Sencha News: August Edition
The latest tips on using your favorite JavaScript framework and UI components to give your users stellar digital experiences.

[Virtual Event] Welcome to JavaScript Days

We’re proud to announce that we’ve teamed up with the minds behind Froala & FusionCharts to bring you the first-ever JavaScript Days, a virtual event featuring sessions designed to equip JavaScript developers with tips and tricks to build and deploy apps faster.
JS Days will be held on October 14 from 9 a.m. to 4 p.m. CDT, and will cover topics ranging from frameworks to components, grids to charts, and everything in between—sign up to receive notifications so you don’t miss a single update about this revolutionary new event.
[Upcoming Webinar] Building Micro-Frontend using Ext JS

Single page enterprise web apps can quickly become complex and difficult to maintain, but a properly-built Micro-Frontend can make all the difference.
Join the Ext JS experts behind Sencha partner WalkingTree next Tuesday, September 8 to see how Micro-Frontends allow developers to divide their large application into multiple independent, end-to-end applications that integrate to serve a larger purpose as if they were a single application.
[Blog] Sencha Packages Now Available on Public NPM

These are incredibly exciting times for Sencha as we strive to make massive improvements to our products to better serve the needs of our community. Amongst several ongoing product initiatives, improving the product trial experience and meeting developers on the channels they use and enjoy has been top of mind.
In promotion of these efforts, Sencha trials for our products (Ext JS, ExtReact, ExtAngular, and ExtWebComponents) are now available on public NPM.
Check out our recent blog to learn more about this exciting transition for Ext JS!
[Webinar On-Demand] Encapsulate and Reuse and Extend—Oh My!

Creating low maintenance, reusable code in Ext JS is easy with the right methods!
Fan-favorite presenter Max Rahder walked through his favorite methods for defining and extending a class, creating accessor methods, using mix-ins, and more in his live demonstration. Watch it now.
[Hackathon] And the Winner Is…

Mission: Open Architect has come to a close!
While many developers from our amazing global community joined this mission to fuel open source and enterprise innovations, only one developer can claim the grand prize.
We’re happy to announce that the winners of this hackathon have been selected—head on over to our announcement blog to see who the runner-ups were, and which team brought home the grand prize.
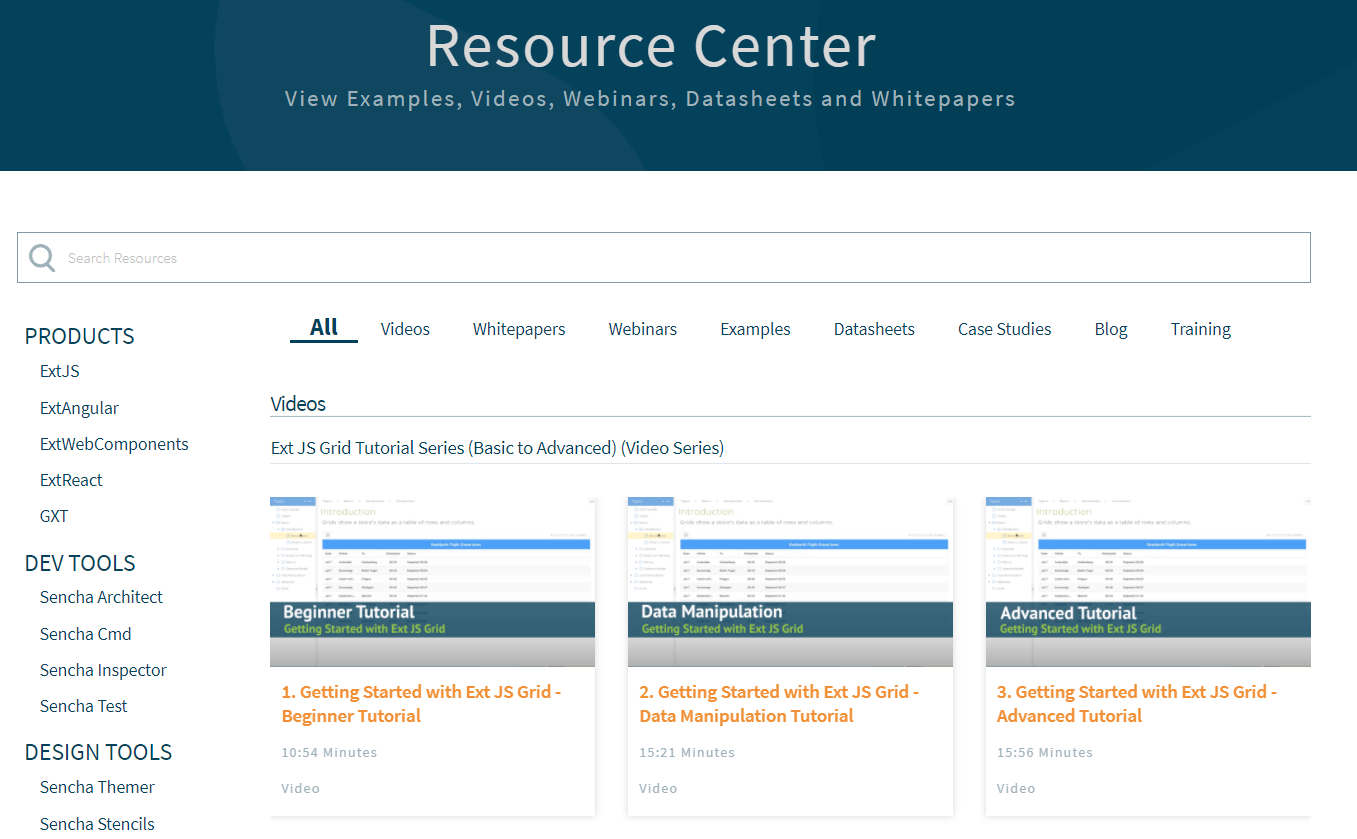
[Blog] Our Resource Center Got a Makeover!

We’ve completely overhauled the Sencha resource center! From tips and tricks to tutorial video series, this center is the go-to spot for any Ext JS developer that wants to take their skills to the next level.
Check out our full collection of content all on one easy-to-navigate page.
[Webinar On-Demand] Building a Fully Functional and Interactive Menu with Ext JS

A well-designed interactive menu is the heart of many applications, and creating these menus with Ext JS is a breeze.
Earlier this month, Sencha product expert Marc Gusmano gave a live demonstration on how you can build a fully functional, interactive menu in Ext JS that can be styled, include sub-menus, collapse to a micro-version, and more. Check it out.
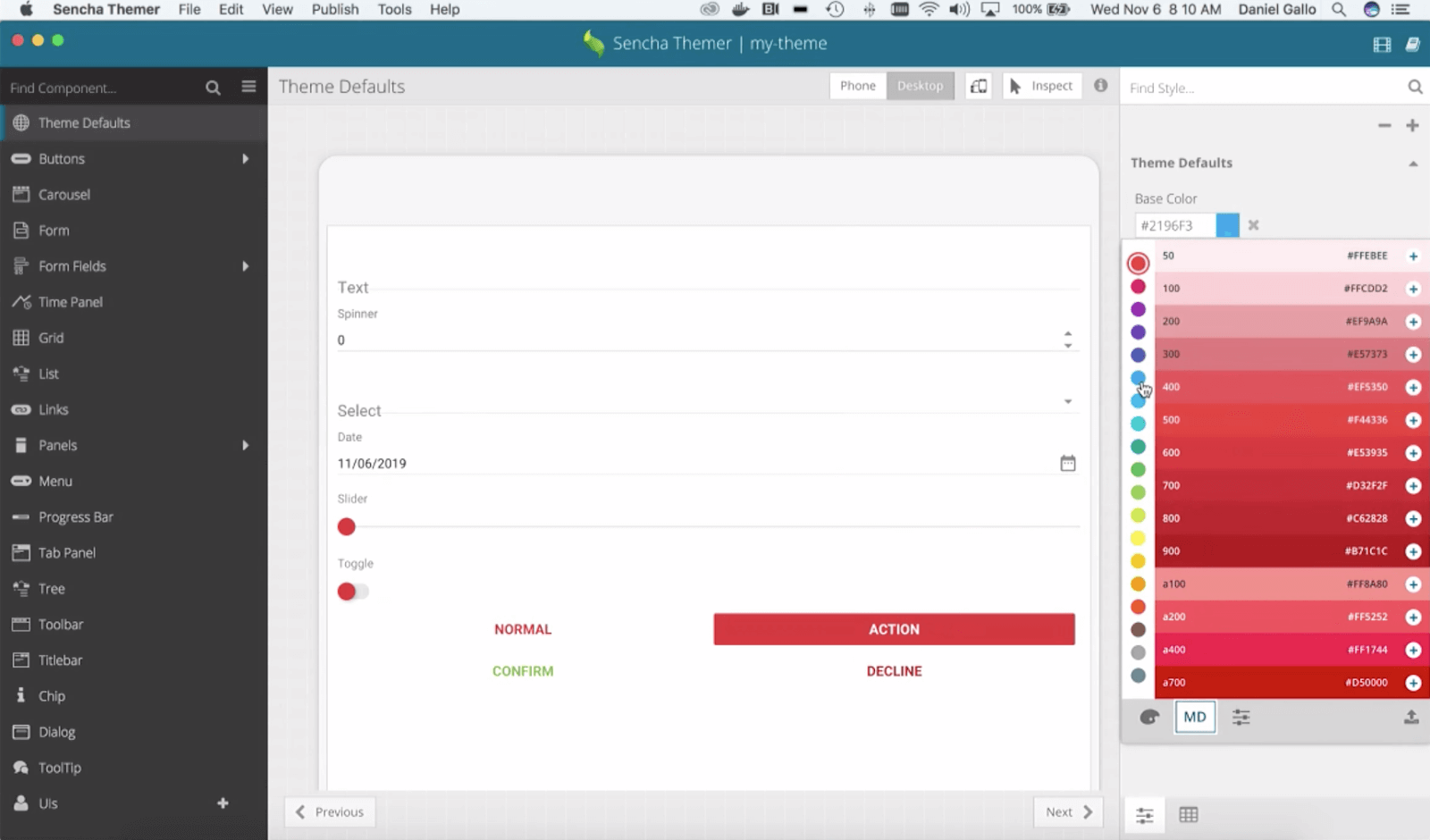
[Feature Friday Highlight] Themer

Themer enables you to quickly and easily design customized application themes using graphical tools – without writing code. Themer gives you access to all Ext JS components and inspection tools to set fine-grained styles and generate theme packages with dynamic stylesheets.
- Theme with a pre-built example app that includes many components you can also theme.
- Inspect component styles visually rather than going through hundreds of Sass variables using our unique inspect mode.
- Create a distinct style with access to all SaaS variables to customize your application components like Grid, List, Tabpanel, Title bar, Form, etc.
- Export your theme with a single click and share with other users, add to workspaces, publish the theme to any Ext JS, ExtReact, ExtAngular, or ExtWebComponents app.

React is perhaps the most widely used web app-building framework right now. Many developers also…

React’s everywhere. If you’ve built a web app lately, chances are you’ve already used it.…

Join 5,000+ developers at the most anticipated virtual JavaScript event of the year — August…









