The HTML5 Scorecard: The Good, The Bad and the Ugly in iOS 7
 We’ve been testing the final release of iOS 7 over the last few days against our usual battery of HTML5 tests. Normally we’re effusive about new releases of iOS to the point of fanboy-dom, but this time, and for the first time ever, we’re disappointed in the execution of iOS software. Although there are some impressive performance gains in SVG and JavaScript, the sheer number of bugs and broken features, clearly mark this release as a beta. While nowhere as bad as the Android 3 browser — our all time champ of broken web releases — we recommend that organizations standardized on HTML5 development hold off upgrading until an iOS update fixes these issues.
We’ve been testing the final release of iOS 7 over the last few days against our usual battery of HTML5 tests. Normally we’re effusive about new releases of iOS to the point of fanboy-dom, but this time, and for the first time ever, we’re disappointed in the execution of iOS software. Although there are some impressive performance gains in SVG and JavaScript, the sheer number of bugs and broken features, clearly mark this release as a beta. While nowhere as bad as the Android 3 browser — our all time champ of broken web releases — we recommend that organizations standardized on HTML5 development hold off upgrading until an iOS update fixes these issues.
Update for iOS7.1 Mar 12, 2014: the iOS7.1 release happily fixes almost all of the web problems in iOS7.0 that we describe in this blog. Read our recent blog entry describing the HTML5 improvements in iOS7.1.
iOS 7 Bugs & Features
Max Firtman has already done an excellent first pass about the new features, bugs and quirks in iOS 7’s web runtime. If you haven’t read his post, you should read it now. We will not repeat all the findings here; but to review, there are two very big bugs in iOS 7. First, WebSQL permissions to increase the default 5MB of space for an app to the previously permitted 50MB limit no longer work correctly, and require a workaround. Second, “Save to Home Screen” apps are basically broken. Once more than four apps are saved to home screen, the save slots are recycled and sometimes duplicated, and the phone has to be rebooted in order to clear itself. Further, any external URI no longer opens correctly and all JavaScript modal dialogs (alert, prompt etc.) are disabled. Finally, If your app uses AppCache and you are managing state via hash or other mechanisms, the history object will never update, disabling history.back.
“We recommend that organizations standardized on HTML5 development, hold off on upgrading to iOS 7 until an update fixes these issues.”
Beyond these major bugs, there are also some very troublesome design decisions in iOS 7. First, there is no way to hide the URL bar using JavaScript (and the user no longer has a “full screen” button in mobile Safari). This will throw a wrench into layouts if your app relies on absolute positioning. One workaround, suggested by Andrea Giammarchi, is to ask the user to take an action (such as swiping up) in order to reset into full-screen. But there is no programmatic way to do this (as of yet). And once you are in full-screen, tapping anywhere in the bottom region first summons the browser chrome and there is no way to cancel this. This makes for poor UX for bottom-positioned toolbars: the first user tap summons the browser chrome, which boosts the tool-bar up the page, and then requires the user to tap again to take an action. There are related problems with the status bar which can be worked around.
In addition to these decisions, right and left swipe gestures within about 10 percent of display edge are always grabbed by iOS and treated as a forward/back request, and not passed to the browser. Furthermore, if you’ve built back/forward behavior into your app using history push-state, then accidental swipes will load the previous state as if it was a prior web-site. This will probably be unexpected behavior. Chrome for Android was the first browser to introduce this behavior, but has now removed it based on feedback from web developers. We hope Apple follows suit quickly.
In our own testing, we discovered a number of additional bugs in the iOS 7 runtime.
- On iPad, an orientation change when an input is focused shifts content unpredictably, and causes screen rendering artifacts.
- Launching and quitting the same home screen app several times can hard lock the device requiring a hardware reboot.
- requestAnimationFrame animations do not appear to background correctly, and cause performance degradation in RAF animations on the active page. This defeats one of the major purposes of using RAF animations.
- On iPad, if the document body is set to 100 percent height, content is shifted upwards by 20px in landscape mode. This can be worked around by calling window.scrollTo(0, 0) on the orientationchange event.
- In certain cases, resizing a composited layer (an element with 3D transform) does not repaint it correctly. Instead, the cached bitmap is stretched.
- CSS Animations will sometimes fire before implicit z-indexes have been calculated, resulting in incorrect z layering during an animation.
- Scripts running within Web Workers are not suspended unless either the originating page is explicitly killed, or the Safari process is explicitly terminated. Neither switching to another tab, nor minimizing Safari, nor turning off the screen seem to stop Worker execution. This is a serious issue that allows any web page to drain the battery of an iOS 7 device and slow down performance of the whole system without a user alert.
Performance Characteristics
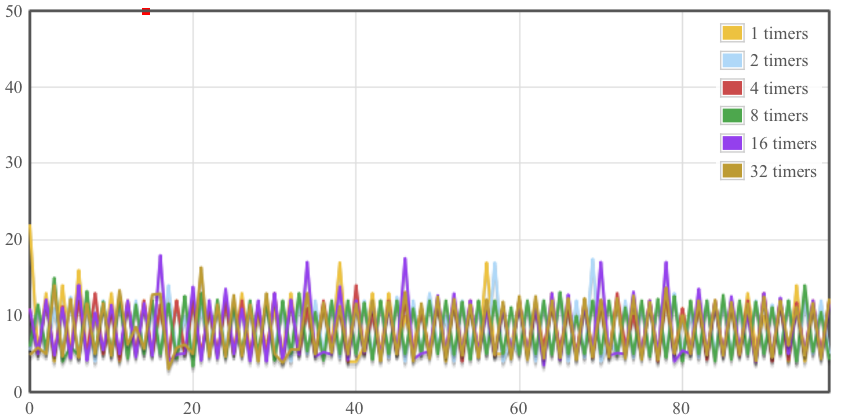
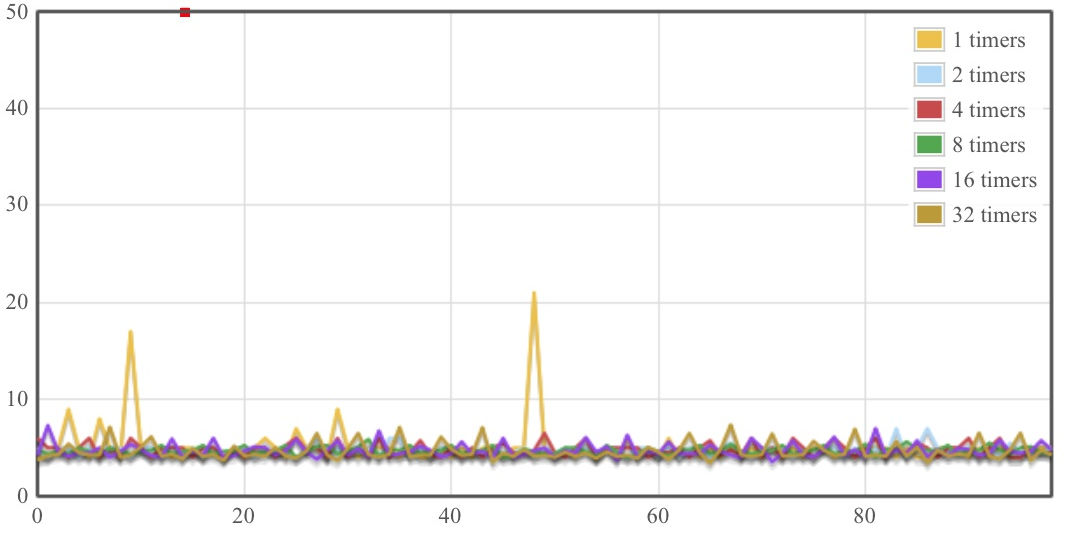
In addition to feature/bug testing, we also put iOS 7 through a battery of our standard performance tests on an iPhone 5 running iOS 6.1 vs. iOS 7. There are some remarkable increases in benchmark performance as well as some very notable misses. First up, we want to note that something odd has happened to the JavaScript timer on iOS 7. In previous versions, iOS had an exceptionally well implemented timer: 4ms with extremely good consistency (see below). But using John Resig’s standard timer test resulted in this odd profile: a timer that jumps between 4ms and 12ms with clockwork regularity and much more noise than iOS 6.

Figure 1A: JavaScript timer resolution: iPhone 5/iOS 7

Figure1B: JavaScript timer resolution: iPhone 5/iOS 6
Perhaps this is a limitation of the test in some way, but it’s certainly nothing we’ve ever seen before, and one more reason to make sure that you use requestAnimationFrame for JavaScript animation.
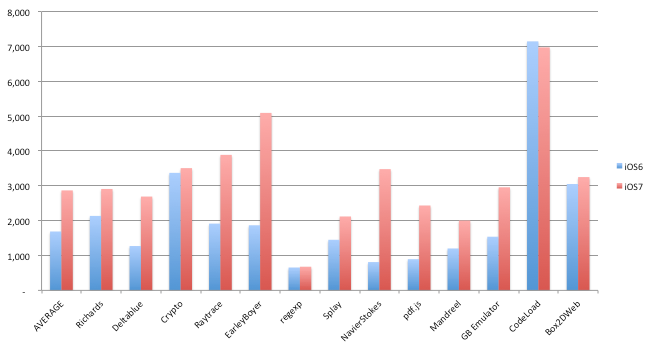
In good news, raw JavaScript performance has increased substantially. SunSpider 1.0 is about 15% faster on iOS 7 vs iOS 6.1, and iOS 7’s Octane score is 70% better vs. iOS 6. Some Octane tests showed dramatic speed-ups: Navier-Stokes performance increased by almost 4x. By comparison, Safari on my 2 year old MacBook clocks in at 5,600 — so iOS 7 is now 50% as fast as desktop Safari on Octane! This is either some serious JIT hacking, or we also speculate that there may be some GPU offloading of general computation in iOS 7?

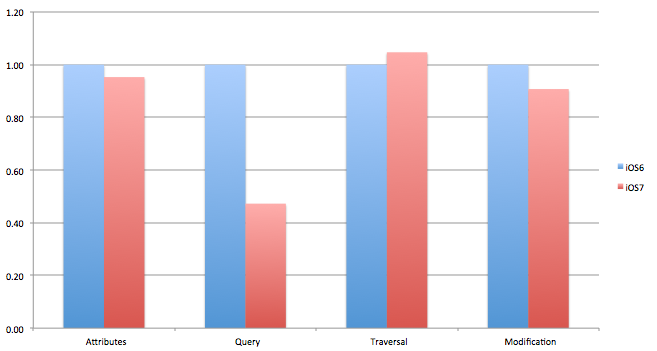
But it’s not all good news on the performance front. During the iOS 7 beta, we were concerned at the very slow DOM interaction benchmarks that we were seeing from Dromaeo on iOS 7, and expected that Apple would get performance back to snuff before final release. For DOM traversal, attributes and modification, performance is now back at iOS 6 levels, which is good. However DOM Query is still 50% of iOS 6 speed. This is a major concern for the many HTML5 apps that perform high numbers of DOM queries, and this needs to be on Apple’s fix-list for its next update.

Graphics Performance
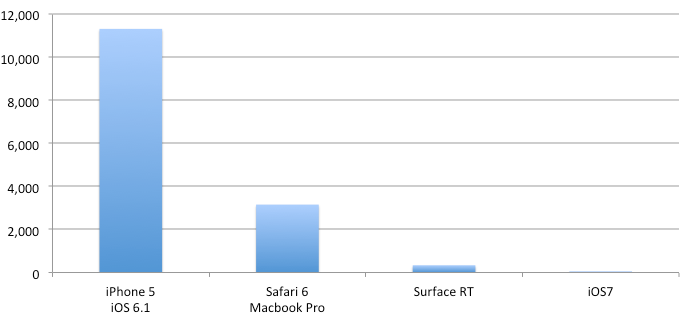
Test of Canvas performance show a minor improvement in iOS 7 — about 10% in the Fishtank test and on Mindcat microbenchmarks. But SVG is the real revelation. Thanks to a switch to a new drawing algorithm, SVG Path drawing speed has improved 200x. Yes that’s literally 200 times faster. In iOS 6, a 10,000 segment SVG path took about 11 seconds to draw. In iOS 7 that’s now 53 milliseconds. iOS is now 6x faster than the Surface RT — the previous champ at SVG drawing performance.

Other SVG capabilities experience similar speed-ups. Some SVG Filter operations now appear to be GPU accelerated — which means that meaningful filter animations are now possible on iOS. But performance is dependent on specific filters. Color transformations (Color Matrix & Color Curves) and displacementMaps are fast. Complex compositing and lighting effects are still slow.
And now the real killer. In the rush to get iOS 7 out the door, making sure SVG animation via JavaScript was fast seems to have been dropped on the floor. Animating SVG with JavaScript is now a hit or miss proposition. Animating 500 SVG circles used to be 50 fps on iOS 6. On iOS 7, the animation simply freezes after a few frames. We tried other apps that have interactive UI elements built with SVG, and we saw a similar severe performance degradation.
iOS 7: A Beta Release of Web
 Given all these bugs and issues, combined with some genuine major advances, it’s hard not to interpret this as a beta release that was rushed into production for the release of the iPhone 5S. In a way, it reminds us of the Android 3 release — which was rushed into production for the Motorola Xoom tablet — with severe bugs and performance deficiencies. We’re eagerly awaiting the release of the first update for iOS 7 when we hope Apple delivers on its usual commitment to quality.
Given all these bugs and issues, combined with some genuine major advances, it’s hard not to interpret this as a beta release that was rushed into production for the release of the iPhone 5S. In a way, it reminds us of the Android 3 release — which was rushed into production for the Motorola Xoom tablet — with severe bugs and performance deficiencies. We’re eagerly awaiting the release of the first update for iOS 7 when we hope Apple delivers on its usual commitment to quality.
But beyond bugs, the design decisions in iOS 7 clearly privilege consumer content over business applications. We remain convinced that Enterprises that want to deploy HTML5 applications to mobile devices can’t rely on consumer browsers and need a secure and predictable mobile environment designed for business applications. iOS 7 has convinced us that more than ever that the future of HTML5 app deployment for business is Sencha Space.

Are you facing issues with Ext JS applications’ performance as they scale up? Don’t worry!…

Dynamic forms are changing the online world these days. ExtJS can help you integrate such…

In modern software development, unit testing has become an essential practice to ensure the quality…



 Rapid Ext JS (beta)
Rapid Ext JS (beta)











