Subscribe to our newsletter
Be the first to learn about new Sencha resources and tips.
Ext JS 7.9 & Rapid Ext JS 1.1 are out now! Check what’s new Read More

As an Engineer at Sencha, I spend a lot of time visiting customers, screen-sharing with them, and assisting them in creating beautiful user interfaces. One trend I've noticed among our customers is the desire to extend the life of these…

ExtJS 6.5.1 saw an update to the way in which Ext.callback resolved scope. It was a welcome change that added new and exciting possibilities to the way in which callbacks could be constructed and configured. The main change was the…

We are excited to announce the release of the Best JS Framework that is for building data-intensive, cross-platform web and mobile applications for any modern device. Ext JS includes 140+ pre-integrated and tested high-performance UI components. Ext JS 7.0 can…

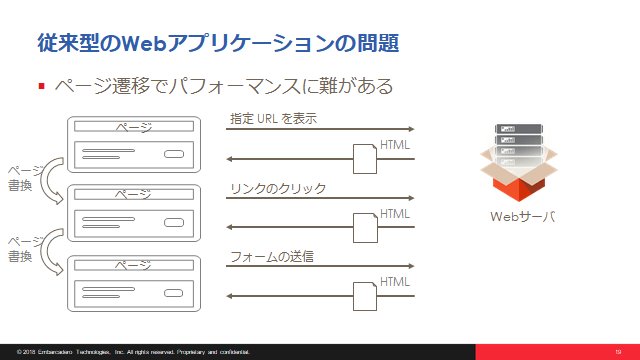
企業システムでは様々な大量のデータ(取引先情報、受発注情報、出荷情報その他)から必要な情報を取り出して使用します。従来のC/S型ネイティブアプリの場合であれば、こうした処理はたやすかったでしょう。 しかし、ブラウザベースのユーザーインターフェイスを前提としたWebシステムの場合では、設計や実装が変わってきます。効率よく大量のデータをWebシステムで扱うには、どのようしたらよいのでしょうか。 かつてのWebシステムで用いられていたアプローチの一つは、JSPやPHP、Springなどで作成したHTMLページのテンプレートでデータの一覧表示を行うページをサーバ側で生成するという方法です。クライアントのブラウザはサーバから配信された完パケ状態のHTML画面を表示することが主な役割でした。この画面にページネーションをつけることでページ単位の画面切り替え機能を提供し、またサーバから取得するデータ量を適度に制限できました。しかし求める情報にたどり着くために複数回のページ切り替えを伴い、そのつど画面全体の再描画が必要になるなど、UXやパフォーマンス上の問題がありました。 これに対して Sencha Ext JS で取れるアプローチでは、JavaScriptで画面を描画するWebアプリケーションを Ext JS フレームワークで作成し、使用するデータを提供するWeb APIを組み合わせて必要な情報を画面の必要な場所に動的に差し込むような実装が行えます。 この方法は、いわゆるデスクトップOSでデータベースを利用するネイティブアプリケーションの実装と同様に、ユーザが画面上で行う操作にあわせて必要なデータだけをAPIから取得でき、利用者の利便性が大きく向上します。 またスマートフォンやタブレットなどのモバイルデバイスではデータ一覧表示の操作に伴って動的にデータの読み込みと表示の更新を行うようなUIにより、ページ単位ではない操作を提供していますが、Sencha Ext JS により、そのようなUIの実装もたやすく実現できます。 2019/7/30に開催するセミナー「大容量データのハンドリング、グリッド、グラフも!Web開発の限界点を知る、Senchaによる企業システム開発」では、企業向けWebアプリケーションのUI実装におけるデータハンドリングについてフォーカスし、最新の Ext JS による解決方法を紹介、検証します。 同時に、Webアプリケーション構築の開発サイクル全体で、どのような点に注意すべきか、陥りがちな落とし穴とその対策についても紹介します。 セミナーの詳細とお申込みはこちらのページをご覧ください。

Sencha and our sister company Embarcadero, participated in the most recent DeveloperWeek conference held in Brooklyn, New York from June 16-18, 2019. This event is New York City's largest Developer Conference and Expo, and this was my third time participating.…

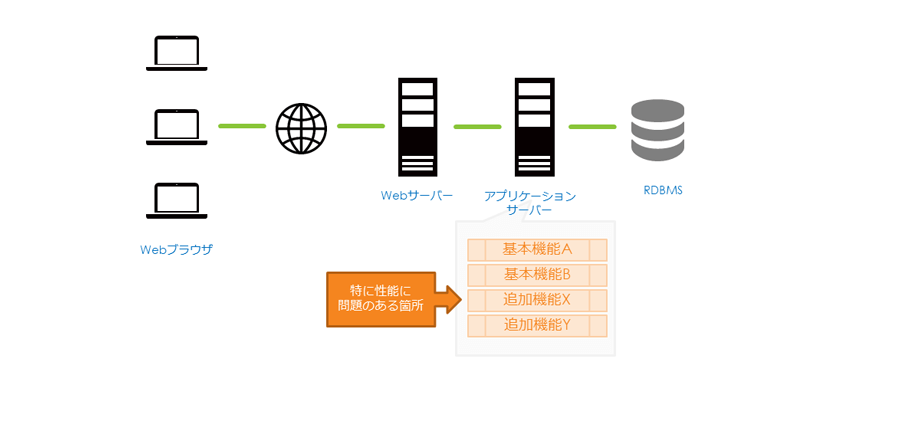
図のような、従来型の古いWebアプリケーションを少しずつ機能強化してきて、パフォーマンスに難がある状態で、全面的な刷新はできないけれど、システムを止めずになんとかモダンでサクサク動くアプリケーションに変えていくにはどうしたらいいでしょうか? 観念して大規模刷新計画の稟議を書きますか。 マイクロサービスという考え方が注目されています。要約すれば、アプリケーションを、結合度の低い複数の小さいサービスの集合として構成するアーキテクチャですが、この「結合度の低さ」が、システムの柔軟な改修を可能にするのです。 例えば、上記のシステムは、性能の問題のある箇所を優先して刷新するアプローチが考えられます。 Webアプリケーション全体の刷新はまだ先ですが、とりあえず目先の問題は解決できます。重要なのは、これが目先の問題の解決だけでなく、将来への布石であるという点です。 次のステップは、他の箇所も含めてWeb API化して、新しい統一されたインターフェイスでサーバー機能を利用できるようにすることです。すでに最初のステップで、優先すべき箇所はWeb API化していますので、作業の重複はありません。 そしてこれらのWeb APIを利用するかたちで、Webクライアントの刷新を行います。ここは、Senchaを使いたいところですね。 システムの刷新は部分的に継続されていきますが、ひとつひとつの小さな改善が、将来の資産へとつながっていくという考え方が非常に建設的に見えます。 今回このようなアプローチを、関連するツールやフレームワークの利用を含めて紹介するセミナーを開催します。ぜひご参加ください。 セミナーの概要: ケースで学ぶエンタープライズシステム構築法セミナー 「企業向けWebシステム構築はマイクロサービスが決め手!」 主催:エンバカデロ・テクノロジーズ 日時:2019年6月20日(木)14:00~17:00(13:40受付開始) 会場:エンバカデロ飯田橋オフィス セミナールーム(東京・飯田橋) 参加費:無料(事前登録制) 詳細・お申込みはこちらから https://jp.sencha.com/company/events/web-appdev-w-microservices/

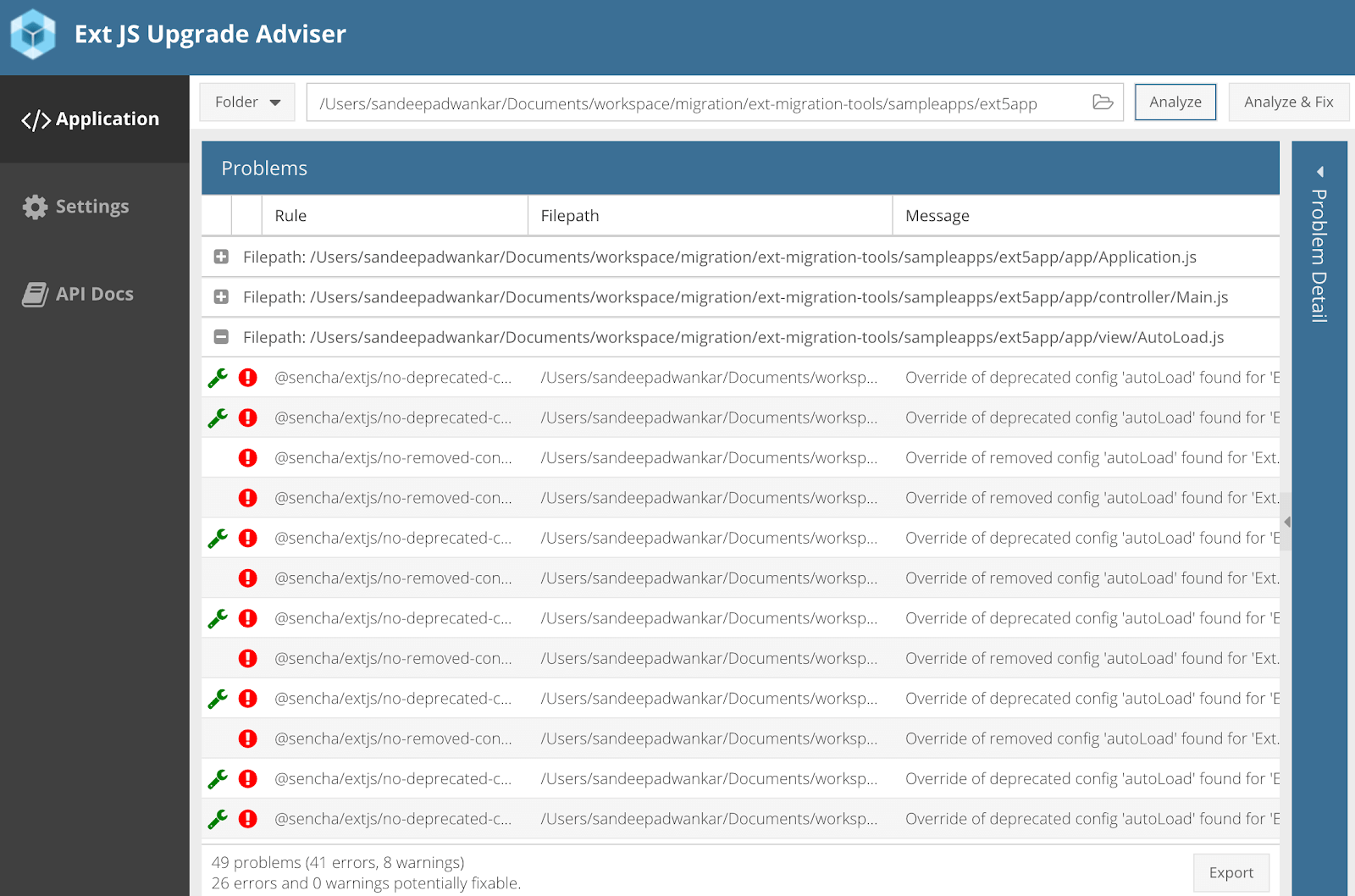
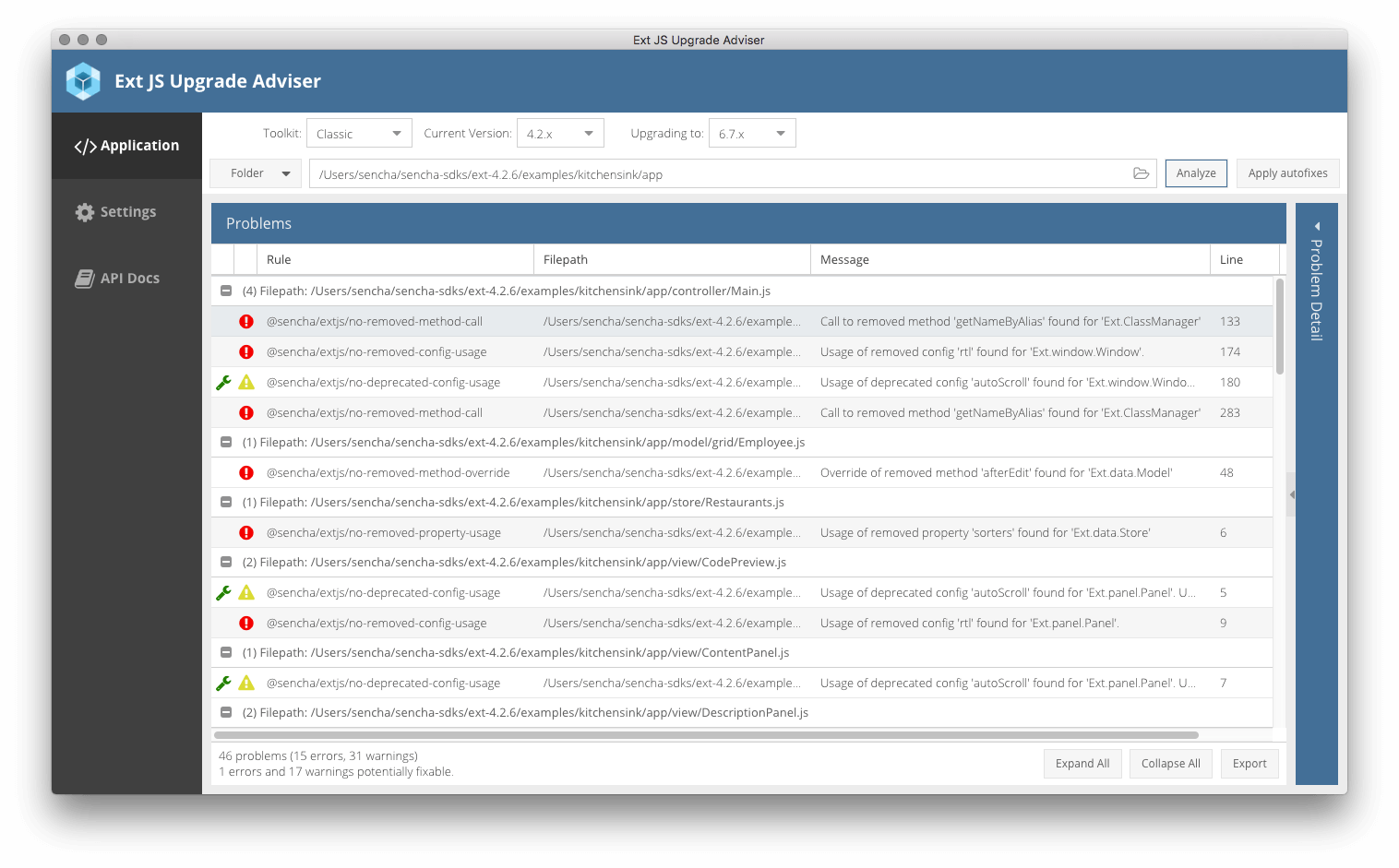
Ext JS Upgrade Adviser 1.0 リリース Ext JS Upgrade Adviser 1.0 が利用可能となったことをお知らせします。 Ext JS Upgrade Adviserは、Ext JS 4.xおよび5.xアプリケーションをスキャンし、最新のExt JSバージョン(6.x)にアップグレードする前に対処すべきソースコード内の問題点を検出しレポートします。Ext JS Upgrade Adviser では以下の機能が提供されます。 Ext JS ESLint PluginはExt JSアプリケーションに対してコマンドラインから実行したり、Visual Studio CodeなどのIDEに統合する形で利用可能 Ext JS ESLint Plugin ESlintルールにより Ext JS 6.x で削除、プライベート、非推奨となったメソッド、設定、プロパティを検知可能 Ext…

Ext JS Upgrade Adviser 1.0 Release We are excited to announce the release of Ext JS Upgrade Adviser 1.0. Ext JS Upgrade Adviser scans your Ext JS 4.x and 5.x applications and reports problems in the source code that need…

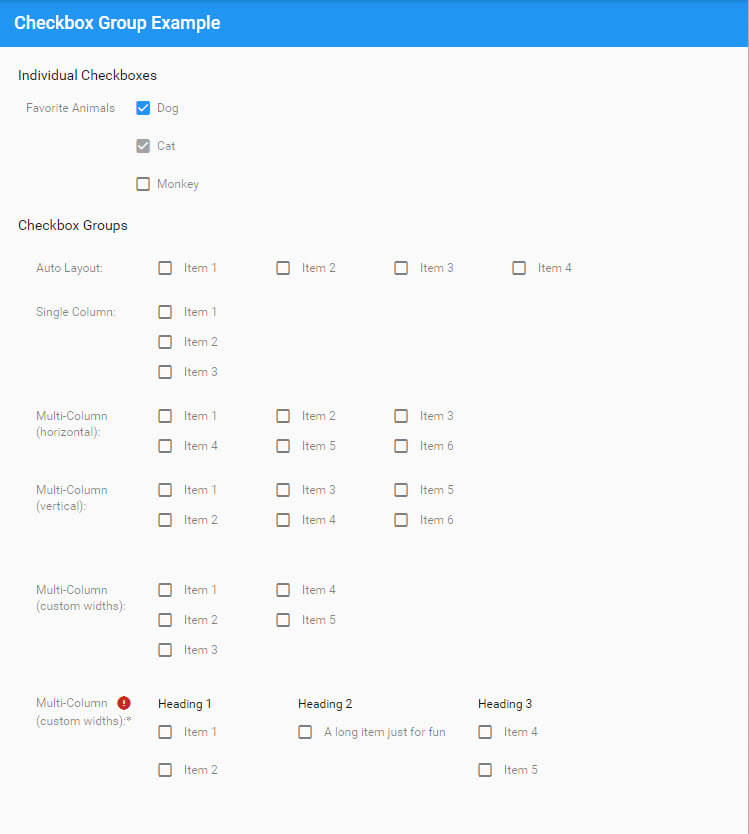
この記事はMarc GusmanoによるExtWebComponents Early Access is Now Availableの抄訳です Sencha ExtWebComponentsのアーリーアクセス版が利用可能になったことをお知らせします。ExtWebComponentsには、何百ものビルド済みユーザーインターフェースコンポーネントが用意されています。主要フレームワークで構築されたWebアプリケーションだけでなく、フレームワークを全く用いていないWebアプリケーションにも、すんなりと組み込むことができます。 Sencha ExtWebComponentsアーリーアクセス版の特徴 フィルタリングやグリッドのロック機能を含む高機能なモダンブラウザ用グリッドにより、ビッグデータのパワーを活用 非定型レポートを構築するピボットグリッドコンポーネントにより、ユーザーがデータを細かく分析可能 チップ、マルチセレクトコンボボックス、カラーピッカー、タブ、ダイアログ、シート、メニュー、ツールバー、リスト等、115を超える数のマテリアルデザインを踏襲したコンポーネントにより、美しくダイナミックアプリケーションを作成 レスポンシブデザインに対応したレイアウトにより、様々な大きさの画面やデバイスに対応するアプリケーションを開発 豊富なフォームフィールドにより、使いやすい入力フォームを作成 カレンダーコンポーネントにより、アプリにインタラクティブな予約機能を追加 豊富なチャートやD3(データ駆動型ドキュメント)準拠のビジュアライゼーションコンポーネントにより、アプリに見栄えのよいデータ視覚化機能を追加 標準搭載のWebpackプラグインにより、アプリケーションのビルドを圧縮及び最適化 ExtWebComponents Kitchen Sinkに用意された数百ものコンポーネントのサンプル Sencha ExtWebComponentsアーリーアクセス版を試用するには Sencha ExtWebComponentsアーリーアクセス版のトライアル版をダウンロードしてください。 ExtWebComponents Kitchen Sink(サンプル集)にアクセスして使用例をご覧になるか、GitHubからダウンロードしてください。 ExtWebComponentsの入門ガイドをご参照ください。 Getting Started with ExtWebComponents and JavaScript(JavaScript用ExtWebComponents入門) Getting Started with…
Be the first to learn about new Sencha resources and tips.