Subscribe to our newsletter
Be the first to learn about new Sencha resources and tips.
JS Days 2025 Replays are now live! Watch all sessions on-demand Watch Now

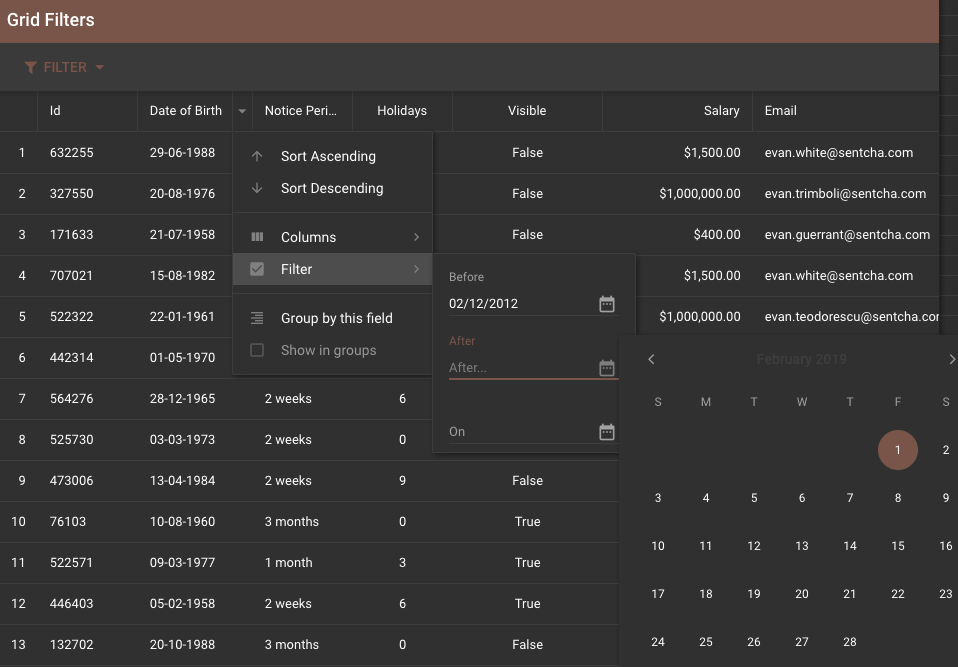
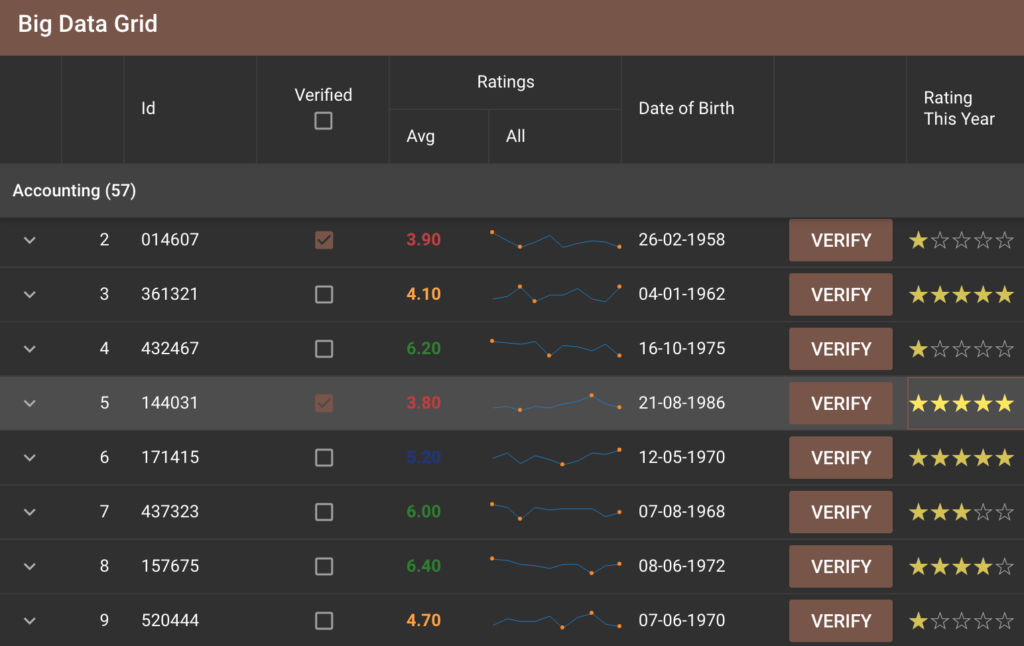
この記事は Sandeep Adwankar によるAnnouncing Sencha Ext JS 6.7 and Tooling GAの抄訳です Senchaチーム全体を代表し、Modernツールキットに大幅な機能強化を加えた、Sencha Ext JS 6.7をリリースしたことをお知らせします。Ext JS 6.7 Modernツールキットは、グリッドフィルタリング、グリッドのロック、バーチャルグリッドのバーチャルスクローラー、マテリアルチップ、マルチセレクトコンボボックス、カラーピッカーをサポートします。Ext JS 6.7 Classicツールキットには、グリッド、カレンダー、パネル、チャート、ウィンドウ、コンボボックス、タブ、およびダッシュボードに対する複数のコンポーネント機能強化が含まれています。JetBrains、Eclipse、およびVisual Studioプラグインは最新のIDEのバージョンをサポートします。 Ext JS 6.7およびToolingのハイライト Ext JS Modernフレームワーク向けには以下の新機能が含まれます。 グリッドフィルタリング – テキスト、ブール値、日付、数値フィルタなどの複数のフィルタに合致するレコードを容易にグリッドに表示可能 グリッドのロック – Excelと同様に、左または右の領域で列をロック チップ– マテリアルデザインにインスパイアされた、サムネイルとテキスト付き月のコンパクトなコンポーネント マルチセレクトコンボボックス –…

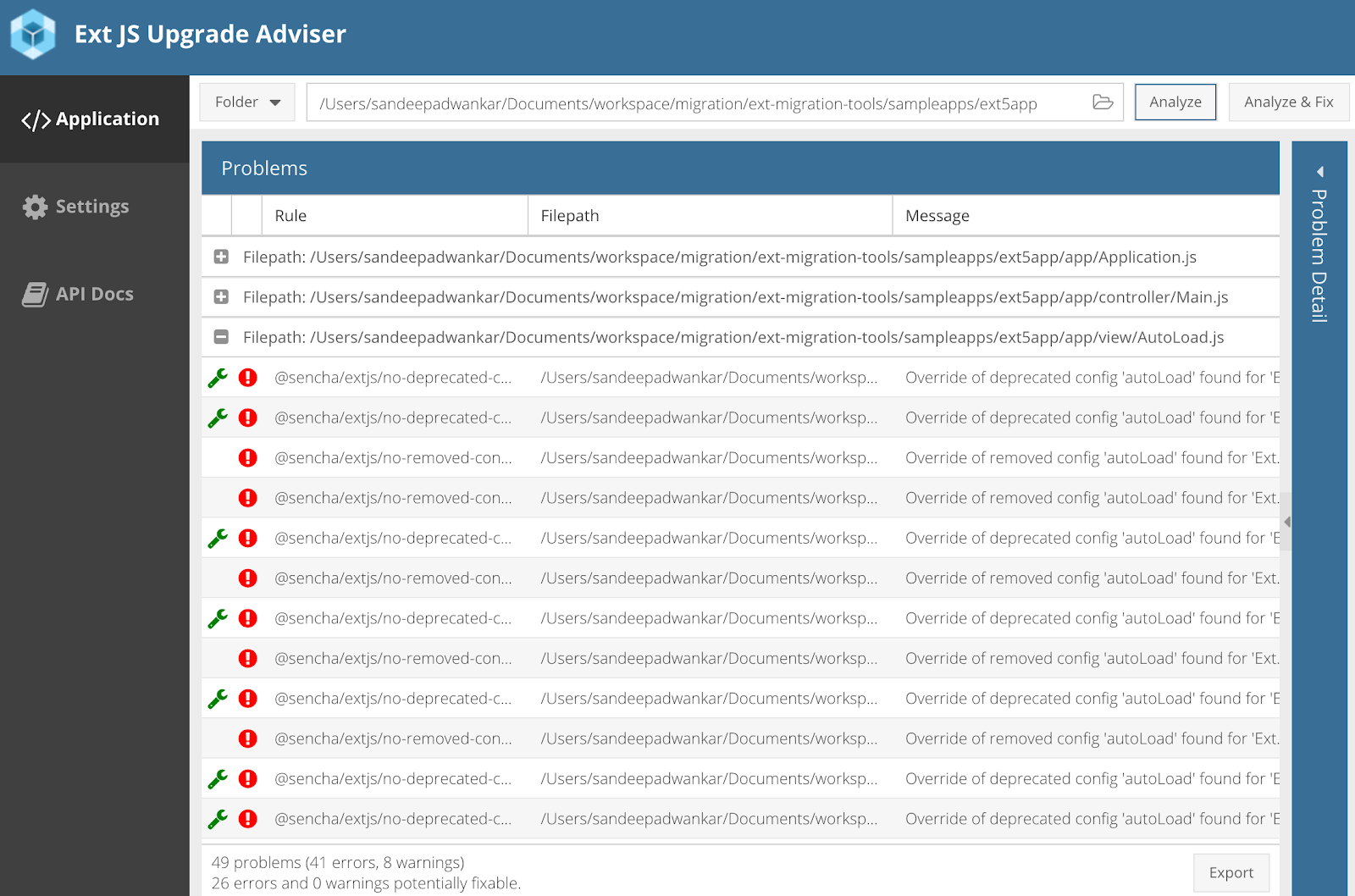
この記事は Sandeep Adwankar によるExt JS Upgrade Adviser Early Access is Now Availableの抄訳です 今回、Ext JS Upgrade Adviserのアーリーアクセス版の公開を発表しました。Ext JS Upgrade Adviserは、既存のExt JS 4.xおよびExt JS 5.xアプリケーションをスキャンし、最新バージョンのExt JSにアップグレードする前に対処するべきソースコード中の問題点を検出しレポートします。 Ext JS Upgrade Adviserアーリーアクセス版には以下が含まれます。 Ext JS ESLint Plugin - コマンドラインあるいはVisual Studio CodeのようなIDEに統合して実行可能 Ext JS ESLint Pluginで利用できるESLintルール…

この記事は Sandeep Adwankar, Daniel Gallo によるSencha Q&A Summary – January 2019 Editionの抄訳です ロンドン、パリ、ミュンヘンで開催されたSencha RoadShows や最近のWebinar「Testing your Ext JS apps with Sencha Test – Benefits & How-to Tips,(オンデマンド視聴はこちら)」で頂いた様々な質問について回答します。 ロンドン、パリ、ミュンヘンで開催されたSencha RoadShowsでのQ&A SenchaはExt JS向けのTypeScriptライブラリを提供していますか? Ext JSではなく、ExtReactとExtAngular(近日公開予定)の両方はTypeScript型定義を含んでいます。各製品はそれぞれの製品内でExt JSコンポーネントを使用することを可能にします。しかしユーザーがExt JSでTypeScriptを使用できるようにするための特別のパッケージはまだありません。Ext JSの今後のバージョン向けにTypeScript型定義の追加を検討します。 Senchaは、Sencha Architectの metadata-free バージョンをいつリリースするのですか? これは重要な機能と認識しており、今後、調査を進めます。この調査はSenchaが行うべきバックログとして存在しています。なお、Sencha…

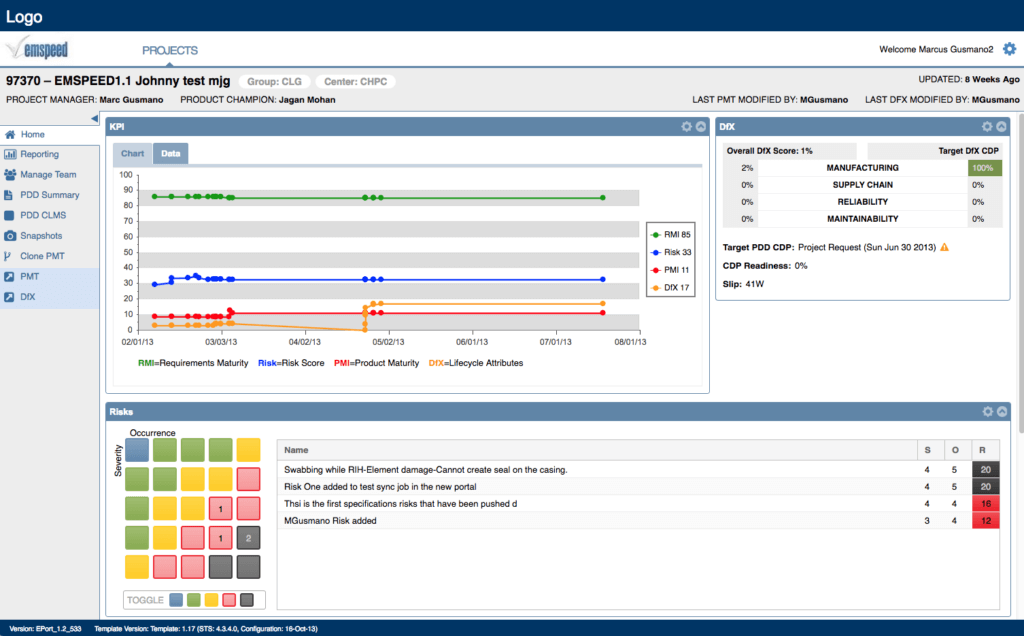
この記事は Marc Gusmano によるFrom then to now: Ext JS 4.x to 6.x, Royal Weddings, Space Shuttles and Oprahの抄訳です この7年間でどんな違いがあったでしょうか! その年は2011年でした。この年にはロイヤル・ウエディングが行われ、1981年から開始したスペースシャトル計画が最終フライトを迎え、1986年から放送開始のトーク番組オプラ・ウィンフリー・ショーも終了しました。(日本では東日本大震災が発生した年でした。)そして……Ext JSバージョン4.0.0が2011年4月25日にローンチされた年です! その当時私はSencha製品のユーザであり、Ext JSバージョン4を用いたダッシュボード向けのアプリ開発を行いました。 その当時のアプリケーションを振り返ってみると、多くの優れた機能を備えていたものの、開発やメンテナンスには多くの作業を必要としました。グローバルコントローラには多くのコードが必要であり、データバインディングのサポートはなく、フレームワークにはext-all.jsを使用しました。Sencha Cmdは使用しませんでした。様々な機能をサポートするために多くのカスタムコンポーネントを作る必要がありました。これらはシングルページアプリケーションではありませんでしたが、適切に動作しました。 私が設計したExt JS 4アプリケーションの初期表示 それから7年が経過した今日、Ext JSの最新バージョンは6.6がリリースされています。 2011年と2018年のロイヤルウェディングの間に、フレームワークには、たくさんの素晴らしい新機能が追加されました。過去の私と同様にExt JSバージョン4で多くの方がアプリケーション開発を行ったこと、また、そしてそれらの多くが現在も稼働していることも知っています。 そして今日、アップグレードについてさまざまな質問を受けます。なぜアップグレードする必要があるのか? また、それらを行うベストな方法は何か? 新しいバージョンで利用できる素晴らしい新機能は何か? 記事をご覧になっている皆様は、バージョン4以降、Ext JSに追加されたすばらしい新機能のすべてをご存知ないかもしれません。バージョン4.2.0の最終リリースは2013年3月13日です(ちなみに2013年は、selfies = セルフィー、自撮りという単語がオックスフォード辞典の今年の単語に選ばれた年です)。この後もフレームワークには多くの機能追加や改良が行われてきました。 しかしそれらを調べるための時間が無く、バージョン4以降の新機能のすべてをご存知ない開発者が多いだろうと思います。そこでこのブログシリーズでは、これらの優れた新機能を説明し、バージョン4のアプリケーションをバージョン6.6にアップグレードする方法を紹介します。…

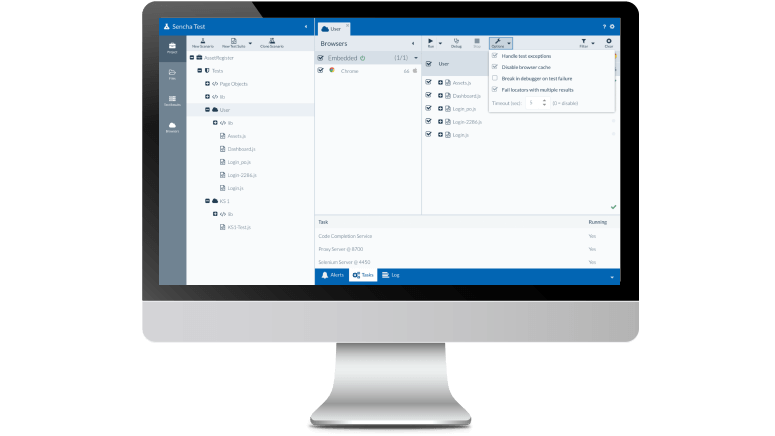
この記事は、Daniel Gallo, Sandeep Adwankarによる「Announcing Sencha Test 2.2.1 GA」の抄訳です Sencha Test 2.2.1 の提供を開始しました。Sencha Test 2.2.1では、75以上の拡張機能と不具合修正を行うと共に、Ext JSコンポーネントの新しいAPIメソッドを提供し、Ext JSアプリケーションのユニットとエンドツーエンドのテストを改善しました。また、Kitchen SinkやAdmin DashboardなどのExt JSアプリケーションのエンドツーエンドテストに使用するテストスイートの一部にアクセスできるようになりました。 現在、Sencha TestはExt JS Enterprise エディションにも含まれます。Sencha TestサブスクリプションのユーザとExt JS Enterpriseのユーザの皆様はSencha Testの新しい機能をご利用いただけます。 Sencha Test 2.2.1 のハイライト このリリースの新機能は次のとおりです。 新しいAPIメソッド - “doubleClick”と”rightClick”により、Ext JSコンポーネントとHTMLエレメントとのやりとりが容易化。また “getRecord” でDataViewアイテムからレコードオブジェクトを取得可能。…

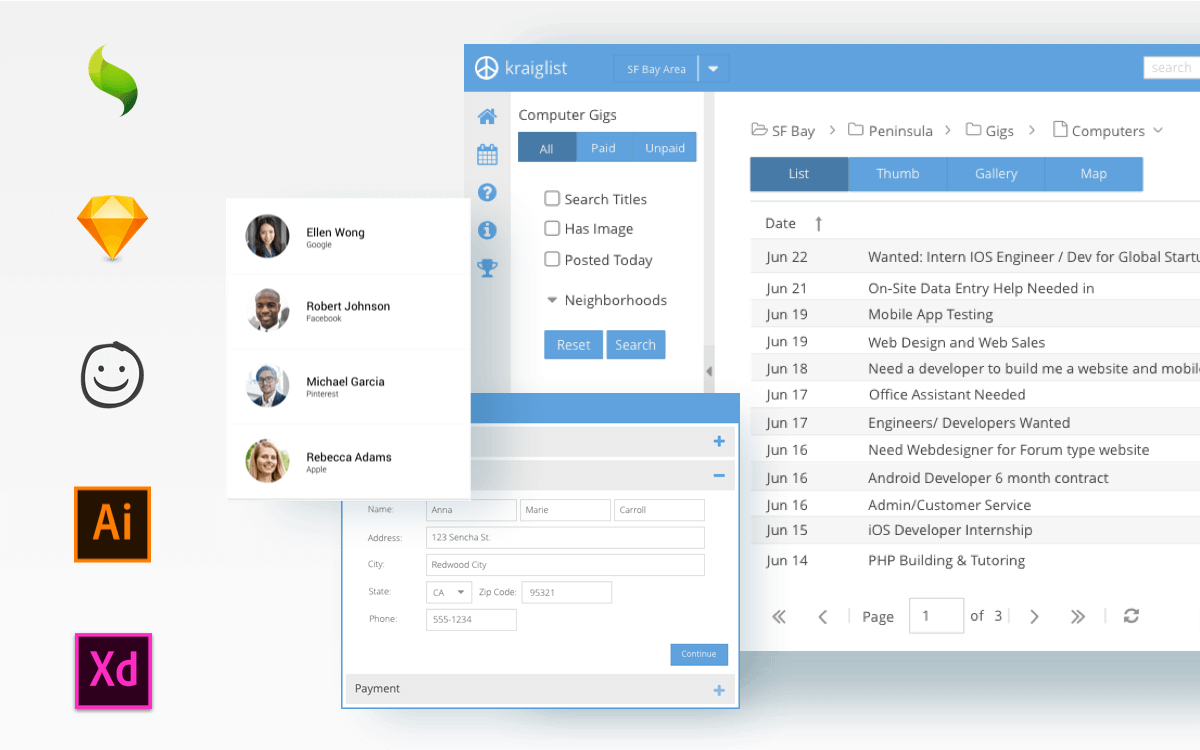
この記事は、Cindy Zablockis, Jason Kelleyによる「Sencha Stencils 4.0 is Now Available」の抄訳です。 デザイナー向けの完全なUIアセットキットであるSencha Stencils最新リリース4.0の提供を開始しました。今回のリリースでは、クラシックとモダンツールキットの両方にAdobe XDステンシルを加え、最近リリースされたGraphiteテーマをサポートしています。 Stencils 4.0 はこちらから無償ダウンロードできます 新機能 新しいAdobe XDステンシル 最も注目すべきアップデートの1つは、Adobe XD用の新しいSencha Stencilsです。Adobe XDは、スクリーンデザインとプロトタイプ作成のための専用プラットフォームとして構築され、Sketchに対抗する製品として作られたものです。2015年の発売以来、XDの採用率は着実に増加しています。Adobe CCサブスクリプションユーザーやAdobe製品に精通しているデザイナーは、他のデザインツールよりもXDを選択しています。そこで、Senchaのデザインチームは、XDを使ってモックアップやプロトタイプのデザインができるようにしたいと考えてきました。 Modern Triton XD Button Stencils Modern Triton XD Form Stencils Graphite テーマのサポート Ext JS 6.6リリースで利用可能な新しいGraphiteテーマ用のモックアップを簡単に作成できます。Graphiteテーマをサポートするステンシルは、Adobe Illustrator CC、Adobe…

この記事は、Jim McKeethによる「Sencha MVP Program & Update」の抄訳です。 皆さんは、MVPディレクトリでSenchaのMVPの豪華なメンバーリストをご覧になったことはありますか?彼らは、Senchaの世界で最高レベルの識者であり、常にコミュニティの他のメンバーとそのナレッジやパッションを共有しています。Senchaフォーラムを訪れたり、彼らの書籍やブログ記事、ソーシャルメディアでの情報発信、GitHubのコードで、あるいはSencha開発者コミュニティのどこかで、その活躍を見ることができます。 MVPは、ユーザーグループ、カンファレンス、Webセミナー、記事、ニュースグループ、ブログ、ソーシャルメディアなどを通じて、Sencha製品のエヴァンジェリズム活動を行います。MVPは、革新的なソリューションの提案やエコシステムをより成功に導くようなコンポーネントの開発によって、Senchaの製品ロードマップの強化にも関わります。 こうした貢献に対し、Sencha MVPは以下のような特典が得られます。 リリースされるすべてのSencha製品を無料で利用できるライセンス その専門分野を宣伝できるMVPディレクトリへの掲載 Sencha製品ベータ版への早期アクセス 製品管理チームと内部のエンジニアへの直接アクセス NDAベースの製品/テクノロジーブリーフィングへの参加 マーケティング資料、製品デモキット、セールスツールキットの利用 プライベートのMVPフォーラムへのアクセス 「Ext JSの継続的な成功の達成には、Senchaファミリーを構成するパートナーの皆さんと開発者コミュニティが不可欠です。最も信頼できるSencha支持者の皆さんと協業し、その貢献に報いることで、MVPプログラムはさらに拡大し、世界各国のお客様のお役に立てるように製品やフレームワークの進化に寄与することでしょう。」 Sencha製品ディレクター Robert Warmack MVPプログラムの詳細ならびにお申込みについては、[email protected] までお問い合わせください。

この記事は、Sandeep AdwankarによるAnnouncing Sencha Ext Community Editionの抄訳です。 昨年、コミュニティから次のような強い要望が寄せられました。JavaScript開発者は、シンプルかつモダンなツールを利用し、見栄えのよいクロスプラットフォーム エンタープライズアプリケーションをより簡単かつ迅速に構築できるようにしたい。私たちは、そうした声に耳を傾けてきました。 そして今回、Sencha Ext JS Community Edition(CE)のリリースを発表することになりました。コアフレームワーク、数百のモダンコンポーネント、マテリアルテーマ、オープンツールなどが、限定された商用利用ライセンスで無料提供されます(ライセンス規定の詳細はこちらをご覧ください)。 Ext JS CEは、学生、趣味のプログラマー、フリーランス、スタートアップ企業や非営利団体が、Ext JSフレームワークとコンポーネントを使用してアプリケーション開発を学習、構築するのに最適な選択肢です。新しいプログラミング言語の学習、クロスプラットフォームWebアプリケーションの開発、オープンソースのJavaScriptプロジェクトのメンテナンス、Ext JSフレームワークの学習などにも役立ちます。 Ext JS CEを用いれば、100以上のコンポーネントを備えた包括的なJavaScriptフレームワークを利用できます。Ext JS CEで開発を始めても、収益が10,000ドルを超えた場合には、商用ライセンスにシームレスに移行できます(詳細は、ライセンス規定をご確認ください)。 初期投資の限られたスタートアップ企業や組織にとって、Ext JS CEは完璧なソリューションであると言えます。Community Editionは、規模の拡大に応じたツール、リソースを用意しているので、本格的なエンタープライズアプリケーションの構築に向けても不安なく利用することができます。 Ext JS Community Editionのダウンロード Sencha Ext JS Community Editionを無料ダウンロードします。 チュートリアルに従って、Ext JSアプリケーションの作成にトライしてください。 Ext JSのすべてのUIコンポーネントの使用例は、こちらのサンプルをご覧ください。…

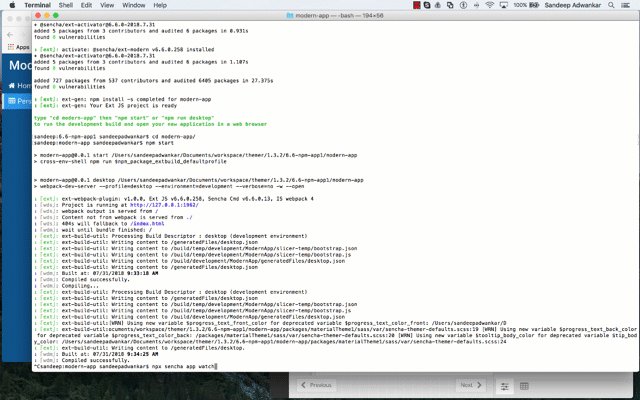
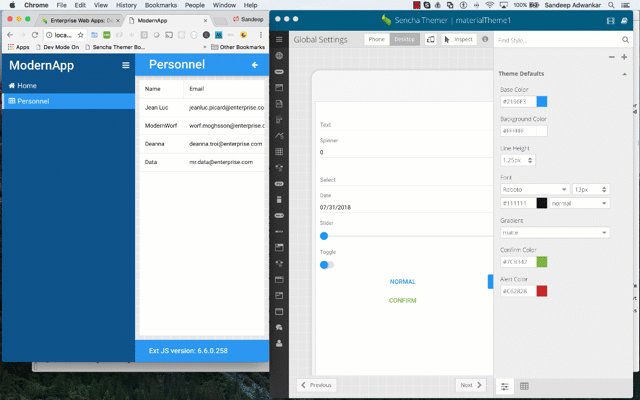
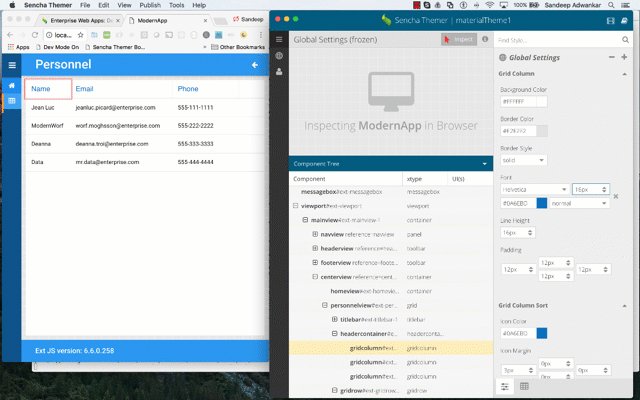
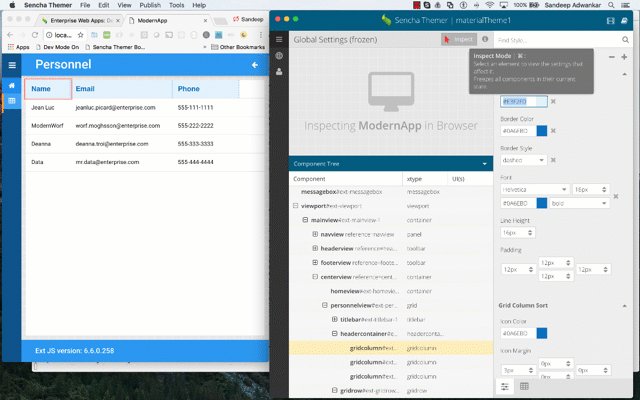
この記事は、Sandeep AdwankarによるAnnouncing Sencha Themer 1.3.2 GAの抄訳です。 このたびSencha Themer 1.3.2のリリースを発表しました。このリリースでは、新しいGraphiteテーマやExtReactベースのアプリケーションを含む最新のExt JS 6.6フレームワークとコンポーネントをサポートしています。さらにnpmとオープンツールで作成されたExt JS 6.6アプリケーションにも対応しています。 ダウンロード方法 Sencha Themerユーザー:Sencha Themerを起動すると、バージョン1.3.2のアップグレードに関する情報が通知されます。 Ext JS Pro、Premium、EnterpriseおよびExtReact Premiumのユーザー:サポートポータルからSencha Themerをダウンロードできます。 下記製品の無料30日間トライアル版に含まれるThemerをダウンロード Ext JS Ext JS 6.6 with open tooling ExtReact 注:Themer 1.3.2にはCmd 6.5.1以上が必要です。 新着情報 Ext JS6.6のテーマとオープンツールで作成したアプリ Ext JS…
Be the first to learn about new Sencha resources and tips.