Announcing Sencha Try
Today Sencha launches try.sencha.com to simplify developer adoption, accelerate learning, and to allow developers to contribute and share knowledge.
“Thousands of Sencha examples to learn, inspire, and experiment.”
At the heart of every developer platform is lots and lots of code. The ability to see, explore, and understand code is the essence of learning and adoption of a developer platform. We wanted to simplify developer adoption and foster knowledge sharing within our developer community, the result is try.sencha.com.
- Simple—Learn Sencha frameworks without download or configuration.
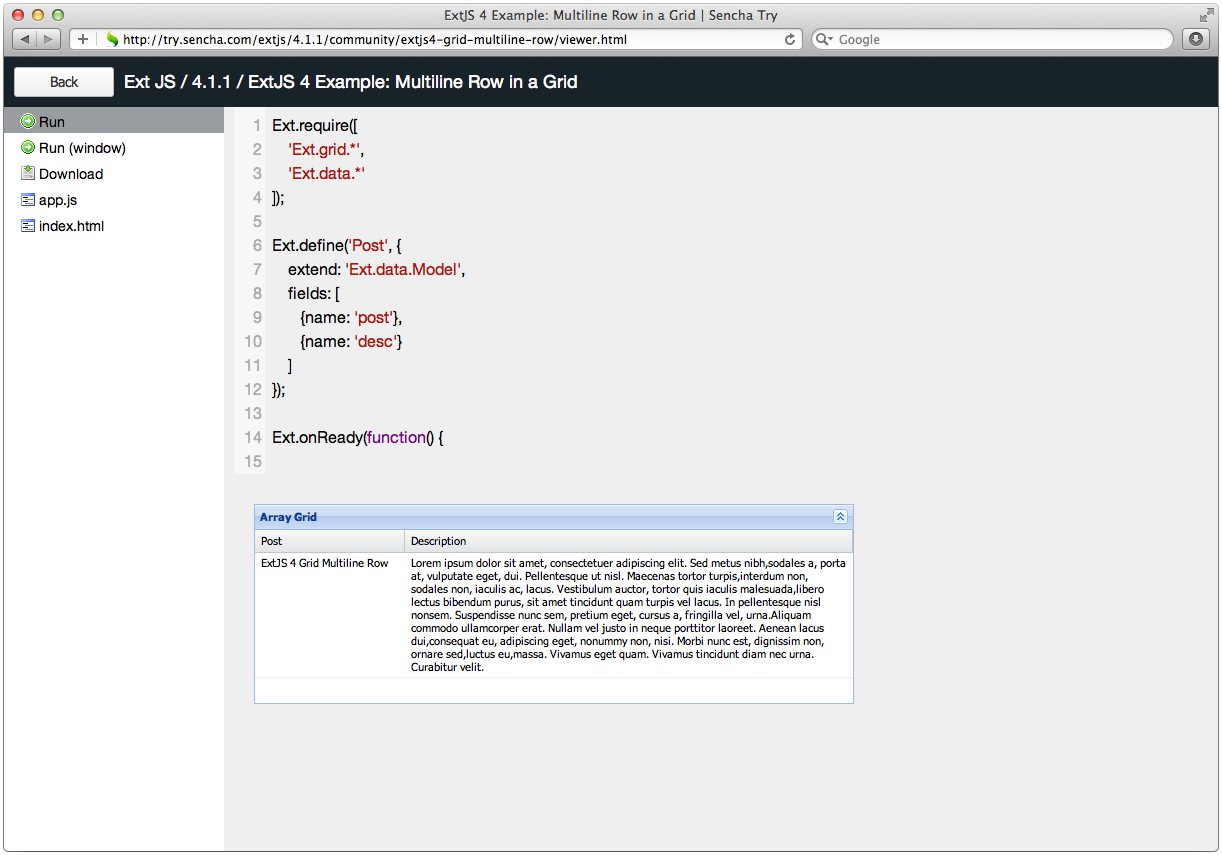
- Code—1,228 examples using Ext JS 4.0/4.1 and Sencha Touch 2.0.
- Editable—Edit examples online with just a browser (MVC Dashboard)
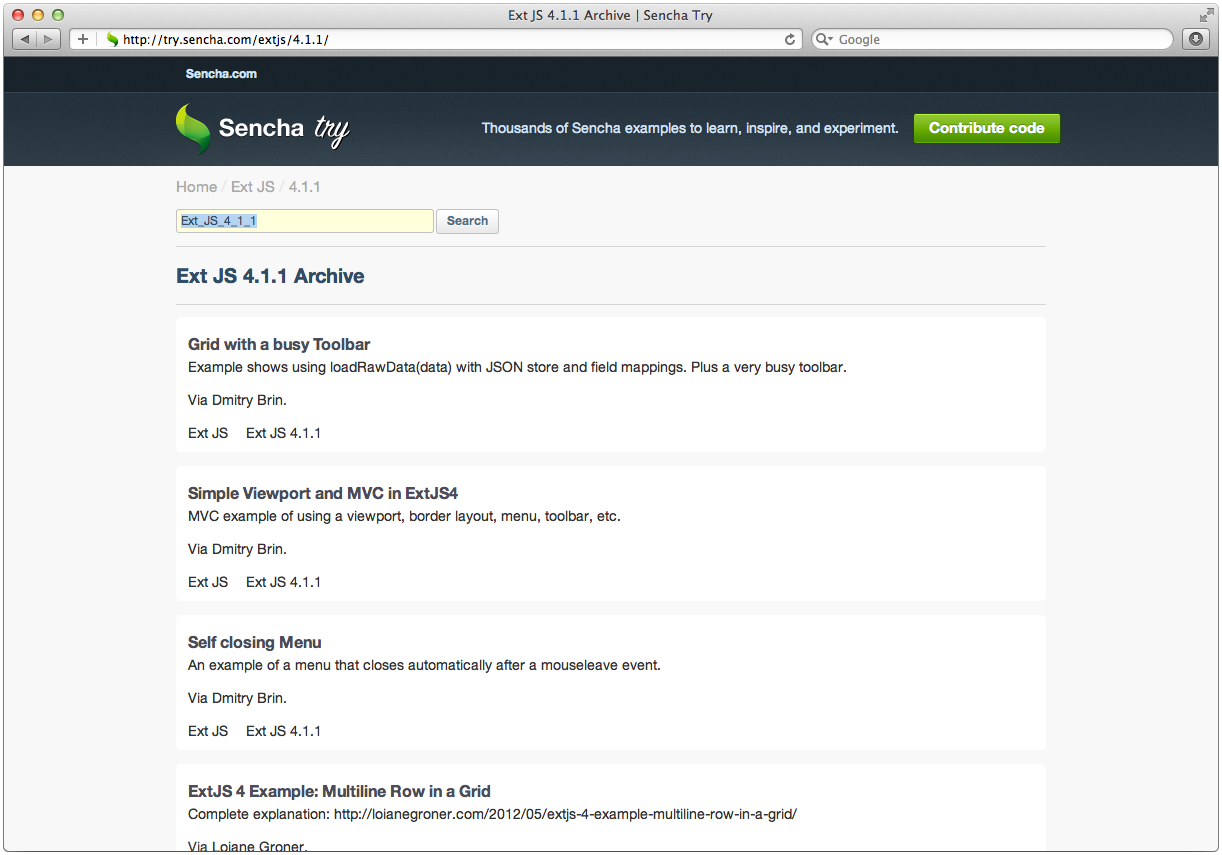
- Search—Find examples with tag based search (Ext JS 4.1.0 Grid Panel).
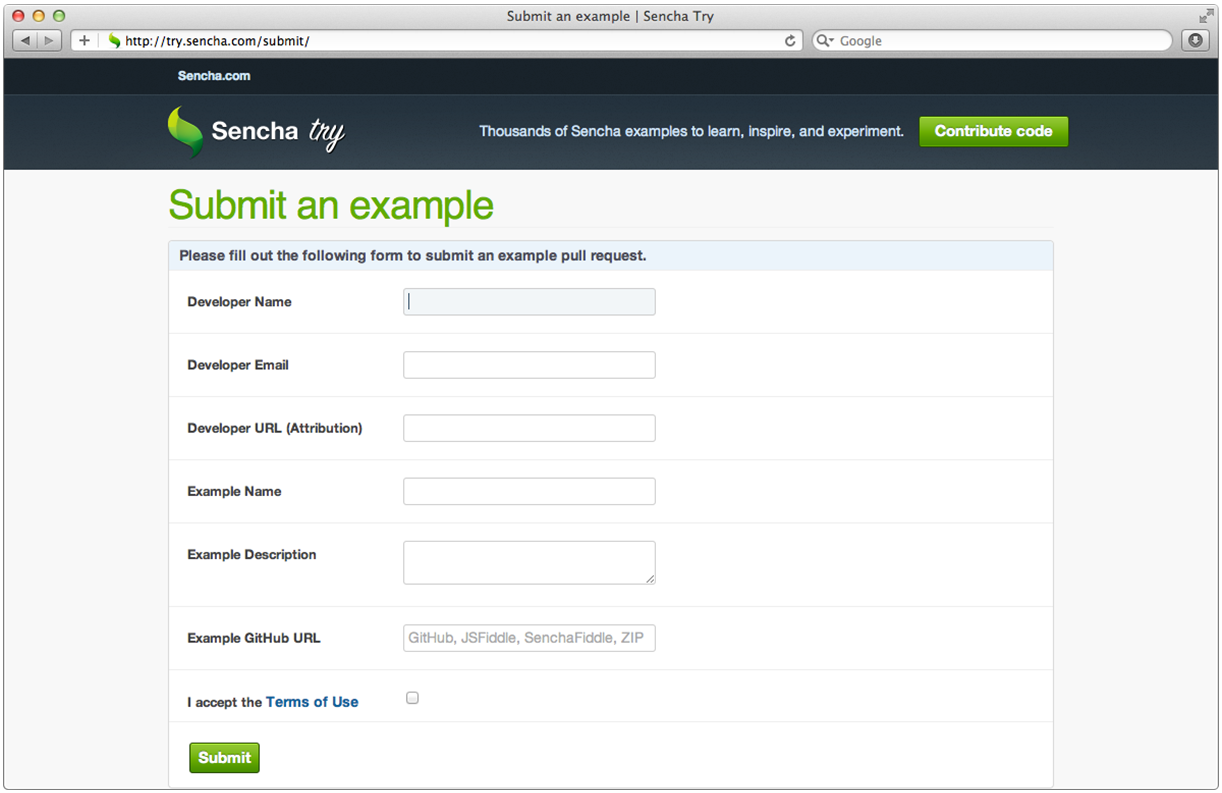
- Contribute—Share code on Github, JSFiddle, and Sencha Fiddle (Submit Form).
Sencha Try started as an effort to simplify developer adoption. As a web application framework, our SDK is a directory of HTML, CSS, JavaScript files intended to be run under a web server within a web browser. We found that many developers would run the examples without a web server with less than ideal results. With try.sencha.com we can provide a positive first experience with Sencha frameworks and remove configuration barriers early.
Next we decided to consolidate all Sencha code examples internally. We found great code examples scattered throughout our documentation, sdk, services teams, support, forums, training, and within community blogs online. Having successfully organized this code repository by framework and framework version, we worked to provide features to make the codebase searchable and editable online.
Finally we worked to enable community sharing of code. Given the popularity of publishing code examples to Github, JSFiddle, and Sencha Fiddle, we adopted these services to import code into try.sencha.com. Any code example published to these services can be submitted for inclusion into Sencha Try by completing this form. We are already seeing many community examples flow in and look forward to building Sencha Try into an invaluable resource for sharing code within the Sencha community.
We believe that a strong ecosystem is essential to building a great developer platform. With the launch of try.sencha.com we are enabling expert Sencha developers to share their knowledge and help developers new to the platfom get up and running fast. We look forward to seeing your code examples published on Sencha Try.
The grid components have been rewritten from the ground up for Ext JS 4 and…
Although most modern mobile devices have good hardware specs, almost all of them are still…

We've been interviewing the developers that created the amazing apps for our most recent Sencha…



 Rapid Ext JS
Rapid Ext JS