Discover the Top 07 Architecture Patterns used in Modern Enterprise Software Development

Developing software without an architecture pattern may have been an option back then. However, that’s not the case anymore. Modern software development requires apps to be flexible, scalable, and maintainable. And that’s what architectural patterns are designed for.
A software architecture pattern outlines the organization and high-level structure of an app. It defines the layout and organization of components and their interactions in software systems. Since there are several ways to organize components in a software system, different architectural patterns are designed for different use cases.
Implementing architecture patterns is especially crucial for enterprise applications. They enable developers to build a robust enterprise software application. These apps can be easily scaled as the user base grows and demand increases.
Here are 7 architecture patterns used in enterprise applications or enterprise software application development:
Monolithic Architecture

Characteristics of Monolithic Architecture
Monolithic architecture is the old way of developing apps. It involves creating an app as a single unit where different components and functions are tightly coupled. This means you must deploy and execute all components of the app together as a single codebase.
Usage
While large-scale modern apps typically don’t use monolithic architecture, you can implement it in a small app that doesn’t need to be scaled.
Pros
- Makes it easier to monitor performance and handle cashing and logging
- Monolithic architecture may save time as it involves only one deployment. The entire app is built and deployed as a single codebase.
Cons
- To make changes in a monolithic app, you would have to update the entire codebase. Changes in one part or component will affect the entire app.
- It’s challenging to scale up and maintain a monolithic app due to code complexity.
- In a monolithic architecture, implementing new technologies and frameworks is challenging.
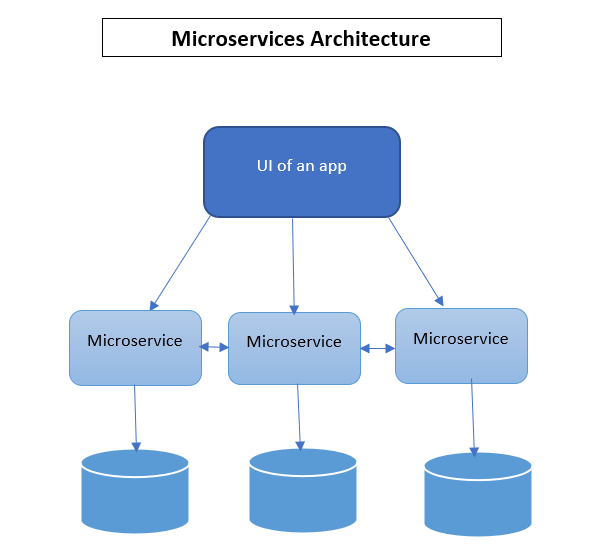
Microservices Architecture

Microservices architecture enables developers to build applications as a set of services. These apps consist of various loosely coupled components or services.
Each service in a microservices architecture has its own codebase that can be executed as a single unique function. Thus, developers can deploy each service independently.
Usage
Microservices architecture is widely used for enterprise software application development. It is also suitable for apps that require rapid development.
Examples of Enterprise Software Applications using Microservices Architecture
Many enterprises that were using Monolithic architecture shifted to microservices once their system grew and code became complicated. Here are examples of companies using microservices architecture:
- Amazon
- Coca Cola
- eBay
- Netflix
- Etsy
Microservices Architecture: Code Examples
For example, we can create two microservices for an app. One service will handle user-related operations. The other will handle product-related operations.
User Microservice:
// user-service.js
// Example in-memory database for storing user data
let users = [];
app.use(bodyParser.json());
// Endpoint for creating a new user
app.post('/users', (req, res) => {
const { name, email } = req.body;
const newUser = { id: users.length + 1, name, email };
users.push(newUser);
res.status(201).json(newUser);
});
// Endpoint for getting all users
app.get('/users', (req, res) => {
res.json(users);
});
app.listen(PORT, () => {
console.log(`User microservice running on port ${PORT}`);
});Product Microservice:
// product-service.js
// Example in-memory database for storing product data
let products = [];
app.use(bodyParser.json());
// Endpoint for creating a new product
app.post('/products', (req, res) => {
const { name, price } = req.body;
const newProduct = { id: products.length + 1, name, price };
products.push(newProduct);
res.status(201).json(newProduct);
});
// Endpoint for getting all products
app.get('/products', (req, res) => {
res.json(products);
});
app.listen(PORT, () => {
console.log(`Product microservice running on port ${PORT}`);
});In the above code examples, each microservice has its own independent codebase. They can communicate with each other over HTTP requests.
Also Read: The Ultimate Guide To Enterprise Software Application.
Pros
- Splits the app into various independent services or components that can be deployed indenpendently. This accelerates app development as various teams can work on a single app simultaneously.
- Maintaining each independent service is easier than maintaining the entire codebase.
- Each microservice can be scaled independently. Thus, apps built using the microservices architecture are highly scalable.
- Changes made in one part of the enterprise software application don’t affect the entire app.
Cons
- Microservices increase the app’s architectural complexity. You would have to scale, secure, and deploy each service independently.
- Cannot be implemented in every application. Some apps include functions that cannot be split into independent units.
Event-Driven Architecture
In EDA, components or services of an app or software are triggered based on events. These decoupled components can receive and process events asynchronously.
This architecture pattern is focused on data that describe events, such as the pressing of a button or shopping cart abandonment. Thus, EDA is best suited for building e-commerce sites and user interfaces.
Real-World Examples of Event-Driven Architecture
Systems using the event-driven architecture can efficiently react to real-world events.
Moreover, the architecture makes communication asynchronous. Thus, many companies have adopted the architecture to enhance operations and improve scalability.
Here are real-world examples of companies that have implemented the event-driven architecture:
- Uber
- Unilever
- EDEKA
- JobCloud
Pros
- Promotes agility. Changes in one service or component don’t affect other components.
- Failure of one service doesn’t cause other services to fail.
- Reduced network bandwidth usage and CPU consumption as services utilize resources only when events are triggered.
- Facilitates parallel processing of events.
Cons
- Structuring error handling can become challenging when multiple functions/modules are handling the same events.
- Managing several events across different business operations and processes can be complex and challenging.
Event-Driven Architecture Best Practices
- Define event boundaries clearly
- Ensure that components are loosely coupled
- Implement asynchronous communication
Serverless Architecture

Serverless architecture is a software development approach that allows us to develop and run apps without managing the infrastructure. Software developers write and deploy the app’s code. However, the app runs on servers provided and managed by a cloud service provider, such as AWS.
Usage
Applications or systems with unpredictable workloads can hugely benefit from serverless architecture as they can easily scale resources as needed.
Moreover, the architecture simplifies operational management and reduces costs.
Pros
- Maintaining and scaling the servers is the responsibility of the cloud service provider.
- Cost-effective. Cloud providers usually charge on a per-per-use basis. This means you don’t have to pay for unused servers or virtual machines.
- Saves times
- Accelerates development as developers don’t have to worry about maintaining the underlying infrastructure.
- You can easily scale up or down resources depending on demand and the app’s requirements.
Cons
- Limited control over the underlying infrastructure. If there is a data centre outage or fault in hardware, you have to depend on the cloud provider to fix it.
- Security concerns as various customers/organizations may use the same servers.
Serverless Architecture vs Traditional Server-based Architecture
When using serverless architecture, organizations are not responsible for the management and maintenance of servers. A cloud storage provider manages the server, their scalability, and maintenance.
However, in traditional server-based architecture, organizations are responsible for server management.
Service-Oriented Architecture
SOA or Service-oriented architecture involves using various services or software components to build an app. Services are capable of communicating with one another, even across various platforms.
SOA basically allows developers to build reusable independent services. They can use these services in various systems or combine multiple services to perform complex and challenging tasks.
Usage
SOA is suitable for systems where you can call a single common service to perform a specific task. For example, it can be used in electronic health record systems and patient management systems to perform patient registration using a single service.
Similarly, SOA can be implemented in a banking system, where we can have separate services for processing transactions, customer management, and account management.
Pros
- Since services can be reused across systems and business processes, SOA accelerates app development.
- Saves time, effort, and cost by enabling developers to build reusable services and software components.
- Testing, maintaining, and updating various smaller services is easier than an entire codebase.
Cons
- Implementing SOA can be complex and challenging.
- Ensuring the quality, performance, and security of services requires robust management and governance.
- SOA can cause scalability issues as it requires a centralized database to function.
Microservices vs. SOA
Here are the key differences between microservices and SOA:
- In microservices, each service or component is independent. However, in SOA, different services share resources.
- While microservices focus on the decoupling of components, SOA promotes the reusability of services.
- In microservices, each microservice can have its own data storage. In contrast, services in SOA share data storage.
Containerization and Kubernetes

Containerization is essentially a software deployment process. It involves packaging an app and its dependencies into a container. The container contains everything needed to run the application. This includes code, runtime, frameworks, libraries, and configuration files.
Kubernetes
Kubernetes, also called K8s, is a widely used platform for efficiently managing services enclosed within containers. The open-source platform is designed to automate various time-consuming manual processes. These include deployment, management, and scaling.
Pros
- Containerization simplifies app deployment and management. It provides a standardized runtime environment.
- Containerization and Kubernetes promote portability. They enable apps to run consistently across different environments.
- We can basically run a containerized app on nearly any infrastructure in any environment without worrying about the underlying OS.
- Kubernetes offers automated scaling capabilities. This means applications can scale dynamically in response to changes in workload demand.
Cons
- There are security concerns associated with the use of containers. This is because containers use the same kernel as the host OS,
- Networking in containerized environments can be complex.
- Implementing containers in enterprise software applications can be complex and involves a steep learning curve.
Best Practices for Kubernetes Deployment
Here are some best practices to make your Kubernetes deployment more efficient:
- Leverage Kubernetes Namespace as it allows for better organization.
- Use readiness probes and health checks.
- Use resource requests and limits to ensure every pod has enough resources to function efficiently.
- Use Helm package manager to simplify app deployment further.
Reactive Architecture
Reactive architecture allows us to build responsive, flexible, and resilient systems based on reactive programming. Systems based on this architecture can react to events and changes in real time. Thus providing interactive user experiences.
Pros
- Reactive systems respond quickly to user requests, providing interactive user experiences.
- These systems efficiently adapt to changing conditions, and they are designed to recover quickly from failures.
- Reactive architecture enables systems to scale efficiently to handle increasing loads.
Cons
- Building reactive systems requires expertise in asynchronous programming, distributed systems, and message passing.
- Implementing reactive architecture may involve a steep learning curve.
Real-World Examples of Applications Built Using Reactive Architecture
Many organizations have implemented the principle of Reactive architecture to build efficient reactive systems. Here are some real-world examples of apps/systems using the Reactive architecture:
- Walmart Canada
- Capital One auto loan application
- Verizon Wireless
Conclusion
A software architecture pattern defines the macro-level structure of an application or software. It outlines the fundamental organization and high-level structure of a software app or system.
Using an architecture pattern for an enterprise software application is crucial. It allows us to build flexible, scalable, and maintainable systems/apps. However, there are various architectural patterns designed for different use cases.
In this article, we’ve discussed 7 common architecture patterns for enterprise software application development. These include:
- Monolithic Architecture
- Microservices Architecture
- Event-Driven Architecture (EDA)
- Serverless Architecture
- Service-Oriented Architecture (SOA)
- Containerization and Kubernetes
- Reactive Architecture
FAQs
What are monolithic and microservices architectures?
The components in a monolithic app are tightly coupled. This means changes made to one component affect the entire app. In a microservices architecture, there are various loosely coupled components or services. These services can be deployed and scaled independently.
What are the examples of enterprise software solutions?
Enterprise solutions are computer software that solves business problems and streamlines complex business processes. Examples of enterprise application software include:
- Supply chain management software
- Enterprise resource planning (ERP) software/accounting software
- Project management software
- Customer relationship management (CRM) software
- Data analytics software
- Marketing automation software
- Inventory management software
What are serverless and server-based architectures?
In server-based architecture, developers or organizations manage and maintain the servers. However, a serverless architecture is based on cloud computing. This means a cloud service provider manages and maintains the infrastructure.

Are you facing issues with Ext JS applications’ performance as they scale up? Don’t worry!…

Dynamic forms are changing the online world these days. ExtJS can help you integrate such…

In modern software development, unit testing has become an essential practice to ensure the quality…



 Rapid Ext JS (beta)
Rapid Ext JS (beta)