Sencha News: September Edition
The latest tips on using your favorite JavaScript framework and UI components to give your users stellar digital experiences.
[Release] The Latest Ext JS V7 Release is Here

In case you missed it, Ext JS 7.3 arrived last month and it builds upon our laser focus and relentless commitment to our JavaScript development roadmap.
If you’re one of the many devs that rely on Ext JS to build your apps, you’re going to love the component and product enhancements that are now available in our framework.
7.3 release enhancements include:
- Several improvements to the Data Grid, Fields, Charts and Buttons widgets.
- Enhancements to Ext JS Grid scrolling experience.
- Many quality improvements addressing customer reported tickets.
- New Kitchen Sink examples and directly usable ready-to-go templates for both toolkits
- Over 30+ new fiddle examples in Ext JS API Docs
- Upgraded Froala WYSIWYG Editor to latest version 3.2.1
- And more!
[Try Ext JS 7.3] [Read the Release Blog]
[Virtual Event] All JavaScript. All Day. Welcome to JavaScript Days.

The first-ever JavaScript Days is coming in hot! Together with Froala & FusionCharts, we’re bringing you a free full day of lessons from the leading minds in JavaScript development on October 14.
Pick and choose from nine diverse JS-centric topics designed to equip you and developers like you with tips and tricks to build and deploy apps faster—it’s free to join, so head on over to our event page to register for the sessions that interest you!
[Webinar On-Demand] Best Practices for Views, ViewModels and ViewControllers

Implementing best practices in your development is critical for creating top-of-the-line business applications, and we want to pass our Ext JS best-practices on to you.
In our recent demo-oriented webinar we explored how to access a View and ViewModel from the ViewController, how to access View Items from the Controller, whether or not ViewModels can be inherited, and more. Check it out.
[Blog Recap] Building a Fully Functional and Interactive Menu with Ext JS

A well-designed interactive menu is the heart of many applications, and creating these menus with Ext JS is a breeze.
In case you missed it, we’ve put together a recap blog which provides answers to all of the questions asked over the course of our Building a Fully Functional and Interactive Menu with Ext JS webinar—have a look.
[Video Guide] Getting Started with Ext JS in 3 Easy Steps

Getting started with the latest and greatest version of Ext JS has never been easier—our new video guide is here to walk you through the three easy steps necessary to hit the ground running with your application development.
Download Ext JS 7.3 here and then spend the next 5 minutes watching our quickstart guide to begin taking full advantage of the feature and product enhancements introduced in our recent release.
[Webinar On-Demand] Building Sophisticated Control Interfaces with Sencha GXT

The LCO operations team leveraged the power of Sencha GXT to build a robotic telescope control interface that they use to control and monitor thousands of telemetric data points and telescope controls simultaneously.
LCO’s Software Engineering Manager, Dr. Mark Bowman, provided a live look at their robotic telescope control interface and demonstrated the full-power of GXT in the process. Check it out on-demand.
[Blog] Our Resource Center Got a Makeover!

We’ve completely overhauled the Sencha resource center! From tips and tricks to tutorial video series, this center is the go-to spot for any Ext JS developer that wants to take their skills to the next level.
Check out our full collection of content all on one easy-to-navigate page.
[Webinar On-Demand] Building a Micro-Frontend using Ext JS

Single page enterprise web apps can quickly become complex and difficult to maintain, but a properly-built Micro-Frontend can make all the difference.
The Ext JS experts behind Sencha partner WalkingTree gave us a live demonstration of Micro-Frontends and how they allow developers to divide their large application into multiple independent, end-to-end applications that integrate to serve a larger purpose as if they were a single application.
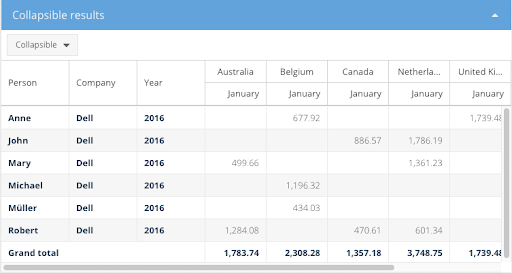
[Feature Friday Highlight] Pivot Grid

With Sencha Pivot Grid, application developers can easily add powerful data analytics capabilities to their web applications.
- The Outline, Compact, and Tabular layouts for Pivot Grid allow devs to organize data in a similar format to these respective layouts in Excel.
- The Collapsible Pivot Grid allows multiple dimensions to be configured on the left and top axis of the pivot grid, allowing users to expand and collapse groups on rows and columns.
- The DrillDown plugin for Pivot Grid demonstrates how developers can select a cell to open a drill down window, displaying all records used to aggregate that cell.
- The Chart Integration for Pivot Grid allows devs to visually display the data contained within their pivot grid.

The Sencha team is excited to announce the latest Sencha Rapid Ext JS 1.1.1 release…

React is perhaps the most widely used web app-building framework right now. Many developers also…

React’s everywhere. If you’ve built a web app lately, chances are you’ve already used it.…









