Subscribe to our newsletter
Be the first to learn about new Sencha resources and tips.
JS Days 2025 Replays are now live! Watch all sessions on-demand Watch Now

I wanted to thank everyone that attended the recent webinar that I presented - Building a Fully Functional and Interactive Menu with Ext JS. There were a good set of questions from the webinar, and I want to answer those…

The latest tips on using your favorite JavaScript framework and UI components to give your users stellar digital experiences. [Virtual Event] Welcome to JavaScript Days We’re proud to announce that we’ve teamed up with the minds behind Froala &…

Over the past several weeks we’ve been working hard toward a complete overhaul of the Sencha resources center and we are excited to roll out the fresh new look! Our goal has been to provide one easy interface so our…

Mission: Open Architect has come to a close! In case you missed it, our amazing community of global developers have been competing in Mission: Open Architect, a hackathon dedicated toward the release of an Open Source version of Sencha Architect. …

Sencha is in an extremely exciting period as we strive to make massive improvements to our products in order to better serve the needs of our community. Among several ongoing product initiatives and enhancements, improving the product trial experience and…

Listed below are our latest tips on using your favorite JavaScript framework and UI components to give your users stellar digital experiences—check them out! [Blog] Exterminating Bugs in Your Ext JS App Last month, we held a webinar that…

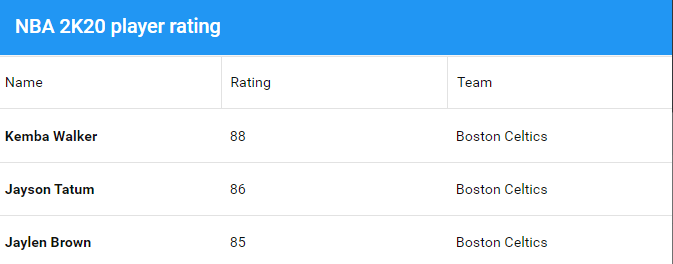
Grid表示にカスタマイズしたCSSを適用する「Ext JSグリッドのカスタマイズ」に関する全6回構成のブログシリーズの最後の記事では、カスタムCSSクラスをグリッドで利用する方法を説明します。カスタムCSSクラスを追加する方法はいろいろありますが、この記事で紹介するのはその一例です。 なお、第1回〜第5回の記事をまだ読んでいない場合は下記のリンクより記事をお読みいただけます。 第1回:GridとColumnのプロパティをカスタマイズする 第2回:グループ化されたグリッド 第3回:編集機能の追加や行の折りたたみ表示 第4回:データ表示形式を柔軟にカスタマイズする 第5回:ウィジェットカラムでグリッドをカスタマイズする 組み込みプロパティを使用する グリッドとカラムは次の組み込みプロパティを備えており、スタイルのカスタマイズに利用できます。 グリッドのコンフィグ baseCls cls componentCls bodyStyle style ui カラムのコンフィグ tdCls それでは、一連のブログシリーズと同様にNBA2020プレイヤーのレーティング情報を使用し、選手名、レーティング、チーム名を表示するGridを作成します。まず、選手名を表示する列にCSSを適用して文字を bold に設定してみます。 1. ‘player’ のデータを表示するカラムのコンフィグに tdCls を設定します。 { dataIndex: 'player', flex: 1, text: 'Name', //CSS class to add tdCls: 'player'…

Efficiently managing real-time threats has been a concern for researchers for decades. The threats to humans life expands across the entire gamut from cyber-security, piracy, retail fraud, luring hackers, threats on the streets, school violence, narcotics and everything in between…

Ext JS 7 入門講座の第1回です。Web アプリフレームワーク Ext JS の特徴と、エンタープライズ Web アプリ開発で Ext JS が長年採用されている理由を解説します。 Ext JS は、米国 Sencha 社の JavaScript アプリケーションフレームワークです。「オールインワン」「高性能」「分業対応」「長期サポート」といった特徴が、長期的な拡張性・保守性・安定性を重視するエンタープライズ Web アプリの開発に適しています。実際、Fortune 100(全米上位 100 社)の 6 割が Ext JS を採用しています。Ext JS により、厳しい長期的な保守要件を満たし、開発・保守に必要な時間と費用を大幅に削減することができます。 オールインワン Ext JS では、エンタープライズ Web アプリのフロントエンド開発に必要な機能やコンポーネント、ツール等が一通りそろっており、すぐに開発を始めることができます。特定のバックエンド環境には依存しません。一方、他のフレームワークでは、プロジェクトの仕様に合わせて異なるベンダーの小規模フレームワークやツールを組み合わせ、性能・相性の検証や個別のバージョン・ライセンス管理が必要になり、開発自体に集中することが難しくなります。 Ext JS には、そういった組み合わせの影響を受けない一貫性があり、プロジェクトごとに開発環境やコーディングスタイルについてチームメンバーをトレーニングする必要がありません。一度の短期集中トレーニングにより、プロジェクト間で開発・人的リソースを共有できるようになります。JavaScript…
Be the first to learn about new Sencha resources and tips.