Subscribe to our newsletter
Be the first to learn about new Sencha resources and tips.
JS Days 2025 Replays are now live! Watch all sessions on-demand Watch Now

Ext JS Data Grid is lightweight, powerful, and adaptable. Users can quickly customize the look and feel of the grid with Ext JS to suit their application. In a 6-part blog series, I'll go over various methods for quickly customizing…

We often hear that a key challenge in the Ext JS ecosystem is finding new developers. When organizations look to staff open roles or new projects, it is logical to request experienced developers. The same is true for Ext JS…

Many customers who use Ext JS Frameworks to build data-centric, desktop-based applications would like to supplement them with a mobile or tablet app. Creating a mobile app used to entail switching to a completely new development environment (like Swift or…

It’s been over a year since we announced the Sencha Ext JS Community Edition which provides the most comprehensive modern JavaScript framework a developer needs to build data-intensive, cross-platform web applications. It is a free, limited commercial use license, with…
Typography connotes emotion and it’s as important as the visual elements in your application. There may be times you want to enhance your app with other font libraries. Here’s a quick and simple way to add a Material Font Icon…

Serverless has come a long way since the early days of Google App Engine in 2008. It is still relatively young, as far as technologies go. I think most would agree that serverless really started to take off when…

Although we’re only 3 weeks into the new year and the quarter, the Sencha teams are running at full steam! Last week, we announced the release of Ext JS 7.1 and with it, reinforced our level of commitment to the…

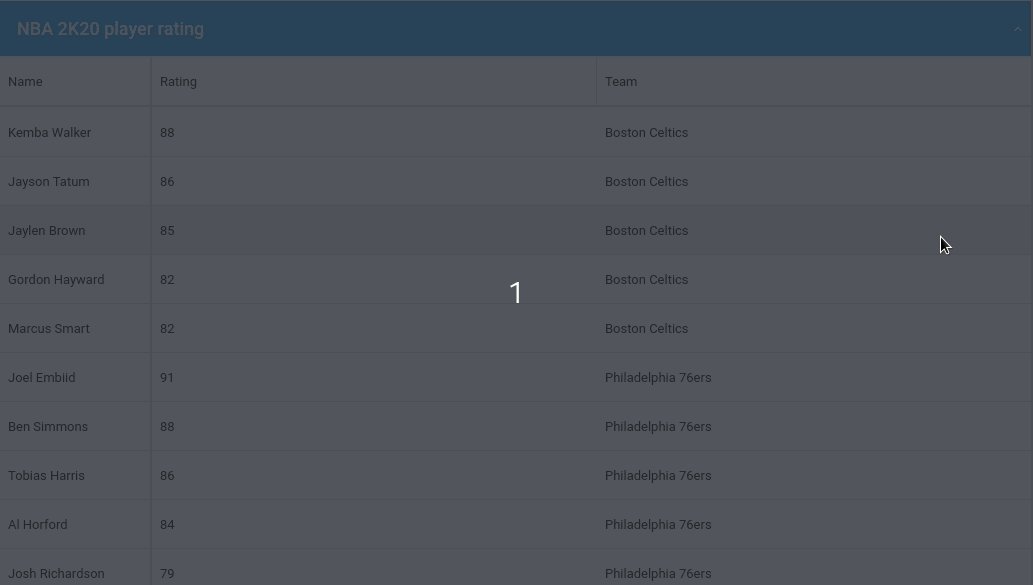
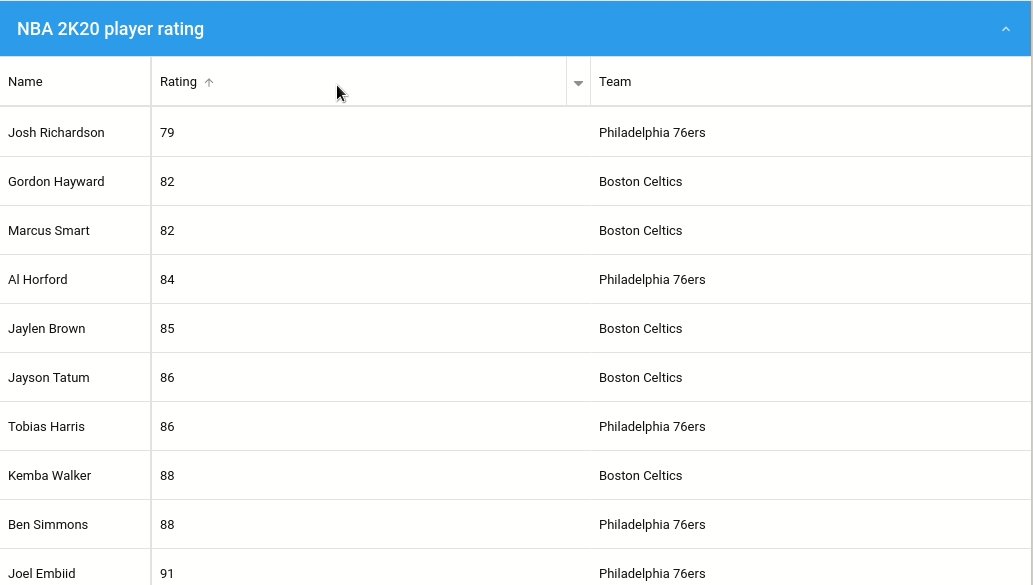
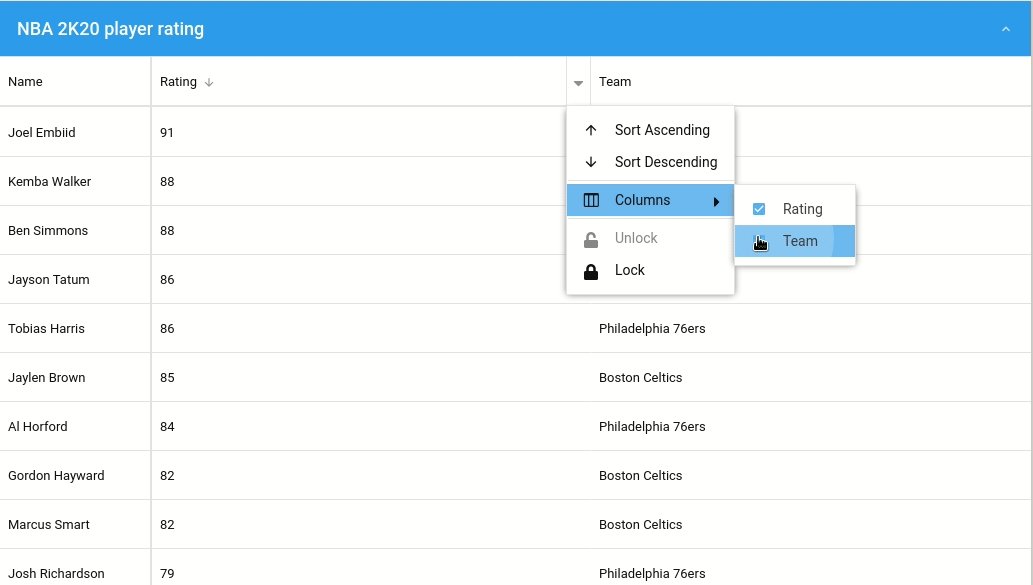
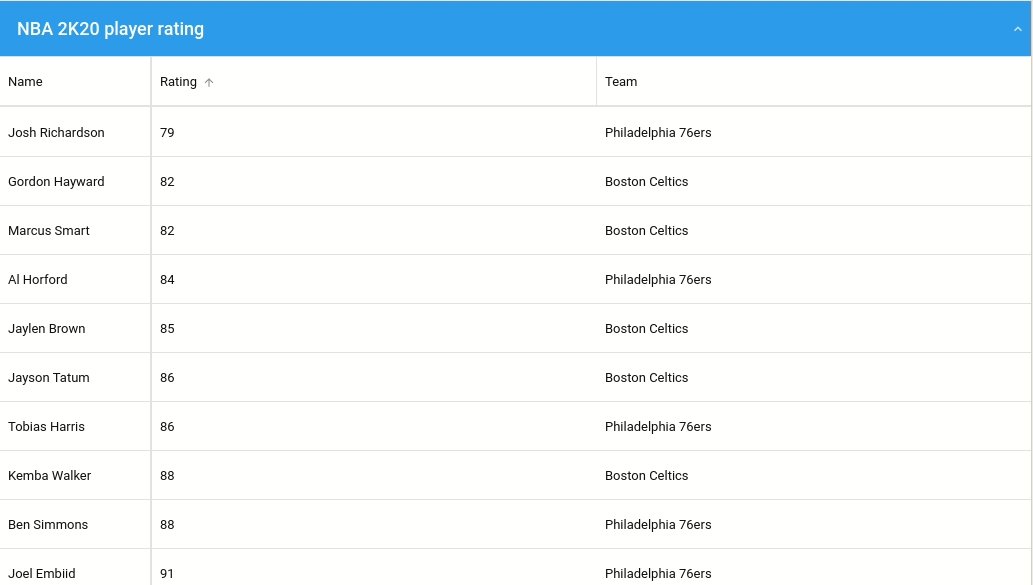
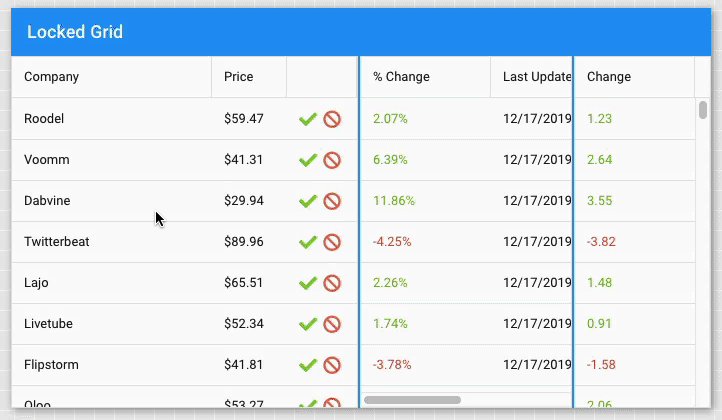
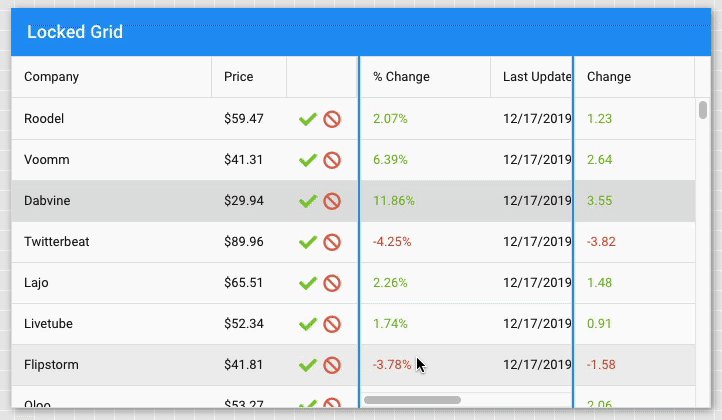
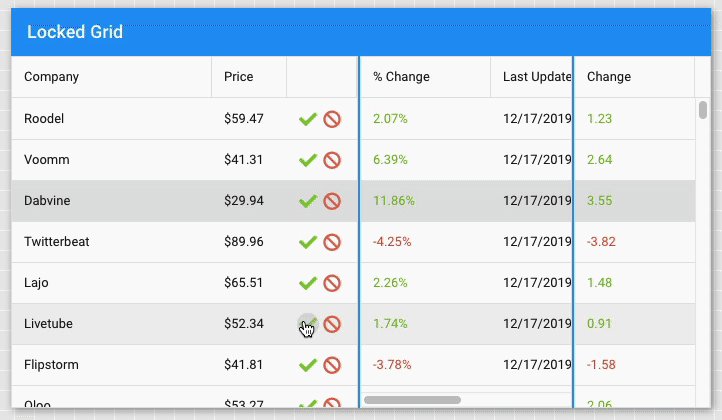
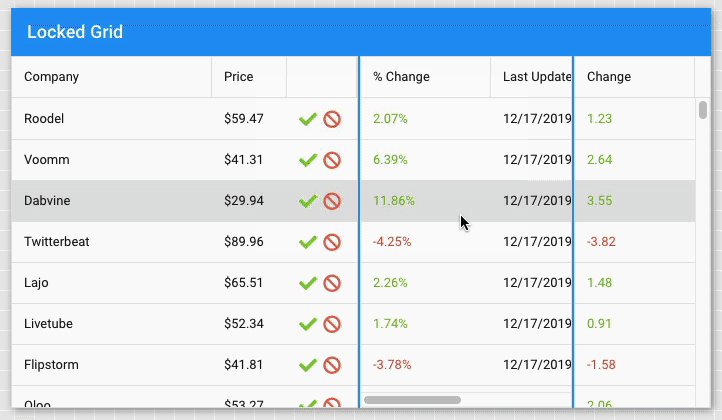
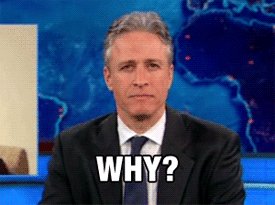
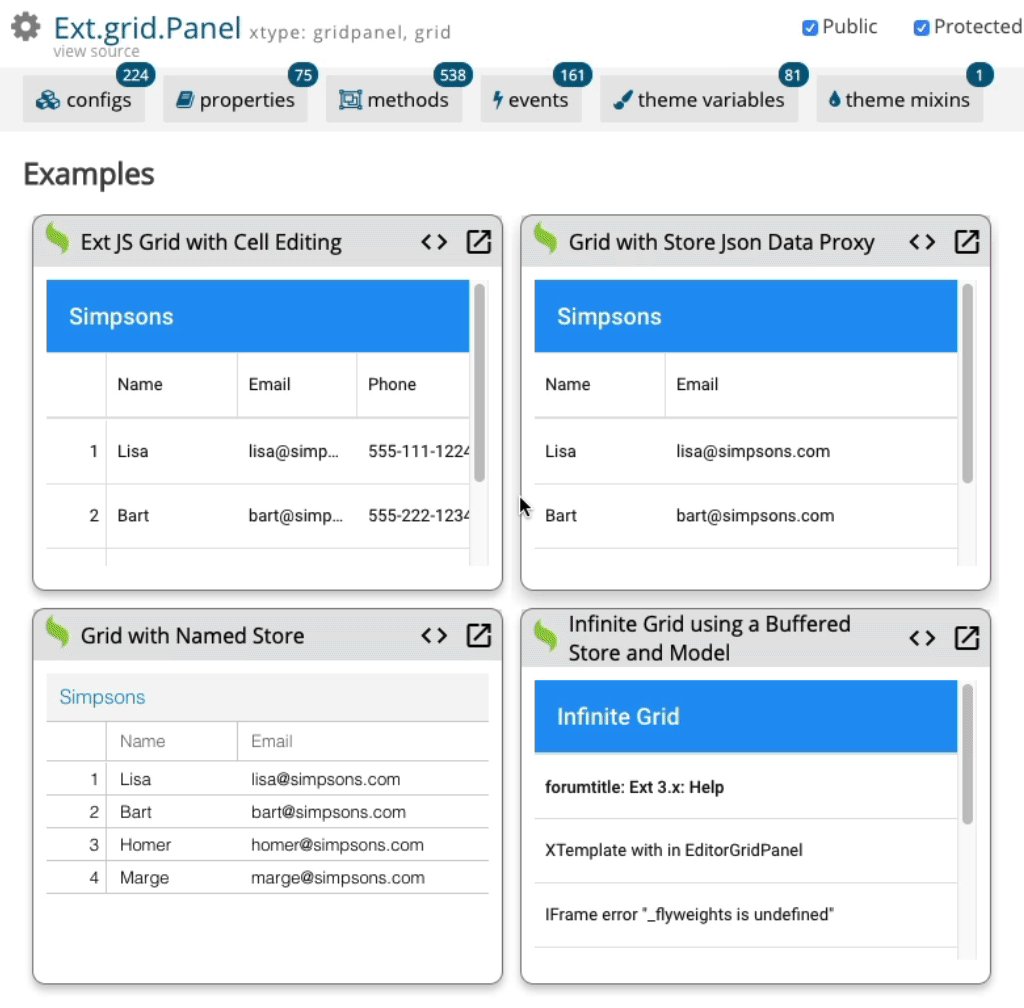
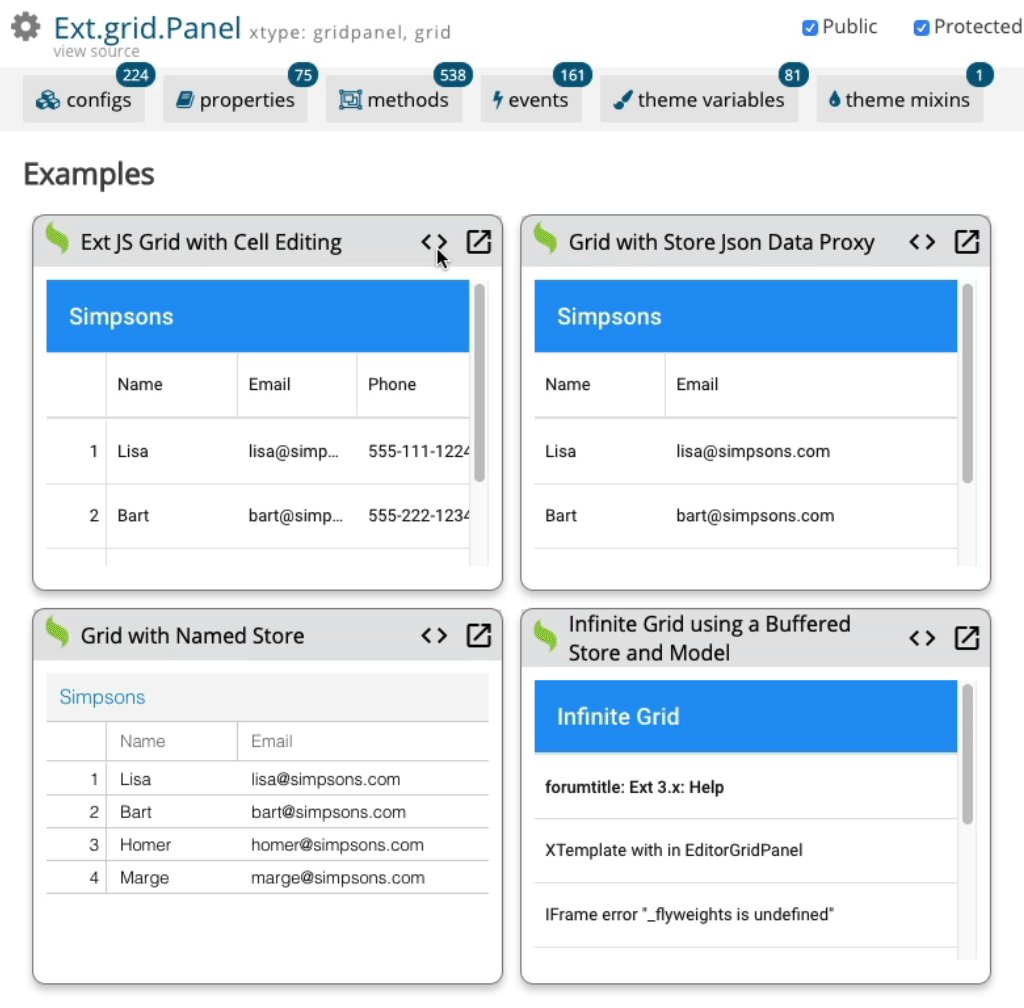
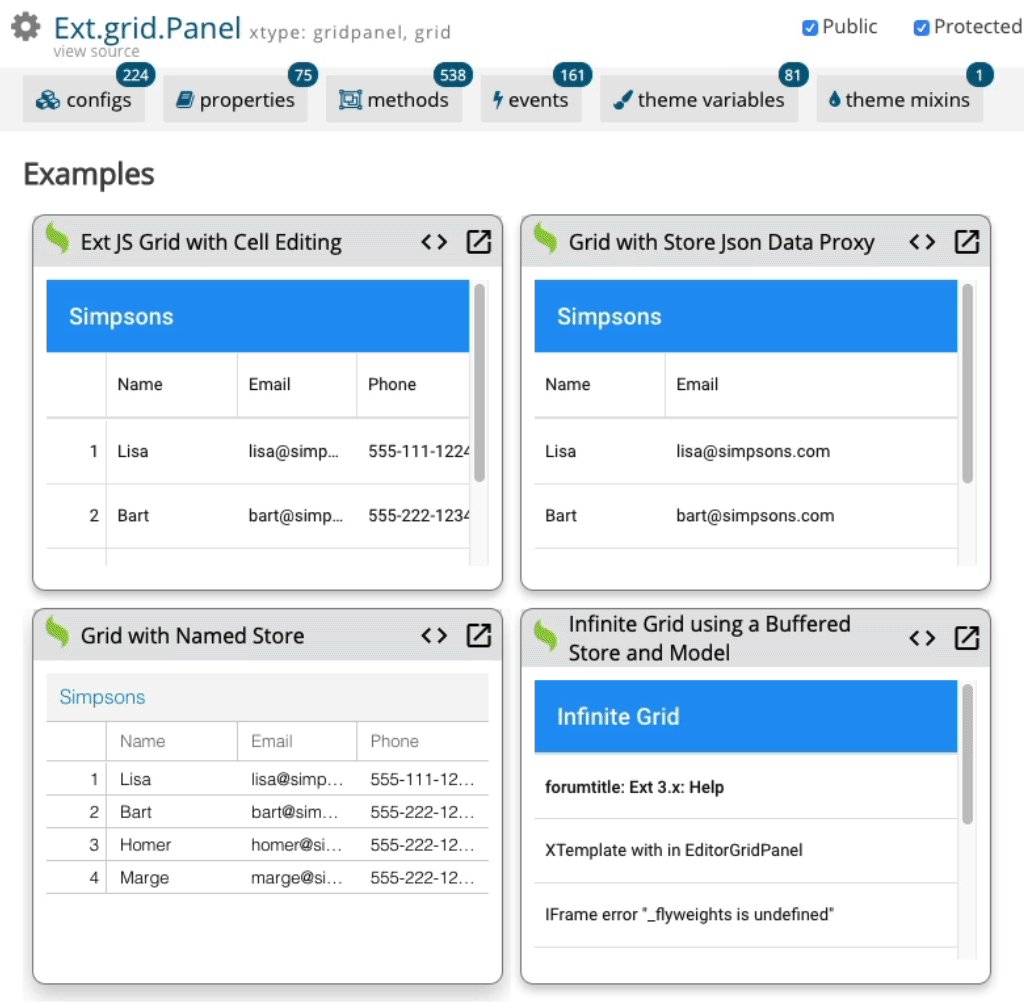
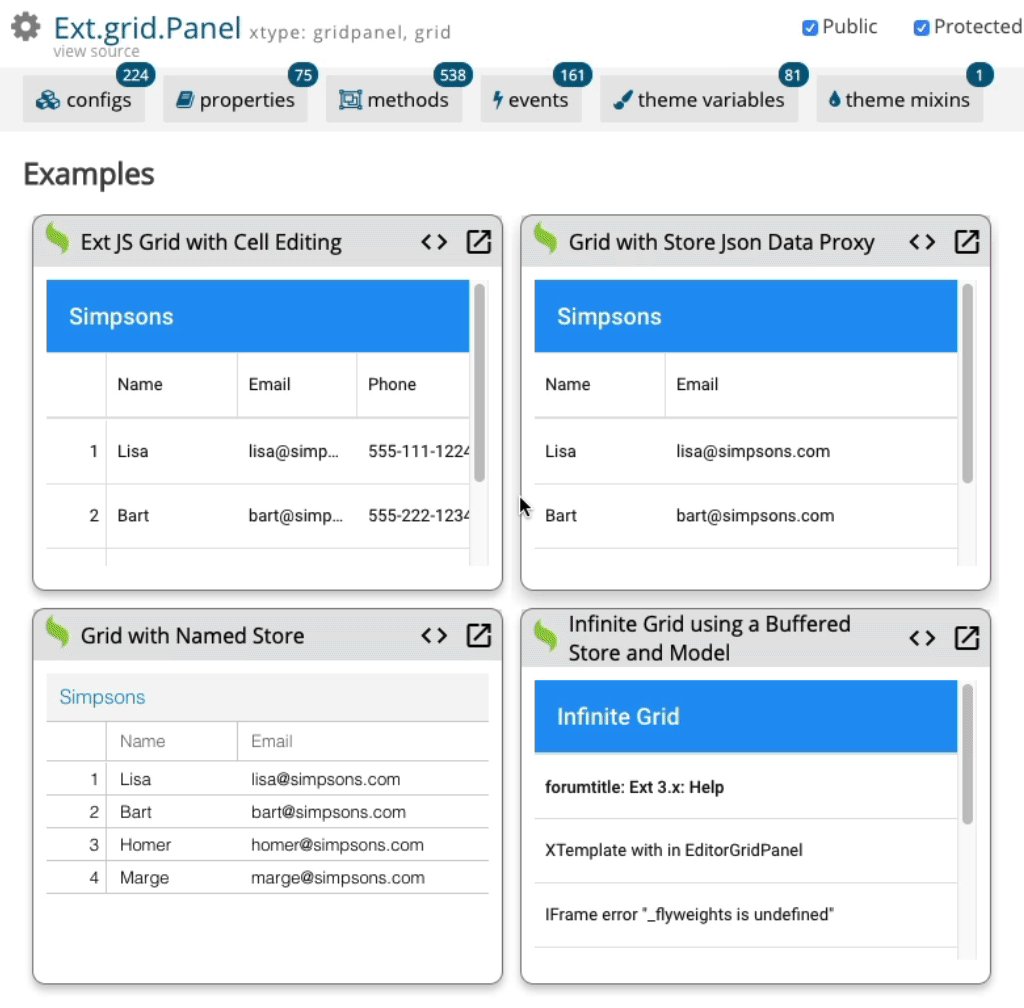
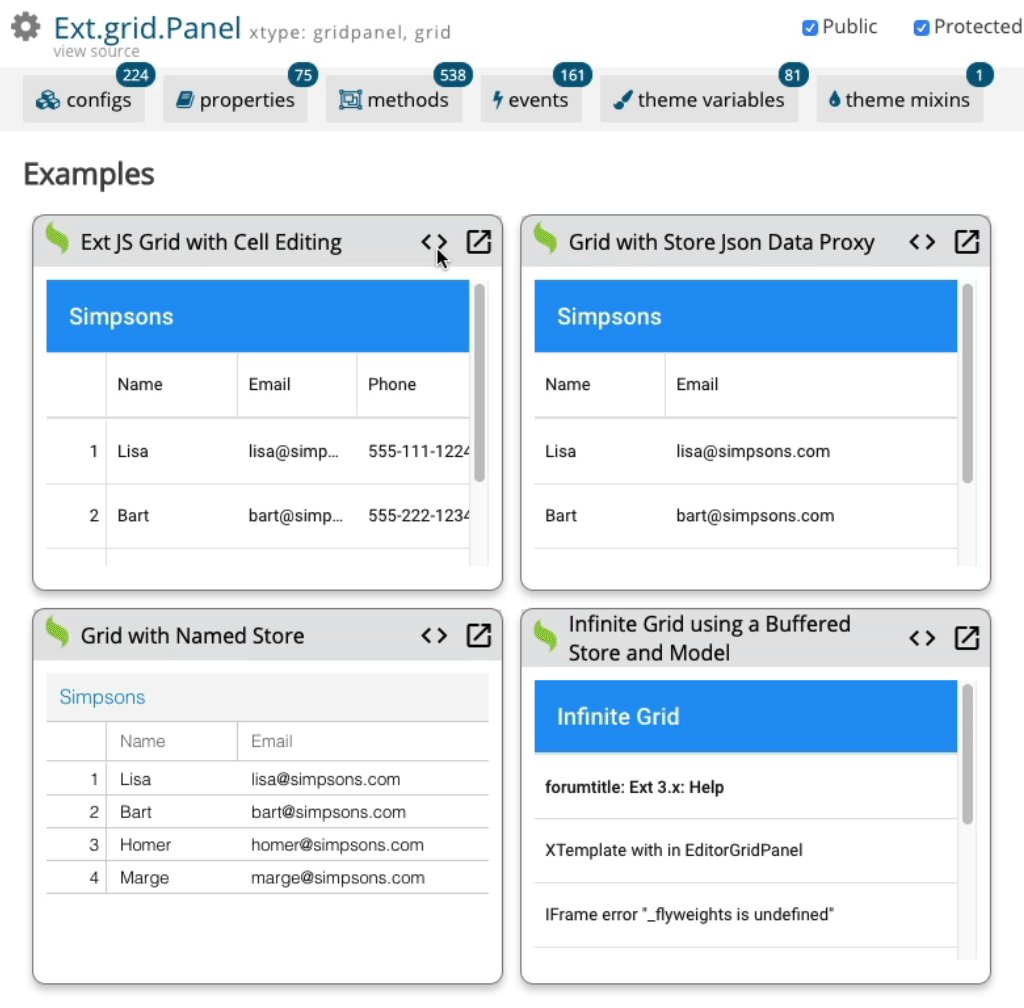
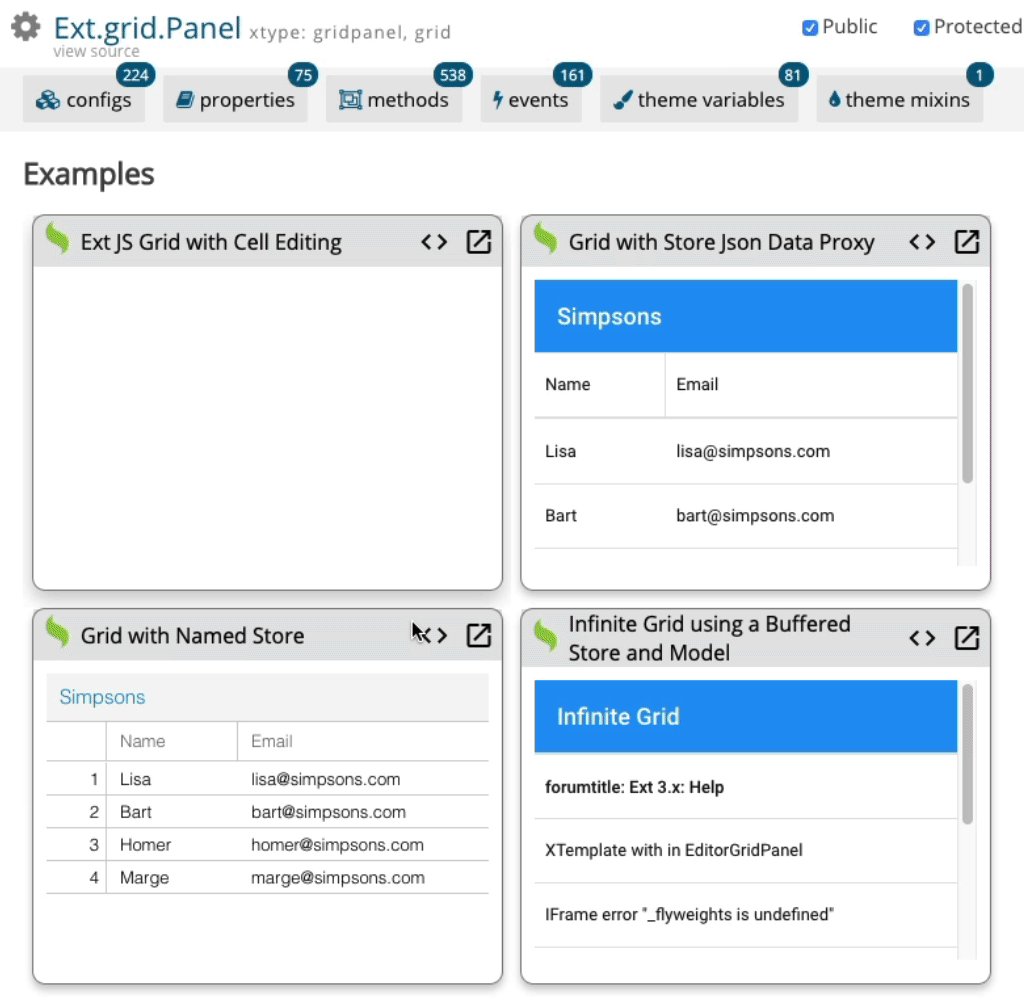
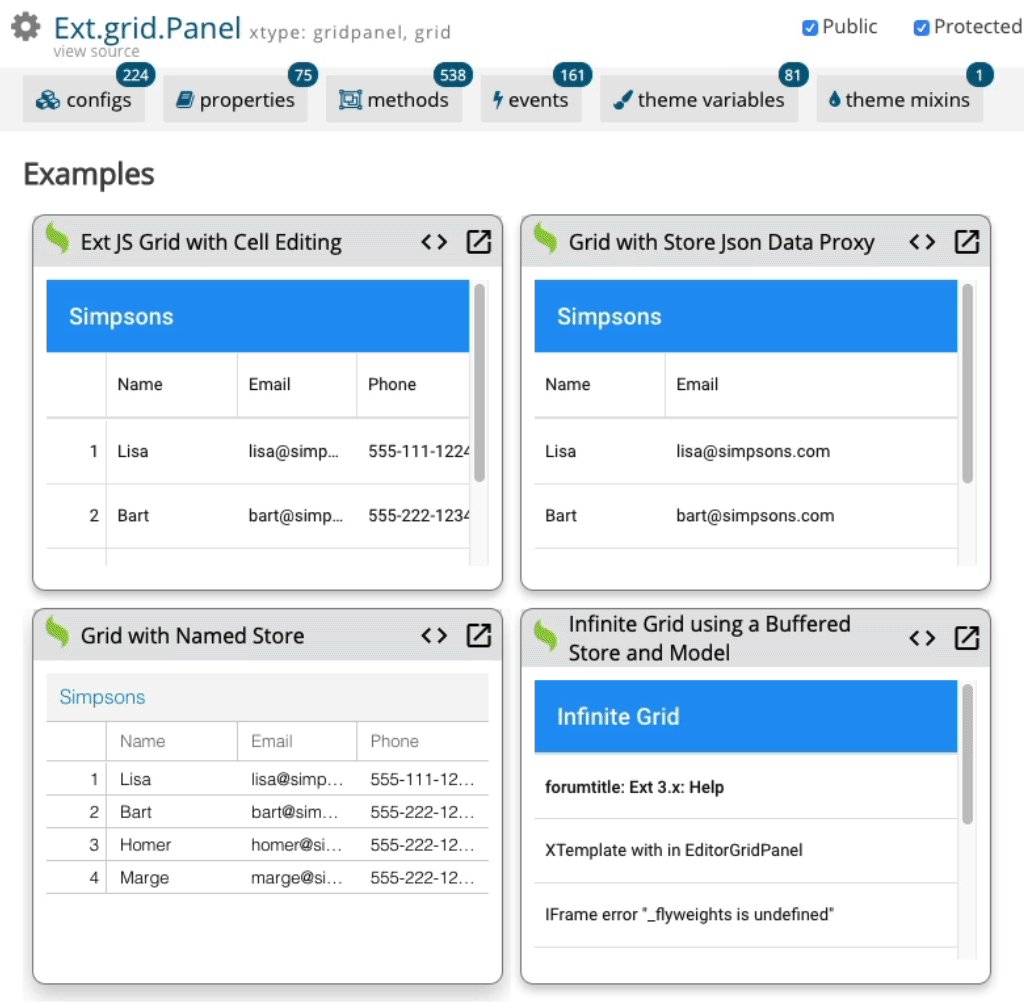
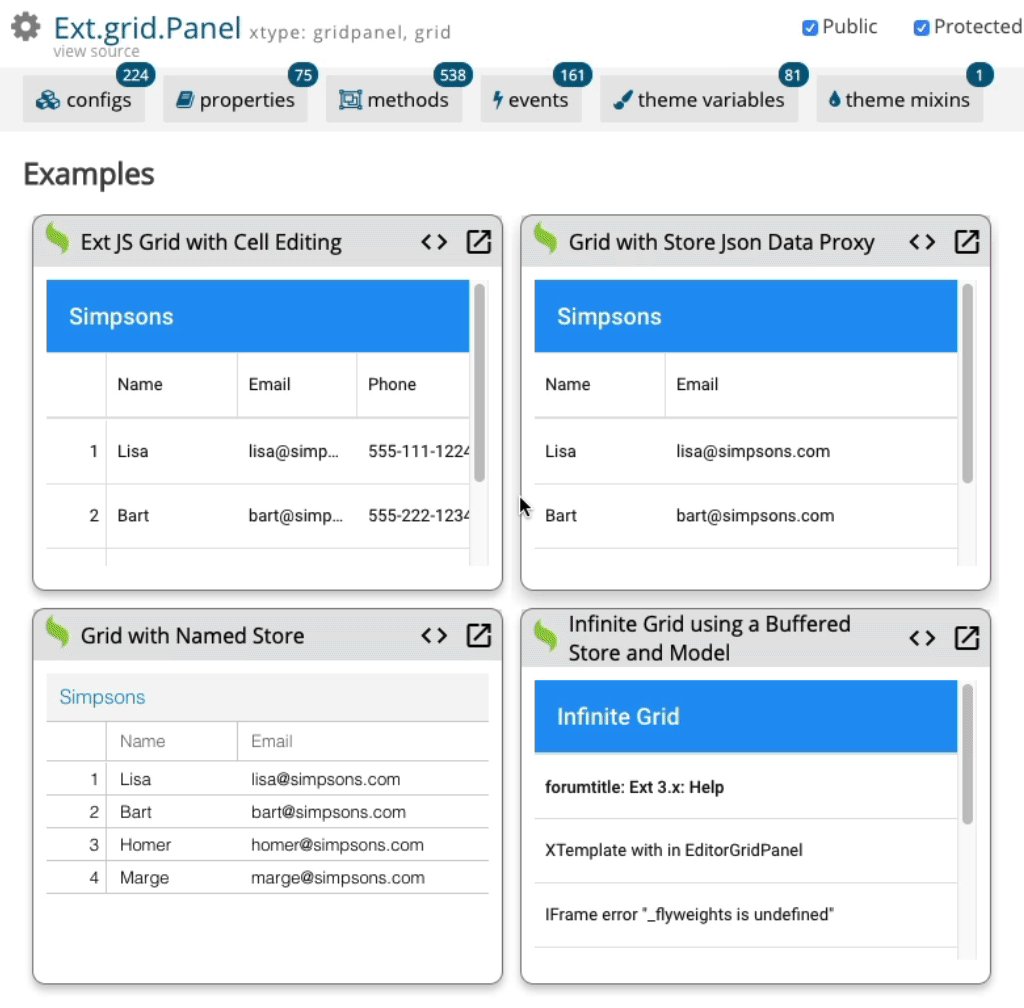
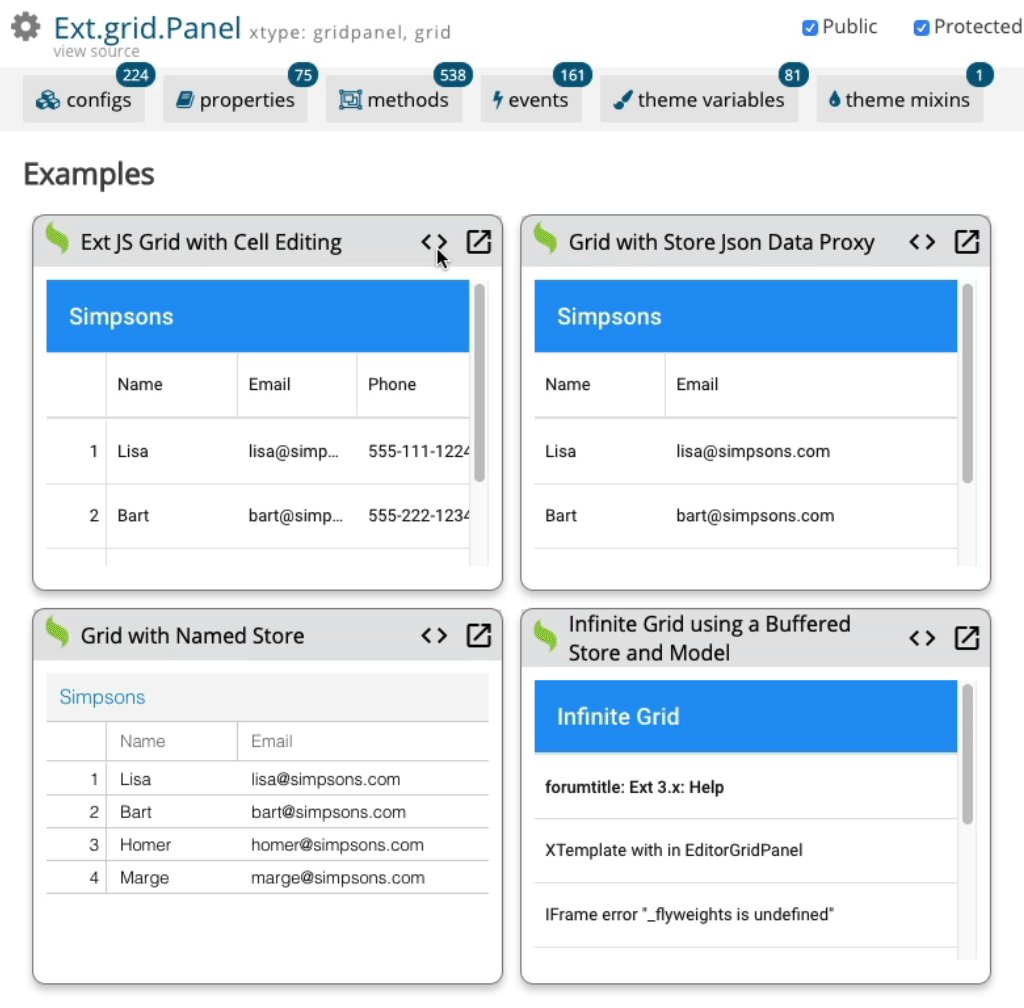
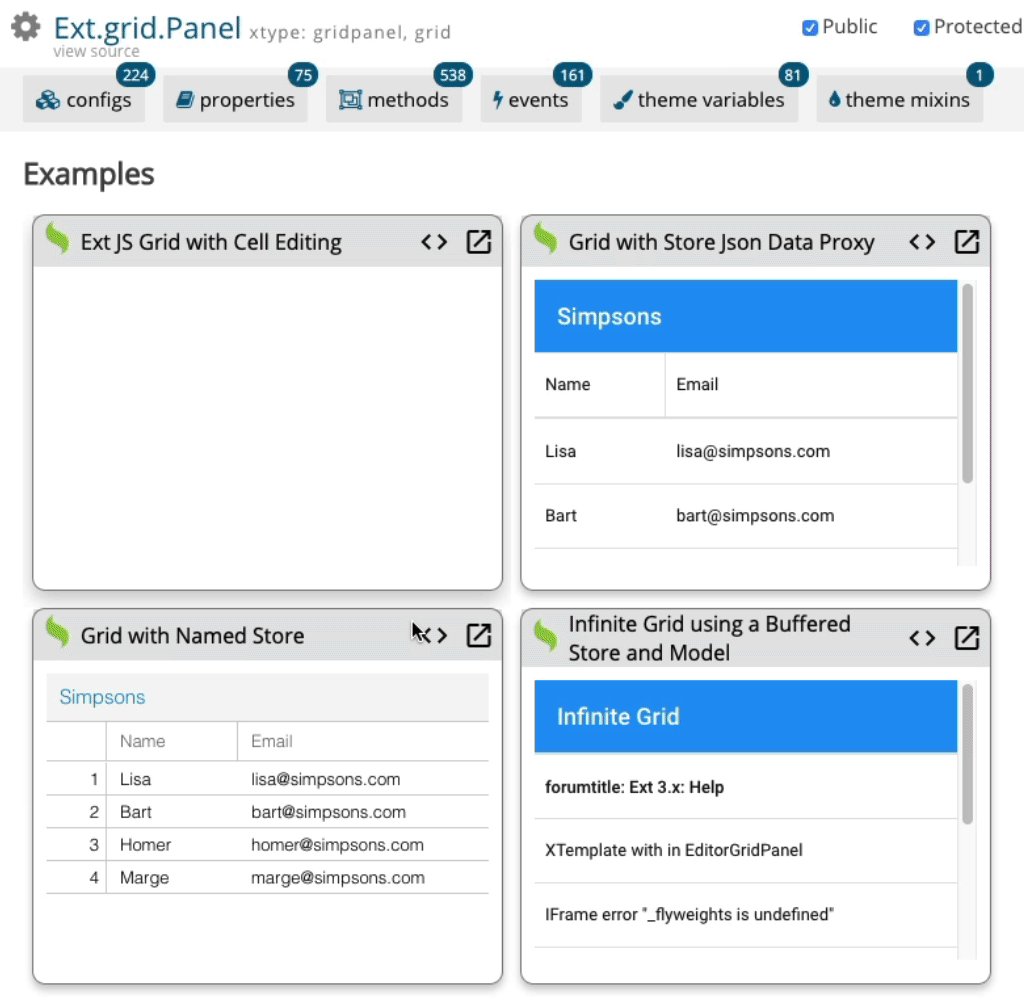
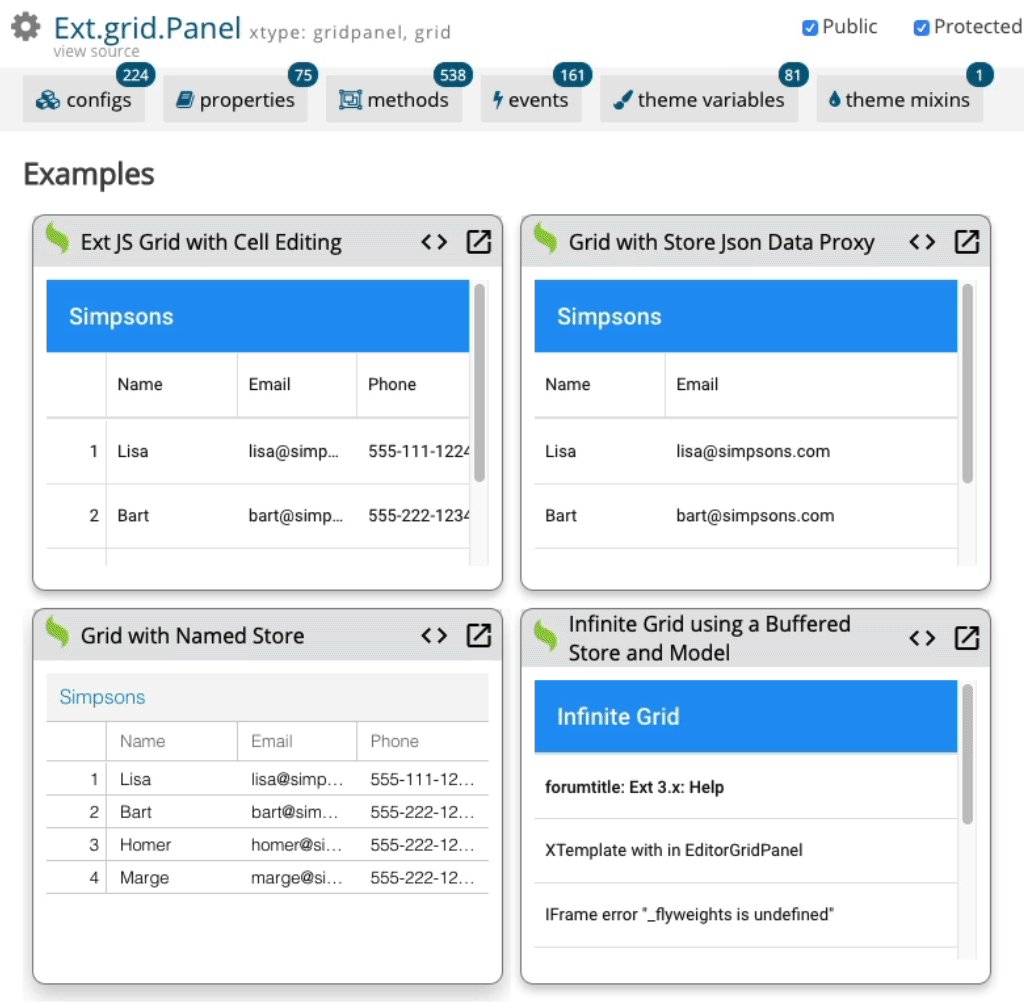
Ext JS、ExtAngular、ExtReact、ExtWebComponents、およびツールのバージョン7.1を提供開始いたしました。この記事ではバージョン7.1の改善点について紹介します。 ハイライト Ext JS ModernおよびClassicツールキットの大幅な改善 Senchaの人気のあるグリッドコンポーネントに対する忠実度の高いUIおよびUXコンポーネントの強化。行編集、水平および垂直スクロール、グリッドロック機能の改善、ドラッグ&ドロップ、データバインドグリッドアプリケーションに重点を置いています コンボボックス、ラジオグループ、テキスト領域、タグフィールドを含むテキストおよびフォーム入力コンポーネントの改善、使いやすさ、応答性、パフォーマンス、マテリアルテーマのスタイリングに及ぶ Ext JS、ExtAngular、ExtReact、およびExtWebComponentsのAPIドキュメントにコンポーネントの新しい構成例を追加し、ソースコードをアプリケーションに簡単にコピー&ペースト可能 Ext JS、ExtAngular、ExtReact、およびExtWebComponentsのAPIドキュメントを改善、プロパティ、メソッド、イベントの検索が容易になりました Froala WYSIWYG Editor を3.0にアップグレード ExtGen View Package生成の改善 JetBrainsプラグインのいくつかの品質改善 Sencha Themerツールの品質改善 APIドキュメントにコンポーネントの新しい構成例を追加 Classic/ModenのどちらのフレームワークでもAPIドキュメントの改訂によりコンポーネントの新しい構成例を追加しました。例えばAPIドキュメントでGridの次のような構成例を閲覧できます。この構成例は fiddle.sencha.com に掲載のコードをAPIドキュメントに埋め込み表示しているため、設定を変えた場合の挙動は fiddle.sencha.com で確認できます。 Ext JS コンポーネント データが豊富なアプリケーションを簡単かつ迅速に作成できるよう、Ext JS ClassicおよびModernツールキットの品質修正に重点を置いています。 エンジニアリングチームは、編集、スクロール、ロック、ドラッグ&ドロップ、RadioGroup、Combo、Tagfield機能などの品質強化など、多数のExt JSグリッドの改善を実装しています。 これはExt JS Modern Gridの新しいサンプルの一つです。ぜひ…

The Sencha product team is excited to announce the General Availability of Ext JS Frameworks ExtAngular, ExtReact, ExtWebComponents, and tooling version 7.1. Continue reading to learn more about the enhanced product features in this release. Are you looking forward to…
Be the first to learn about new Sencha resources and tips.