Subscribe to our newsletter
Be the first to learn about new Sencha resources and tips.
JS Days 2025 Replays are now live! Watch all sessions on-demand Watch Now

As Sencha strives to create the best enterprise-grade JavaScript framework and components to lead the radical transformation in web app development, we stand behind community-oriented, open collaboration to seed innovation and take up an important goal to give back to…

The overall volume of generated data has grown exponentially over the past couple of decades. As a result, modern JavaScript data grid components that manage the display and analysis of these massive data volumes have evolved. Today, there are…

Over the past two decades, healthcare data management has seen a revolution—with the advent of mobile technology, nearly all aspects of doctor-patient visits are now meticulously recorded digitally. Hospitals invest heavily in procuring key resources such as digital radiology, state-of-the-art…

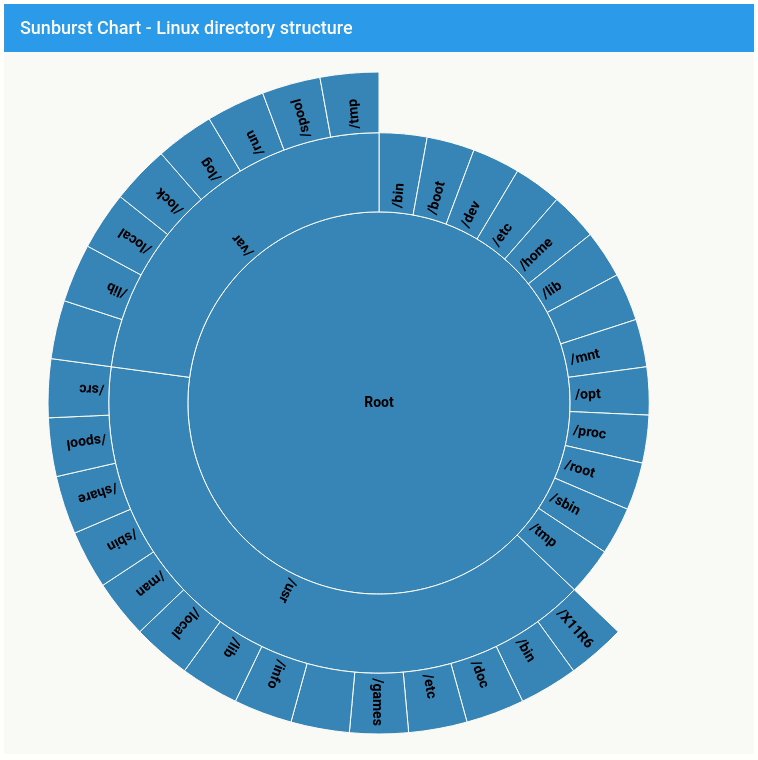
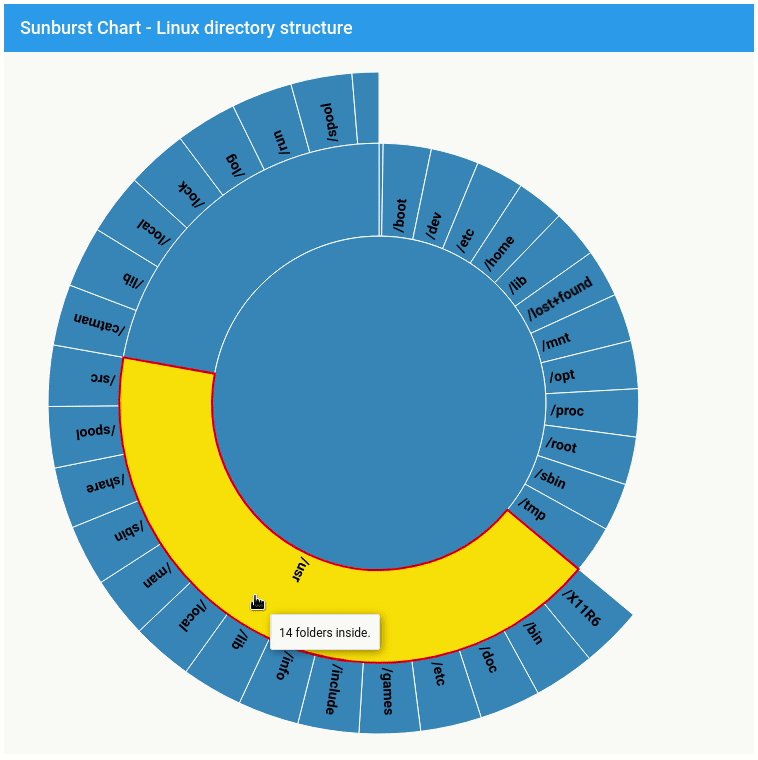
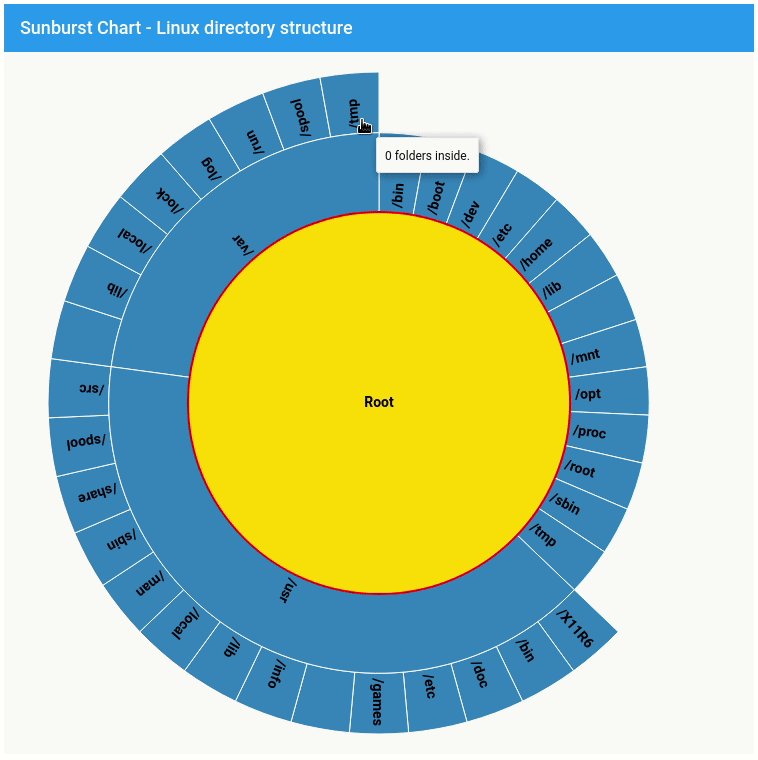
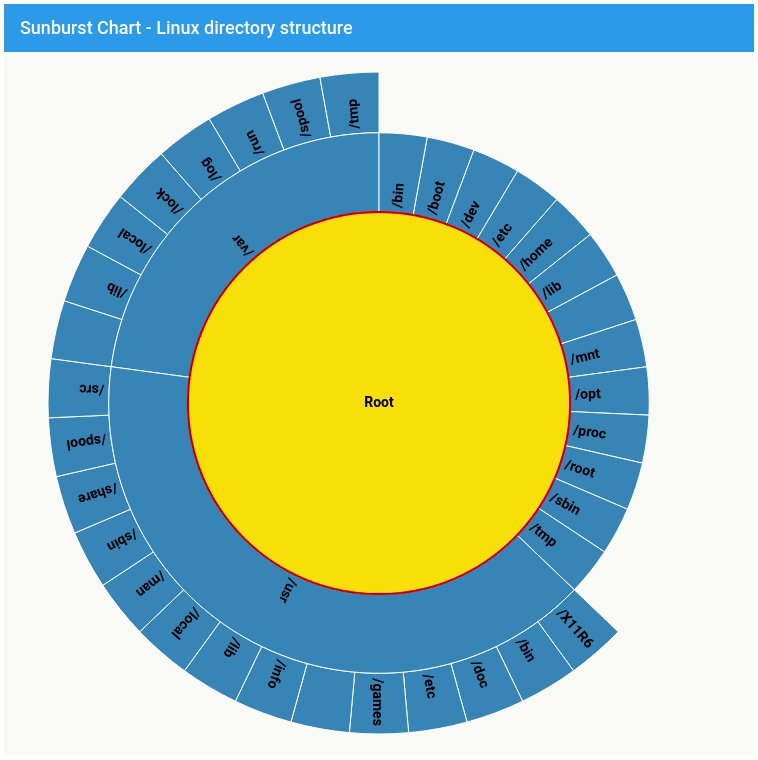
Data visualization capabilities play a key role in modern apps. D3.js is a powerful visualization component library and can be easily integrated in Ext JS apps. D3.js provides different component types: Hierarchical Components Heatmap Component Custom Components In this post,…

Sencha recently hosted the first-ever Virtual SenchaCon—a free, two-day digital event consisting of nine different presentations and demos hosted online in separate tracks. Despite being the first time we held an event like this, Virtual SenchaCon exceeded our expectations. More…

It was exciting to see the many attendees at Virtual SenchaCon 2020 and the wide range of topics presented. As a long-term Ext JS developer, it was a great opportunity for me to talk about and share my experience with…

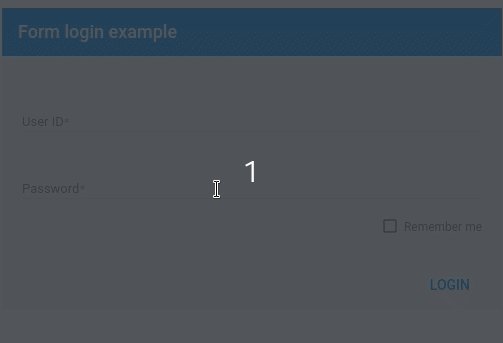
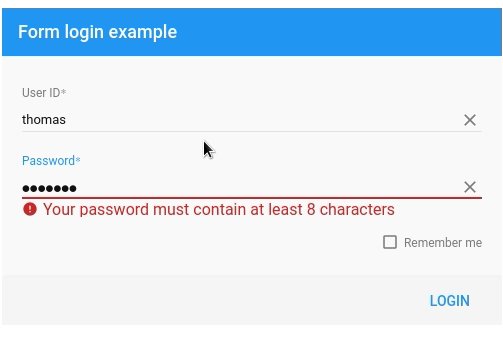
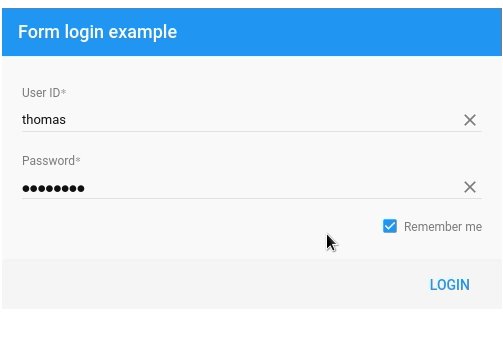
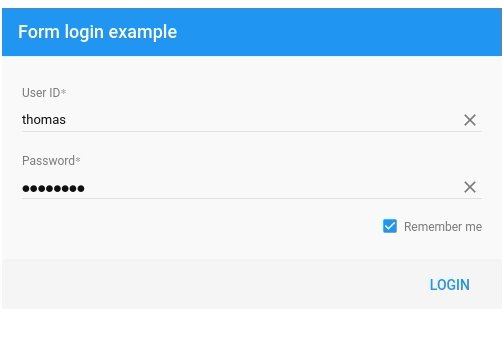
ExtJS includes form components that allow you to quickly and easily create fully functional and validated forms. In this example, we show how to create a login/registration form with the following features in minutes using the Ext Js Javascript Web Framework, which…

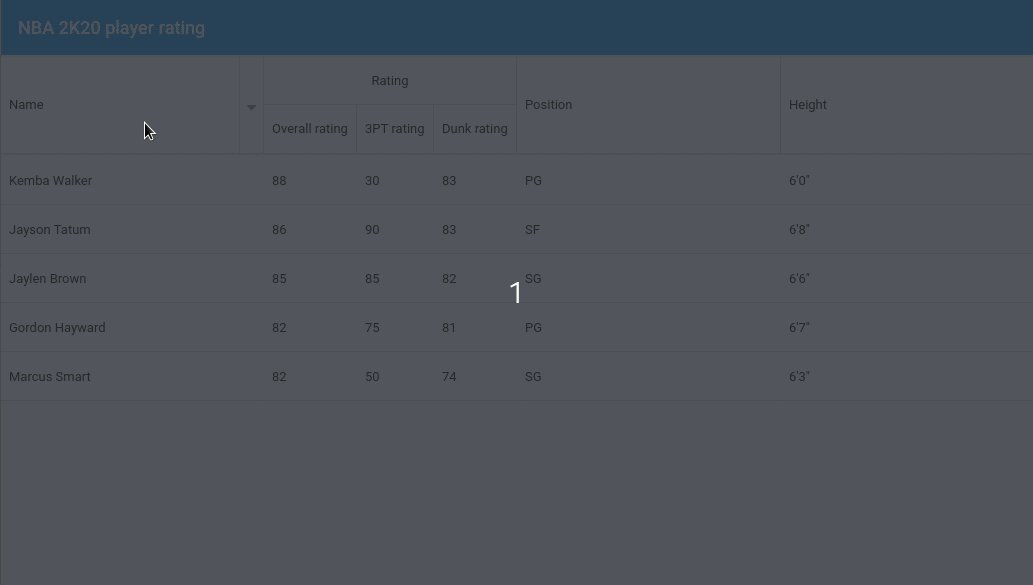
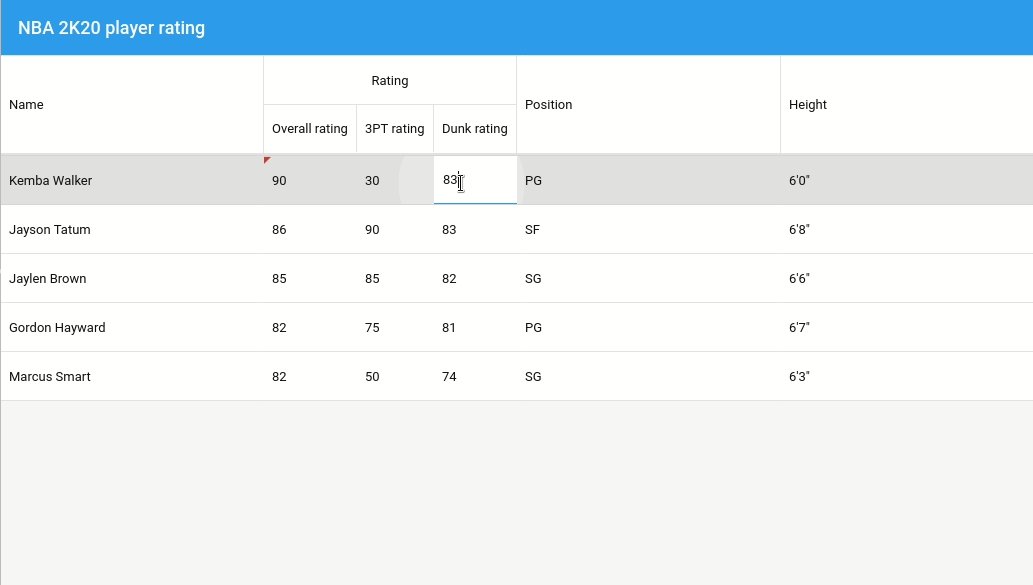
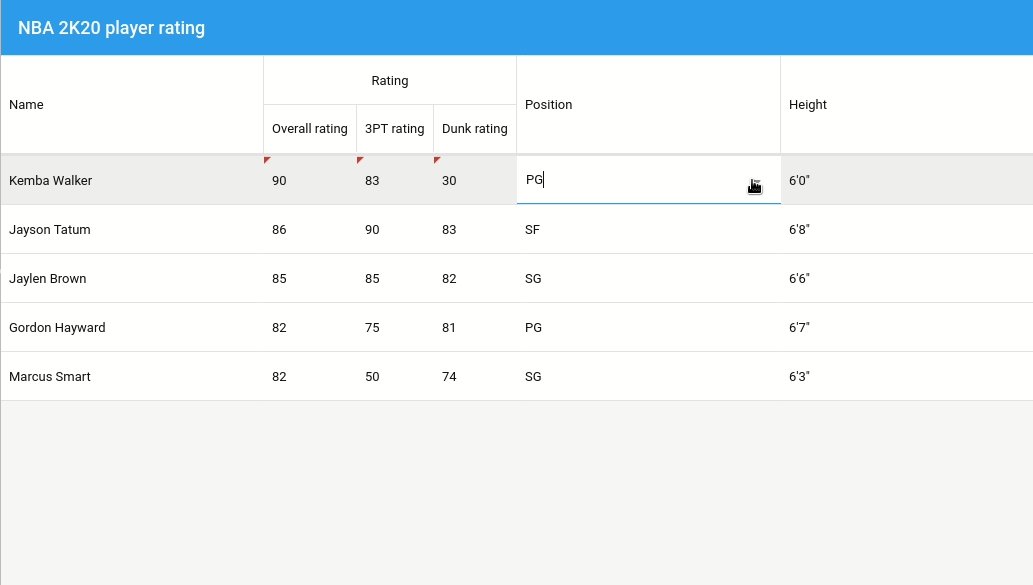
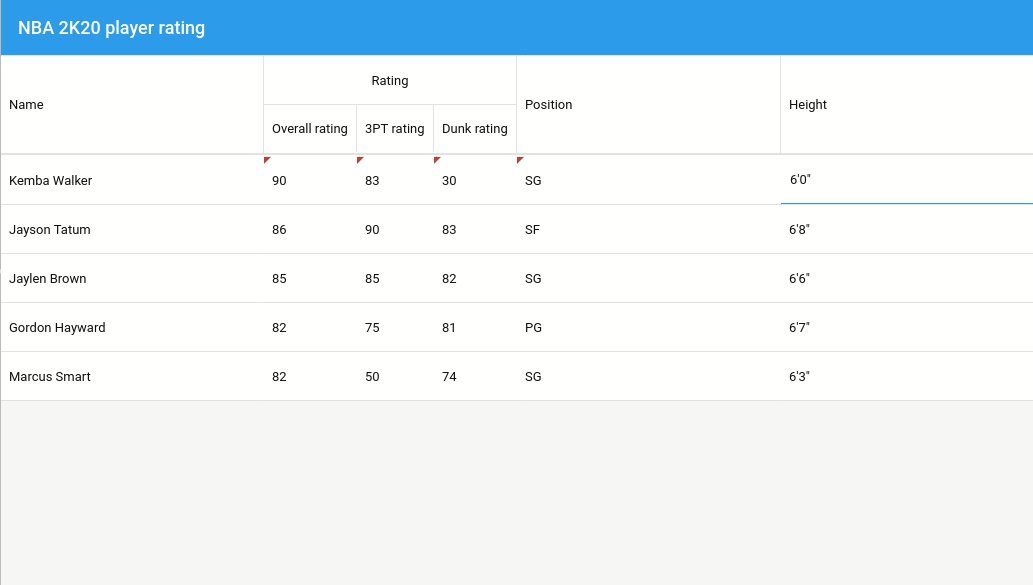
全6回構成の「Ext JSグリッドのカスタマイズ」ブログシリーズの3回目の記事では、Row Editingを使用してデータグリッドをカスタマイズすることにフォーカスします。 シリーズの第1回と第2回は次のリンクよりお読みいただけます。 第1回:GridとColumnのプロパティをカスタマイズする 第2回:グループ化されたグリッド ここで用いるグリッドのサンプルではNBA 2020プレーヤーのレーティング情報をサンプルデータとして使用します。 Cell Editing/Row Editing 1. Gridのコンフィグでcelleditingのプラグインをアクティブにする plugins: { cellediting: { clicksToEdit: 1 } } 2. カラムのコンフィグでエディタを定義する(エディタは、テキストフィールド、日付フィールド、または数値フィールドを指定可能) { dataIndex: 'position', text: 'Position', flex: 1, editor: { xtype: 'combo', typeAhead: true, triggerAction: 'all', selectOnFocus: false,…

Kegan Blumenthal, GM of Sencha Inc.Ext JS Version 7.2 was released this week and I am extremely proud of the team for continuing to get quality releases on schedule and out in the hands of our community. Version 7.2 builds…
Be the first to learn about new Sencha resources and tips.