Subscribe to our newsletter
Be the first to learn about new Sencha resources and tips.
JS Days 2025 Replays are now live! Watch all sessions on-demand Watch Now

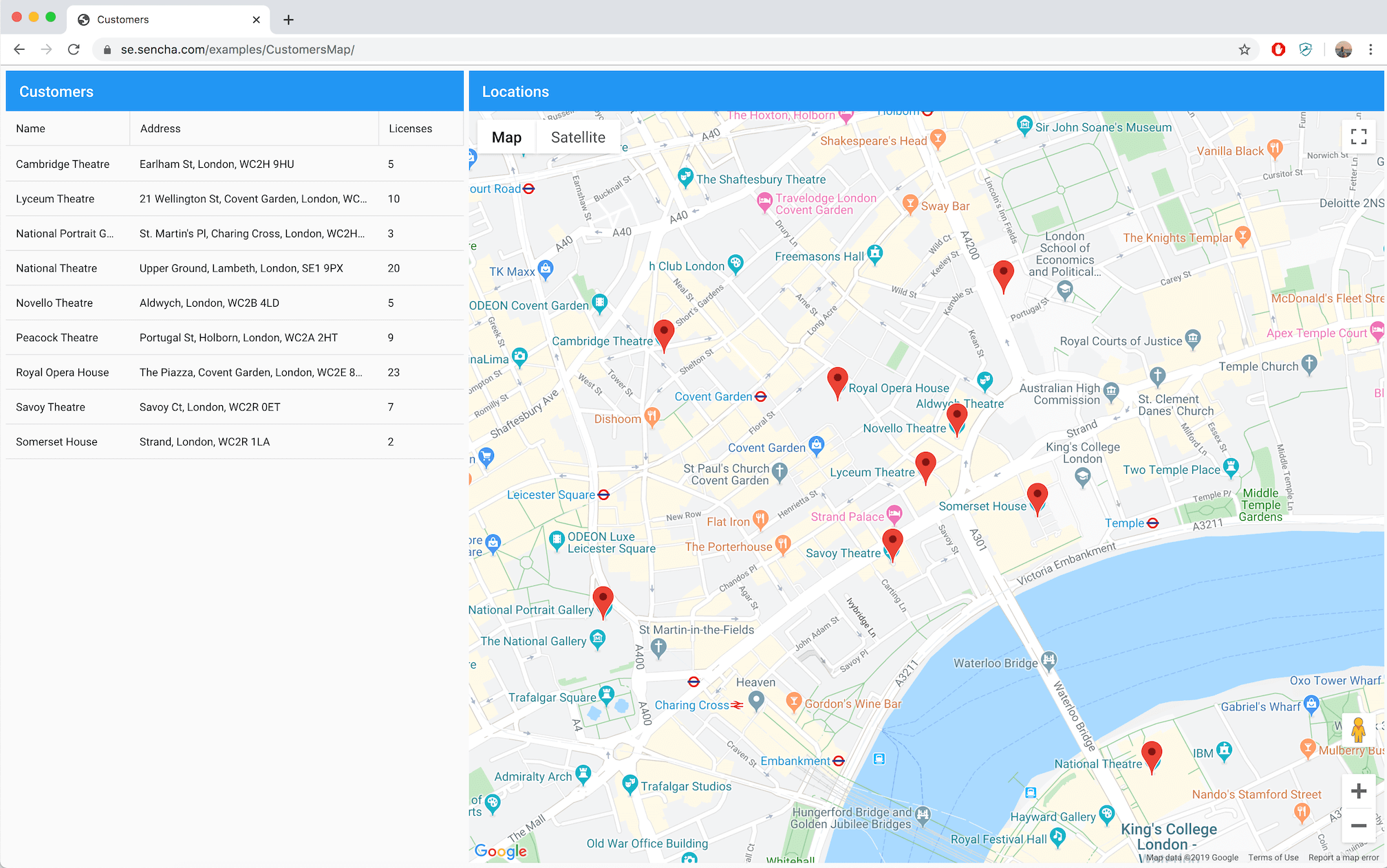
When it comes to working with geospatial data (i.e. data that has location information associated with it) you often need a good way to visualize the data in your business application for it to be useful. Ext JS includes a…

Did you thoroughly enjoy the live rock show last month or was the baseball game you attended this past week absolutely nail-biting? Research suggests that millennials and other generations are trending to explore and value experiences rather than materialistic possessions.…

The latest tips on using your favorite JavaScript framework and UI components to give your users stellar digital experiences. [Webinar On-Demand] Migration Paths from Ext JS 4.x to 7 Sencha Product Experts Brandon Donnelson, Marc Gusmano, and Jason Cline…

“What’s the difference between an xtype and an alias?” “How about between a model and a viewModel?” “Is the Modern toolkit only for mobile browsers?” “Why does every error I see have something to do with a file called…

Through interactions with our growing customer base, the Sencha team is constantly learning about new and interesting ways our products are used in the field. From defense applications for protecting critical missions, to enhancing patient experience with real-time healthcare data,…

少し前にSenchaのロードマップをご案内しました。これについてお客様から素晴らしいフィードバックをいただいており、2019/2020ロードマップにそれらの提案を取り入れたいと思います。 私はSencha Product Managerとして顧客と毎日やり取りする中で、Sencha製品の利用方法は企業ごとに千差万別であることを実感しています。皆様からのフィードバックは、製品の方向性を推進する上で大きな役割を果たします。 ClassicおよびModernツールキットへの継続的な投資 皆様から頂いたフィードバックにより、目標を調整しました。その内容に期待されるでしょうが、この調整でおわるのではありません。Ext JS Classicツールキットを使用してアプリケーションを開発しているお客様向けには、今後のリリースで機能強化を計画しています。Ext JS Modernツールキットを使用して開発する場合でも、新しいツールキットへのアップグレードについて心配する必要はありません。Ext JS ClassicおよびModernツールキットは、将来にわたって長期間利用できるファーストクラスのツールキットになります。これは、両方のツールキットに引き続き機能とパフォーマンスの強化を投資し、提供することを意味します。 Sencha のモダナイゼーションのミッション Ext JSを前進させるための取り組みの一環として、以前にExt JS 8.0(コードネーム「Sequoia」)のリリースに伴う新しいツールキットの導入を発表しました。しかし貴重なご意見と分析に基づくと、最新のJavaScript構文をサポートするまったく新しいツールキットは必要ないことが分かりました。その代わりに、現在のツールキットをさらに強化し、既存のランタイムを活用してより多くの価値とオプションをユーザーに提供することに投資と革新を続けます。 今後のリリースでは、アップグレードのライフサイクルは引き続きスムーズかつ徐々に進化します。 現在および将来のプロジェクトで引き続きClassicツールキットとModernツールキットを使用し、使い慣れた製品でアプリケーションを構築できます。 当社のエンジニアリングチームは、ECMAクラス構文を使用してExt JSクラスおよびコンポーネントを作成できるトランスパイラー変換プロセスに取り組んでいます。このプロセスは開発者に対して透過的です。 人気のあるグリッドコンポーネントは、新しい機能で強化されます。グリッドのパフォーマンスと品質の改善が引き続き焦点となります。 ツールキットのすべてのコンポーネントの全体的な使いやすさ、アクセシビリティ、および品質が大幅に改善されます。 私たちの目標は、フィードバックを継続的に聞き、ロードマップと計画に透明性を確保することです。使いやすさ、パフォーマンスの向上に焦点を当て、高品質の製品を提供しています。 改善して欲しい機能や追加してほしい機能があれば、 <[email protected]>宛てにメールをお送りいただくか、またはサポートポータルからリクエストを送信してください。 FAQ 今後、Classic ツールキットは廃止されますか? いいえ、機能の強化と品質の向上に焦点を当てます。 今後、Modern ツールキットは廃止されますか? いいえ、機能の強化と品質の向上に焦点を当てます。 ECMA 2016+言語機能を使用したいのですが、現時点で可能でしょうか? はい、ExtAngular、ExtReact、およびExtWebComponentsで行えます。また、開発者に透過的なECMAクラス構文を使用してExt JSクラスを作成できるように、トランスパイラー変換プロセスを設計しています。 TypeScriptのサポートを追加する予定はありますか? はい、TypeScriptの定義を提供することを目指します。…

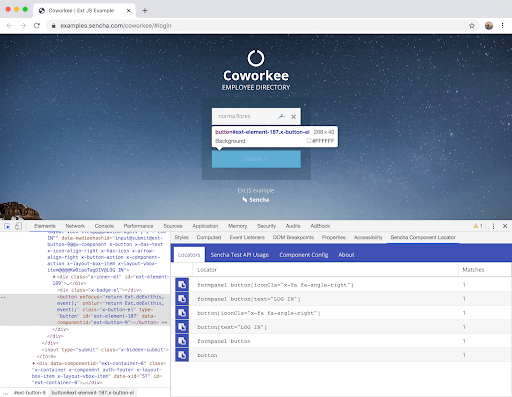
Sencha Test includes a set of powerful APIs known as the Futures API that allows you to reliably locate and interact with components within your Sencha web applications—specifically, apps built with Ext JS, ExtReact, and ExtAngular. These APIs provide a consistent…

A couple of months ago, we published Sencha’s roadmap. Since then, we’ve received great feedback from you—our customers—and are making some updates to the 2019/2020 roadmap to incorporate your suggestions. As a Sencha Product Manager, I interact with customers on a daily…

At Sencha, our goal is to provide customers with every tool necessary to facilitate streamlined and successful application development. We aim to achieve this goal by arming developers with knowledge through demonstration, so they may harness the full power of…
Be the first to learn about new Sencha resources and tips.