Sencha 2023/2024 ロードマップアップデート

このブログ記事では、近い将来に計画しているSencha製品のリリースについての詳細を説明します。
Sencha チームでは、日々お客様と対話を続けており、皆さんのフィードバックが、製品全体の方向性の決定に大きな役割を果たしています。
ロードマップアップデートの詳細を説明する前に、Senchaの新しいサービスを含め、ここ数ヶ月で提供した内容についてまとめておきたいと思います。
これまでのリリース
Rapid Ext JS ベータ版
Rapid Ext JS Low Code Tool Editorは、ユーザーフレンドリーなインターフェイスと機能によって、Ext JSアプリケーションの迅速かつ効率的な構築を可能にする革新的なソリューションです。シンプルなドラッグ&ドロップ操作により、Sencha Ext JSによる洗練されたエンタープライズ アプリケーションの構築をスピードアップできます。
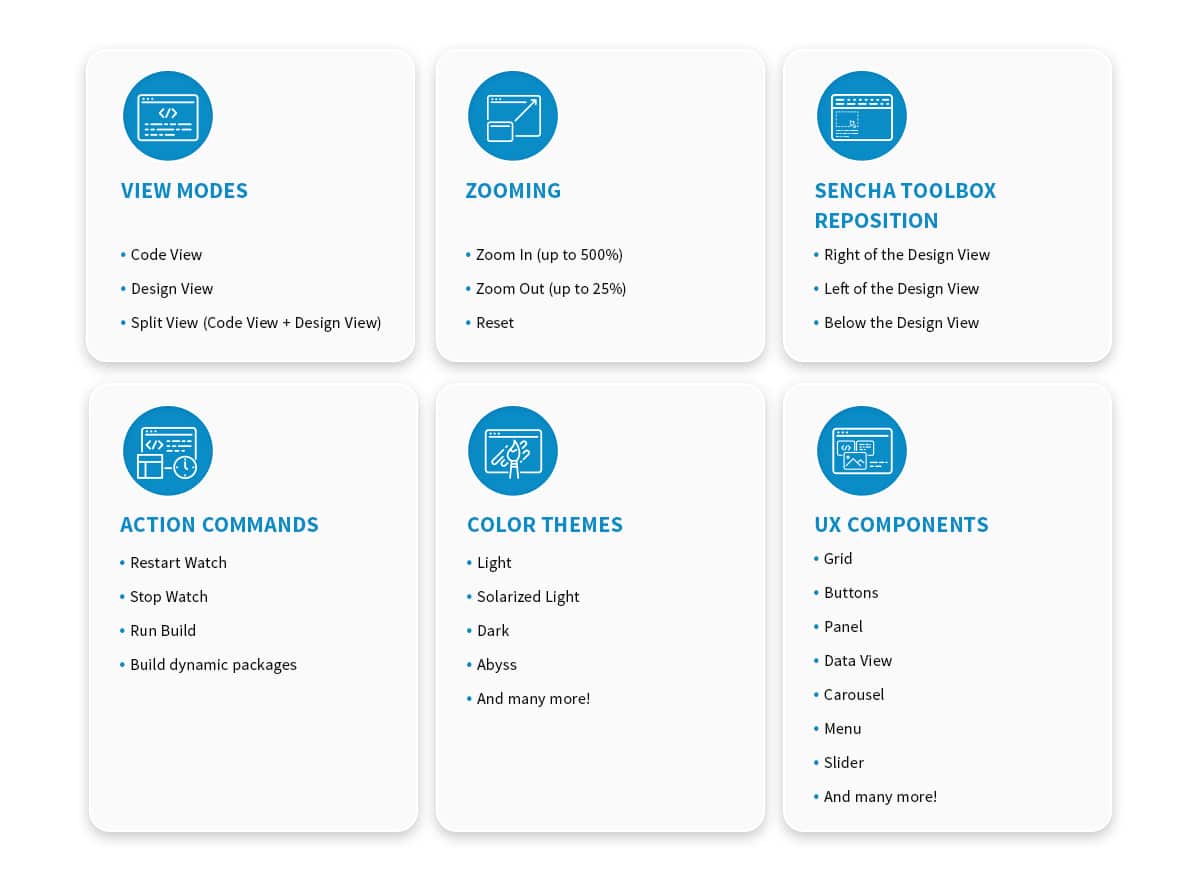
Rapid Ext JS Beta Low Code Tool Editorの高度な機能:

- 新規Ext JSプロジェクトの作成:
既存アプリケーションのオープン、簡単なフォームに入力するだけで新規アプリケーションを作成 - 強力なツールボックス: コンポーネントリストとConfigの設定が可能。
ツールボックスからドラッグするだけでコンポーネントをキャンバスに追加可能 - 画面解像度セレクター: 15の異なるデバイス解像度を確認できる画面解像度セレクター
- さらに多くのオプション
Rapid Ext JS Beta Low Code Tool Editorは、アプリ開発プロセスを効率化したい開発者に多くのメリットを提供します。直感的なドラッグ&ドロップインターフェイス、ビルド済の堅牢なコンポーネントセット、広範なコード生成機能を活用することで、開発者は最小限のコーディング作業で高品質アプリケーションを迅速に構築、展開が可能です。Rapid Ext JSは、ユーザーフレンドリーな設計により、コラボレーションを促進し、開発プロジェクトの効率化、スピードアップをサポートしており、開発者個人とチームの双方にとって理想的なソリューションとなります。
Ext JSによる開発をスピードアップするローコードソリューション「Rapid Ext JS」のベータ版は、こちらからダウンロードできます。
Rapid Ext JS への追加を希望する特定の機能がある方は、ぜひ、貴重なフィードバックをSencha製品開発チームにお寄せください。
2023 年以降を見据えて
Ext JSのClassicおよびModernツールキットは、今後もエンタープライズクラスのツールキットの地位を維持していきます。これまでリリースしてきたすべてのExt JSバージョンで分かるように、私たちはClassicツールキットとModernツールキットの双方をしっかりサポートしてきています。これは、これまで 7.x リリースで行ってきた品質関連の作業と、7.7、7.8、7.9、さらに今後の計画においても明白です。
次に示したように、Senchaでは、現在のツールキットをさらに強化するための投資とイノベーションを継続し、既存のランタイムを活用して、より多くの価値とオプションをお客様に提供していきます。
- 今後のすべてのリリースで、アップグレードライフサイクルはスムーズかつ段階的に継続
- 現在および将来のプロジェクトで、ClassicツールキットとModernツールキットの使用を継続でき、使い慣れた製品を使用してアプリケーションを構築可能
- 人気のGridコンポーネントを新機能で強化。新しいグリッド機能、パフォーマンスの強化、品質向上への注力を継続
- 双方のツールキットのすべてコンポーネントにおける全体的な使いやすさ、アクセシビリティ、品質を大幅に向上
- Sencha Architect、Themerのサポートを通常どおり継続
Ext JSの現在のリリース計画では、ここ数年行ってきたように、品質重視のリリースと機能重視のリリースを交互に行っていきます。
Senchaで計画されていること
現在開発中の機能
Ext JS
品質向上ならびに開発者の生産性向上
- ModernおよびClassicツールキット向けのExt JSにおける多数の品質強化。グリッド、チャート、ツリーパネル、タイムフィールド、コンボボックス、ストアなど、オープンツールなどにフォーカス
- Ext JS ModernとExt JS Classicにおける機能の同等性:
- タイムフィールドおよびカレンダーModernコンポーネントの改善
- ClassicおよびModernグラフコンポーネントの改善
- グリッドカラム向けのFirefoxユーザーエクスペリエンスの強化
- グリッドにおけるアクセシビリティ向上
- ExtJSグリッドセルの編集およびスクロール機能の改善による、ユーザー エクスペリエンス向上
- クロージャコンパイラ向けのCMDの改善とオープンツール/NPM の改善
Sencha Architect
- 各Ext JSリリースごとにArchitectもアップデート
- ユーザーが選択した Ext JS バージョンのフレームワーク、テンプレート、その他の依存関係をオンデマンドダウンロード
- 7.x~4.xのすべてのExt JSフレームワーク バージョンをサポート
- Windows、macOS、Linuxのすべての主要プラットフォームをサポート
- Sencha Architectにおける数多くの品質強化
- パフォーマンスの向上
- Sencha Themerで生成されたテーマのインポートをサポート
- macOS 向けの拡張メニューオプションのサポート
IDEプラグイン
- Sencha Eclipseプラグイン、Sencha JetBrainsプラグイン、およびSencha Visual Studio Code プラグインは、最新のIDEと最新のExt JS バージョンのサポートにフォーカス
- 数多くの品質向上
今後
Ext JS
ツールキットとツールの双方のアップデートにおいて、Ext JSの品質強化を数多く実施します。
- 追加のグリッド機能
- Ext JS内で提供されるローカライズサポートの強化により、開発者はローカライズされたアプリを簡単に構築可能に
- Sencha CMD の改善:
- CMDコンパイラのECMAサポート追加
- Java 17などのより上位のJavaバージョンサポートにより、顧客にさらなる柔軟性を提供
- 多数のフレームワークとツールのアップデート (Architect/Themer など)
Rapid Ext JS (Visual Studio Code Extension)
Rapid Ext JS (VS Code 拡張機能) – パブリックリリースには、新機能と使いやすさを向上させる品質改善が含まれます。
- 使いやすさを重視
- 最新の VS Codeバージョンをサポート
- ユーザーエクスペリエンスの強化
- 新規アプリケーション作成のためのテンプレートを追加
- デザインビューにUndo/ Redo機能を提供
- Senchaツールボックス機能の改善
- コンポーネント階層ビューの改善
- ベータサイクルからの数多くの品質向上
- ドキュメントとスタートガイド
さらにその先
Ext JS
品質向上
- ツールキットとツールの双方のアップデートにおいて、Ext JSの品質強化を数多く実施
- アクセシビリティの向上
- グリッド機能の強化
Rapid Ext JS
Rapid Ext JS (Visual Studio Code Extension)
- Rapid Ext JS (VS Code Extension) の数多くの品質強化
- Sencha ArchitectからRapid Ext JSへの容易な移行をサポート(ユーザーが既存の古いSencha Architectプロジェクトを開いて、Rapid Ext JS上で変更可能に)
Senchaツーリング
Sencha CmdとNPMにいくつかの機能強化を加え、最新のJavaScriptおよびJavaバージョンのサポート、macOS Monterey/Ventura、 Windows 11のサポート、CLI サポートなどを提供する予定です。
Sencha Cmd
最新バージョンのExt JSとその他の依存関係のサポートのため、Sencha Cmdのアップデートを継続します。
注意: これらの計画とロードマップは、現時点でのSenchaの方向性を示したもので、開発計画とその優先度は、変更される可能性があります。従って、ここに記載した製品機能や提供スケジュールのいずれについても、その提供をお約束するものではありません。また、製品スケジュールや製品ロードマップは、いずれの契約を中止ないしは置き換えるものではなく、お客様が利用されている製品のアップグレード、アップデート、機能改善、他のメンテナンスリリースについては、ソフトウェアライセンス契約に基づいて提供されます。
*これらの機能は実装が完了し、GAリリースが行われるまでコミットされません。
Sencha Discord Serverにご参加ください
Senchaコミュニティと関わりたい方は、多数のExt JSエキスパートからのサポートや学び、情報共有が可能なSencha Discord Serverに参加ください。参加無料。ぜひ、コミュニティの一員になりましょう!
- Sencha MVPが参加
- 数多くのSencha開発者が集う場
- Sencha製品の認知を拡大
- コミュニティへの参加と貢献が可能
- さらに多くの特典が…

Are you facing issues with Ext JS applications’ performance as they scale up? Don’t worry!…

Dynamic forms are changing the online world these days. ExtJS can help you integrate such…

In modern software development, unit testing has become an essential practice to ensure the quality…



 Rapid Ext JS (beta)
Rapid Ext JS (beta)











