Sencha News: July Edition
Listed below are our latest tips on using your favorite JavaScript framework and UI components to give your users stellar digital experiences—check them out!
[Blog] Exterminating Bugs in Your Ext JS App

Last month, we held a webinar that saw the return of Ext JS expert Max Rahder for a demonstration of how developers can debug their Ext JS applications quickly and efficiently.
Max recapped his demonstration in a blog post, providing access to the tutorial materials used as well as in-depth answers to some of the more complex questions asked during the presentation—check it out!
[Webinar On-Demand] Combatting Security Threats with Ext JS

Sencha product expert Kirti Joshi and the co-founders of Kaseware held a live demonstration of the security benefits offered by Ext JS, and how users can utilize our framework to achieve maximum security in their application development.
This presentation offered a unique opportunity to see how the best in the business leverage Ext JS to combat security threats—enjoy!
[Customer Success Story] Designing Investigative Solutions to Combat Security Threats

Speaking of Kaseware, we featured their investigative management, intelligence collection, and analytics platform in our most recent customer success story.
This free guide demonstrates how Kaseware utilized the Ext JS framework and components to design an outstanding platform and achieve maximum security in their application development.
Learn more about their versatile platform and get your free copy by heading over to our blog.
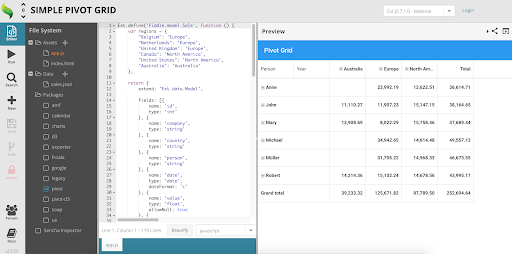
[Blog Series] 5 Powerful Ext JS Pivot Grid Features

In part one of our two part blog series, we highlighted 5 Powerful Ext JS Pivot Grid Features that we consider essential for devs to master should they want to maximize their use of the Pivot Grid in their application.
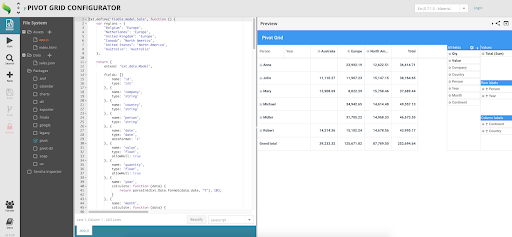
[Blog Series] Configure and Customize the Ext JS Pivot Grid

Part one delved into 5 of the most powerful Ext JS Pivot Grid features and why every dev should consider using the Pivot Grid—in part two, we showed how devs can configure and customize the Pivot Grid to meet their application’s needs.
Check out Configuration and Customization Options in Ext JS Pivot Grid for a demonstration of these options and some examples that can incorporate directly into any application.
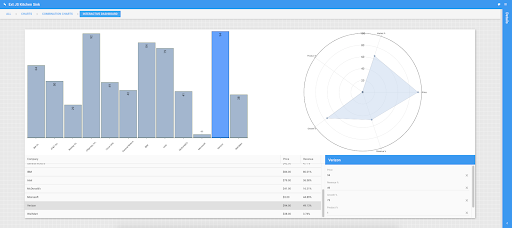
[Feature Friday Highlight] Charts

The Ext JS Charts package allows devs to visually represent data with a broad range of dynamic and static charts. The charts use surfaces and sprites developed with a drawing package implemented using SVG, VML, and Canvas technologies. The Ext JS Charts package includes:
- All of the common chart types in 2D and 3D, including pie, bar, column, line, scatter and more — explore all examples.
- Sophisticated charts such as box plots, radar and combination charts.
- Ext JS charts are compatible with all major browsers, so charts always display correctly.
- Touch gestures on mobile are also supported, providing enhanced interactive features such as pan, zoom and pinch.

Did you know that nearly 90% of startups fail? And one of the biggest reasons…

The Sencha team is excited to announce the latest Sencha Rapid Ext JS 1.1.1 release…

React is perhaps the most widely used web app-building framework right now. Many developers also…









