Sencha Test 2.2 提供開始のお知らせ
| この記事は、Sandeep Adwankar, Daniel GalloによるAnnouncing Sencha Test 2.2 GAの抄訳です。 |

Senchaチーム全体を代表して、Sencha Test 2.2のリリースを発表します。Sencha Test 2.2は、200以上の拡張機能とバグフィックスを行い、パワフルな新しいコードツリービュー・高度なコンポーネントロケータ・改良されたページオブジェクトなど、Ext JSアプリケーションのユニットテストとend-to-end なテストのための新機能を提供します。
今回のリリースでは、Sencha Testが Ext JSアプリケーションのテストだけでなく、 ExtReactコンポーネントを利用したReactアプリケーションの包括的なテストソリューションと、ReactおよびAngularフレームワークを使って構築されたアプリケーションを含むWebアプリケーションのend-to-end テストの機能が強化されました。
Sencha Test 2.2 の新機能抜粋
Sencha Test 2.2にはいくつかの新機能があり、テストの作成、欠陥の管理、結果の保存が容易になりました。 このリリースの新機能は次のとおりです。
- すばやくテストスイートを表示するコードツリービュー
- Ext JSコンポーネントとHTML要素とやりとりするNew Future APIs
- 堅牢なテストケースを作成する高度な検査機能
- UIインタラクションに基づいたテスト仕様を生成する Enhanced Event Recorder
- テストスイートのメンテナンスを最小限に抑える拡張されたページオブジェクト作成機能
- React and/or Angularで構築されたアプリケーションを含む、非Ext JSアプリケーションのend-to-end テスト用の新しい機能
- ExtReactコンポーネントを使用したReactアプリケーションのend-to-end テストのサポート
- 改良されたドキュメントとガイド
ぜひお試しください
- ユーザーは、Support portal にアクセスしてSencha Testをダウンロードしてください。
(注:Sencha Test CLI(STC)はナイトリーセクションでダウンロードできます) - Sencha Test 2.2の無料30日間体験版をダウンロード
- ガイドとドキュメント
Webセミナー
Sencha Test 2.2の主な機能について、今後のWebセミナーに参加できます。
日付:2018年6月7日 時間:午前2時
Sencha Test 2.2の新機能
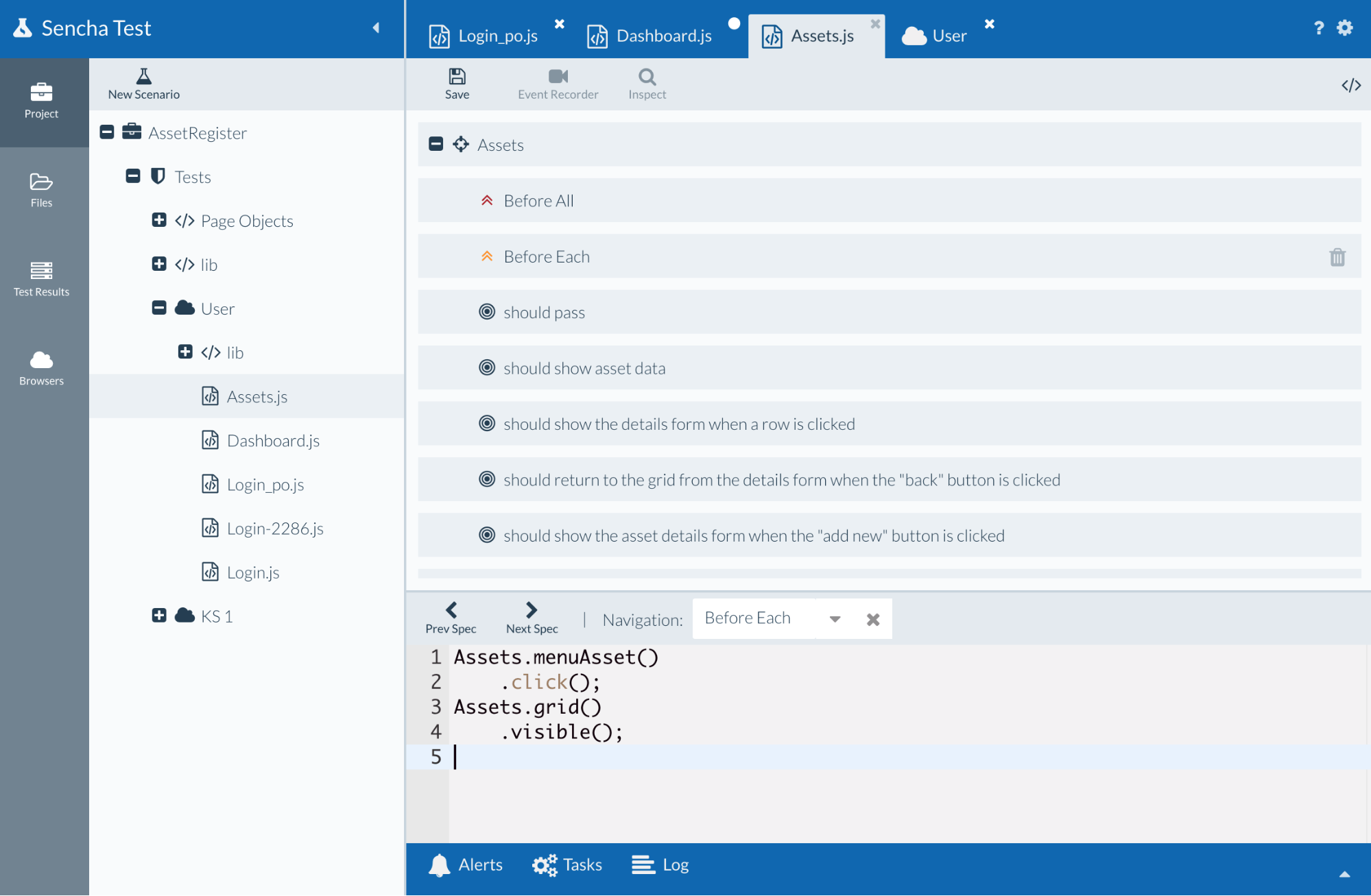
すばやくテストスイートを表示するコードツリービュー
JavaScriptのテストを書くことは難しい作業です。 このリリースでは、テストコードを視覚化し、一度に1つのテストケースに焦点を当てる新しい方法を設計しました。 Sencha Test 2.2では、テストエディタで「コードツリービュー」を使用して、Jasmineテスト作成の機能面を隠したままテストを視覚化します。 検査機能とページオブジェクトを使用してツリービューを活用することで、テストに集中してテストをより迅速に作成できます。
この機能を使用すると、ドラッグアンドドロップによるテストの並べ替え、ファイル内の特定のテストへのジャンプし、さらには空のテストケースの作成、Inspectツールの起動など、テストをより効果的に構成し、 アプリケーションからコンポーネントを特定し、テストケースを構築することができます。

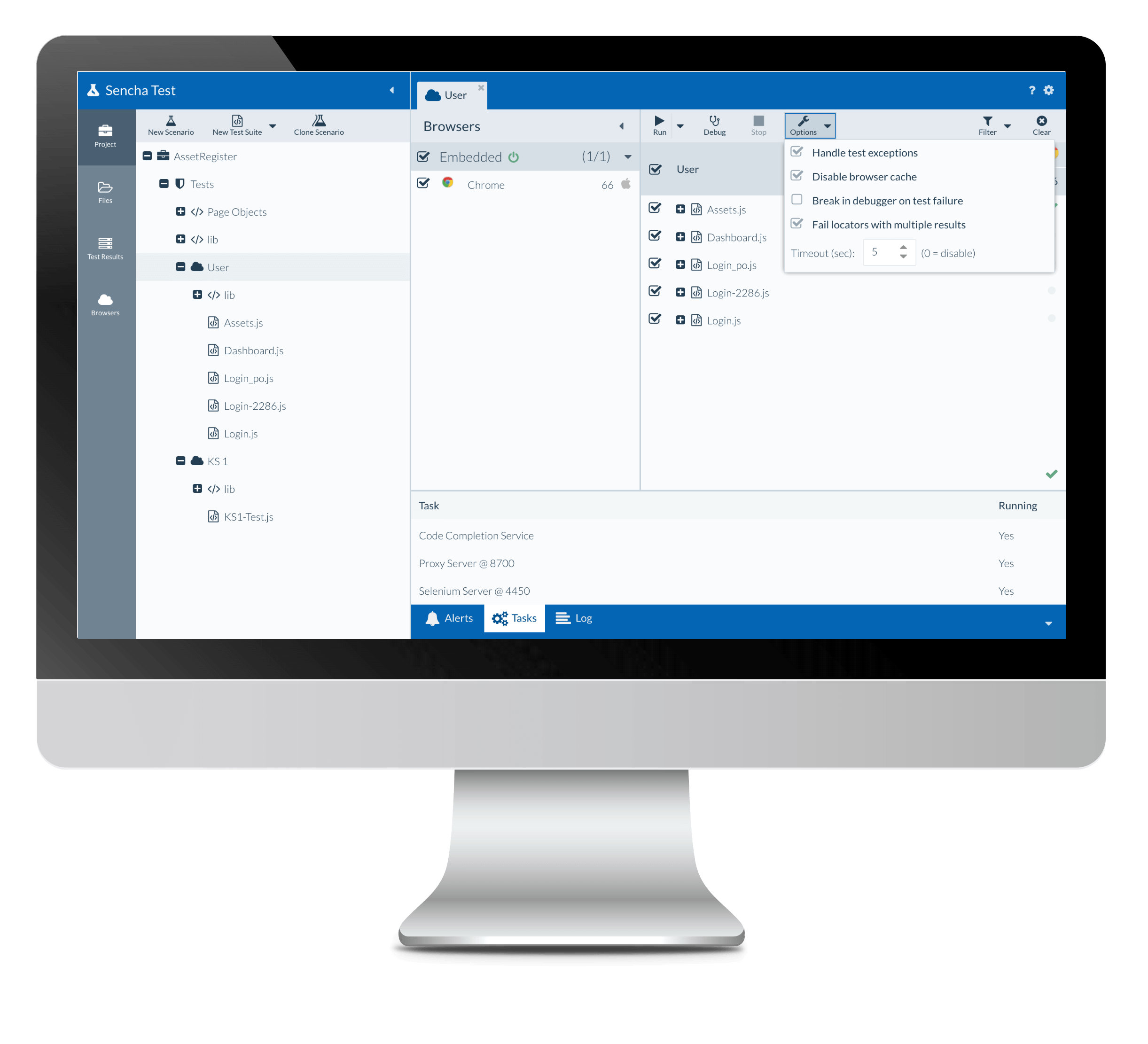
テストスイートを表示するコードツリービュー
Ext JSコンポーネントとHTML要素とやりとりする新しいFuture API
Ext JSアプリケーションを実行すると、HTMLが動的に作成され、非同期でレンダリングされます。 テストでは要素を単純に選択することはできません。 代わりに、要素を動的にレンダリングするときに要素を選択する必要があります。将来はミリ秒単位で表示されることもあります。 Sencha Testは、Ext JSコンポーネントを信頼性高く簡単に参照して操作するためのFuture APIを提供しています。
Sencha Test 2.2では、Ext JS Sliderコンポーネントをサポートするための新しいAPIが追加されました。 次の例は、スライダの値を設定する方法を示しています
| ST.slider(‘#myslider’).setValue(90); |
Sencha Test 2.2では、HTMLテーブルを対象とする新しいAPIも追加されています。 下の例は、テーブル行を参照してクリックする方法を示しています
| it(‘should click the third row in the grid’, function() { ST.table(‘@mytable’) .rowAt(2) .click(); }); |
堅牢なテストケースを作成する高度な検査機能
Ext JSアプリケーションを実行すると、HTMLが動的に作成され、自動出力では、識別子が実行ごとに変更される可能性があるため、ページ上の要素を一貫して配置することが難しくなります。 Sencha Testは、Ext JSアプリケーションでコンポーネントを見つけるための高度な検査機能を提供します。 Inspect機能により、Sencha Testのユーザーは実行中のExt JSアプリケーションでコンポーネントを簡単に見つけることができます。 Sencha Test 2.2では、本質的に動的ではないコンポーネントまたは要素のプロパティを選択できる高度な検査ウィザードが用意されています。 これにより、堅牢なテストケースを構築するためのロケータを作成するのに役立ちます。
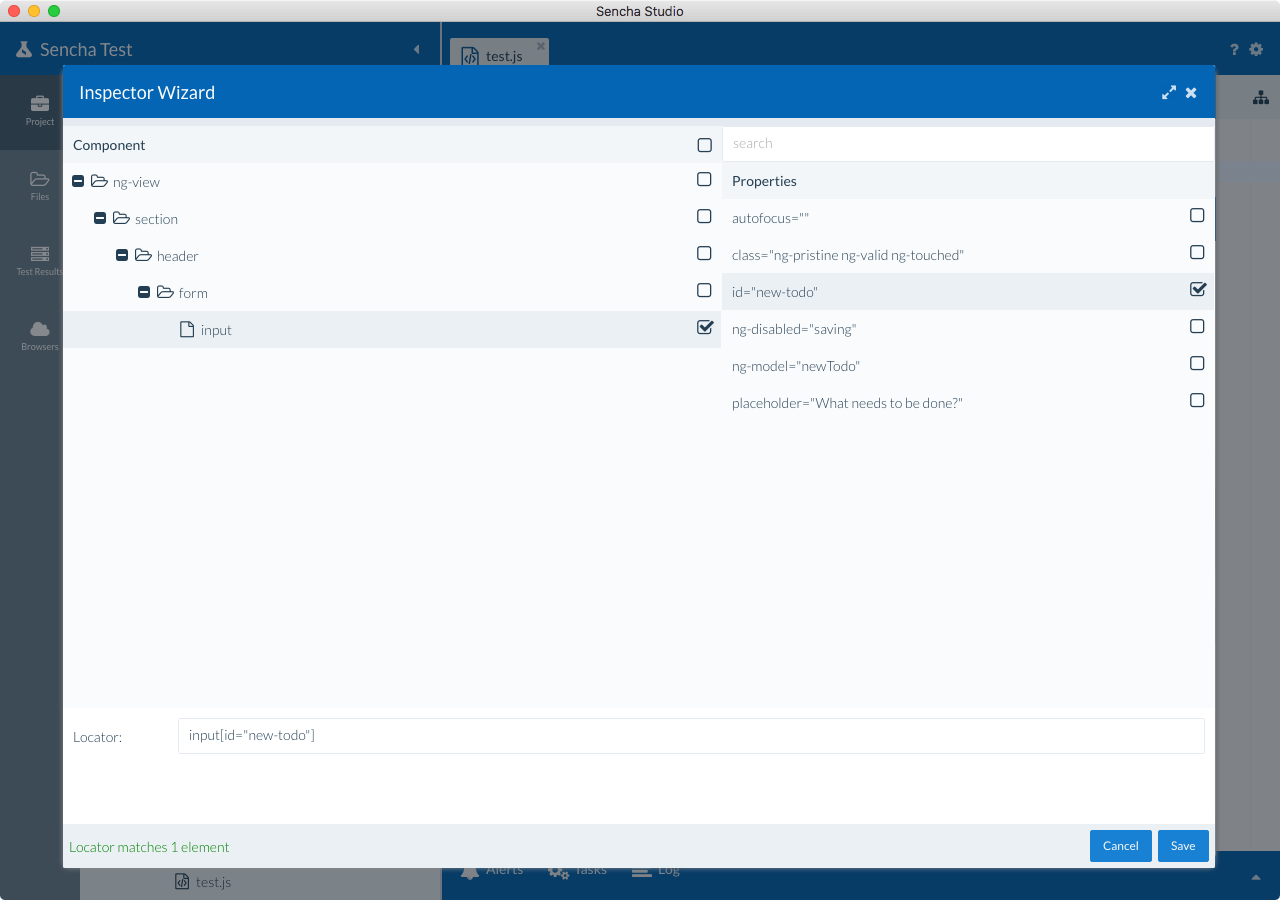
 Inspectウィザードにより要素のロケータを構築
Inspectウィザードにより要素のロケータを構築
イベントレコーダーの強化
Sencha Testイベントレコーダーはユーザーの行動を追跡し、意味のあるテストコードを生成します。 記録のためのロケータ戦略が強化され、記録スピナーフィールド、日付ピッカー、その他のExt JSコンポーネントの操作性が向上します。

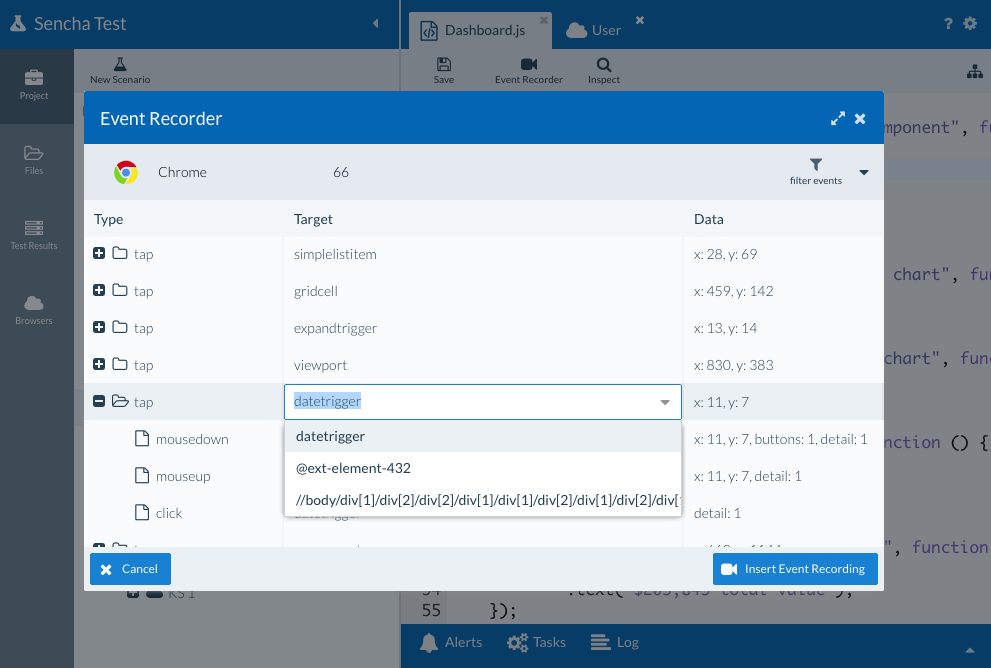
イベントレコーダーでターゲットのロケータを選択
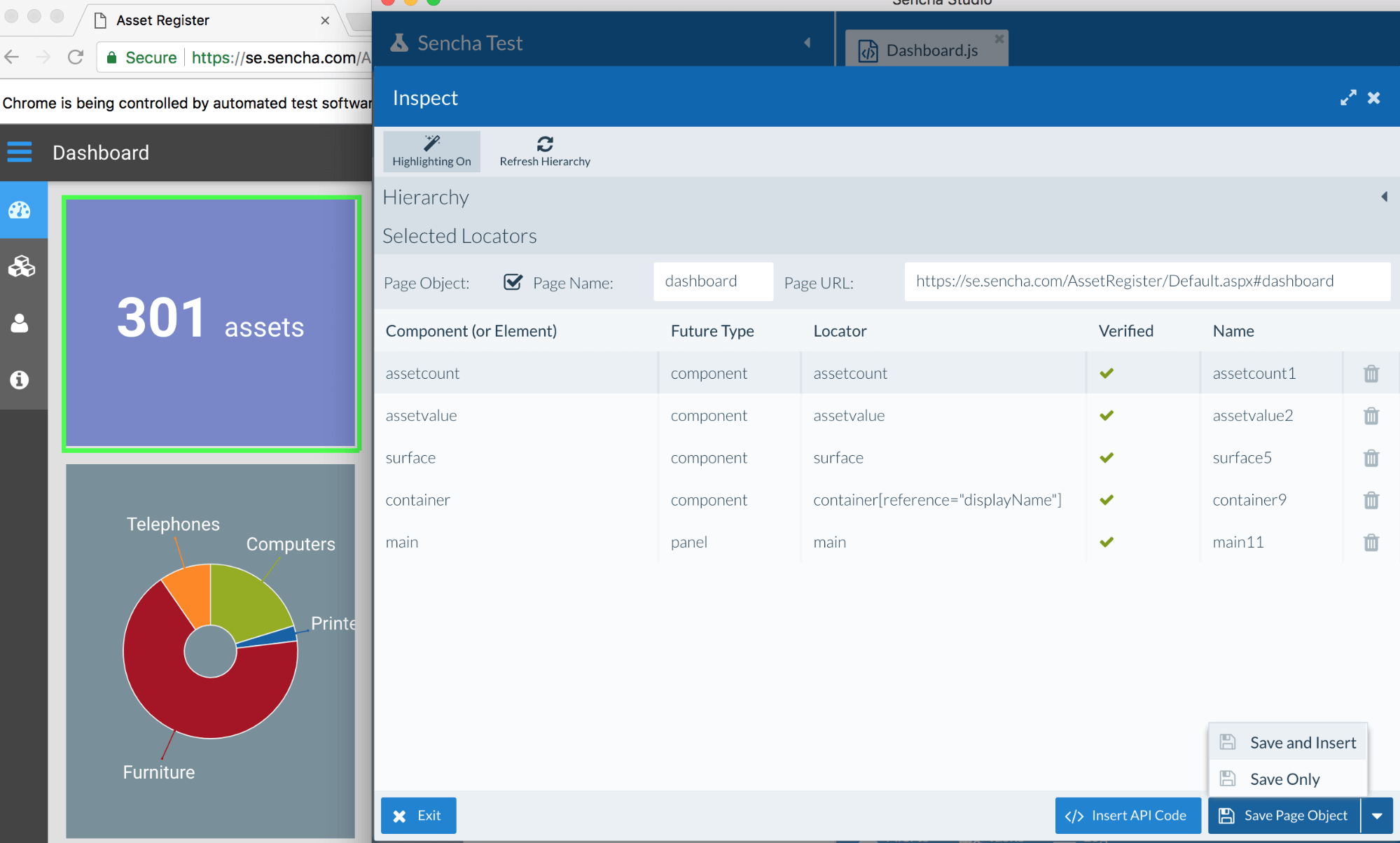
テストスイートのメンテナンスを最小限に抑える拡張されたページオブジェクト作成機能
Sencha Testでは、Ext JSアプリケーションを検査するだけで、簡単にページオブジェクトを生成することができます。 ページオブジェクトを使用すると、テスト対象のExt JSアプリケーション内のページ上のすべてのコンポーネント/要素の中央ルックアップリストを作成できます。 必要に応じてページオブジェクトをインスタンス化することで、複数のテストでそれらを再利用できます。 つまり、ロケータを複数のテストケースにコピーして貼り付ける必要がなくなります。 これは、開発者がラベルを「件名」から別のもの(例えば)に変更したり、他の基礎となる属性の1つが変更された場合に、ロケータ値を変更する必要性を最小限に抑えるため、テストケースのメンテナンスにも役立ちます。
 Ext JSアプリ向けのページオブジェクトを生成
Ext JSアプリ向けのページオブジェクトを生成
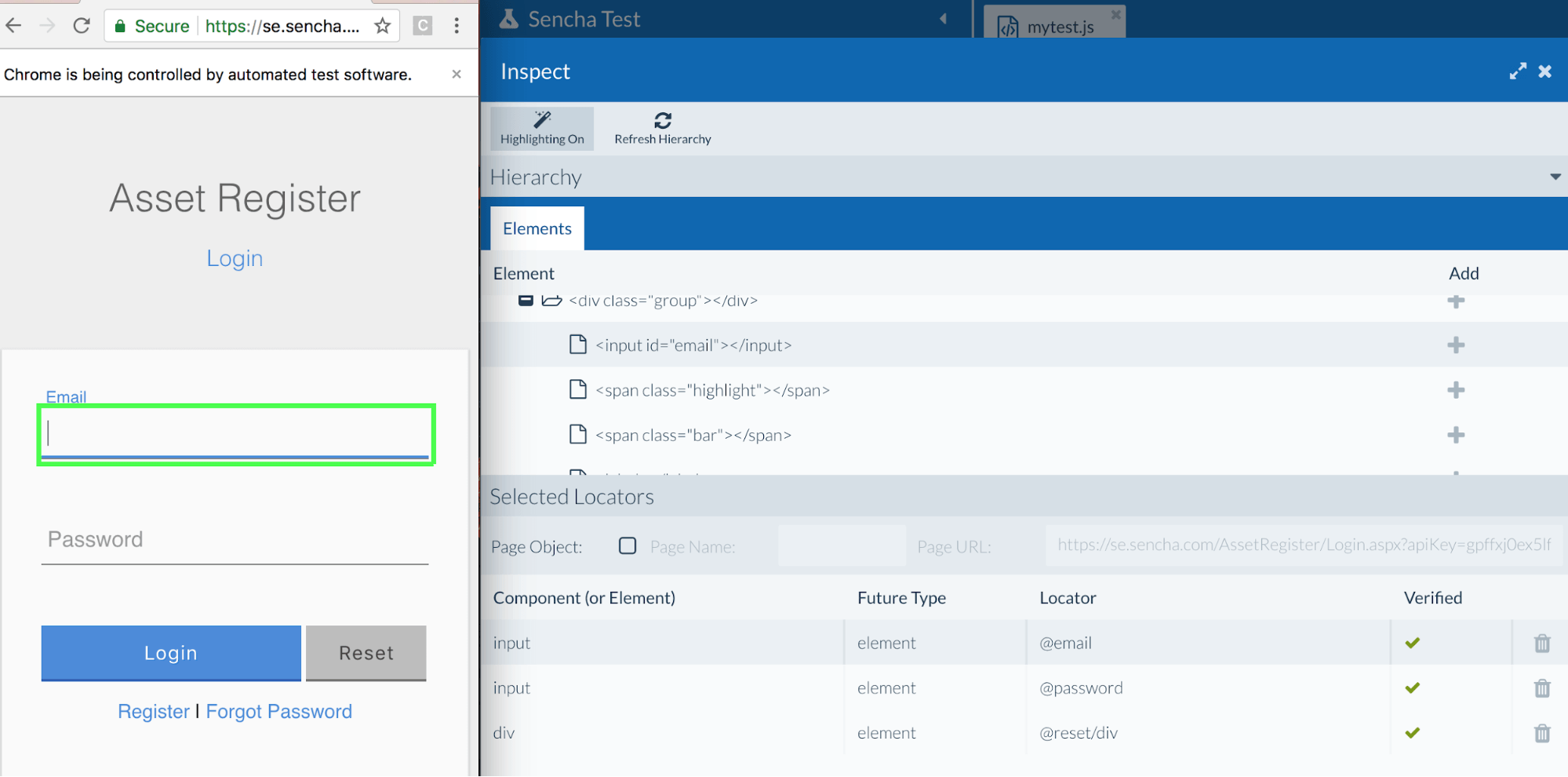
Ext JS以外のアプリケーションをテストするための新しい機能
ページを検査するとき、Sencha Test 2.2のInspectツールは、DOMツリーのより簡単な検査のための要素階層を表示するようになりました。 WebアプリケーションがSenchaフレームワークを利用していない場合は、Inspectツールを活用して要素の有意義で安定したロケータを作成し、必要に応じてページオブジェクトに追加できるようになりました。 イベントレコーダーは、非Ext JSアプリケーションをテストするためのロケーター戦略で強化されています。

InspectツールでのDOMツリー
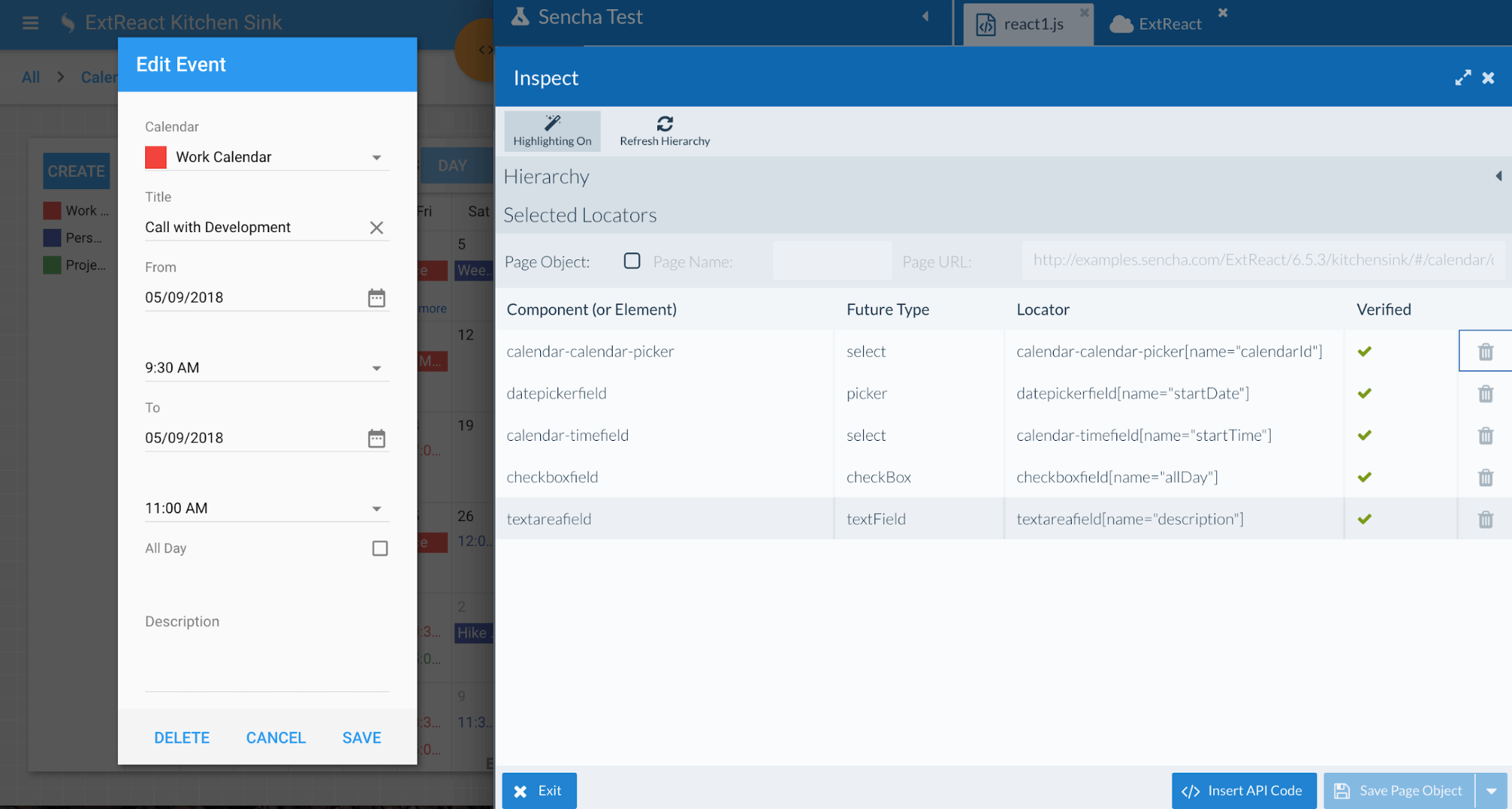
ExtReactコンポーネントを使用したReactアプリケーションのテストのサポート
ExtReactは、デスクトップおよびモバイルデバイス上で視覚的に見事な、データ集約型のアプリケーションを作成するための、開発者向けにプロフェッショナルにテストされ、商業的にサポートされているReactコンポーネントの最も完全なセットを提供します。 ExtReactを使用すると、グリッド、ピボットグリッド、チャート、D3ビジュアライゼーションなど、115以上の事前構築されたUIコンポーネントをReactアプリケーションに簡単に統合できます。カスタマイズは必要ありません。
Sencha Test 2.2では、ExtReactコンポーネントを使用したReactアプリケーションの高度な検査機能を提供しています。 これで、Reactアプリケーションを直接検査してロケータを生成し、堅牢なテストケースを作成できます。 イベントレコーダーは、ReactアプリケーションとのUIインタラクションのより良いテスト仕様生成のためのロケーター戦略により強化されています。 Sencha TestでExtReactアプリケーションを開く方法の詳細については、最新のガイドを参照してください。

ExtReactアプリ向けの検査とロケーターの作成
ドキュメントとガイド
Sencha Testのドキュメントは、Sencha Testで提供されている多くの機能を活用するために、このリリースの新しいガイドで改訂され更新されました。 新しいガイドが含まれます:
Futures APIsのイントロダクションと最新のエグザンプルのご紹介
WebDriverテストスイートでノードモジュールを要求する方法
ブラウザファームの使い方、Sauce Labsなどのブラウザファームサービス使用方法
JenkinsとTeamCityの統合に関する新しいガイドと実際のテストプロジェクトの作成をお手伝いするラボを間もなく追加します。
フィードバックについて
Sencha Test 2.2をダウンロードし、Ext JS、ExtReact、ReactまたはAngularアプリケーションを使用して開発したテストアプリケーション。 あなたの意見を共有し、Sencha Testフォーラムでバグを報告してください。 あなたのコメントをお待ちしております。
Sandeep Adwankar
Sandeep AdwankarはSenchaのSr.Product Managerであり、モバイルおよびWebテクノロジーの革新に情熱を持っています。 彼は、シリコンバレーのスタートアップやMotorola、Time Warner Cableなどの大企業で働いている経験があります。 シカゴのデポール大学でMBA、IITボンベイで技術修士号を取得しています。
Daniel Gallo
Daniel Galloは、Senchaのシニアソリューションアーキテクトであり、Sencha製品ラインに関するプリセールス技術援助を提供しています。 彼は、さまざまなテクノロジーを使用して革新的なWebベースのアプリケーションを開発してきた経験が9年以上あります。 DanielはASP.NET C#とJavaScriptを専門に扱っています。 2012年初めにSenchaに入社する前は、BMT Defense Servicesでシニアシステムアナリストとして働いていました。 コンピューティングとシステム開発でHNDでバース・シティ・カレッジを卒業し、ウィルトシャー・カレッジからBTECのコンピュータ・ディプロマを取得しました。 また、ロンドンのEC評議会の認定セキュアプログラマーです。

Software testing has always been a critical part of software development. It allows us to…

Software testing has always been a critical part of software development. It allows us to…

Software testing has always been a critical part of software development. It allows us to…



 Rapid Ext JS (beta)
Rapid Ext JS (beta)











