Subscribe to our newsletter
Be the first to learn about new Sencha resources and tips.
Introducing React ReExt – Sencha Ext JS Components in React! LEARN MORE

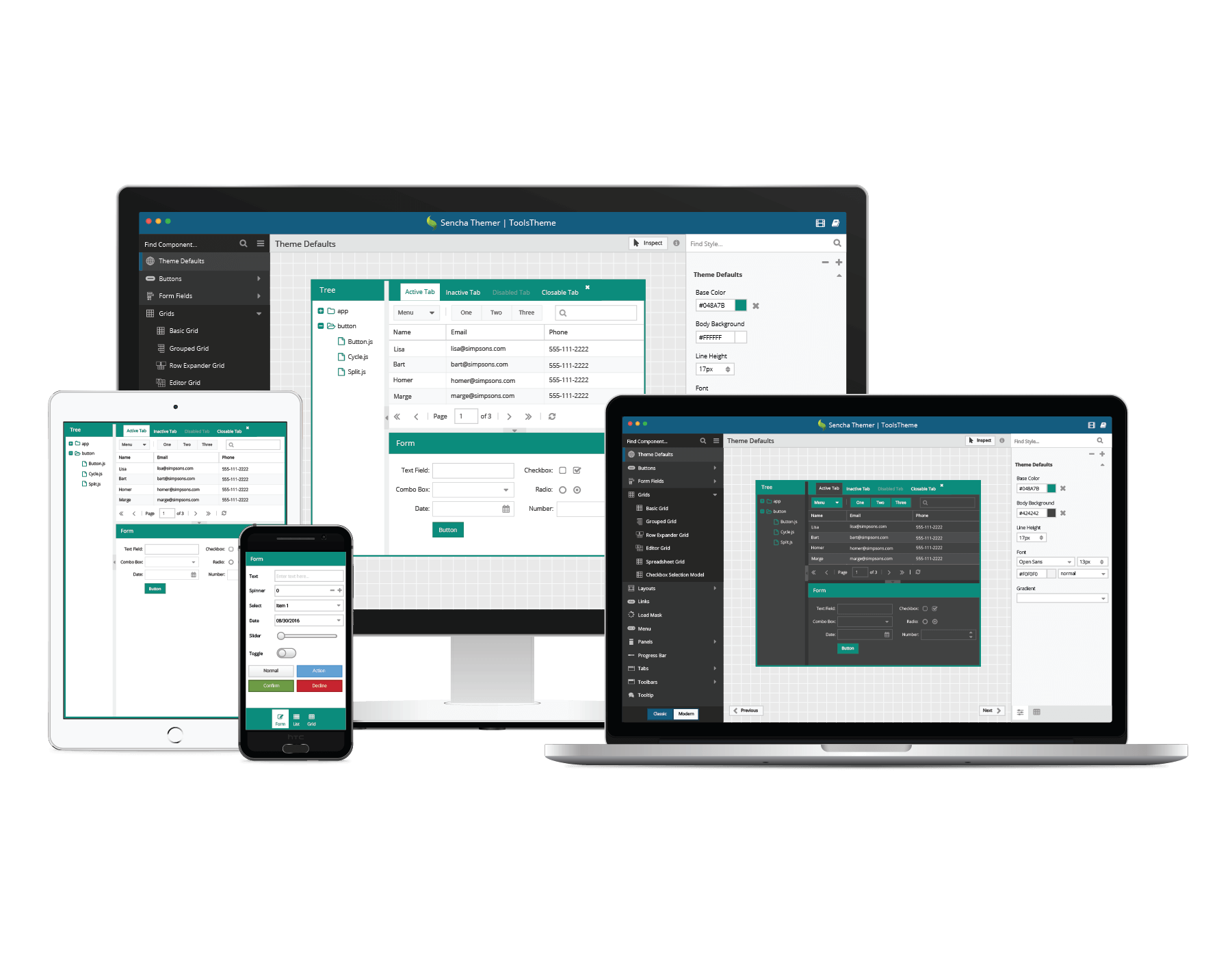
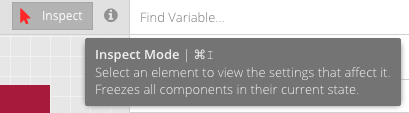
At SenchaCon, we announced that Themer 1.0 is now available to all Ext JS Pro and Premium customers. We’re pleased to announce that Themer 1.1 EA is now available too. It will help you theme components directly within your own…

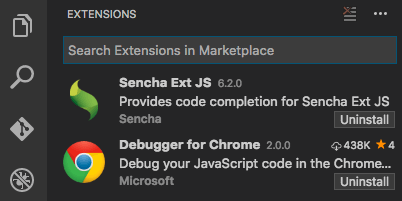
We’re excited to announce that the early access version of Sencha Visual Studio Code Plugin is now available. This plugin will be part of Ext JS Standard. Download Now Download Visual Studio Code Plugin 1.0 EA* and share your feedback…

Today is a very exciting day at SenchaCon! We just unveiled the Early Access versions of six products, plus new integrations, plans to open source Fashion, and new research about the state of the modern web. Let’s break down the…

Hi Everyone - Ross Gerbasi here. I’m a Senior Engineer at Sencha, located in Chicago. I’ve been programming for more than 15 years, and I’ve worked with Sencha frameworks for more than 4 years. I specialize in new and emerging…

We’re just days away from SenchaCon 2016, where we’ll be introducing a brand new Ext JS tool – a plugin for Microsoft Visual Studio Code source editor. Join Ryan Salva, Microsoft Principal Program Manager, and me for our session: Learn…
2Gears specializes in the development of complex desktop and mobile applications. The company has offices in Luxembourg and The Netherlands. In 2014, 2Gears decided to focus exclusively on the development of its flagship product: Governance.io. Governance.io is a powerful corporate…

The JavaScript language today is hardly recognizable when compared to the JavaScript of a few short years ago. The changes range from small pieces of syntax (such as loops, variables, and functions), up to the level of classes for creating…

How to Create Different Builds and Switch Between Them in Your Ext JS Apps by Alex Volfson One reason you might want to have multiple builds is to create one app with different purposes. For instance, one of the simplest…

Are you ready for SenchaCon 2016? Las Vegas is the place to be for every JavaScript developer! We’ll have great announcements and showcases about the next version of Ext JS. I’ll be doing a session about ECMAScript 2015. At SenchaCon…
Be the first to learn about new Sencha resources and tips.