
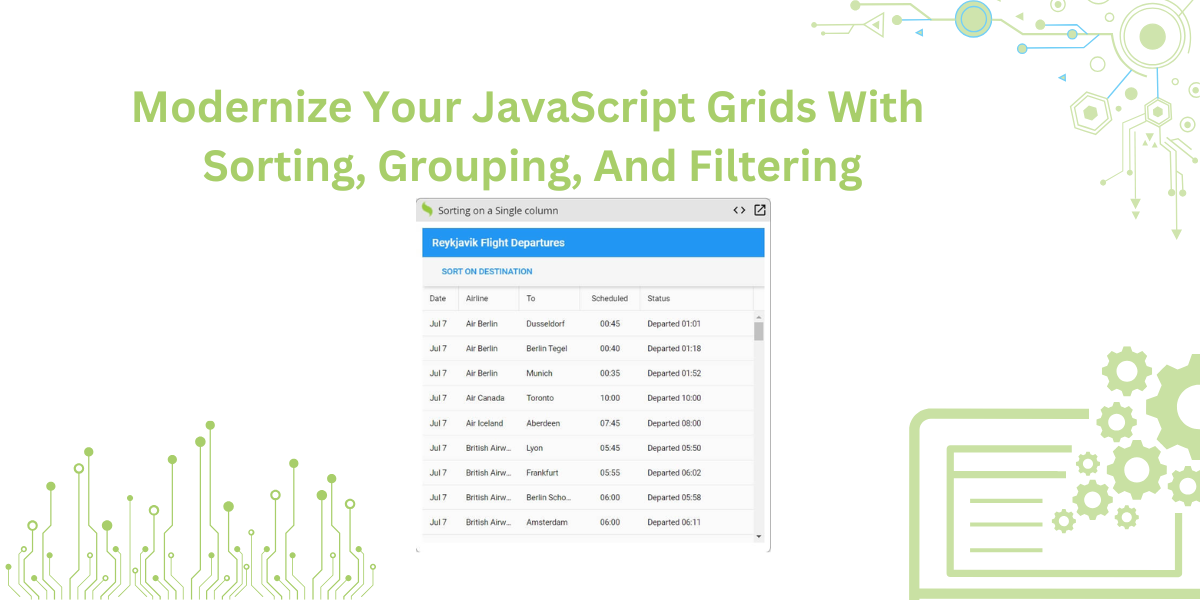
Are you finding it difficult to organize and present massive volumes of information in your web applications? Handling row data through a JavaScript Grid or data grids has become one of the key obstacles for various developers today. At a…
Subscribe to our newsletter
Be the first to learn about new Sencha resources and tips.