Subscribe to our newsletter
Be the first to learn about new Sencha resources and tips.
JS Days 2025 is now live – Join 5,000+ devs for the premier virtual JavaScript event. Register Now

On behalf of the entire Sencha team, we’re excited to announce the release of Sencha Ext JS 6.6 with support for npm packaging and open tooling. With npm packages, Ext JS 6.6 now supports exceptionally easy workflows that every JavaScript…

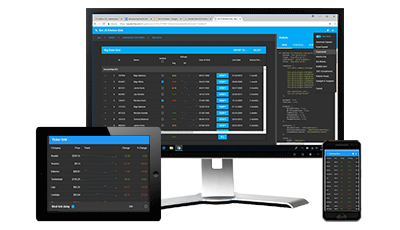
Sencha Ext JSの全機能は、30日トライアル版で試すことができます。 ダウンロードは、こちらのページからできるのですが、「日本語の解説書がほしいです」といった要望をいただいておりました。 エンバカデロの開発ツールファミリーに加わったSenchaは、現時点でSencha Inc.およびSenchaパートナーでのお取り扱いとなっておりますが、エンバカデロでも、販促活動やサポートなどを開始しています。 今回、エンバカデロから用意させていただいたのは、「Senchaで始めるWebアプリケーション開発」。エンバカデロのWebサイトからダウンロードできるホワイトペーパーです。 Sencha Ext JSトライアル版のセットアップから、基本的な開発方法まで、初めてSenchaに触れる方が迷わず製品機能を使えるように、詳細な手順とともに紹介しています。 ぜひ、トライアル版と一緒にご利用ください。 Senchaで始めるWebアプリケーション開発 エンバカデロ・テクノロジーズ Senchaは、エンタープライズWebアプリケーションを開発するための完全なソリューションです。強力なJavaScriptフレームワークが、高度なWebアプリケーションユーザーインターフェイスの構築をサポートします。この文書は、Sencha Ext JSのトライアル版を使って、Senchaの特長的な機能を体験するためのガイドを提供します。 ダウンロードはこちら

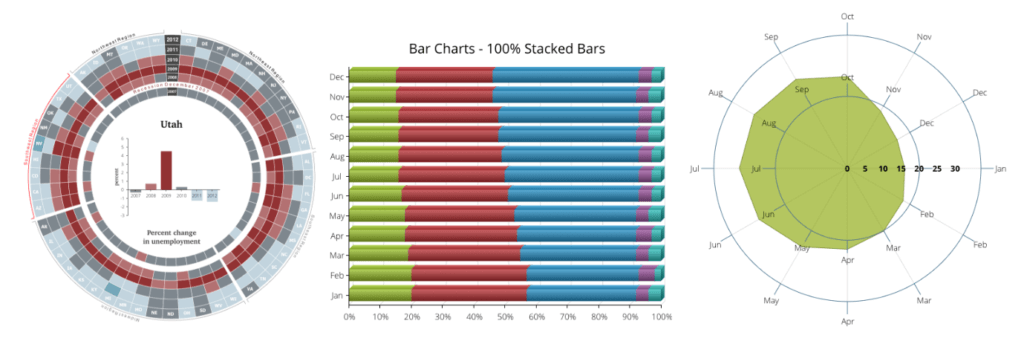
この記事は、Brandon DonnelsonによるAnnouncing GXT Standard Single Developer Subscription Licenses & GXT Premiumの抄訳です。 昨年冬に、私たちはExt JS Single Developerライセンスを再び提供することを決定しましが、本日、GXT Standard向けについても、Single Developerライセンスを提供できるようになったことを発表できることをうれしく思います。GXT Standard Single Developerライセンスは、1年間有効なサブスクリプションライセンス(期間ライセンス)として購入でき、1年間の使用権、配布権、メンテナンス、サポートが含まれます。1~20ライセンスは、Sencha Webストアから購入できます。20ライセンス以上を購入したい場合、見積書/請求書等を必要とする場合には、お問い合わせください。 また、新たにGXT Premiumも提供開始します。これは、GXTとExt JSのUI両方へのアクセスを提供し、チャート、グリッド、フォーム、ツリーなどの主要なExt JSコンポーネント、GXTアプリケーション内のExt JSツールなどが含まれます。GXT Premiumは、永続ライセンスとして購入可能で、これには、1年間の保守、サポート、および配布権が含まれます。現時点での購入は、最低5ライセンスに制限されていますが、上記のようにGXT Standardであれば、1ライセンスから購入可能です。GXT StandardとGXT Premiumに搭載された機能については、比較チャートをご確認ください。 GXT PremiumによるGXTとExt JSチャートの容易な統合 GXT Premiumパッケージでは、データリッチなチャートなどの全く新しい機能を提供します。以下は、これまではGXTでは利用できなかったExt JS chartsのすばらしい例のいくつかです。 容易な統合…

Single developer licenses for GXT Standard are now available in Sencha! Remember how last winter we brought back the Single Developer license for Ext JS? Great news is today, Sencha's single developer license option now encompasses both GXT and Ext…

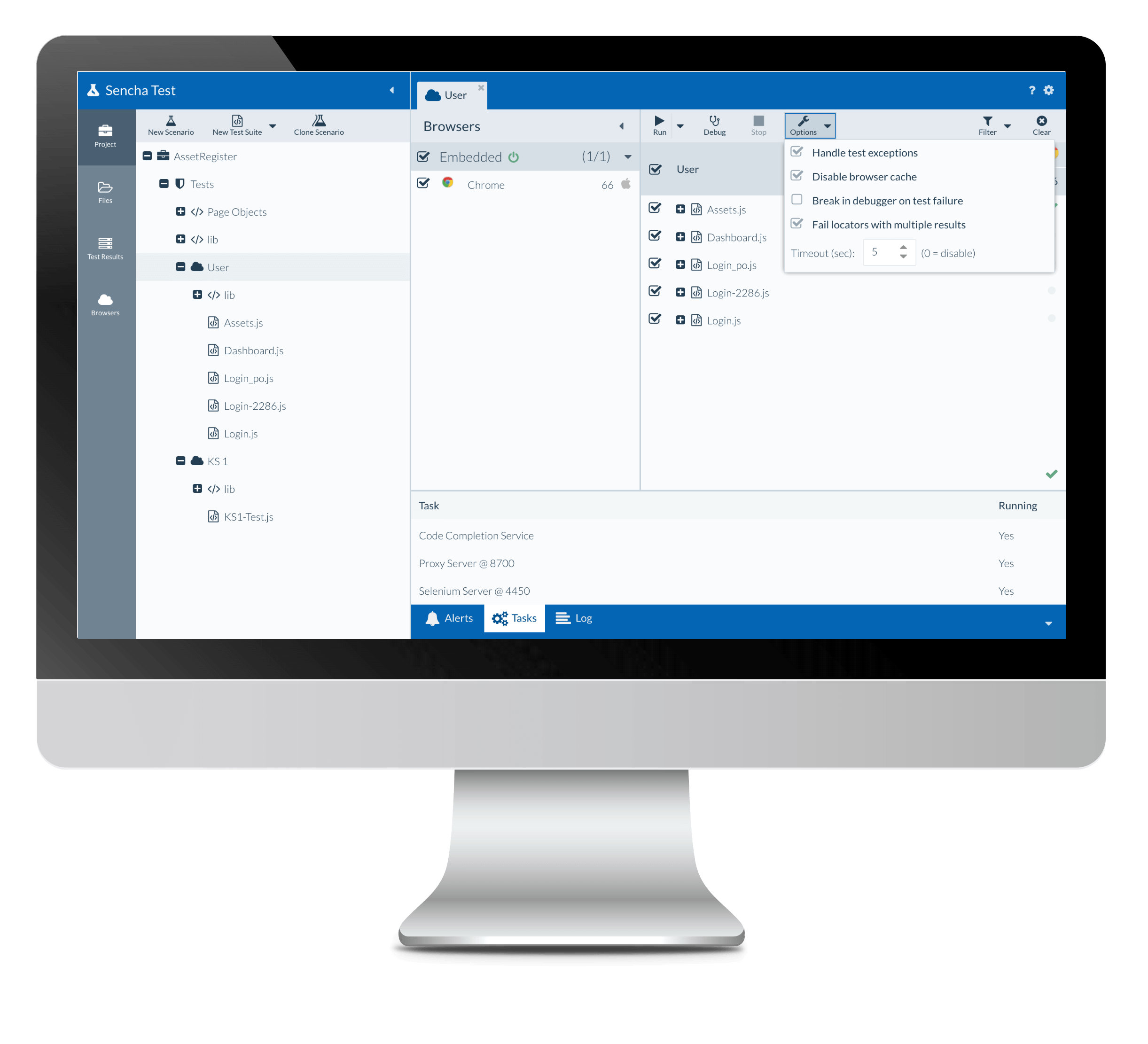
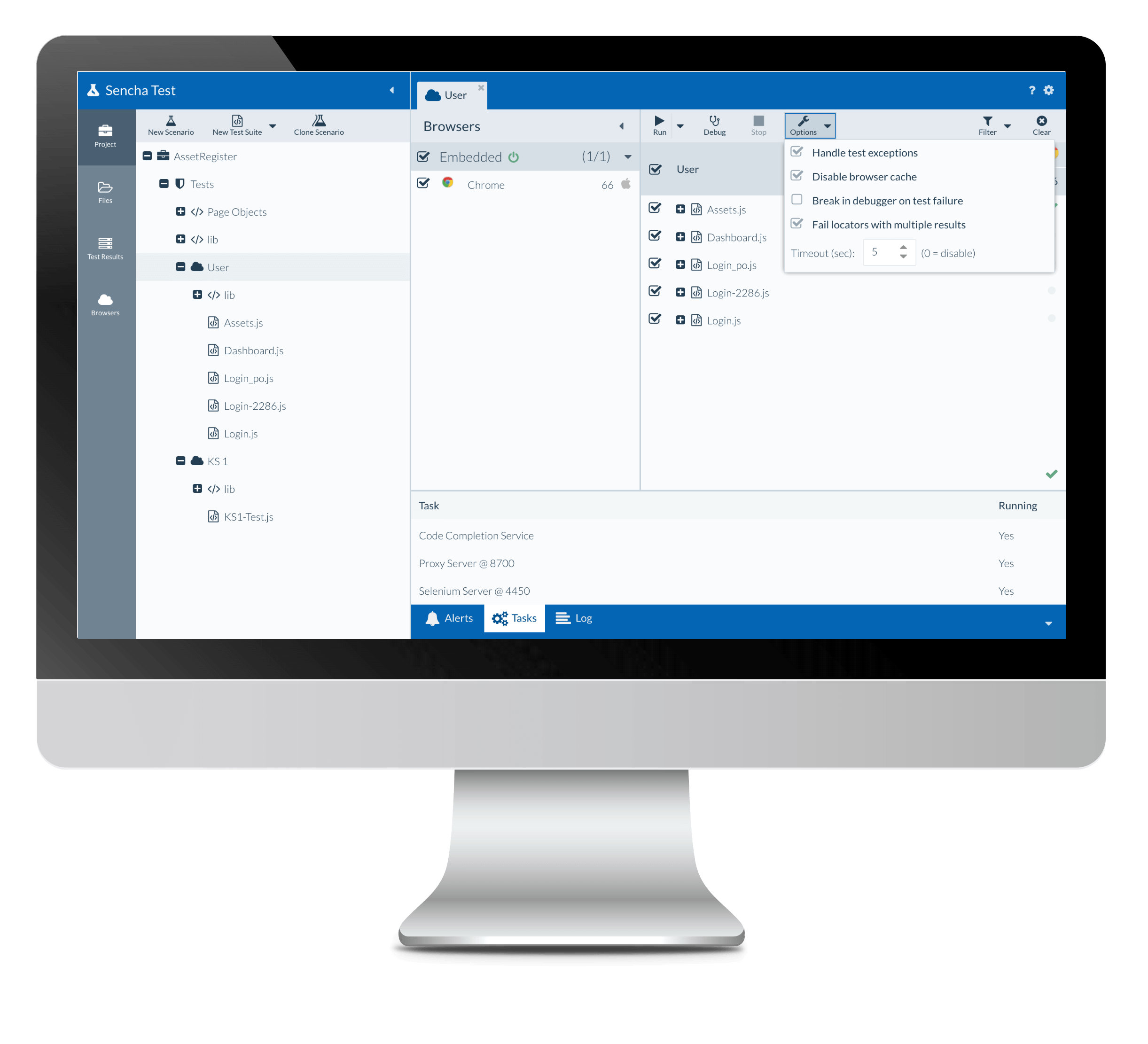
この記事は、Sandeep Adwankar, Daniel GalloによるAnnouncing Sencha Test 2.2 GAの抄訳です。 Senchaチーム全体を代表して、Sencha Test 2.2のリリースを発表します。Sencha Test 2.2は、200以上の拡張機能とバグフィックスを行い、パワフルな新しいコードツリービュー・高度なコンポーネントロケータ・改良されたページオブジェクトなど、Ext JSアプリケーションのユニットテストとend-to-end なテストのための新機能を提供します。 今回のリリースでは、Sencha Testが Ext JSアプリケーションのテストだけでなく、 ExtReactコンポーネントを利用したReactアプリケーションの包括的なテストソリューションと、ReactおよびAngularフレームワークを使って構築されたアプリケーションを含むWebアプリケーションのend-to-end テストの機能が強化されました。 Sencha Test 2.2 の新機能抜粋 Sencha Test 2.2にはいくつかの新機能があり、テストの作成、欠陥の管理、結果の保存が容易になりました。 このリリースの新機能は次のとおりです。 すばやくテストスイートを表示するコードツリービュー Ext JSコンポーネントとHTML要素とやりとりするNew Future APIs 堅牢なテストケースを作成する高度な検査機能 UIインタラクションに基づいたテスト仕様を生成する Enhanced Event Recorder テストスイートのメンテナンスを最小限に抑える拡張されたページオブジェクト作成機能…

On behalf of the entire Sencha team, we’re excited to announce the release of Sencha Test 2.2. With more than 200+ enhancements and bugfixes, Sencha Test 2.2 delivers some amazing new capabilities for unit and end-to-end testing of Ext JS…

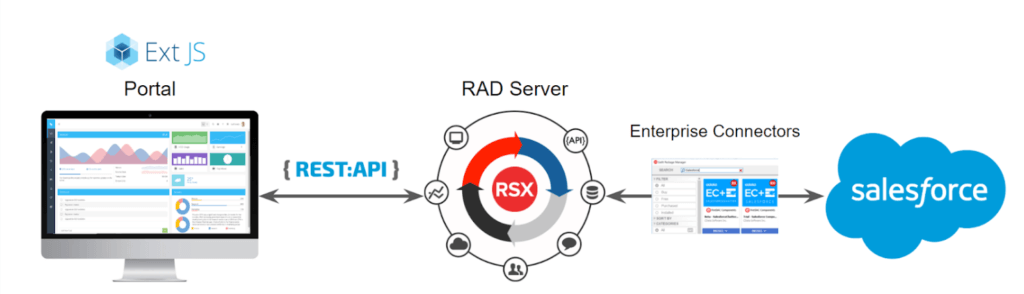
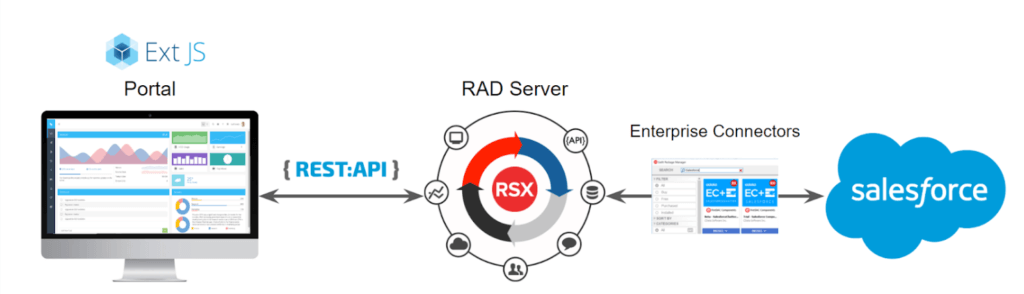
この記事は、Atanas PopovによるUsing Ext JS at Idera, Inc.の抄訳です。 私たちはExt JSを愛用しており、実際、Idera, Inc.でこれを使用しています。独自の製品を使用し、かつ、Ext JSのメリットを検証する自分たちのケーススタディを持つことは素晴らしいことです(必要とする承認が少ないこともメリットのひとつです)。多くの皆様がご存知のように、Idera, Inc.は、そのプロセスの効率性と高いレベルの自動化に自信を持っています。そして、Ext JSは迅速な開発における、効率性を示す好例です。私たちは、ファイナンスからセールス、R&Dに至るまで、すべての部門にわたって効率性の向上を目指しています。 私たちが手掛けた最初のExt JSアプリケーションは、Salesforceの顧客/販売管理機能をグローバルチームやパートナーにまで拡張するものです。カスタムアプリケーションは、合理化されたUXとSalesforceの標準ソリューションを補完し、GDPR準拠が必要な顧客データ管理と可視性の向上を可能にします。フロントエンドのWebアプリケーションの構築にExt JSを使用し、DelphiベースのRAD Serverには、REST APIを使用し、そこからEnterprise Connectorsによって、Salesforceに接続するシンプルなアーキテクチャを利用しています。開発チームは、アジャイルアプローチによる開発プロセスにおいて、反復開発のスピードと柔軟性に大いに感銘を受けました。何よりも、Ext JSのUXはとてもエレガントでシンプルです。私たちが作成した成果物を共有するために、作成したソースコードは、Ext JSの機能を活用したいRAD Studioユーザー向けに、テンプレートとして利用できるようにする計画です。 数か月前には、Delphi / C++で構築したネイティブのサーベイモバイルアプリと、Ext JSを使用したサーベイ結果の管理Webポータルを構築し、同じような経験を経てきました。開発は非常に迅速で、RAD Studioの新機能の一部であるRAD Serverの統合サポートについての改良を検討するのに役立ちました。 Ext JSを用いて実装しているもうひとつの重要なアプリケーションは、エンバカデロのカスタマーポータルを置き換えです。私たちはExt JSを獲得する以前に、旧式のDelphi.NETソリューションの置き換えにどの技術を使用するべきかを議論していました。Salesforceアプリの成功から、私たちはExt JSの使用を決定しました。UXの最初の反復開発は、1週間しかかかりませんでした。チームは、この開発に熱中しています(これは私にとっても大変うれしいことです)。このアプリケーションは、6月にカットオーバーする予定です。 私たちには、もうひとつ重要なプロジェクトがあります。それは、Idera, Inc.のメインのデータベース管理製品ラインのひとつで、Webインターフェイスを再構築する計画です。このアップデートでは、今後のケーススタディとなるでしょう。 皆さんがどのようにExt JSを使っているかをぜひ共有させてください。[email protected] まで情報をお寄せいただき、ぜひカスタマースポットライトで共有しましょう!

Let’s just say that Idera, Inc.’s pipz love Ext JS and that it is the Best Javascript Framework because it is now used throughout the company. This has been a fantastic phase for the team, as it incorporates Ext JS into Idera's…

JavaScript is transforming development teams’ expectations for desktop, server and mobile apps. JavaScript based hybrid apps or progressive web apps provide great benefits for enterprise applications – as you can create native and web apps with the same code base,…
Be the first to learn about new Sencha resources and tips.