつかの計画を共有しましたが、すべての面で大きな進歩を遂げていることを喜んで報告します。Ext JSの未来は輝かしく、React、Angular、およびその他のフレームワーク向けのExtWebComponentsに対して強力な製品を提供することで製品ラインを補完しました。私たちにはまだまだ取り組まねばならないことがありますが、私たちのコミュニティは今後の計画がエキサイティングだと思うでしょう。
2019年の振り返り
Ext JS 6.7 Modernツールキットのリリースでは、フィルタリング、ロック、仮想スクロールなどのグリッド機能のサポートと、その他の機能強化(マテリアルチップデザイン、マルチセレクトコンボボックス、カラーピッカー)が追加されました。Ext JS 6.7 Classicツールキットには、グリッド、カレンダー、パネル、チャート、ウィンドウ、コンボボックス、タブ、ダッシュボードに対する複数のコンポーネントの改善が含まれており、開発者がExt JSで構築できるUIがさらに強化されています。
また、JetBrainsⓇ、Eclipse*、Microsoft Visual Studio向けの人気のあるIDEプラグインもアップデートしました。これらは、開発者が自分の好みのIDEでExt JSコードを迅速に記述する機能など、生産性を向上させる機能を提供します。ロードマップでも説明するとおり、IDEの生産性は今後の重点分野です。
昨年末に、Ext JS Community Edition の最初のバージョンをリリースしました。これは、意欲的なJavaScript開発者にシンプルでモダンなツールを提供し、見栄えの良い、クロスプラットフォームのエンタープライズアプリケーションを簡単かつ迅速に構築できるように設計されています。Sencha Ext JS Community Edition(CE)は、コアフレームワーク、数百の最新コンポーネント、マテリアルテーマ、オープンツールなどを、限定的な商用使用ライセンスで無料で提供します。これはすでに数千回以上ダウンロードされており、Community Editionの普及と開発者コミュニティの拡大に役立つと考えています。
先日リリースされたExt JS 7.0では、Modernツールキットが劇的に改善されました。デスクトップ向けとモバイル向けのいずれの開発も今後はModernツールキットで開始することを推奨します。Ext JS 7.0では、複数のデバイスタイプのサポートが改善されました。Ext JS Universalアプリケーションと呼ばれる単一のExt JSプロジェクトで、スマートフォン、タブレット、デスクトップアプリの開発を実現できます。7.0で導入されたクールな新機能の詳細をお読みください。
今年の初夏には、無料のUpgrade Adviserもリリースしました。これは既存のExt JS 4.xやExt JS 5.xアプリをスキャンして、最新のExt JSバージョンにアップグレードする前に対処が必要なソースコードの問題を特定してレポートします。
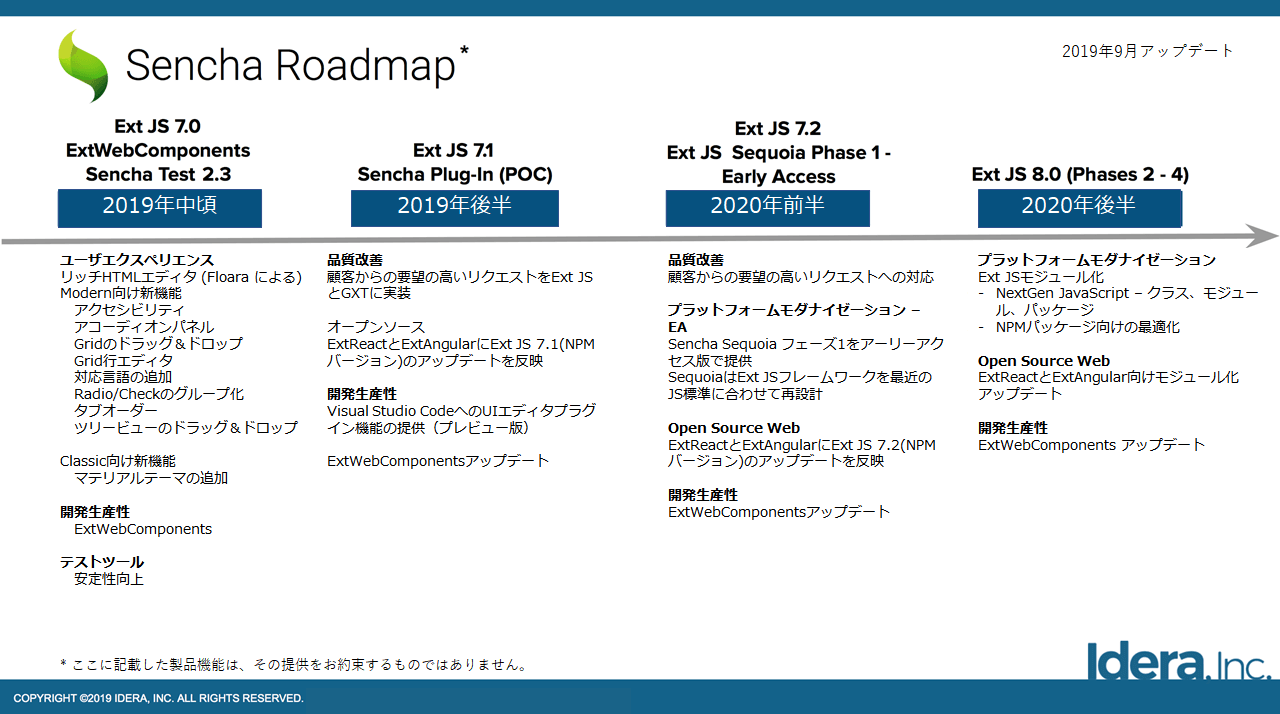
更新された製品ロードマップ
無料のUpgrade Advisorから待望のExt JS 7.0、ExtWebComponents製品まで、Sencha PMチームとR&Dチームは多忙でした!これらのビルドをできるだけ早くご利用いただけることにわくわくしており、何がうまく機能していて何を改善できるかのフィードバックが寄せられることを心待ちにしています。
以下は、今後のリリースの一覧です。
[注意:ここに記載した製品機能や提供スケジュールのいずれについても、その提供をお約束するものではありません。]
2019年中頃
以下の製品は、2019年8月と9月にリリースされました。
Ext JS 7.0
Ext JS 7.0は最新のリリースであり、多くの新機能とともに改善されたカスタマーエクスペリエンスを提供します。また、最新のWYSIWYG HTMLエディターが追加されました。最もスマートで機能豊富な編集機能をアプリケーションに追加できます。
- グリッドの機能強化:ドラッグアンドドロップおよび行エディターのプラグイングリッドセルのコンテンツを簡単に移動、並べ替え、または挿入する機能。行グループを展開/縮小する折りたたみ可能なグループ
- ツリービューでのドラッグアンドドロップによるツリービューでのノードの移動と並べ替え
- 複数のパネルをサポートするアコーディオンレイアウトと、簡単に拡大および縮小する機能
- 階層データを簡単に表示するためのパンくずツールバー
チェックボックスまたはラジオボタンをグループ化して、一緒に検証または配置できるフォームグループ - モダンツールキットへのローカライズパッケージに10種類の言語を追加サポート
- アクセシビリティ、タブインデックス、およびフォーカス管理の改善
- Classicツールキットのマテリアルテーマサポート
- ExtReactおよびExtAngularのアップデートにすべてのExt JS7.0の改善点を反映
将来的には、webpackプラグインの依存関係を削除することで、ExtReact、ExtAngular、およびExtWebComponentsのデバッグをさらに容易にする予定です。
新製品 – ExtWebComponents

7.0リリースでは、Sencha製品の一部として、ExtWebComponents(EWC)という新しい製品も提供開始しました。EWCは、任意のフレームワークやフレームワークなしで作成されたWebアプリケーションに簡単に統合できる、数百のビルド済みUIコンポーネントを提供します。
EWCのリリースにより、豊富なSencha Extコンポーネントをプラットフォームに依存しないアプリケーション構築戦略のためのWebコンポーネントとして利用できるようになります。5月にアーリーアクセス(EA)プログラムを開始し、最終的なリリースに至るまでの間にお客様から多くの貴重なフィードバックを頂きました。 私たちはEWCについて、また様々なJSフレームワークやバニラJSを使用する開発者がSenchaの業界最高のコンポーネントライブラリをどのように活用していくかをとても楽しみにしています。
主な機能は次のとおりです。
- 140以上のモダンSencha Extコンポーネント
- Sencha Themerを使用することでコードを記述せずに、グラフィカルツールを使用してアプリケーションのテーマを設定可能
- ExtWebComponentsでアプリケーションを構築するためのすべてのSenchaツール
Sencha Test 2.3
Sencha Testは、Ext JSアプリ向けの単体およびエンドツーエンドのテストソリューションです。開発者は堅牢なエンドツーエンドのテストを作成して、高品質のアプリを提供できます。また、ExtAngularとAngular、ExtReactとReactアプリのテストのサポートも含まれています。
Sencha Test 2.3の主要な機能は次のとおりです。
- ビルドシステムでテストを実行できるようにする新しいnpmパッケージ
- 新しいSelect Option
- Travis CIサポート
- TeamCityテストサポートの改善
- BrowserStackのサポートと追加のブラウザーファームの機能強化
- バックエンドのサポートと信頼性の向上
2019年後半
Ext JS 7.1
私たちは開発者の皆様からのフィードバックにより、製品をさらに良くするために取り組んでいます。7.1では、グリッドの改善、フォーム、ドキュメントなど、Senchaのデータが豊富なエンタープライズコンポーネントの品質の向上を中心とした複数の領域での品質改善を重点的に行う予定です。また、ExtAngular、ExtReact、およびExtWebComponentのアップデートも計画しています。
GXT 4.0.4
GXTはJava開発者向けのSenchaのソリューションであり、JavaとGWT(以前のGoogle Web Toolkit)を使用して機能豊富なHTML5アプリケーションを作成できます。4.0.4リリースは、4.0.3リリースの機能セットに基づいて構築され、お客様からの主要な改善要求への対応を重点的に行う予定です。
Visual Studio Code Pluginプレビュー
![]()
今年の初めに投稿したブログ記事の中で、Sencha Architectの今後の方向性について将来のオプションを評価する計画を伝えました。
今年の初めに、Sencha Architectの今後の方向性についてさまざまな検討を計画していることをお伝えしました。お客様との多くの議論や検証の結果、チームは現在の最良の代替案が現在の形でSencha Architectを進化させ続けることであると判断しました。この製品を使用して成功している多くの大規模な顧客がいますし、大幅な再アーキテクチャを行うことは、今後のアップグレードが困難になる場合があります。しかし、チームは、Sencha Architectに関するいくつかのビジョンに対応する統合Microsoft Visual Studio Codeプラグインの素晴らしいアイデアを思いつきました。
このアプローチにより、開発者はドラッグアンドドロップでHTML5アプリケーションを構築でき、手動コーディングに費やす時間が短縮されてアプリケーションコードはよりよいパフォーマンスのために最適化されます。
Microsoft Visual Studio Codeプラグインは人気が高まっており、全体的な成長を考えたときに、Visual Studio Code内でアーキテクトエクスペリエンスを提供する方法を検討しています。その一環として、チームはVS Code用の新しいSencha GUIデザインプラグインに重点を置いた検証に取り組んでいます。GUIプラグインツールの主な目標は、リッチなスタンドアロンツール製品を、開発者がVS Code内で使用できる単一のまとまったソリューションとして組み合わせることです。
この機能のプレビュー版がVisual Studio Codeプラグインとして構築されており、IDEは既存のテクノロジーの選択肢とうまく調和し、作成中のExtソースコードのツールも提供します。既存のArchitectユーザーにとっての主な課題の1つは、Ext JS コード生成がメタデータに依存していることです。新しいプラグインは、有効なExtコードを解析および作成できるビジュアルビルダーツールを作成することで、メタ情報による依存関係を無くすことを目的としています。
Sencha Themerは、広範なExt JSテーマフレームワークを使用してテーマを作成するための優れたツールであり、開発者やデザイナーがExt JSアプリケーション用の美しいテーマを容易に作成可能にします。現在、Sencha Themerはスタンドアロンテーマを作成していますが、これは、Ext JSアプリケーションに合わせて特別に調整されていない場合があります。新しいツールは、Themerのビジュアルツールと実際のExt JSアプリケーションコードを結合することにより、これを解決しようとします。
さらに、すべてのツールソリューションを横断するいくつかの機能を考えています。機能を1つのツールにすることで、これらの共有機能をより適切に統合できます。たとえば、ブラウザでアプリケーションを「検査」すると、アプリケーションを生成したソースファイルを直接参照し、用いられている全ての設定項目や、適用されるすべてのテーマ変数/ミックスインを確認できます。これはまだ積極的にプロトタイプ化されている段階ですが、将来的にプレビューを提供する予定です。
今後もExt JSを積極的に利用するのであれば、MVPプログラムへの参加をお勧めします。MVPは、NDAブリーフィングを通じて製品の最新情報に頻繁にアクセスできるので、参加する絶好の機会です。
トレーニングとカリキュラムの重視
アプリケーションの構築を迅速かつ効率的に始めるための知識をチームに提供し続けたいと考えています。この四半期では、カリキュラムの設計に重点を置き、新しいExt JS開発者の雇用とトレーニングをチームが簡単に行えるよう、追加の初心者/上級トレーニングを提供します。
2020年 前半
Ext JS 7.2
Ext JS 7.2は、コンポーネントのユーザビリティの向上を重点的に取り組みます。api-docs、ガイド、およびexamples全体にわたって継続的な改良を行い、全体的に改善されたリファレンスエクスペリエンスを提供します。
ExtAngular、ExtReact、およびExtWebComponentについても7.2を提供する予定であり、ツリー、グリッド、フォーム、およびレイアウトをさらに改善していきます。いずれのリリースでも、使いやすさ、デバッグ、デプロイの容易さを改善することにより、コンポーネントの価値を高めることを常に求めています。
Ext JS 8.0 “Sequoia” プレビュー
Ext JSの目標は、常にWebの標準に基づいて構築し、開発者がWeb技術を使用してエンタープライズレベルのアプリケーションをたやすく構築できるようにすることです。時間の経過と共に、Ext JSが形作ってきた機能強化とソリューションは、Webコミュニティによって新しい方法で標準化されました。
「Sequoia(セコイア)」というコードネームのExt JS 8.0は、フレームワークの最も低いレベルに立ち返って、新しい一連の標準でコア機能から再設計することに重点を置いています。このプロジェクトの目的は、最新のJavaScript機能と標準を使用して、Ext JSプログラミングの枠組みに活用することです。これによりフロントからバックエンドまでの最新のコーディング戦略が可能になります。Sequoiaは、カスタムビルドツールを削除し、Ext JSをJavaScriptワークフローに適合させることも目指しています。このプロジェクトは、Ext JSフレームワークの次なる進化です。
Sequoia(以前はExt JS Nextと呼ばれていました)はしばらくの間開発中ですが、2020年の後半にExt JSの次のメジャーバージョンをリリースする予定です。
Ext JS 8.0 Sequoia
Ext JS 8.0 Sequoiaは、2つのフェーズでコンポーネントセットを提供します。1つ目はアーリーアクセス(EA)プレビューで、もう1つは正式リリース版(GA)です。
2つのフェーズによりお客様に早い段階でフィードバックを提供できます。これは7.0から8.0への移行のようにコンポーネントを「最新の」アーキテクチャに移行する際の作業を簡素化するという利点をもたらします。
- すべてのExt JS Modern コンポーネントはExt JS 8.0 Sequoiaで利用できます
- Ext JS 8.0は、すべてのコンポーネント機能でレンダリングとレイアウトのパフォーマンスを改善します
- 複数の機能が統合されてビジュアル編集が行える新たに改善されたツールによる優れた開発体験
- Ext JS 8.0は、他のフレームワークに比べて迅速かつ容易にアプリケーション構築を提供します。Ext JS 8.0テクノロジースタックの機能は、開発をより効率的に実行するのに役立つと考えています。
ロードマップ、機能要求、またはその他のフィードバックのご意見がありましたら元の英語記事にコメントを残してください
Ext JS 7.0をお試しください
ぜひ、Ext JS 7.0をお試しください。先進のWebアプリケーション開発機能を用いて、開発をスタートするには、以下の手順をお勧めします。
- Ext JS 7.0 30日間の無料トライアルをダウンロードする。
- Ext JS Kitchen Sinkサンプルをさまざまなデバイスで確認する。
- Getting Started with Ext JS Guideを見る。
*「Eclipse」はEclipse Foundation, Incの商標です
注意:これらの計画とロードマップは、現時点でのSenchaの方向性を示したもので、開発計画とその優先度は、変更される可能性があります。従って、ここに記載した製品機能や提供スケジュールのいずれについても、その提供をお約束するものではありません。また、製品スケジュールや製品ロードマップは、いずれの契約を中止ないしは置き換えるものではなく、お客様が利用されている製品のアップグレード、アップデート、機能改善、他のメンテナンスリリースについては、Software License Agreementに基づいて提供されます。

Are you facing issues with Ext JS applications’ performance as they scale up? Don’t worry!…

Dynamic forms are changing the online world these days. ExtJS can help you integrate such…

In modern software development, unit testing has become an essential practice to ensure the quality…



 Rapid Ext JS (beta)
Rapid Ext JS (beta)