Sencha Architect 4.2.4 提供開始のお知らせ
| この記事は、Sandeep AdwankarによるSencha Architect 4.2.4 is Now Generally Availableの抄訳です。 |
 このたび、Sencha Architect 4.2.4を提供開始することを発表しました。このリリースでは、Ext JS 6.6とCmd 6.6をサポートしています。Architect 4.2.4を用いれば、Time PanelやTime Fieldなどの新しいExt JS 6.6コンポーネントを使用したアプリケーションをビジュアルに構築できるほか、最新の美しいGraphiteテーマの使用、Cmd 6.6によるプロジェクトビルドも可能です。このリリースにより、Ext JS 6.6を使用して洗練されたWebアプリケーションの迅速な構築が可能となります。
このたび、Sencha Architect 4.2.4を提供開始することを発表しました。このリリースでは、Ext JS 6.6とCmd 6.6をサポートしています。Architect 4.2.4を用いれば、Time PanelやTime Fieldなどの新しいExt JS 6.6コンポーネントを使用したアプリケーションをビジュアルに構築できるほか、最新の美しいGraphiteテーマの使用、Cmd 6.6によるプロジェクトビルドも可能です。このリリースにより、Ext JS 6.6を使用して洗練されたWebアプリケーションの迅速な構築が可能となります。
ぜひお試しください
- Ext JS ProおよびPremiumユーザー:サポートポータルからArchitectをダウンロードできます。
- Ext JS無料30日間トライアル版をダウンロード(Ext JSトライアル版にArchitectが含まれています)。
- 詳細は「What’s New in Architect」ガイドを参照してください。
Architect 4.2.4の新機能
新しいExt JSコンポーネントによるExt JSビューのビジュアル構築
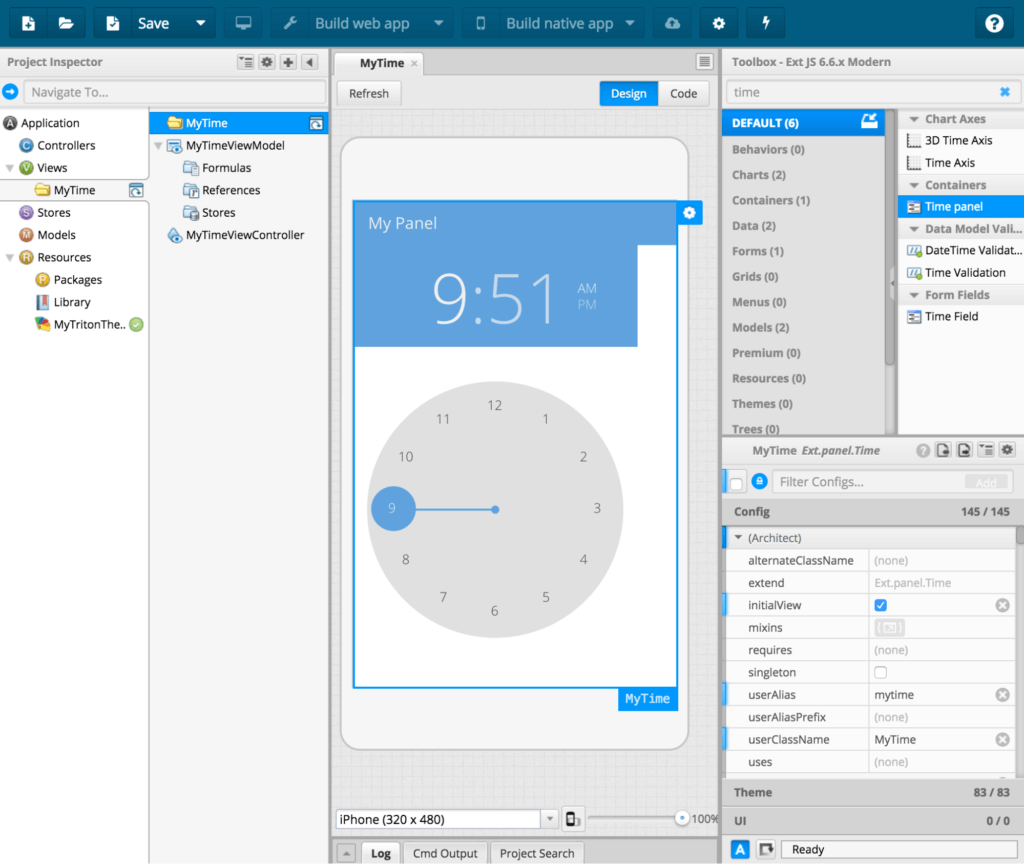
Architectで新しいTime PanelおよびTime Fieldコンポーネントをドラッグ&ドロップして、アプリケーションコードを生成できるようになりました。 コンポーネントのすべての設定パラメータにアクセスでき、レイアウトの設定、カスタム設定の追加、イベントの追加、オーバーライドの作成などを、最小限のハンドコーディングで実現できます。
Time Panelコンポーネントを使用してビジュアル操作でビューを構築
組み込みのGraphiteアクセシビリティテーマをアプリに適用
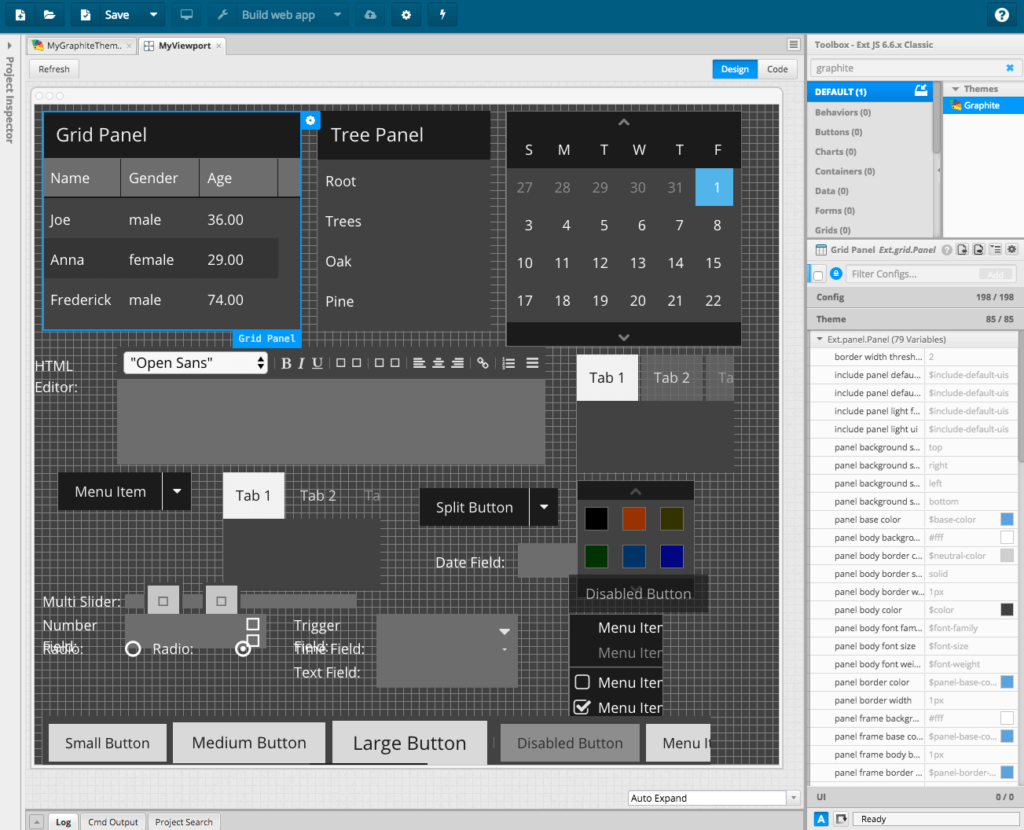
Architect 4.2.4では、新しいアクセシブルテーマであるGraphiteテーマをサポートしています。 テーマは、ドラッグ&ドロップの簡単な操作でアプリケーションに適用でき、カスタマイズすることができます。
Graphiteテーマを視ビジュアルに設定
Ext JS 6.6フレームワークへの容易なマイグレーション
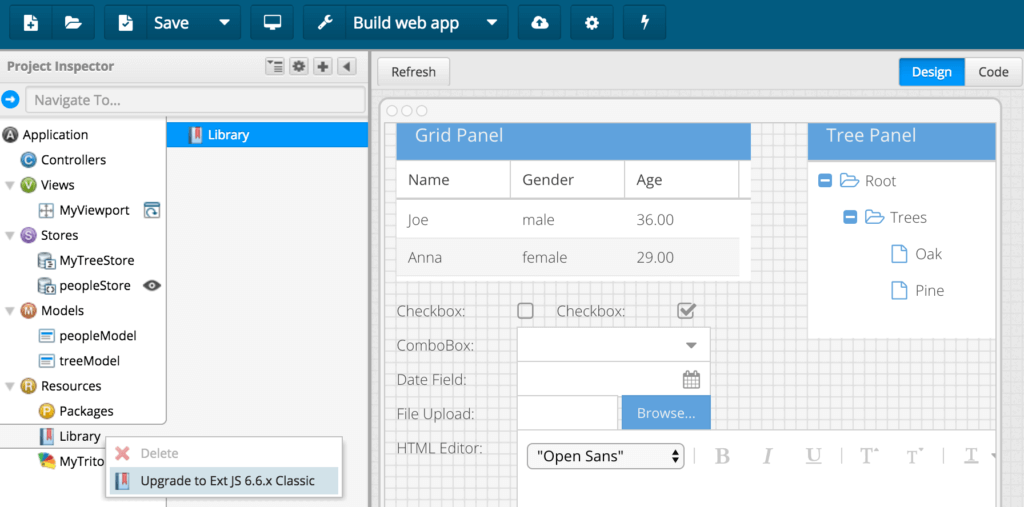
Architectには、古いバージョンのフレームワークを使用して構築されたExt JS 6.6にアプリケーションを簡単にアップグレードするためのオプションが用意されています。Sencha Architectの[Resource]セクションの[Library]を右クリックすると、Ext JSフレームワークの最新バージョンにアップグレードできます。

フィードバックをお寄せください
今すぐArchitect 4.2.4をダウンロードしてください。フォーラムでは、皆さんのフィードバックをお待ちしています。

Are you facing issues with Ext JS applications’ performance as they scale up? Don’t worry!…

Dynamic forms are changing the online world these days. ExtJS can help you integrate such…

In modern software development, unit testing has become an essential practice to ensure the quality…



 Rapid Ext JS (beta)
Rapid Ext JS (beta)











