Subscribe to our newsletter
Be the first to learn about new Sencha resources and tips.
JS Days 2025 is now live – Join 5,000+ devs for the premier virtual JavaScript event. Register Now

Background In Ext GWT 2, component styles were defined in a single large CSS file. Developers could extend or redefine the styles in this file to control the appearance of a component or define a custom theme. Although this made…

Sencha Architect is now even better! Release 2.1 is finally here and the team is excited to share what we've been working on for the past three months. The goal for the first minor release was to improve performance and…

One of the first questions I always hear when starting with a new client is “How can I build unit tests for my application?” It’s obvious that many people understand the benefits of unit tests—developers want to minimize the number…

Today we’re releasing the Sencha Touch oData Connector for SAP, available on the Sencha Market. We’ve partnered with SAP to make it easier for SAP customers to build HTML5 applications using Sencha Touch. Sencha Touch is often used to build…

Extensions allow developers to access valuable features and explore beyond Sencha's usual frameworks. Thus, they are a very important part of the Sencha platform. At Sencha, we are investing to improve our ecosystem of extensions and I wanted to share…

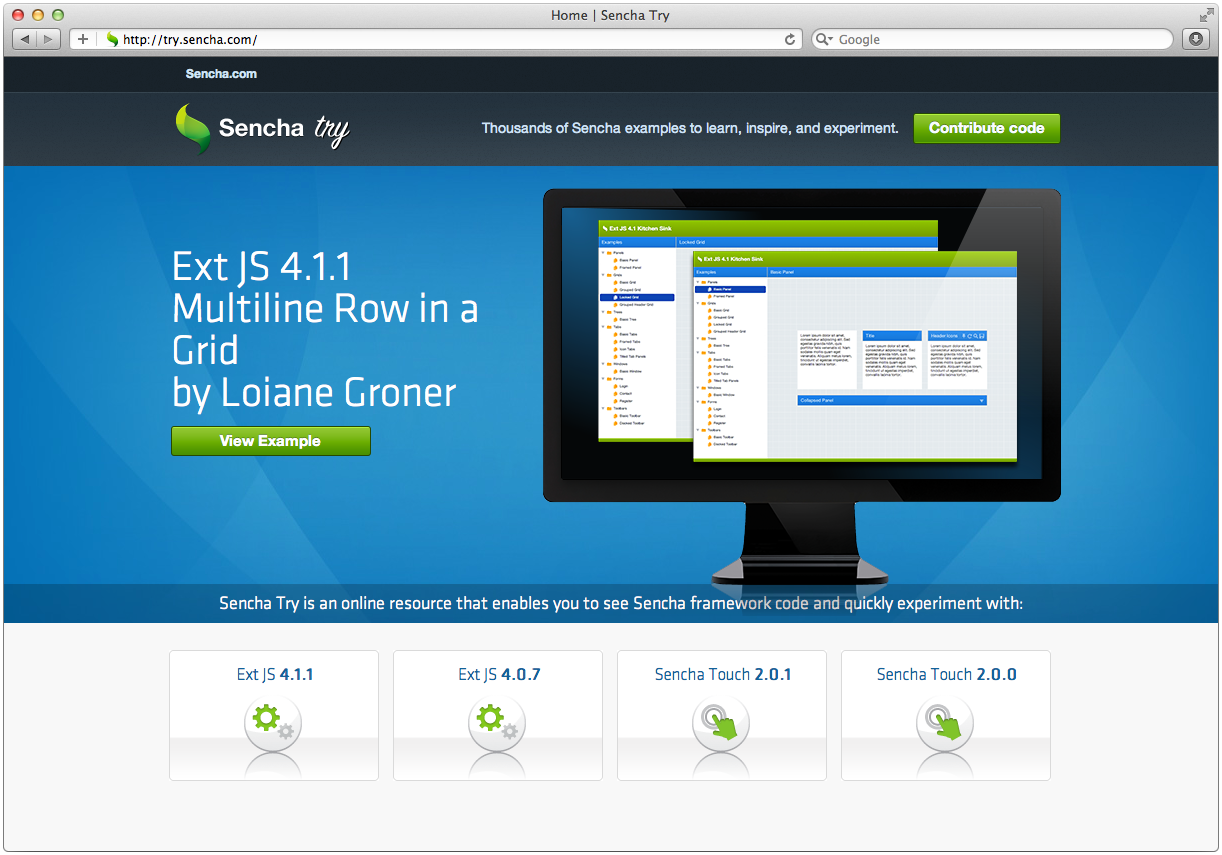
Today Sencha launches try.sencha.com to simplify developer adoption, accelerate learning, and to allow developers to contribute and share knowledge. “Thousands of Sencha examples to learn, inspire, and experiment.” At the heart of every developer platform is lots and lots of…

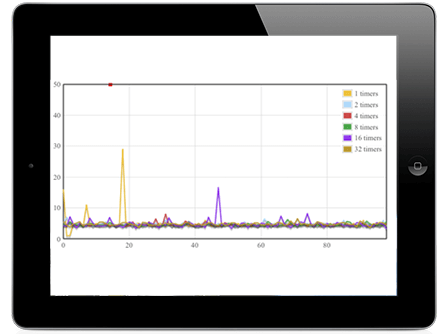
It wasn't too long ago that web developers were struggling with poor implementations of JavaScript timers in desktop browsers. John Resig's survey of desktop browser timers at the end of 2007 showed serious problems with timer resolution and/or timer consistency…

The Sencha.io photo sharing example shows you how to use Sencha.io, the Sencha cloud service, with your Sencha Touch 2 mobile apps. The app consists of two modules: The photo module allows a user to manage photos that are synced…

In a previous article, we provided an introduction to the Sencha GXT 3 charting library. However, there is far more to the charting library than was previously covered. This article discusses the more intermediate and advanced features that you can…
Be the first to learn about new Sencha resources and tips.