Subscribe to our newsletter
Be the first to learn about new Sencha resources and tips.
JS Days 2025 is now live – Join 5,000+ devs for the premier virtual JavaScript event. Register Now

We’ve got lots of news to share with you about SenchaCon 2016. Early Bird pricing ends July 31st, so grab your ticket today! We’ve added more sessions. And, you have another chance to win great perks in our VIP Promo.…

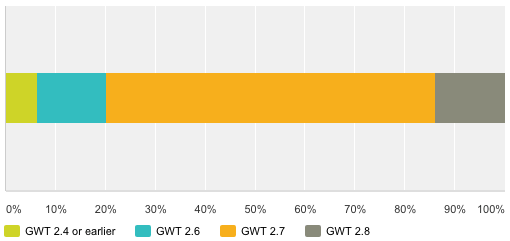
The GWT landscape has been very active in the last year, so it seems like a good time to review the core technology and health of the ecosystem. Let’s take a look at a few of the highlights that will…

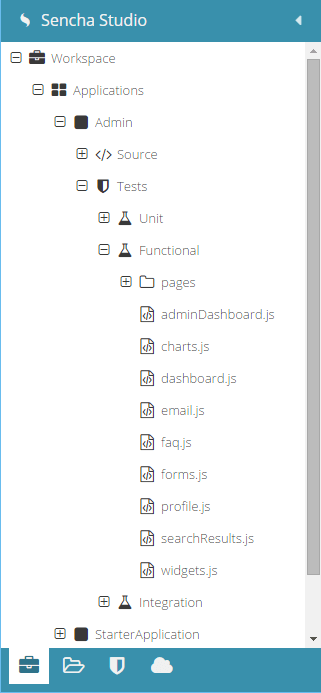
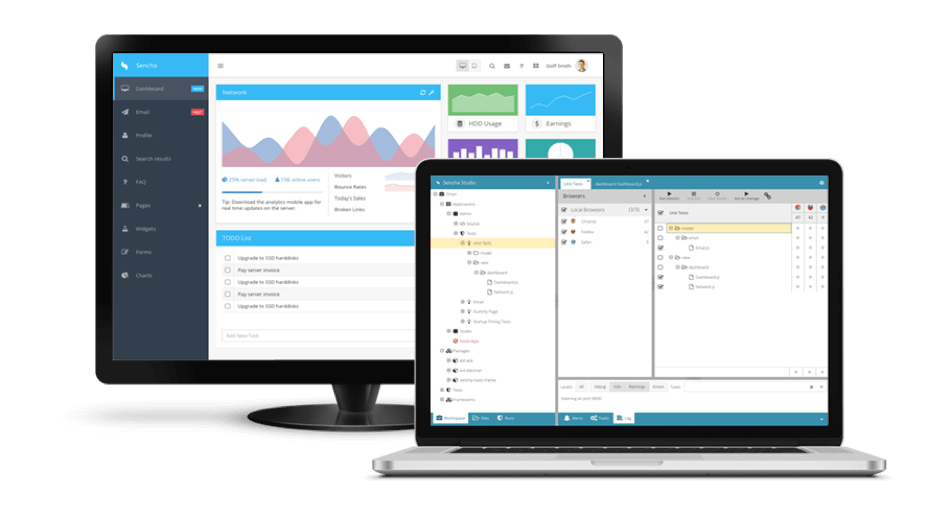
Introduction Sencha Test provides developers and test engineers with a complete platform to perform functional testing of single page applications. Tests can be written and executed locally on the engineer's machine and then easily replicated in a continuous integration (CI)…

Organizations benefit greatly by having an end-to-end automation process. True DevOps is achieved when development, testing, and operations are in sync, and the whole process is fully automated. Many development teams avoid test automation because they feel that writing and…

How to Copy and Paste Data from Your Components by Alex Volfson Users ask me how to copy and paste data from their components. Many components have a complex interaction model, so the default system copy is not always going…

Today, everything is online, making dynamic reporting tools essential. Businesses need interactive systems to analyze and display data effectively. Ext JS is a powerful JavaScript framework for this purpose. It offers excellent features for data management, visualization, and user interaction.…

CERN is a European research organization that operates the largest particle physics laboratory in the world. It is located near Geneva, on the Franco-Swiss border. It provides the accelerator complex and infrastructure used for high-energy physics research to enable studies…

We’re hard at work building an incredible agenda for SenchaCon 2016, which is taking place November 7-9th in Las Vegas at the Aria Resort & Casino. We’ve received some excellent presentation abstracts from customers and partners. We’ve also published a…

We’re extremely excited to announce the availability of Sencha Ext JS 6.2 Early Access release. The early access program enables you, our Sencha community, to test and evaluate our Ext JS 6.2 work in progress. This a great opportunity to…
Be the first to learn about new Sencha resources and tips.