How to Optimize Development Workflow with Ext JS for Better ROI

Software/web app development is a complex process consisting of various steps. From creating the visual and functional design of the app to developing the server-side logic, APIs, and database interactions, the web application development process requires lots of time and effort. However, by optimizing the development workflow, developers can make the whole process more efficient. This optimization involves reducing unnecessary steps, minimizing delays and errors, and making iterations quicker. This ultimately leads to faster development, increased customer satisfaction, and better ROI.
A crucial aspect of optimizing the development workflow is the use of the right tools and techniques. For example, Ext JS is a powerful tool for streamlining enterprise-grade application development. It is essentially a JavaScript front-end development framework that makes web app development quicker and more efficient with its robust capabilities.
This article will provide a thorough understanding of how Ext JS helps optimize the development workflow for better ROI.
Understanding Ext JS
Ext JS is basically a progressive JavaScript framework for the front-end development of enterprise-level applications (web and mobile). It comes with a complete set of 140+ fully-tested pre-built UI components. These include icons, menus, buttons, sliders, carousels, and many more.
The framework also has powerful data management capabilities, allowing for efficient data storage, retrieval, and management. And it’s cross-browser and cross-platform compatibility makes it even easier to create high-performance web applications for various devices and web browsers. Additionally, Ext JS has extensive documentation and a large community of developers. This makes it easier to get started with the framework.
With Ext JS, enterprises can:
- Speed up their development process
- Significantly reduce maintenance costs
- Deliver high-quality modern applications
What Is a Workflow in Software Development?
A software development workflow is the series of steps involved in creating software or an app from start to finish. It involves all the steps for planning, developing, testing, and deploying an application.
Software development workflows can significantly affect developers’ productivity and the quality of the software. In other words, by following an optimized workflow, teams can create high-quality apps quickly and more efficiently.
Also Read: Why Low-Code Application Development Software Is Gaining Momentum in 2025
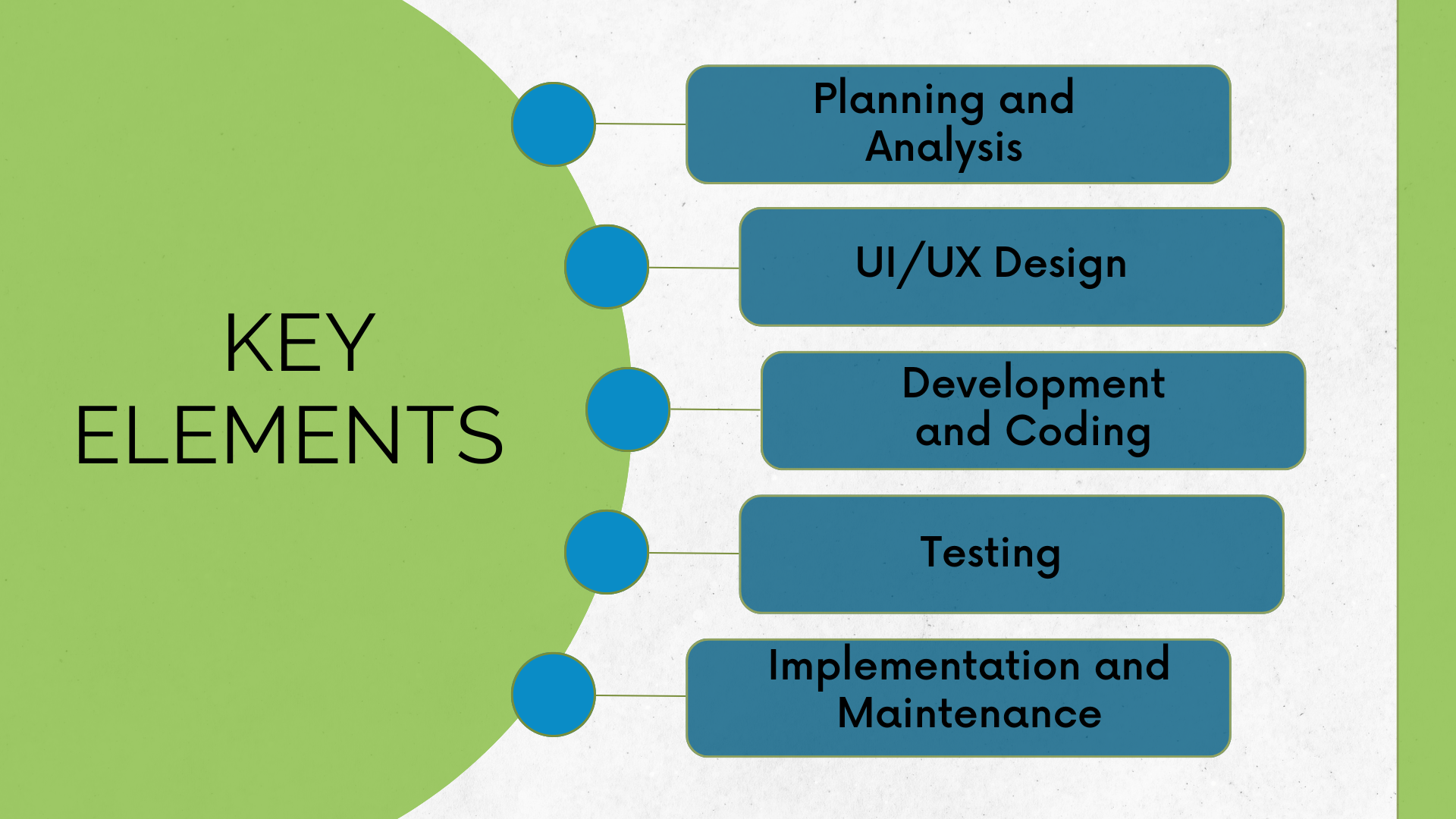
Key Elements of a Software Development Workflow

Planning and Analysis
Planning is the first and crucial step of the software/web development workflow. It involves:
- Outlining project requirements, such as the features and functions that must be included in the app, the purpose of developing the software, who will be the target audience, etc.
- How does the project help achieve business goals.
- Defining a timeline and schedule for the execution of the project from start to finish.
- Evaluating the availability of required resources and allocating the resources efficiently.
- Defining the tech stack, such as programming language/programming languages, frameworks, etc.
- Estimating the cost of the project.
- Assigning roles to your developers.
UI/UX Design
This step involves creating the visual part of the application. It’s the part that users will interact with. Thus, it’s crucial to consider users’ expectations and design your UI (user interface) accordingly. A good UI/UX design is user-friendly, attractive, and responsive, and has interactive features.
UI/UX design involves creating wireframes and prototypes to test the app’s functionality and usability. It also involves making any required changes.
Development and Coding
This is the step where web app developers build the actual product/app. Depending on the type of selected methodology, such as Agile or Waterfall, developers follow certain steps to create the app. They write the actual code for features and functionalities of the app, use version control systems to manage code changes, etc.
This phase usually involves regular code reviews and adjustments. This helps ensure that the app meets the defined specifications.
Testing
Testing is undoubtedly one of the most crucial phases of the web application development workflow. It helps developers ensure that they deliver high-quality web apps that work exactly as intended.
Testing can be a long process, especially for complex applications/ web development projects. How you conduct testing depends on the selected methodology. For example, in agile development, testing and code reviewing are done continuously throughout the development cycle with every new iteration. However, in the Waterfall approach, testing is done once the app is completed.
Implementation and Maintenance
This phase involves releasing the software/app to the market. While releasing the software is often considered the final step, maintaining it and ensuring it’s up-to-date is equally important.
Thus, this phase covers the deployment of the software as well as its ongoing support. There are various tools available to automate this phase and implement continuous deployment.
Strategies to Optimize Development Workflow with Ext JS
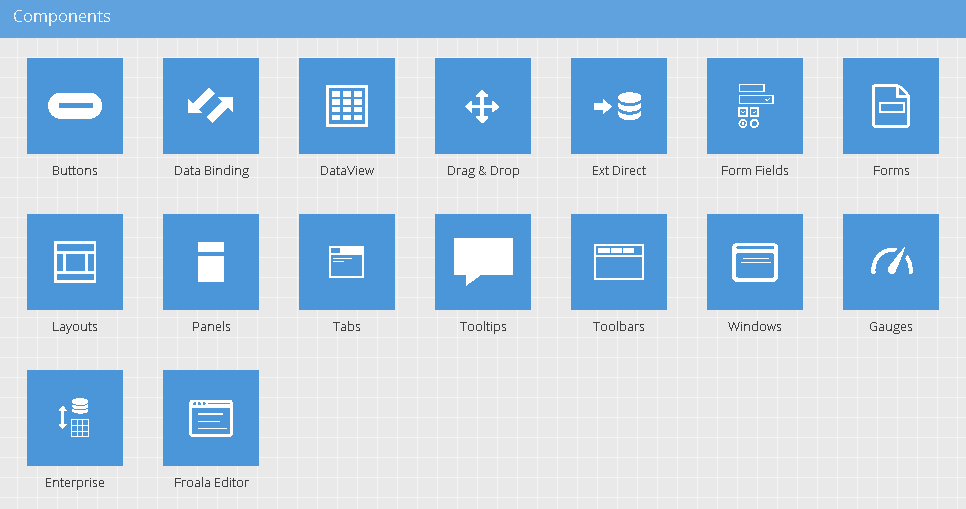
Leveraging Ext JS Components

Ext JS provides a comprehensive set (over 140) of pre-built and high-performance UI components. These include buttons, icons, menus, carousels, calendars, charts, grids, and more.
These components are fully tested to work together in any type of UI. This means developers can leverage them to create complex and beautiful interfaces quickly, without the need to create UI elements from scratch. This significantly speeds up the development process. Faster development and time delivery of high-quality apps leads to higher ROI.
Moreover, by utilizing Ext JS reusable components, you can maintain consistency in your app design and reduce redundancy. This streamlines the development workflow, enhancing developer productivity and resulting in rapid development.
Implementing Agile Methodologies

Agile methodologies focus on iterative software development, continuous review and feedback, and flexibility. They are ideal for optimizing the development workflow with Ext JS.
For example, you can break down your project/app into small, manageable sprints. This facilitates rapid development and allows the team to assess progress frequently.
It’s also essential to regularly collect feedback from users to ensure the project is aligned with user needs.
Agile development enables developers to:
- Quickly modify the app according to new user demands
- Add or remove certain features
- Quickly change the final product elements and more.
Integration with DevOps Practices

You can integrate DevOps practices into your Ext JS development workflow to enhance collaboration between development and operations teams. This collaboration results in faster and more reliable deployments, which ultimately means better ROI.
DevOps practices include:
- CI/CD: Automating testing, building, and deployment processes to reduce manual effort. This accelerates the release cycle.
- Infrastructure as Code (IaC): Managing infrastructure through code. This helps ensure consistent, repeatable deployments.
- Monitoring and Logging: Implementing robust monitoring and logging. This way, teams can quickly identify and address issues in development and production environments.
Utilizing Ext JS Tools and Extensions
Ext JS provides a range of tools and extensions that are quite helpful in optimizing the development workflow. They help reduce development time, improve code quality, and enhance the overall efficiency of the workflow.
Sencha Cmd
Sencha Cmd is a command-line tool provided by Sencha. It is specifically designed for building and managing Ext JS apps.
Cmd streamlines the development process by automating various tasks, such as:
- Scaffolding new projects
- Optimizing and minifying code
- Managing dependencies
- Building production-ready apps
Themer
Sencha Themer is a useful tool that enables users to create custom themes for Ext JS apps easily through a Graphical User Interface. This means we don’t have to write any code.
Themer allows us to adjust colors, fonts, and other design elements. It provides an innovative colour palette through which, we can apply different colour combinations to different component states. We can also add web fonts of our choice from Google fonts. Moreover, we can inspect component styles visually.
Ext JS also offers a testing tool called Sencha Test.
Extensions and Plugins
Sencha provides an extensive library of Ext JS plugins and extensions. This way, you can add functionality without the need for custom development.
Ext JS Robust Security
Ext JS is a proprietary framework but it is much more secure than open-source web application development frameworks. This helps reduce costs associated with security breaches and vulnerabilities.
Kaseware, a platform designed to combat security threats, leveraged Ext JS and its components. Here’s what the CEO & Founder of Kaseware Dorian Deligeorges had to say about Ext js:
“With Ext JS, we were able to better enforce security within our code base. If you are building an Angular app, you are constantly searching for a widget for this and a widget for that. You don’t know if they are maintained or if there is any embedded malware or nefarious code in them. Using Ext JS, we rarely had to go outside the framework, and our platform has some really complex security and functionality requirements.“
While an open-source framework seems more cost-effective at first, it can actually be more costly in the long run when you consider security breaches, maintenance costs, and performance issues.
With Ext JS, many enterprises have saved a significant amount of costs on web application development.
According to research by Dimensional Research, Ext JS users have saved:
- 50% on front-end development
- 75% on cross-platform and cross-browser development
- 75% on annual app maintenance
Find the full analysis here.
Measuring ROI and Performance
To ensure that your workflow is optimized and delivers the desired outcomes, it’s essential to measure ROI and performance regularly.
For example, you can track key performance indicators (KPIs) to assess the impact of optimizations. These KPIs can include development speed, code quality, user satisfaction, cost reductions, etc.
It’s also crucial to regularly assess the costs associated with development against the benefits realized.
Wrapping Up
Optimizing development workflow is essential for several reasons. It makes the development process more efficient, reduces errors, enhances developer productivity, and accelerates the whole process. This, in turn, leads to better ROI.
Ext JS is a powerful tool for optimizing workflows for enterprise-level application development. It provides over 140 pre-built and fully tested UI components and has advanced data management capabilities.
Get Started with Ext JS UI: Accelerate Your App Development Today! Claim Your Free Trial!
FAQs
What future trends in Ext JS development should I be aware of?
Sencha regularly releases new versions of Ext JS, adding more features and fixing bugs. By keeping track of new versions, you can implement new and improved features in your Ext JS apps.
Which Ext JS tools and extensions are most useful for optimizing workflow?
Ext JS offers various additional tools and extensions that help optimize workflows. These include Sencha Cmd, Themer, Architect, and Sencha Test.
How can I identify bottlenecks in my current development workflow?
- Conduct workflow mapping
- Collect and analyze data
- Collect feedback from your team members
- Look for repetitive issues

Did you know that nearly 90% of startups fail? And one of the biggest reasons…

The Sencha team is excited to announce the latest Sencha Rapid Ext JS 1.1.1 release…

React is perhaps the most widely used web app-building framework right now. Many developers also…