Subscribe to our newsletter
Be the first to learn about new Sencha resources and tips.
JS Days 2025 Replays are now live! Watch all sessions on-demand Watch Now

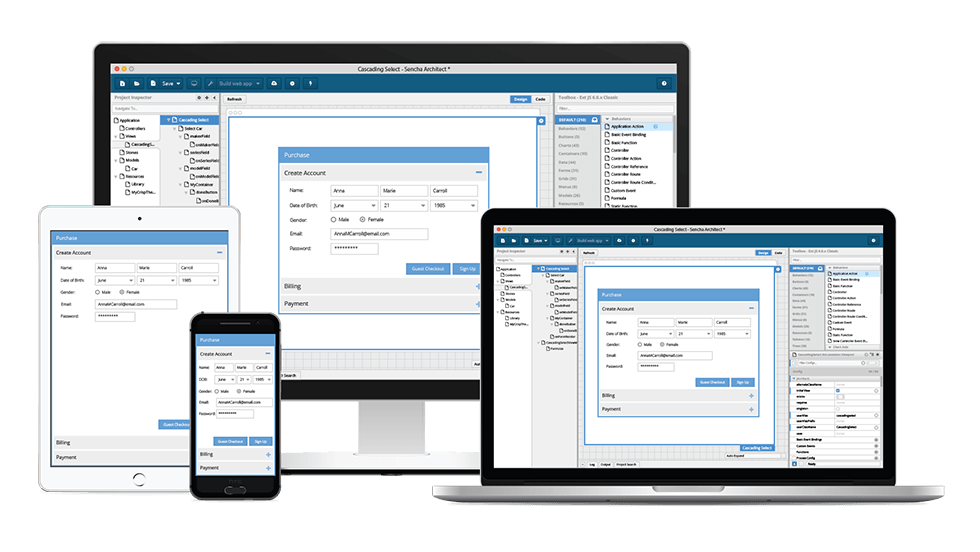
この記事は、Sandeep AdwankarによるSencha Architect 4.2.4 is Now Generally Availableの抄訳です。 このたび、Sencha Architect 4.2.4を提供開始することを発表しました。このリリースでは、Ext JS 6.6とCmd 6.6をサポートしています。Architect 4.2.4を用いれば、Time PanelやTime Fieldなどの新しいExt JS 6.6コンポーネントを使用したアプリケーションをビジュアルに構築できるほか、最新の美しいGraphiteテーマの使用、Cmd 6.6によるプロジェクトビルドも可能です。このリリースにより、Ext JS 6.6を使用して洗練されたWebアプリケーションの迅速な構築が可能となります。 ぜひお試しください Ext JS ProおよびPremiumユーザー:サポートポータルからArchitectをダウンロードできます。 Ext JS無料30日間トライアル版をダウンロード(Ext JSトライアル版にArchitectが含まれています)。 詳細は「What's New in Architect」ガイドを参照してください。 Architect 4.2.4の新機能 新しいExt JSコンポーネントによるExt JSビューのビジュアル構築…

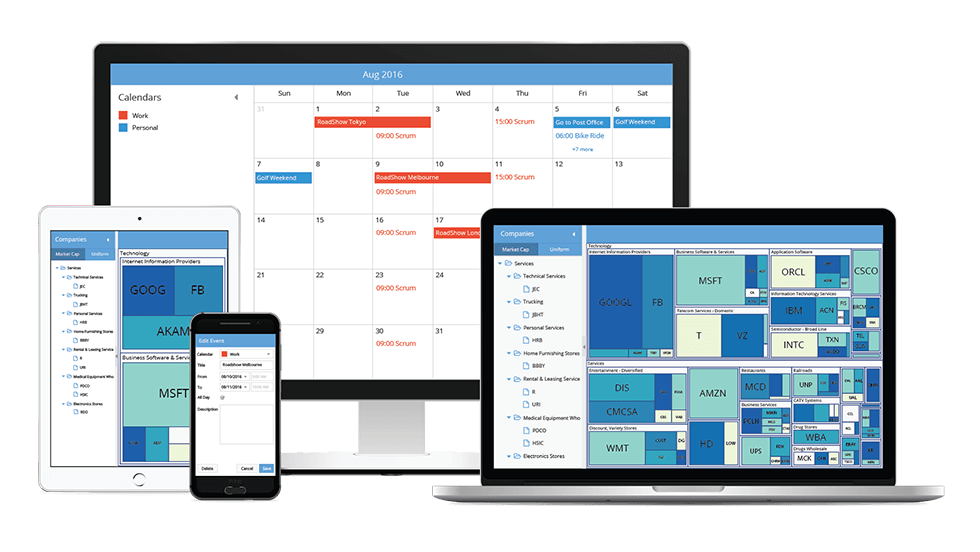
Senchaチーム全体を代表して、npmパッケージとオープンツールをサポートするSencha Ext JS 6.6のリリースを発表します。npmパッケージにより、Ext JS 6.6では、すべてのJavaScript開発者にとって親しみのある、極めて簡単なワークフローを新たにサポートします。また、Ext JS開発者は、オープンツールにより、Ext JSアプリケーションを迅速に作成し、ビルド、更新できる強力なツール環境を利用可能になります。Ext JS 6.6には、いくつかの主要な機能強化も加えられています。新しいモダンコンポーネント、美しいアクセシブルテーマ、モダンローカライゼーション、高度なルーティング、Ext JSコンポーネントやフレームワークの拡張などです。 Ext JS 6.6のハイライト npmとオープンツールを搭載したExt JS 6.6は、Ext JSアプリケーションのビルド/作成方法を抜本的に変革します。このリリースには、以下の新機能が含まれます。 Ext JS npmパッケージ - Ext JSの標準コンポーネントおよびプレミアムコンポーネント、テーマ、フレームワークが、Sencha npmリポジトリによってホストされるnpmパッケージで利用可能に ExtGen - いくつかの新しいアプリケーションテンプレートを提供し、質問形式で新規Ext JSアプリケーションを生成しできる新しいオープンツール ExtBuild - アプリケーションのビルドとトランスパイルを行う新しいオープンツール 新しいモダンコンポーネント - マテリアルデザイン仕様に基づいたアナログタイムビューを提供するモダン形式のTime FieldおよびTime Panelコンポーネント グラファイトテーマ -…

Sencha Ext JSの全機能は、30日トライアル版で試すことができます。 ダウンロードは、こちらのページからできるのですが、「日本語の解説書がほしいです」といった要望をいただいておりました。 エンバカデロの開発ツールファミリーに加わったSenchaは、現時点でSencha Inc.およびSenchaパートナーでのお取り扱いとなっておりますが、エンバカデロでも、販促活動やサポートなどを開始しています。 今回、エンバカデロから用意させていただいたのは、「Senchaで始めるWebアプリケーション開発」。エンバカデロのWebサイトからダウンロードできるホワイトペーパーです。 Sencha Ext JSトライアル版のセットアップから、基本的な開発方法まで、初めてSenchaに触れる方が迷わず製品機能を使えるように、詳細な手順とともに紹介しています。 ぜひ、トライアル版と一緒にご利用ください。 Senchaで始めるWebアプリケーション開発 エンバカデロ・テクノロジーズ Senchaは、エンタープライズWebアプリケーションを開発するための完全なソリューションです。強力なJavaScriptフレームワークが、高度なWebアプリケーションユーザーインターフェイスの構築をサポートします。この文書は、Sencha Ext JSのトライアル版を使って、Senchaの特長的な機能を体験するためのガイドを提供します。 ダウンロードはこちら

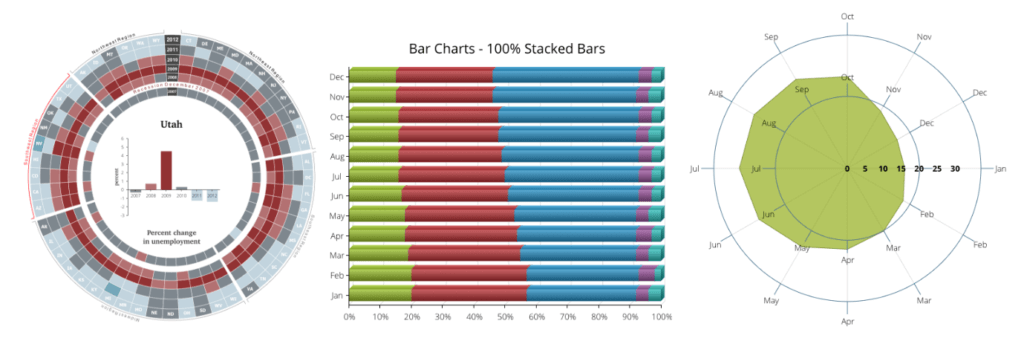
この記事は、Brandon DonnelsonによるAnnouncing GXT Standard Single Developer Subscription Licenses & GXT Premiumの抄訳です。 昨年冬に、私たちはExt JS Single Developerライセンスを再び提供することを決定しましが、本日、GXT Standard向けについても、Single Developerライセンスを提供できるようになったことを発表できることをうれしく思います。GXT Standard Single Developerライセンスは、1年間有効なサブスクリプションライセンス(期間ライセンス)として購入でき、1年間の使用権、配布権、メンテナンス、サポートが含まれます。1~20ライセンスは、Sencha Webストアから購入できます。20ライセンス以上を購入したい場合、見積書/請求書等を必要とする場合には、お問い合わせください。 また、新たにGXT Premiumも提供開始します。これは、GXTとExt JSのUI両方へのアクセスを提供し、チャート、グリッド、フォーム、ツリーなどの主要なExt JSコンポーネント、GXTアプリケーション内のExt JSツールなどが含まれます。GXT Premiumは、永続ライセンスとして購入可能で、これには、1年間の保守、サポート、および配布権が含まれます。現時点での購入は、最低5ライセンスに制限されていますが、上記のようにGXT Standardであれば、1ライセンスから購入可能です。GXT StandardとGXT Premiumに搭載された機能については、比較チャートをご確認ください。 GXT PremiumによるGXTとExt JSチャートの容易な統合 GXT Premiumパッケージでは、データリッチなチャートなどの全く新しい機能を提供します。以下は、これまではGXTでは利用できなかったExt JS chartsのすばらしい例のいくつかです。 容易な統合…

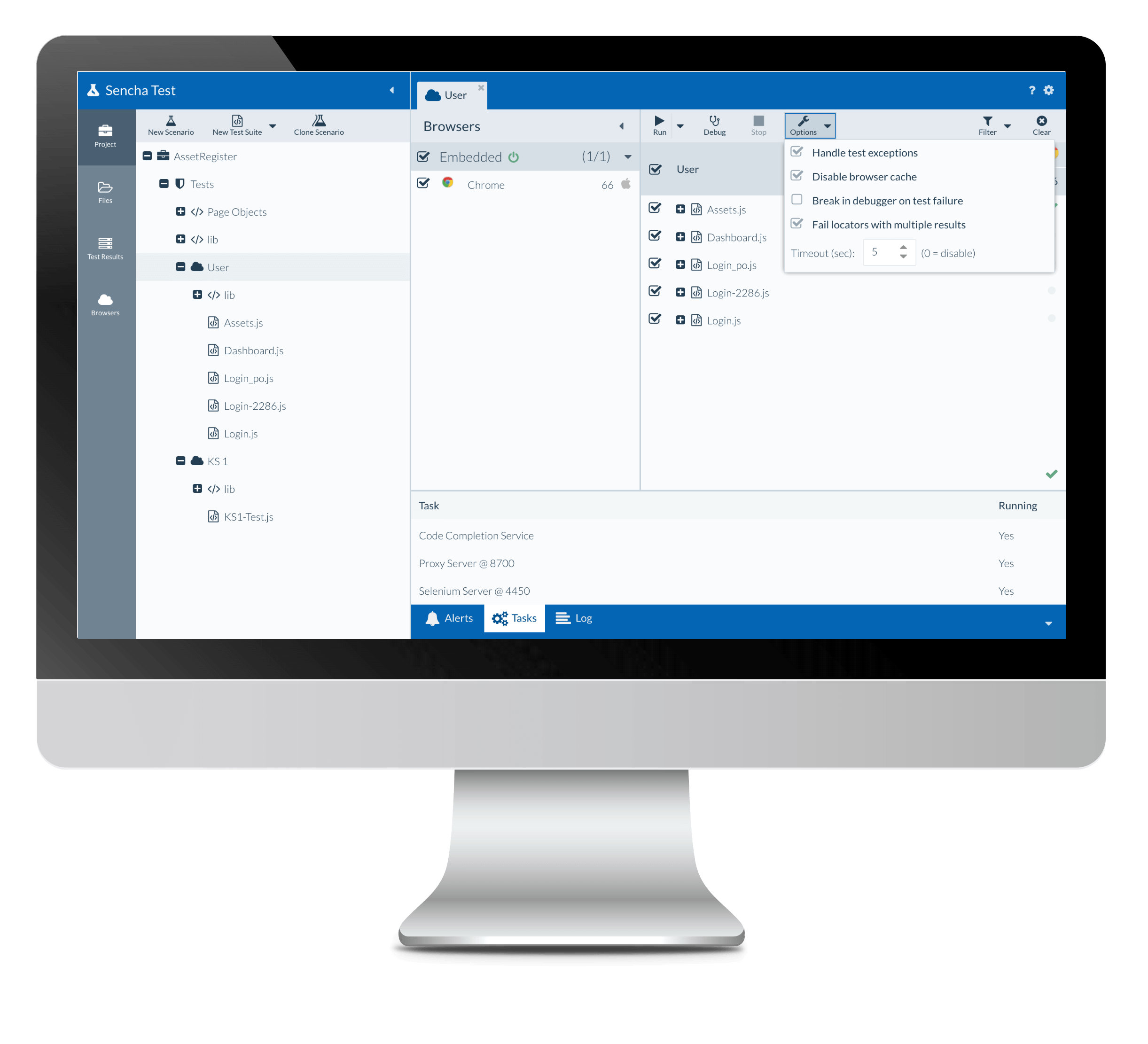
この記事は、Sandeep Adwankar, Daniel GalloによるAnnouncing Sencha Test 2.2 GAの抄訳です。 Senchaチーム全体を代表して、Sencha Test 2.2のリリースを発表します。Sencha Test 2.2は、200以上の拡張機能とバグフィックスを行い、パワフルな新しいコードツリービュー・高度なコンポーネントロケータ・改良されたページオブジェクトなど、Ext JSアプリケーションのユニットテストとend-to-end なテストのための新機能を提供します。 今回のリリースでは、Sencha Testが Ext JSアプリケーションのテストだけでなく、 ExtReactコンポーネントを利用したReactアプリケーションの包括的なテストソリューションと、ReactおよびAngularフレームワークを使って構築されたアプリケーションを含むWebアプリケーションのend-to-end テストの機能が強化されました。 Sencha Test 2.2 の新機能抜粋 Sencha Test 2.2にはいくつかの新機能があり、テストの作成、欠陥の管理、結果の保存が容易になりました。 このリリースの新機能は次のとおりです。 すばやくテストスイートを表示するコードツリービュー Ext JSコンポーネントとHTML要素とやりとりするNew Future APIs 堅牢なテストケースを作成する高度な検査機能 UIインタラクションに基づいたテスト仕様を生成する Enhanced Event Recorder テストスイートのメンテナンスを最小限に抑える拡張されたページオブジェクト作成機能…

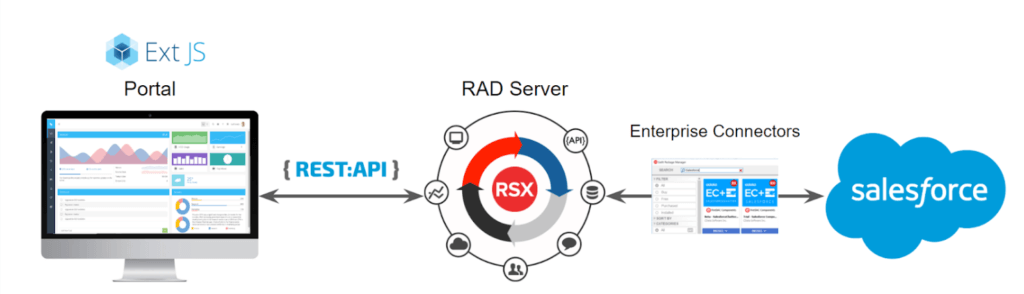
この記事は、Atanas PopovによるUsing Ext JS at Idera, Inc.の抄訳です。 私たちはExt JSを愛用しており、実際、Idera, Inc.でこれを使用しています。独自の製品を使用し、かつ、Ext JSのメリットを検証する自分たちのケーススタディを持つことは素晴らしいことです(必要とする承認が少ないこともメリットのひとつです)。多くの皆様がご存知のように、Idera, Inc.は、そのプロセスの効率性と高いレベルの自動化に自信を持っています。そして、Ext JSは迅速な開発における、効率性を示す好例です。私たちは、ファイナンスからセールス、R&Dに至るまで、すべての部門にわたって効率性の向上を目指しています。 私たちが手掛けた最初のExt JSアプリケーションは、Salesforceの顧客/販売管理機能をグローバルチームやパートナーにまで拡張するものです。カスタムアプリケーションは、合理化されたUXとSalesforceの標準ソリューションを補完し、GDPR準拠が必要な顧客データ管理と可視性の向上を可能にします。フロントエンドのWebアプリケーションの構築にExt JSを使用し、DelphiベースのRAD Serverには、REST APIを使用し、そこからEnterprise Connectorsによって、Salesforceに接続するシンプルなアーキテクチャを利用しています。開発チームは、アジャイルアプローチによる開発プロセスにおいて、反復開発のスピードと柔軟性に大いに感銘を受けました。何よりも、Ext JSのUXはとてもエレガントでシンプルです。私たちが作成した成果物を共有するために、作成したソースコードは、Ext JSの機能を活用したいRAD Studioユーザー向けに、テンプレートとして利用できるようにする計画です。 数か月前には、Delphi / C++で構築したネイティブのサーベイモバイルアプリと、Ext JSを使用したサーベイ結果の管理Webポータルを構築し、同じような経験を経てきました。開発は非常に迅速で、RAD Studioの新機能の一部であるRAD Serverの統合サポートについての改良を検討するのに役立ちました。 Ext JSを用いて実装しているもうひとつの重要なアプリケーションは、エンバカデロのカスタマーポータルを置き換えです。私たちはExt JSを獲得する以前に、旧式のDelphi.NETソリューションの置き換えにどの技術を使用するべきかを議論していました。Salesforceアプリの成功から、私たちはExt JSの使用を決定しました。UXの最初の反復開発は、1週間しかかかりませんでした。チームは、この開発に熱中しています(これは私にとっても大変うれしいことです)。このアプリケーションは、6月にカットオーバーする予定です。 私たちには、もうひとつ重要なプロジェクトがあります。それは、Idera, Inc.のメインのデータベース管理製品ラインのひとつで、Webインターフェイスを再構築する計画です。このアップデートでは、今後のケーススタディとなるでしょう。 皆さんがどのようにExt JSを使っているかをぜひ共有させてください。[email protected] まで情報をお寄せいただき、ぜひカスタマースポットライトで共有しましょう!

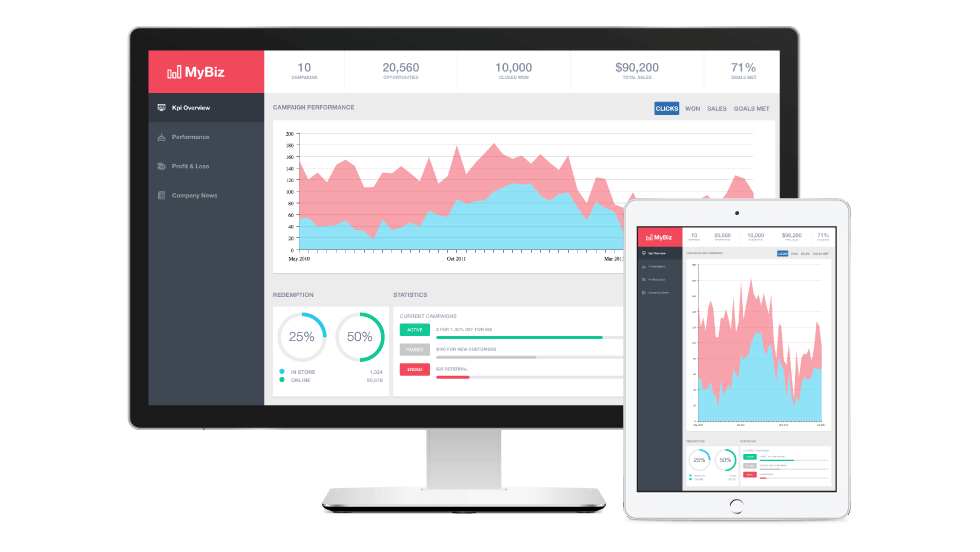
Paymoは、2008年、フリーランスや小規模企業を主なターゲットとした、シンプルなタイムトラッキングアプリケーションとして誕生しました。それ以来、事業の多様化、アプリケーションへの機能の追加により、着実に成長を遂げています。 過去10年間の歩みを早送りで振り返ってみると、Paymoは今や、本格的なオンラインプロジェクトマネジメントソフトウェアへと変貌し、世界各地の70,000にのぼる小規模企業やフリーランスにサービスを提供しています。同ソフトウェアの主要な目的は、プロジェクトを最初から最後まで、単一の環境下で、シームレスに管理するために必要な機能であるタスクおよびタイム管理、タイムトラッキングとレポーティング、チームのスケジューリングとプロジェクトアカウンティングをすべて提供することです。 同アプリは、フリーランス向けには限定無料プランで、中小企業向けには2種類の有料プランで提供されます。学校や大学は1年間、無料利用でき、NPOには50%の割引プランが用意されています。 Ext JSで構築したPaymo ダッシュボード。Paymoによって、プロジェクトチームは、プロジェクトの立ち上げから企画、実施、調整、支払までのライフサイクル全般にわたって、シームレスに管理することができます。 Ext JSを選択した理由 2012年、私たちは、オンラインアプリの利点をすべて維持しつつ、デスクトップ上と同様のWebエクスペリエンスを顧客に提供するために、既存のプロジェクトマネジメントパッケージ(古典的なPHP Web 1.0アプリ)を書き換える決定をしました。最初の調査段階を経て、私たちは、Sencha Ext JSの採用を決めました。モバイルデバイスでも使用できる強固なWebフレームワークを必要としていたのです。 クラスシステム Ext JSの一番の長所はクラスシステムです。これは、フレームワークのクラスとコンポーネントの全階層を、クラスをベースとしたオブジェクト指向プログラミング(OOP)スタイルで階層化できるSencha独自のメカニズムで、Javascriptが本来持っているプロトタイプベースのパラダイムとは異なる点です。 クラスベースのOOPを採用しているJava、C#、C++といった言語の経験がある開発者であれば、このフレームワークを容易に習得できます。そして、システム内のクラスとコンポーネントを明確に可視化し、この階層でどこでも拡張、カスタマイズが可能となります。Ext JSは、「閉じた」モノリシックなシステムという第一印象を与えますが、実際にはそうではありません。 Docs さらに、極めて重要な点として、フレームワークの異なるバージョンにも対応可能な、Senchaが提供するよく整理されたオンラインドキュメントが挙げられます。Docsは、フレームワークの背後にあるコンセプトを明確、詳細に記述しているので、時間とコストの節約につながります。 App開発ライフサイクル Paymoチームは、Sencha Ext JSが、以下のようなアプリ開発のあらゆる側面を網羅できる点を評価しました。 データ レイアウト ルーティング テーマ構成 ローカライゼーション ビルド パッケージは、MVC/MVVMアーキテクチャをサポートするスタイルもいくつか提供します。フレームワーク アーキテクチャがガイドラインを提供してくれるので、若手の開発者にとっては有用な特徴です。 Ext JSのもうひとつの強みは、アプリデータをロードし、保存できるデータレイヤーです。データレイヤーは「Model」、「Store」、「Proxy」、「Session」といった多数のクラスで構成されており、データ構造を容易に定義することができます。 Paymo内では、「Model」はユーザー、プロジェクト、タスクといったアプリのエンティティに相当します。他方、「Store」はモデルを格納したコレクションで、そこからソート、フィルターまたはページング処理が可能です。「Session」は、「Model」の重複がないこと、特定の「Model」を包含するすべての「Store」が同じ「Model」に関連づけられていることを保証します。この事実によって、アプリの一領域におけるタスク名の変更は、自動的に、アプリケーション全体に渡ってタスク名を更新することになります。 Ext JSで構築したPaymo内のタスク マネジメント。タスク、タスクリスト、期限、マイルストーン、カンバンモジュールを使って、タスクと活動を整理します。…

April 17, 2018 | Brandon Donnelson このたび、GXT 4.0.3のリリースを発表しました。GXT 4.0.3のリリースには、GWT 2.8.xのサポート、新しいForkable / Explorerサンプル、そして数多くの不具合の修正が含まれており、高機能なHTML5アプリケーションの迅速な構築をサポートします。 GXT 4.0.3をご利用ください GXTをお持ちの方は:GXT 4.0.3をサポートポータル または Maven Artifactory からダウンロードしてください。 購入前の方は:GXT 30日トライアルをダウンロードしてください。 詳細については、What’s New in GXT 4.0.3 Guide をご覧ください。 米国太平洋時間(PDT)4月24日 午前10時(日本時間4月25日午前2時)に開催されるWebセミナー「What’s New in GXT 4.0.3」に参加して、最新アップデート情報をご覧ください。 GXT 4.0.3 の新機能 Forkable…

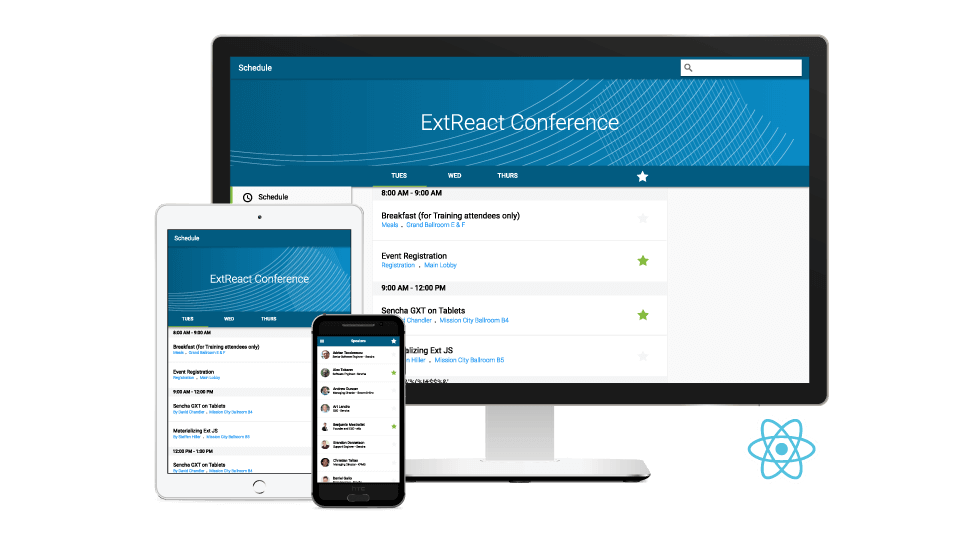
April 11, 2018 | Sandeep Adwankar このたび、ExtReact 6.5.3のリリースを発表しました。このリリースでは、いくつかのコンポーネントの機能拡張に加え、新しいSplitButtonコンポーネントを搭載しています。また、今回React 16のサポートについて、早期アクセスを開始しました。 ExtReact 6.5.3をご利用ください 購入前の方は: ExtReact 30日トライアルをダウンロードしてください。 Getting Started Guideを読んで、ExtReactコンポーネントを使って、最初のReactアプリの作成を行ってください。 Grid Tutorialを参照し、ReactアプリケーションにGridコンポーネントを追加する方法を学んでください。 ExtReact Kitchen Sink ExamplesやConference Appをさまざまなデバイスで表示してみてください。 製品をお持ちの方は: 以下の単純なコマンドを実行し、既存のExtReactアプリをアップデートしてください。 npm update 米国太平洋時間(PDT)4月17日 午前10時(日本時間4月18日午前2時)に開催されるWebセミナーに参加して、ExtReact 6.5.3の新機能やExt JS およびCmd 6.5.3をはじめとする最新アップデート情報をご覧ください。 ExtReact 6.5.3の新機能 新しいコンポーネント – SplitButton ExtReactは、Reactによるデータ集約型Webアプリケーションを開発するための115以上のリッチUIコンポーネントを提供しています。ExtReact 6.5.3では、Reactアプリケーションで新たにSplitButtonコンポーネントを使用できるようになりました。すべてのコンポーネントにおいて、React propsとしてすべてのコンポーネントのconfigにアクセスし、イベントへの応答、便利で柔軟なドッキング可能レイアウトを使用できます。 ExtReact Kitchen Sink…
Be the first to learn about new Sencha resources and tips.