Ext JS Data Gridをすばやくカスタマイズする方法(part 3/6)– 編集機能の追加や行の折りたたみ表示
全6回構成の「Ext JSグリッドのカスタマイズ」ブログシリーズの3回目の記事では、Row Editingを使用してデータグリッドをカスタマイズすることにフォーカスします。 シリーズの第1回と第2回は次のリンクよりお読みいただけます。
第1回:GridとColumnのプロパティをカスタマイズする
第2回:グループ化されたグリッド
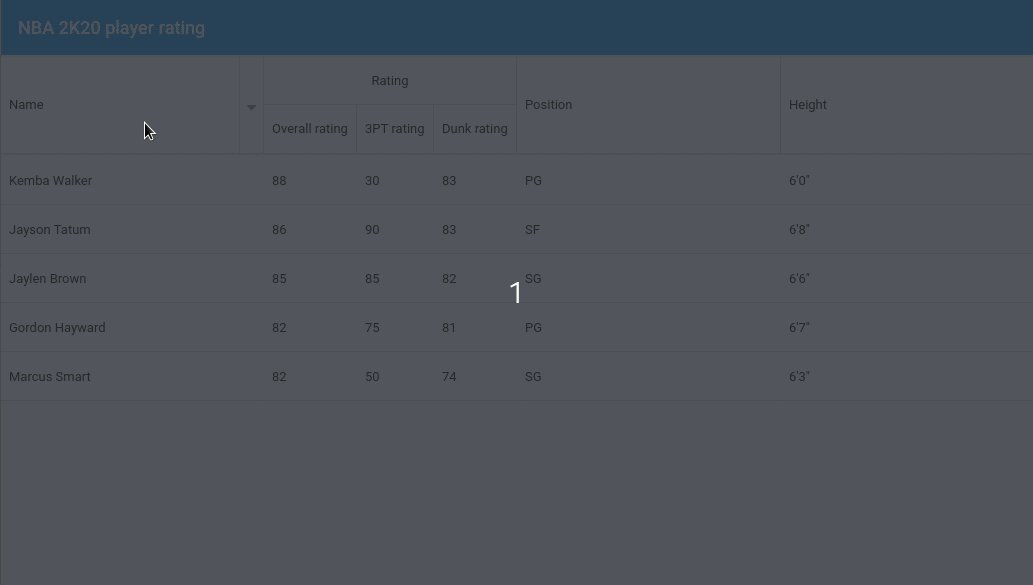
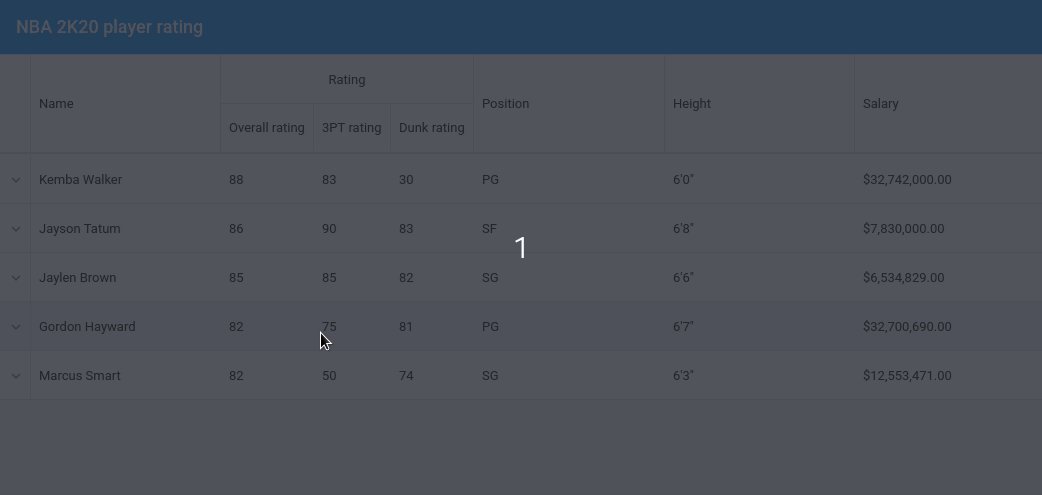
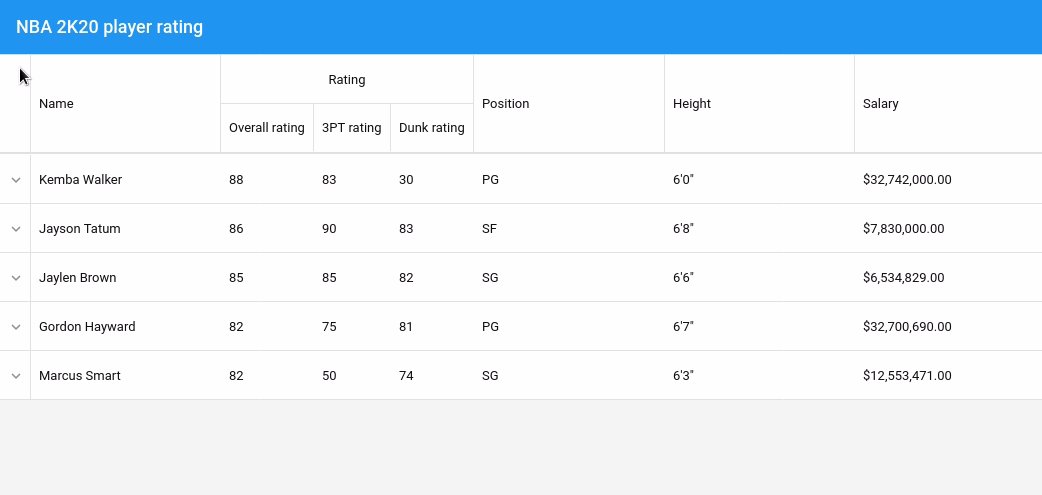
ここで用いるグリッドのサンプルではNBA 2020プレーヤーのレーティング情報をサンプルデータとして使用します。
Cell Editing/Row Editing

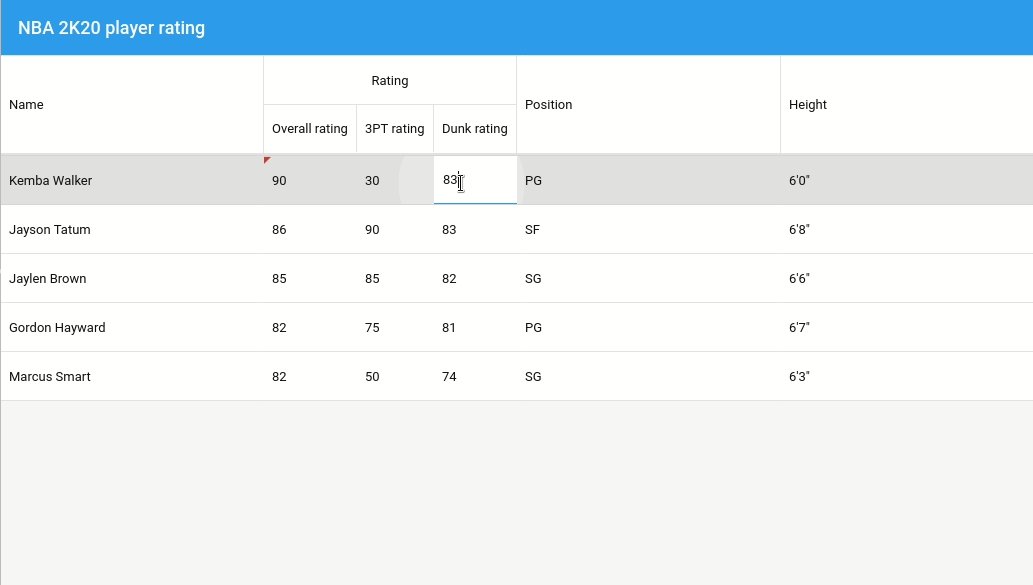
1. Gridのコンフィグでcelleditingのプラグインをアクティブにする
plugins: { cellediting: { clicksToEdit: 1 } }
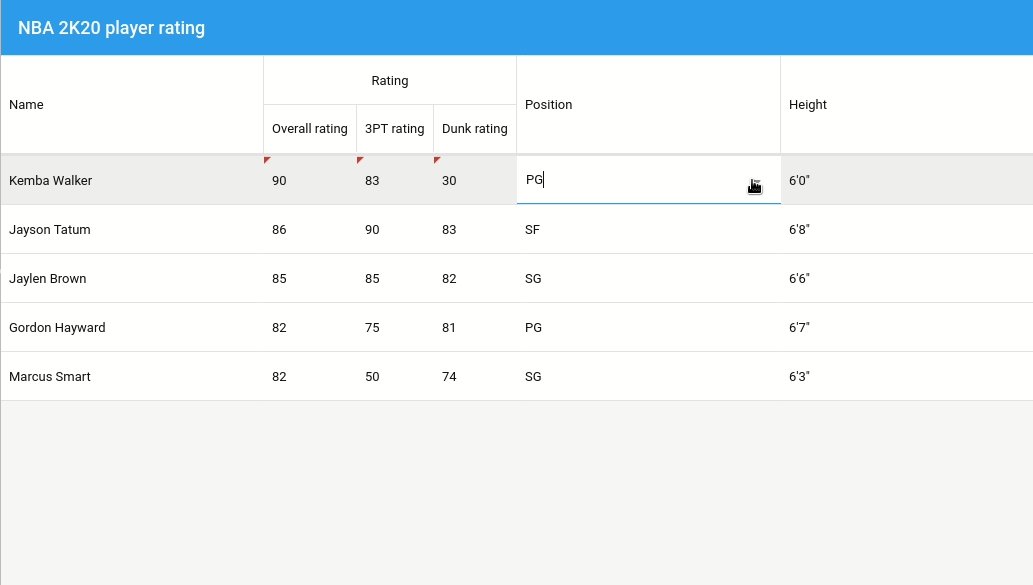
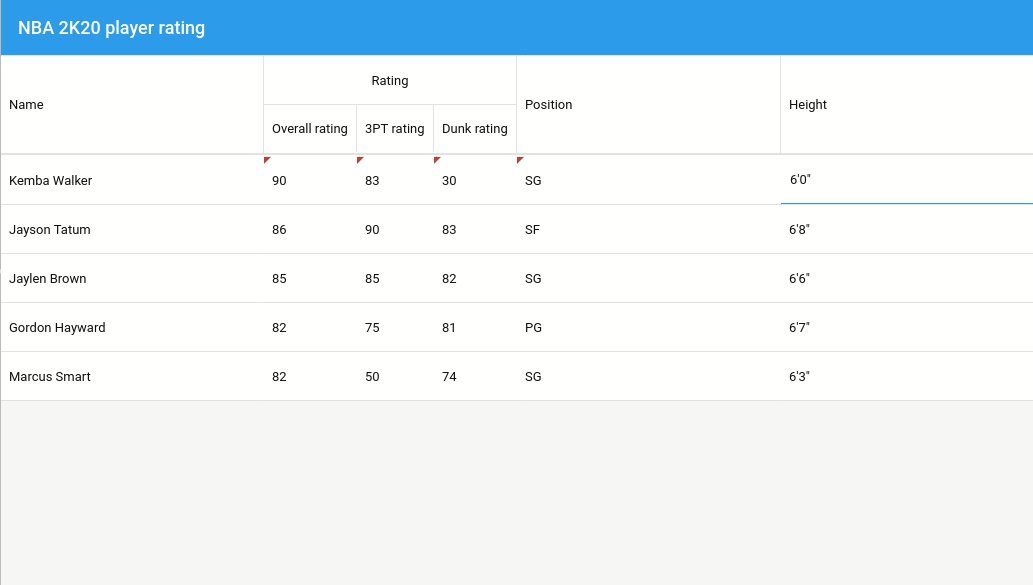
2. カラムのコンフィグでエディタを定義する(エディタは、テキストフィールド、日付フィールド、または数値フィールドを指定可能)
{ dataIndex: 'position', text: 'Position', flex: 1, editor: { xtype: 'combo', typeAhead: true, triggerAction: 'all', selectOnFocus: false, store: [ 'SG', 'PG','SF', 'C','PF' ] } }
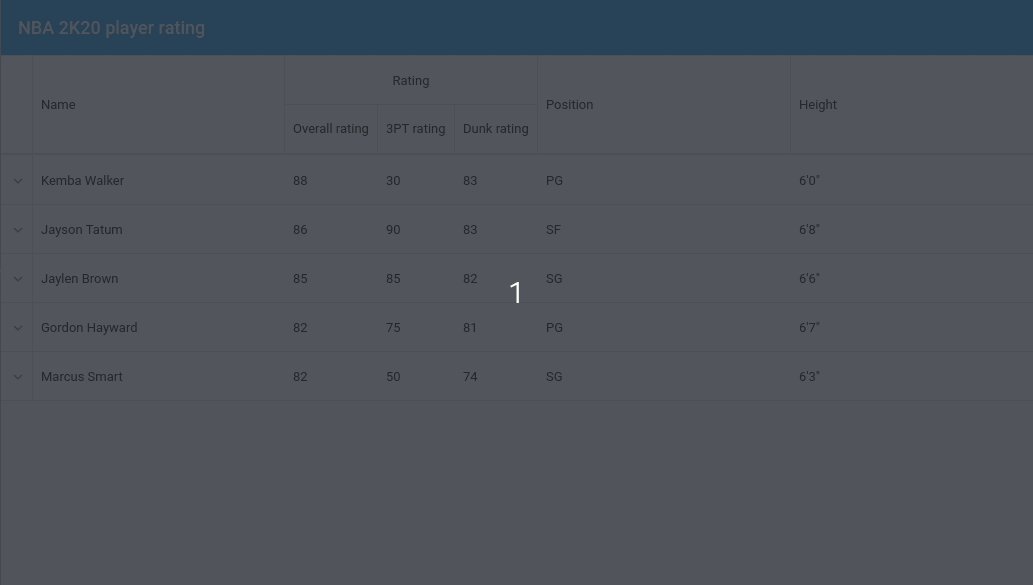
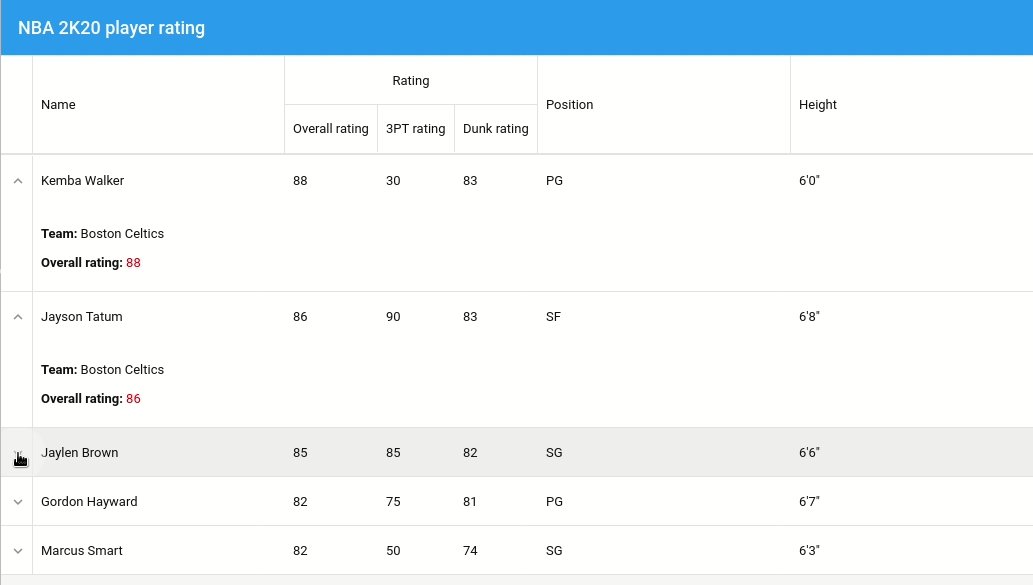
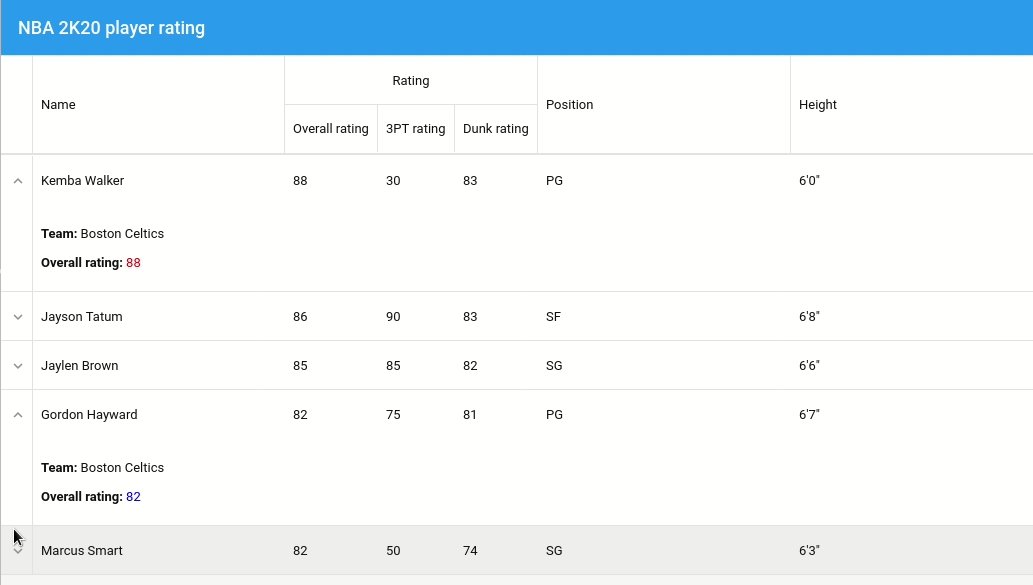
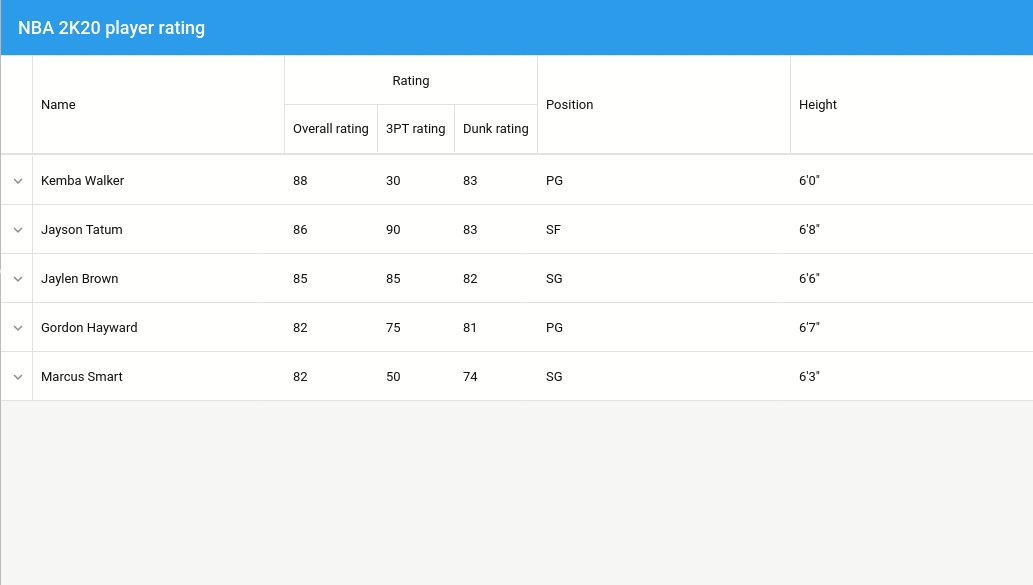
RowExpander
グリッド行の下にはネストされた行を簡単な手順で追加できます。ネストされた行は折りたたむことができます。

Gridのコンフィグで rowexpander プラグインを使用し、折りたたみ行で表示する情報のテンプレートを設定します
plugins: { rowexpander: { rowBodyTpl: new Ext.XTemplate( '<p><b>Team:</b> {team}</p>', '<p><b>Overall rating:</b> {rating:this.formatRating}</p>', { formatRating: function(v) { var color = v >= 85 ? 'red' : 'blue'; return '<span style="color: ' + color + '">' + v + '</span>'; } }) } }
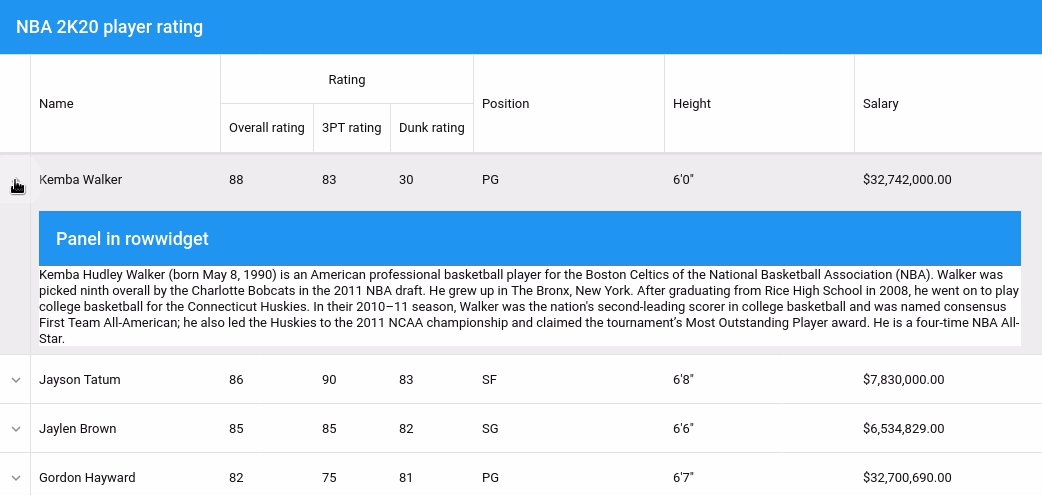
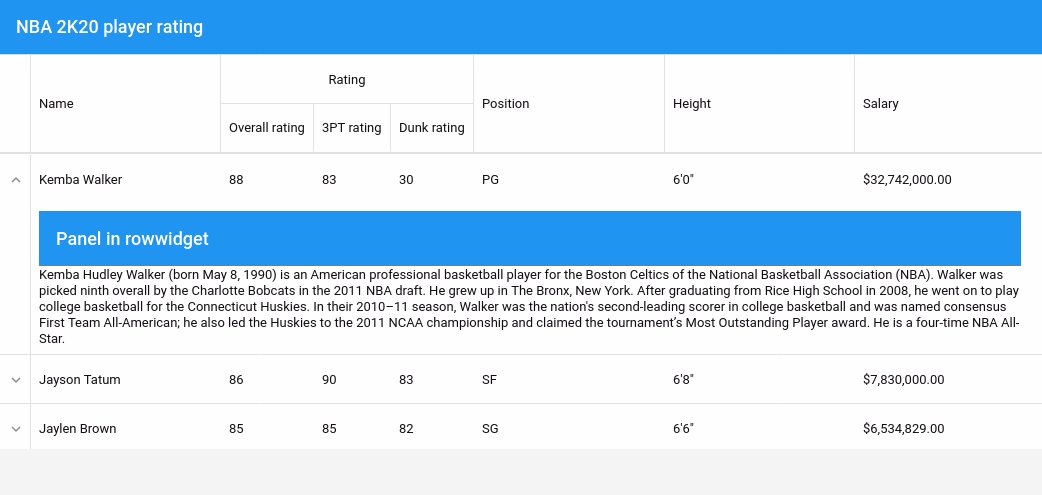
RowWidgets [classic]
折りたたみ表示の行には、widget を追加して別のパネルやグリッドを表示できます。

rowwidgetプラグインをgridのコンフィグに記述し、表示したいコンポーネント(ここではPanel)のコンフィグを記述します。
plugins: { rowwidget: { widget: { xtype: 'panel', title: 'Panel in rowwidget', bind: { html : '{record.bio}' } } } }
次回の記事では、カラムに表示するデータの表示形式を柔軟にカスタマイズする方法を解説します。
Ext JS 7.2でデータグリッドを作成する
Ext JS 7.2の30日間無料トライアルは、製品の全ての機能にアクセスできます、アプリケーションに高性能なデータグリッドを作成する方法をお読みいただき、Get Started のドキュメントから始めましょう!

Are you facing issues with Ext JS applications’ performance as they scale up? Don’t worry!…

Dynamic forms are changing the online world these days. ExtJS can help you integrate such…

In modern software development, unit testing has become an essential practice to ensure the quality…



 Rapid Ext JS (beta)
Rapid Ext JS (beta)











