Subscribe to our newsletter
Be the first to learn about new Sencha resources and tips.
Ext JS 7.9 & Rapid Ext JS 1.1 are out now! Check what’s new Read More

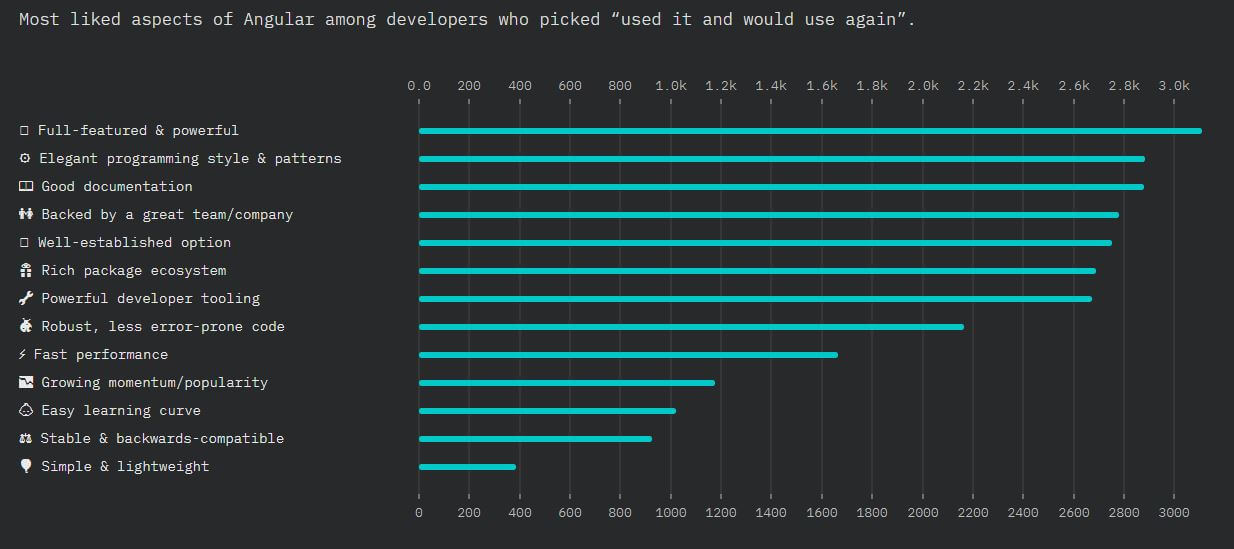
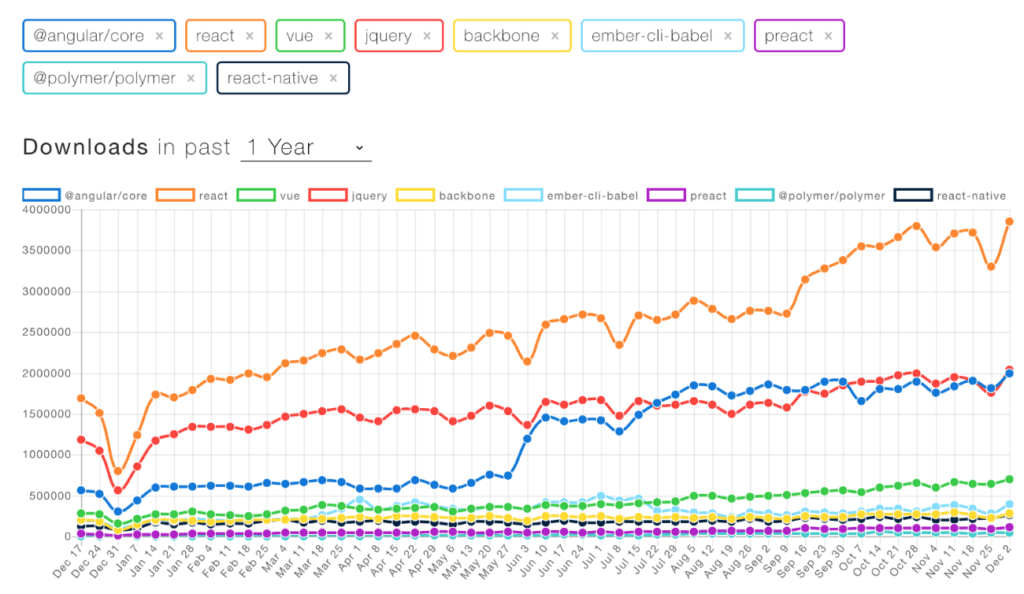
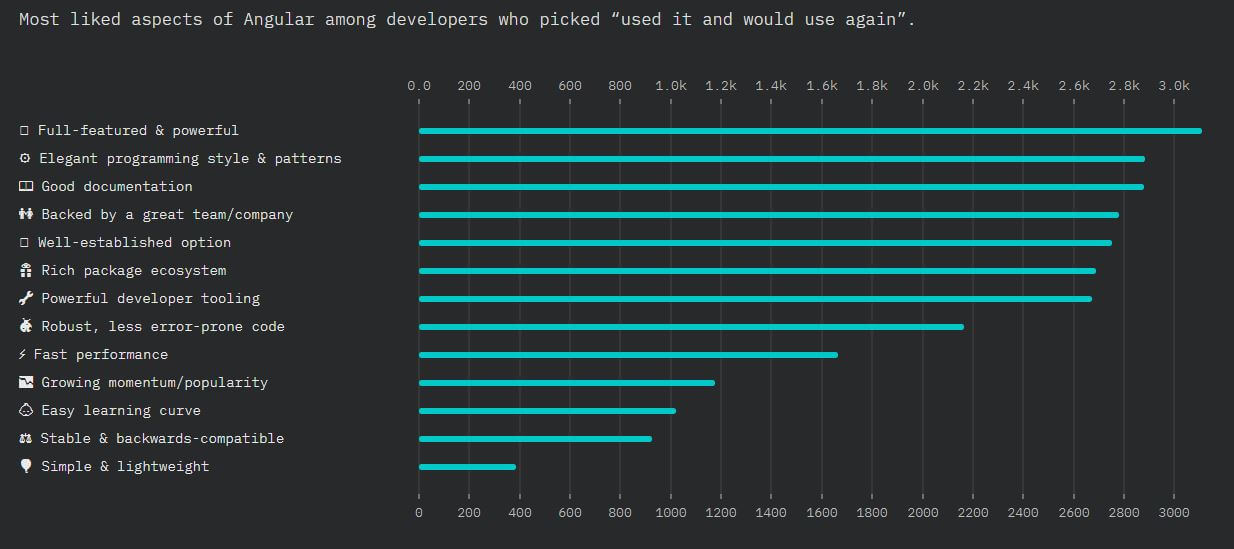
この記事はAlan Weissによる When to Choose ExtAngular の抄訳です。 2018年から2019年にかけては、「JavaScriptの時代」というだけではなく、「シングルページ アプリケーションの時代」でもあるようです。シングルページアプリケーションを明確にサポートしているフレームワークの一つは、Angularです。Angularは、TypeScriptを採用し、オープンソースで開発されているフロントエンドのWebアプリケーションプラットフォームです。「The State of JavaScript 2018」(2018年版JavaScriptの現状)の記事によると、Angularの重要性と人気が高まっている理由は多岐に渡ります。 [caption id="attachment_29083" align="alignnone" width="1024"] http://出典: https://2018.stateofjs.com/front-end-frameworks/angular/[/caption] TypeScriptへの厳格な準拠、(特にシングルページアプリケーションでの)パフォーマンス重視、オブジェクト指向プログラミングの強力な規範、Googleによる支援等、フロントエンドフレームワークにおいて、Angularが首位のReactに次ぐ人気を維持しているのは当然のことです。インターフェースに広く普及している「モデル・ビュー・コントローラー」(MVC)パターンを採用しているため、開発者は比較的容易にPHPや.NETからAngularへ移行できます。そのため、法人や企業向けの開発でAngularが採用される事例が増えています。 Angularのチームで開発広報担当を務めるスティーブン・フライン氏は、次のように述べています。 「Angularは、ネットワーク接続性、状態管理、言語選択、ビルドツール等において、開発者に業界標準を提供することを目指しています。Angularの開発を安定した信頼性の高いペースで続けられるように、これらの標準は継続的に相互検証されています。」 エンタープライズ向けアプリケーションの開発者は、標準搭載ですぐに利用でき、ほぼ動作検証が完了している業界標準の恩恵を享受することができます。 SenchaのUIコンポーネントは、Angularの世界でも確実に役立ちます。Senchaが提供するExtAngularは、Angularアプリケーションで容易に利用できるビルド済みUIコンポーネントを115個以上含んでいます。ExtAngularはExt JS Enterpriseエディションでご利用いただけます。 新しいホワイトペーパー「When to Choose ExtAngular」を用意しています。プログラマーがJavaScriptやAngularを好む理由や、高性能で多機能なユーザーインターフェース及びフロントエンドの開発時に生じる問題をExtAngularで解決する方法について、それらの分析を掲載しています。無料のホワイトペーパーをダウンロードして、意思決定のプロセスに役立ててください。 「When to Choose ExtAngular」をダウンロードする。

JavaScript application source code is often spread across JavaScript, HTML, and CSS files, as well as events and data flowing through a number of non intuitive paths. While various frameworks and libraries have been created with the intention of dealing…

We’re pleased to announce that the early access version of Sencha ExtWebComponents is now available. ExtWebComponents provides hundreds of pre-built UI components that you can easily integrate into your web applications built with any framework, or no framework at all.…

2019 will be an exciting year for Sencha. Last week, I was honored to speak at the Sencha Community Conference in Germany, organized by eyeworkers GmbH. It was great to see the number of passionate developers that love Ext JS.…

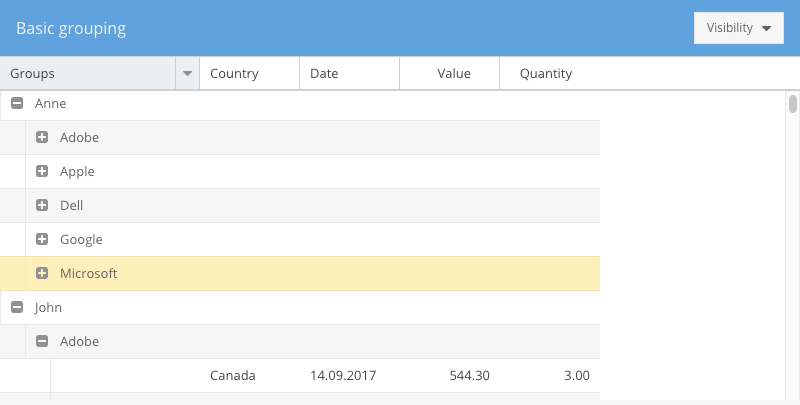
Guest Blog Post Introduction The Grid Panel is one of the most powerful Ext JS framework components. It includes a plethora of features and plugins that allow developers to display data in a variety of ways. The Grid Panel's Grouping…

Web Sites A lot of web application software these days feels dated: the same old tired user interfaces and boring, faintly obscure but eminently purchasable background art on a web page drawn by some anonymous art student. Or worse, so-called…

2018 and 2019 seem to be not only “The Age of JavaScript”, but also “The Age of Single Page Applications.” One framework that explicitly supports single-page applications is Angular, a TypeScript-based open-source front-end web application platform. According to our friends…

この記事は Alan Weiss による The Hidden Value of Ext JS Enterprise: A Look at What’s Inside の抄訳です。 ソフトウェア企業がライセンスを複数の価格帯に分けるのは、もっともな理由があります。誰もが全ての機能を必要としているわけではないということです。開発者は、不要なソフトウェアの費用を負担したくありませんし、そうすべきでもありませんよね。ソフトウェアはインストールされているだけで、ファイルシステムの領域を占有しますから。 しかし、コストをかけて実際に得るものと得られるかもしれないものを再検討してみることが、最も生産的な時間のひとつになる場合があります。納期と競争力を常に求められている開発者がSenchaの提供するExt JS Enterpriseエディションに付属しているツールの機能をよく知ることで、大量のデータを取り扱うエンタープライズ型アプリケーションを構築、テスト、そして配備する時間の節約につながるかもしれません。 概要: それぞれのエディションに付属するツール Ext JSは特出したフレームワーク及びグラフィックスライブラリというだけにはとどまりません。開発者の設計、構築、デバッグ、テストから、データ分析までも支援するツールのセットなのです。いくつかのツールはExt JSPro エディションにも付属していますが、Ext JS Enterpriseエディションでは、より多くのツールがご利用可能となっています。 Pro Enterprise Ext JS HTML5/JavaScript(フレームワーク及びUIコンポーネントライブラリ) ✓ ✓ Sencha Cmd(ビルド最適化ツール) ✓ ✓ Ext JS…

You had questions and we’ve got answers! Please find a summary of questions and answers collected from our community of Sencha users at recent Sencha events, including DeveloperWeek Bay Area and a variety of webinars that you can now watch…
Be the first to learn about new Sencha resources and tips.