Subscribe to our newsletter
Be the first to learn about new Sencha resources and tips.
JS Days 2025 Replays are now live! Watch all sessions on-demand Watch Now

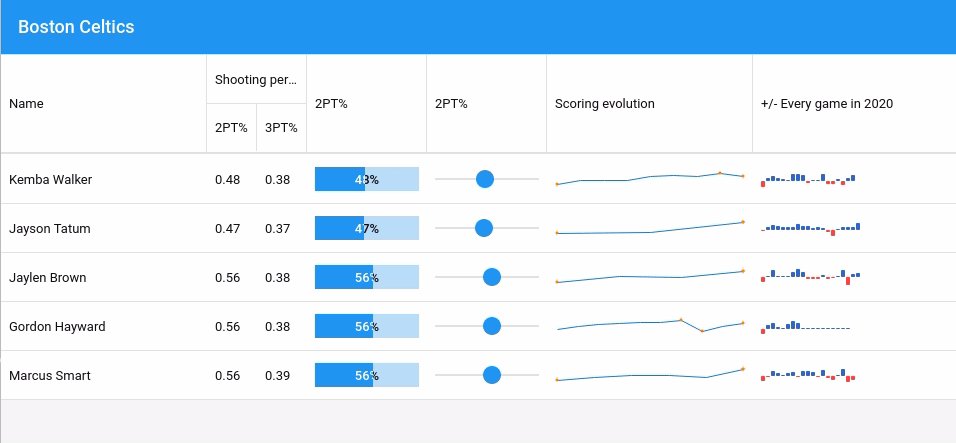
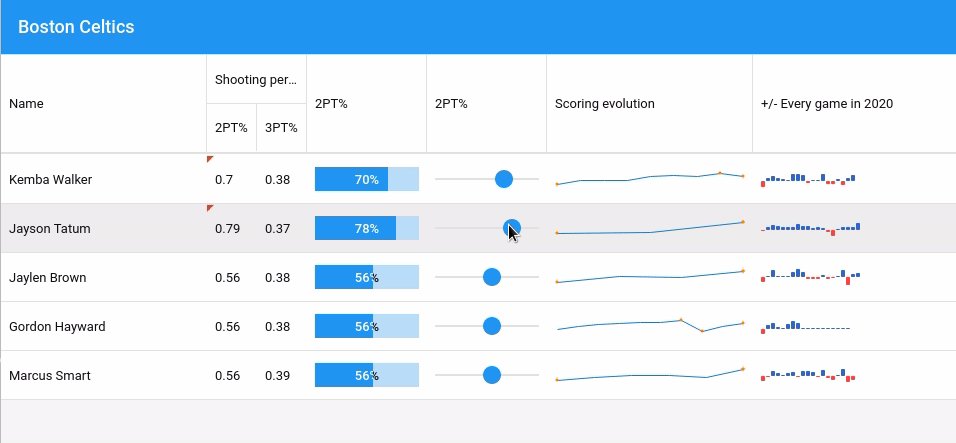
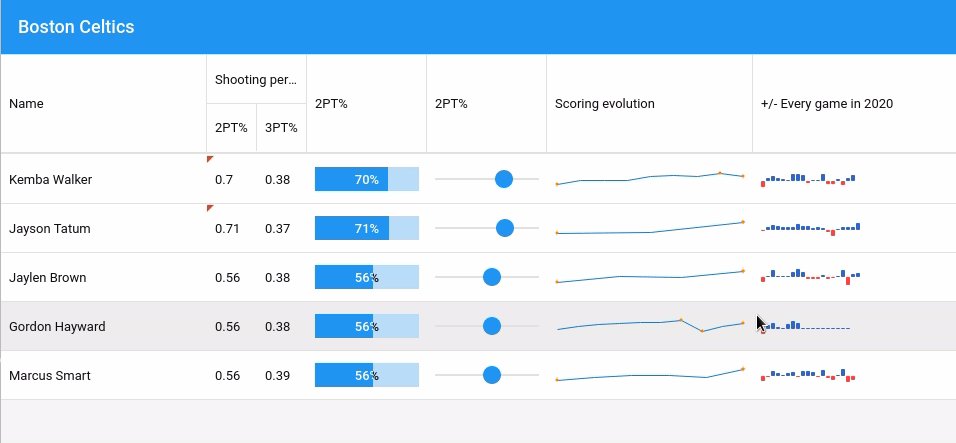
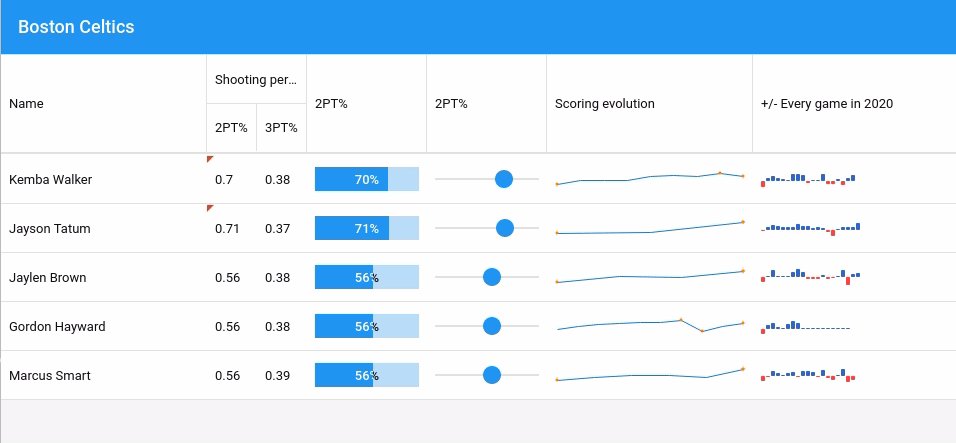
ウィジェットはとてもクールです。堅牢で直感的なデータグリッドに機能的かつビジュアルな表示を追加できます。 Ext JSでウィジェットをグリッドに追加するのはすばやく簡単に行えます。 Ext JSコンポーネントのウィジェットは相互運用性があるので(他のオープンソースコンポーネントとは異なり)、互換性やパフォーマンス、その他の問題に直面することはありません。 では早速ウィジェットカラムのメソッドを使用してグリッドの表示をカスタマイズする方法を見てみましょう。 今回の記事でも一連のブログシリーズで紹介したグリッドと同様に NBA 2020プレーヤーのレーティングに関する情報を用います。 なお、第1回〜第4回の記事をまだ読んでいない場合は下記のリンクより記事をお読みいただけます。 第1回:GridとColumnのプロパティをカスタマイズする 第2回:グループ化されたグリッド 第3回:編集機能の追加や行の折りたたみ表示 第4回:データ表示形式を柔軟にカスタマイズする Widgetcolumn [classic] ウィジェットカラムには次のようなコンポーネントを設定でき、グリッドの表示をカスタマイズできます。 Button Progress Bar (Ext.Progress or "progressbarwidget") Slider (Ext.slider.Widget or "sliderwidget") Sparklines (Ext.sparkline.*) Line ("sparklineline") Bar ("sparklinebar") Discrete ("sparklinediscrete") Bullet ("sparklinebullet") Pie ("sparklinepie") Box…

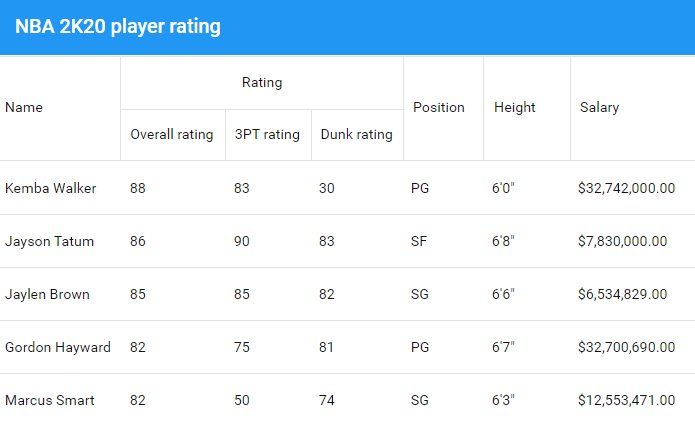
全6回構成の「Ext JSグリッドのカスタマイズ」ブログシリーズの4回目の記事では、柔軟にデータグリッドをカスタマイズすることにフォーカスします。 第1回〜第3回の記事は次のリンクよりお読みいただけます。 第1回:GridとColumnのプロパティをカスタマイズする 第2回:グループ化されたグリッド 第3回:編集機能の追加や行の折りたたみ表示 Ext JSのGridではデータ表示のカスタマイズが容易に行えます。 この記事ではNBA 2020プレーヤーのレーティング情報を表示するグリッドをサンプルとして使用します。 最初の例では、プレーヤーの身長をフィートやインチにして表示したり、年俸の金額を3桁区切りで表示するために、rendererメソッドやformatterプロパティを使用します。 まず、今回の表示で用いるデータは次のように作成しており、身長(ht) や年俸(Salary)は数値がそのまま用いられています。桁区切りの記号は含みません。 "data": [ { "player": "Kemba Walker", "team": "Boston Celtics", "rating": 88, "dunkRating": 30, "threePointRating": 83, "position": "PG", "ht": 60, "salary": 32742000 }, { "player": "Jayson Tatum", "team": "Boston Celtics", "rating": 86, "dunkRating": 83, "threePointRating": 90, "position": "SF", "ht": 68, "salary": 7830000 }, { "player": "Jaylen Brown", "team": "Boston Celtics", "rating": 85, "dunkRating": 82, "threePointRating": 85,…

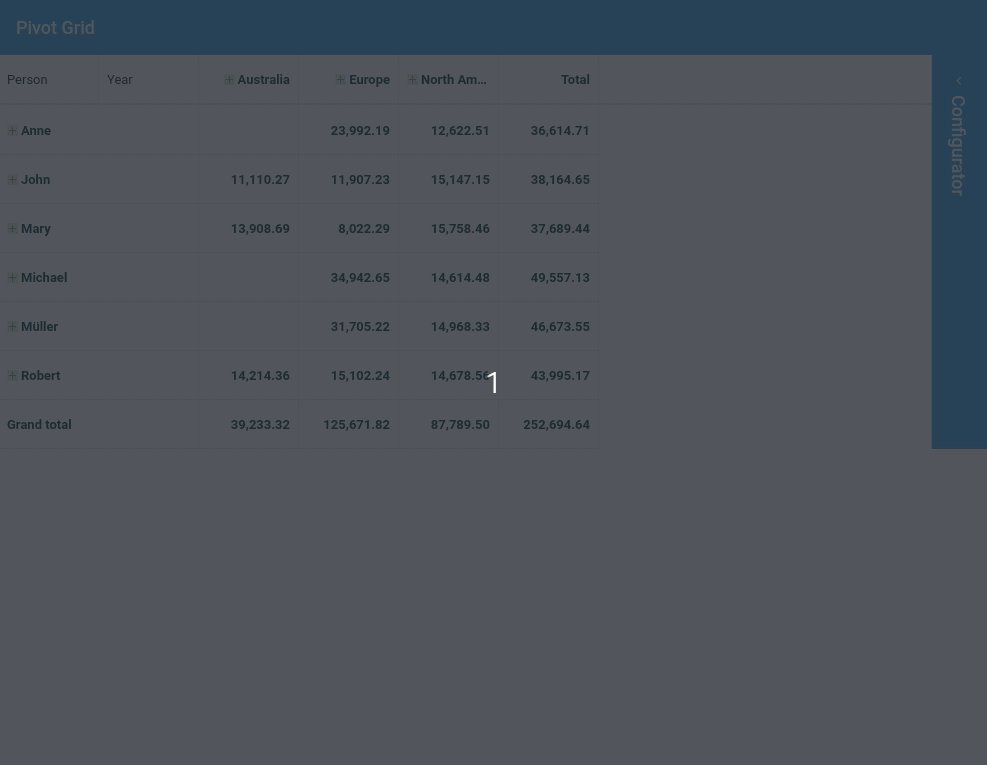
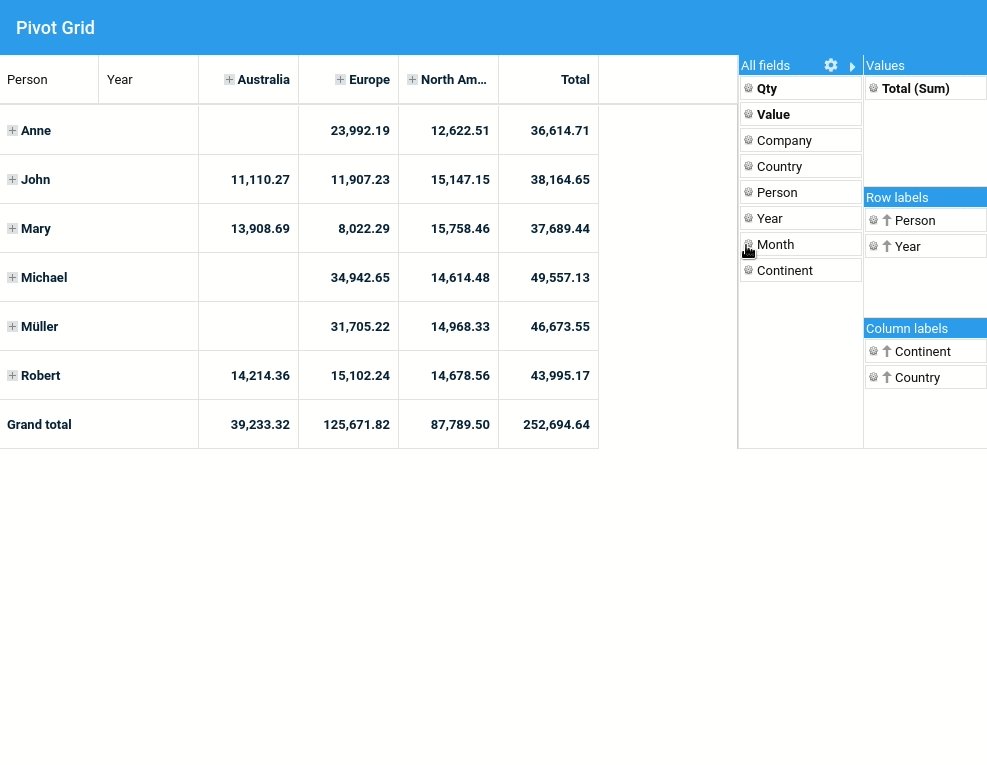
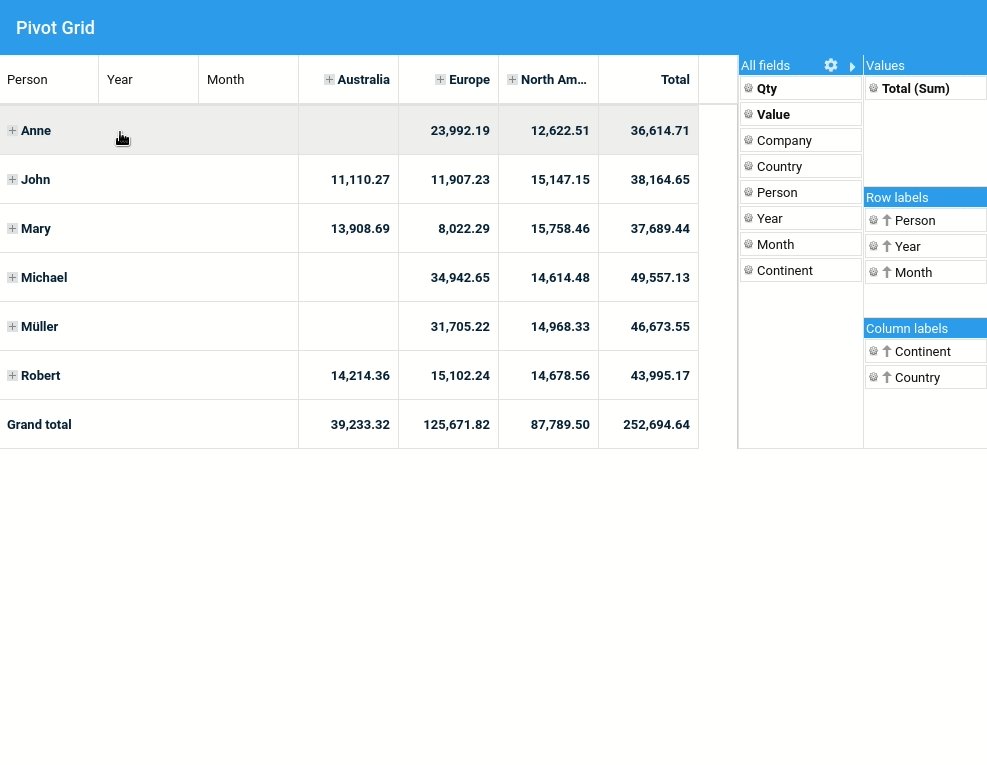
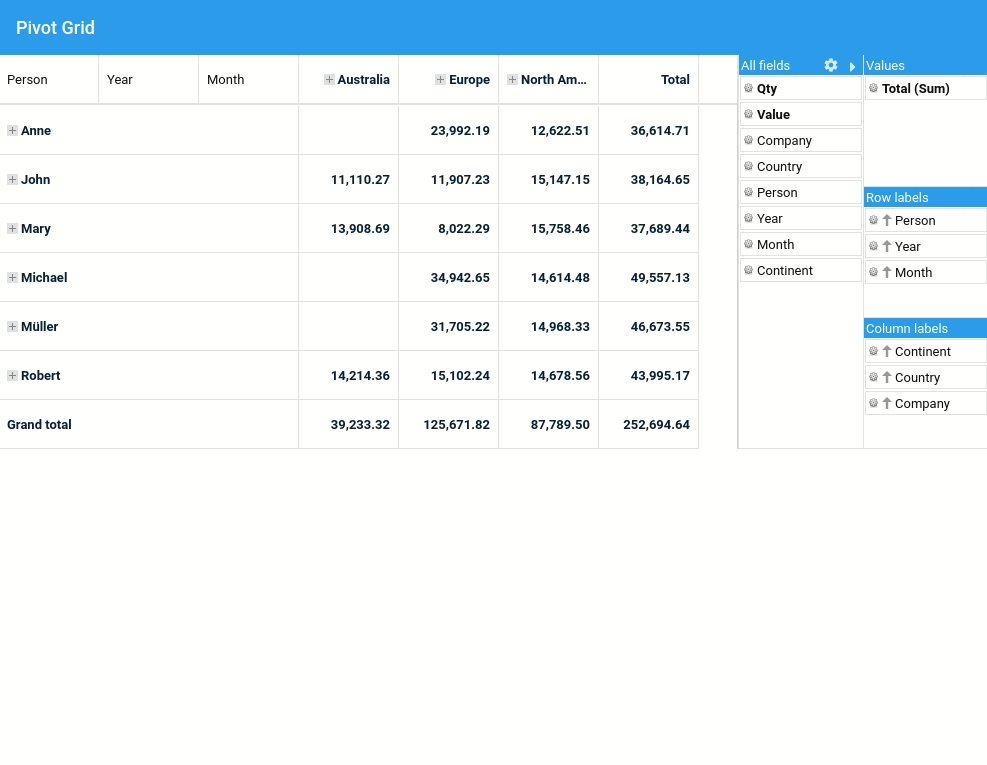
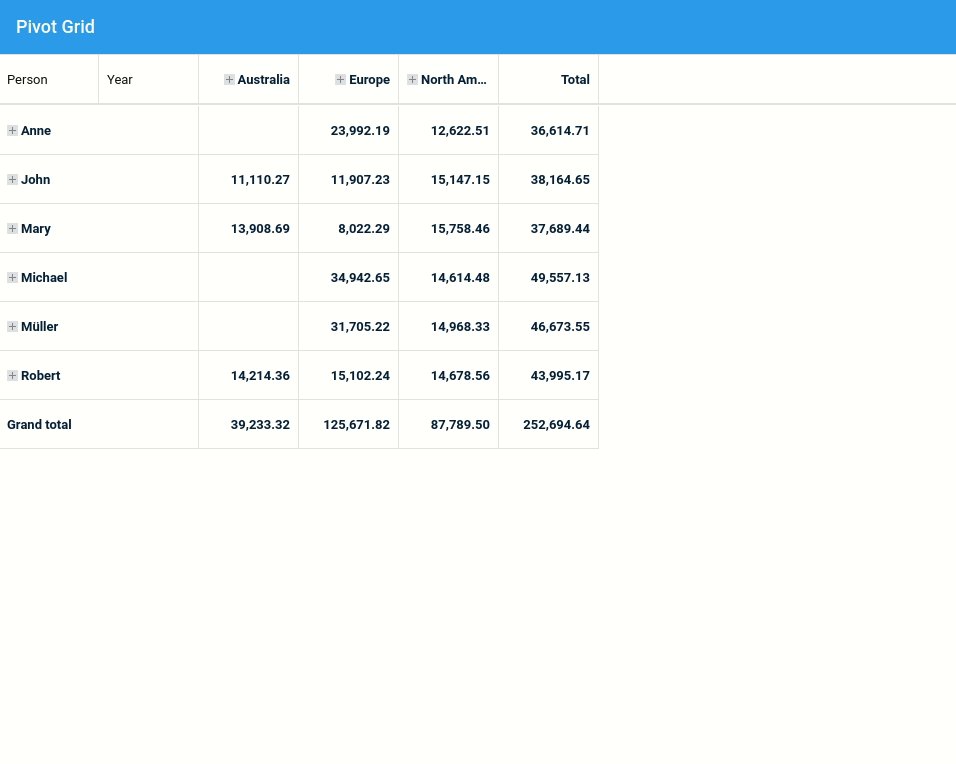
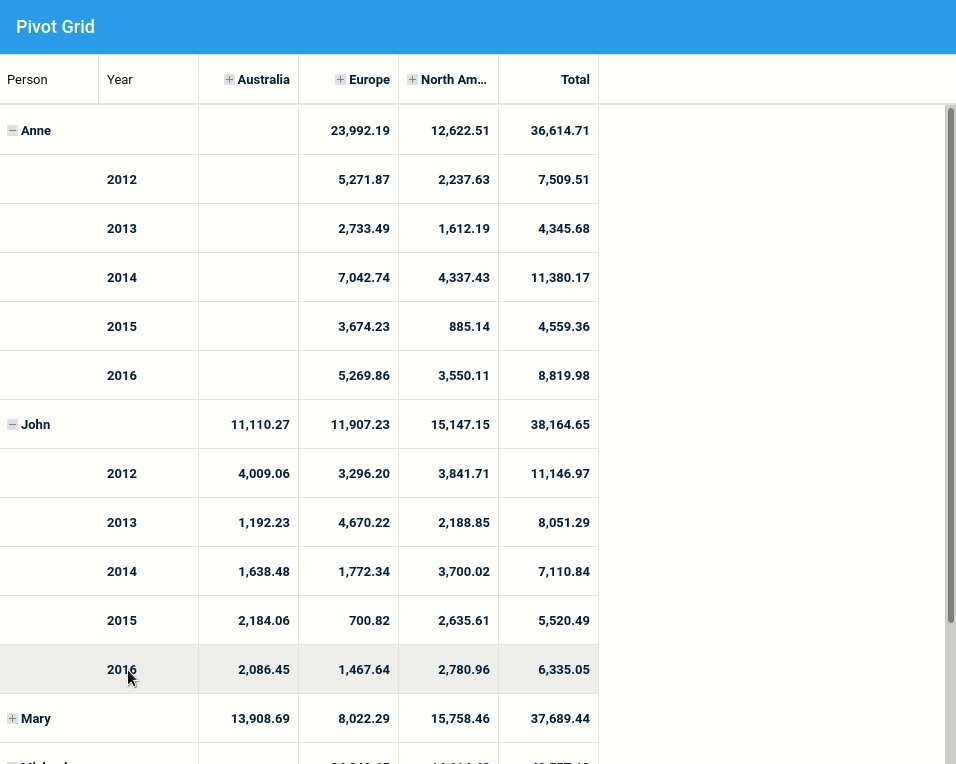
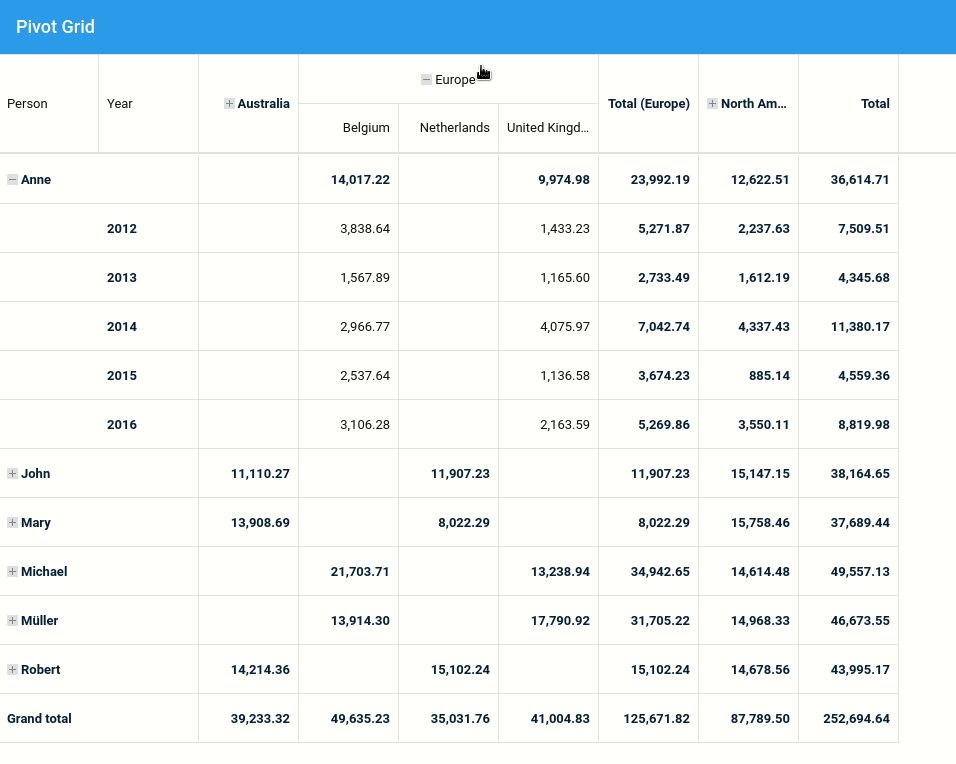
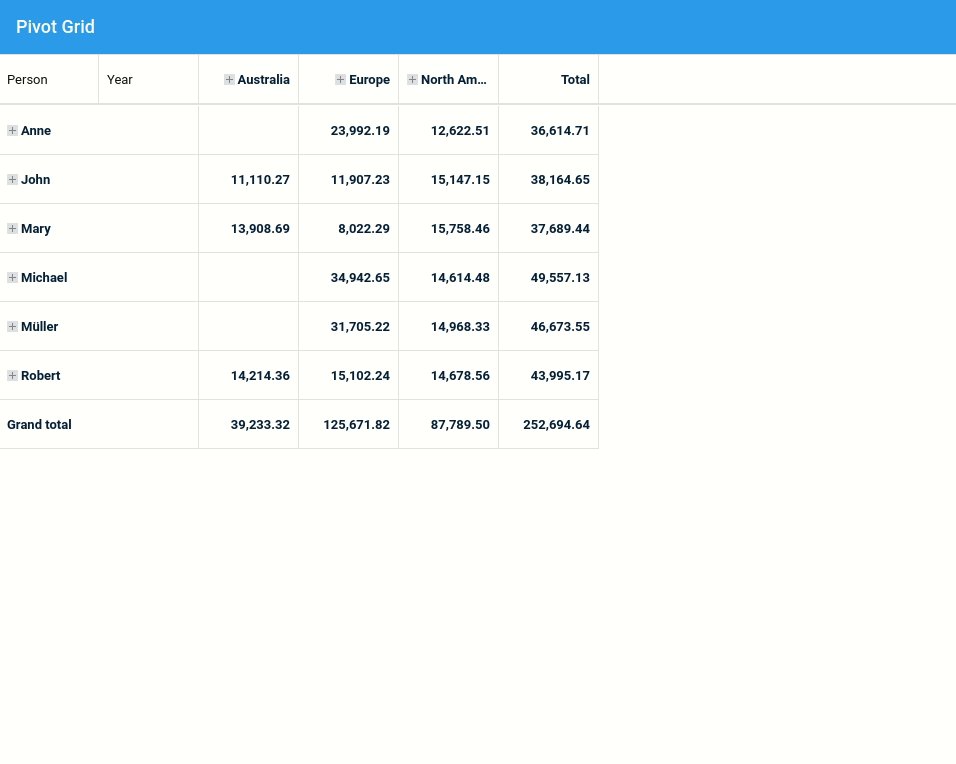
Pivot Grids are powerful tools to represent data and extract valuable insights from it. In the last post we looked at the 5 powerful features of the Ext JS Pivot Grid. In this blog post we demonstrate Pivot Grid Configuration…

The Ext JS Pivot Grid provides a simple way to condense many data points into a format to quickly draw insights and trends from data. In this post we cover 5 powerful Ext JS Pivot Grid features. 1. Axis and…

It was great "seeing" everyone at the webinar last week! I’ve been building Ext JS applications for a long long time and while debugging can be fun, it can be quite challenging at the same time! I really enjoyed sharing…

Mission: Open Architect has officially begun! We are releasing an Open Source version of Sencha Architect and need your help bringing it to life—don’t miss your chance to take part in this industry-changing hackathon! With this mission we strive to…

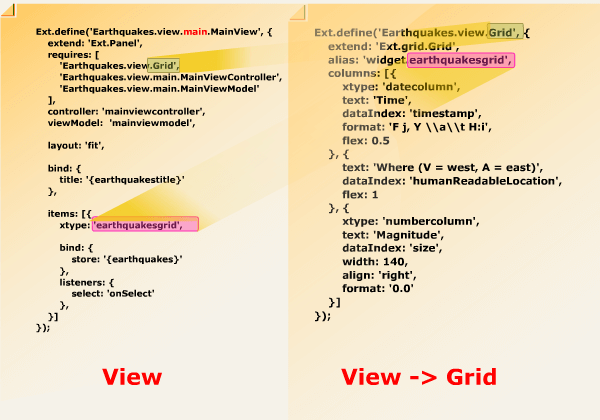
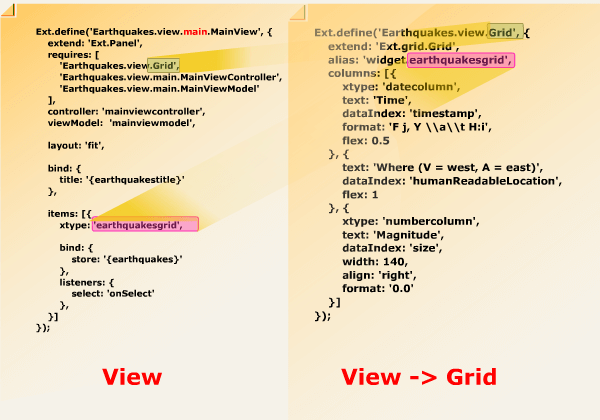
この記事は Ron Bailey による The How and Why of the MVVM Pattern in Ext JS の抄訳です。 アプリケーションの構造とコードは、上手くまとめることで意図を伝えることができます。 コードを書くことはターゲットデバイスと効率的に通信を行う手段ではありますが、デザインパターンを適切に選択して適用することが不可欠です。それにより、開発者はプロジェクトに適した技術的なフレームワークと効果的に連携・通信ができるようになります。 これらのニーズを満たす十分に試行されたパターンの一つは、業界標準である MVC(モデル・ビュー・コントローラ)パターンです。MVC パターンは、ユーザーが触れるアプリケーションの主な懸念事項を抽象化する目的を果たします。つまり、アプリケーションのデータ(モデル)、表示(ビュー)、そしてそれら二つを接続する処理(コントローラ)を分離し、個別に取り組めるようにします。ただし、それらは緩やかに結合しており、相互に依存する関係を保っています。このようにすることで、一つに変更を加えても、他に過度の影響をもたらしたり、アプリケーション全体を危うくしたりすることがなくなります。 最初の MVC パターンが登場して以来、多様な実装と環境に合わせて多くの派生が作られました。Ext JS バージョン 5 以降の Web アプリケーションに最適なものは MVVM(モデル・ビュー・ビューモデル)パターンで、それ以前の Ext JS バージョンで使用していた既成の MVC パターンに代わるものとして採用されました。 Ext JS の MVVM パターンでは、元の MVC が持つ利点に加え、ビューパッケージという個別の MVC…

A well written application structure and code can tell a story. While code writing is a way to efficiently communicate with the target device, writing it in an appropriately chosen design pattern is crucial, as it enables developers to effectively…

過去20年間、医療データ管理は革新的な進化を遂げてきました。モバイルテクノロジーの出現によって、医師による患者の診察記録のほぼすべてが、詳細にデジタル化されるようになっているのです。 アルゼンチンの最大級の民間医療機関アレマン病院(オスピタル・アレマン)は、医学の3本の柱、「診療」「教育」「研究」に注力し、患者にファーストクラスのケアを提供することを目指しています。その中で、医師や病院管理者、医療スタッフにとって患者データの収集と評価を簡便化するためのモダンなアプリケーションやオートメーションといった技術的側面の強化を推進しています。 (more…)
Be the first to learn about new Sencha resources and tips.