Sencha Ext JSとUIコンポーネントを使用して美しいWebアプリを作成する方法
Webアプリケーションをゼロから構築することは、困難かつ時間のかかるプロセスになる恐れがあります。例えば、エンタープライズレベルのアプリを作成するには、いくつかの異なる種類のコンポーネントに対して、複雑なコードを記述しなければなりません。コンポーネントは、インタラクティブなユーザーインターフェイスを作成するためのプログラミング部品と捉えることができます。幸いにも現在、開発者はJavaScriptフレームワークやJavaScript UIコンポーネントライブラリを使用して、Web開発プロセスを高速化することができます。JavaScriptライブラリには、Webアプリ作成に必要となるボタン、テキストフィールド、プログレスバー、デートピッカー、タイムピッカー、ドロップダウンリストなど、いくつかの一般的な機能や UIコンポーネントを提供する、あらかじめ構築済の再利用可能なJavaScript コードが付属しています。これにより、開発者は反復的なコードを何度も記述しなくて済むのです。
このチュートリアルでは、主要なUIコンポーネントライブラリの1つである「Sencha Ext JS」を使用して、機能的なアプリをすばやく作成する方法を紹介します。
Sencha Ext JS とは

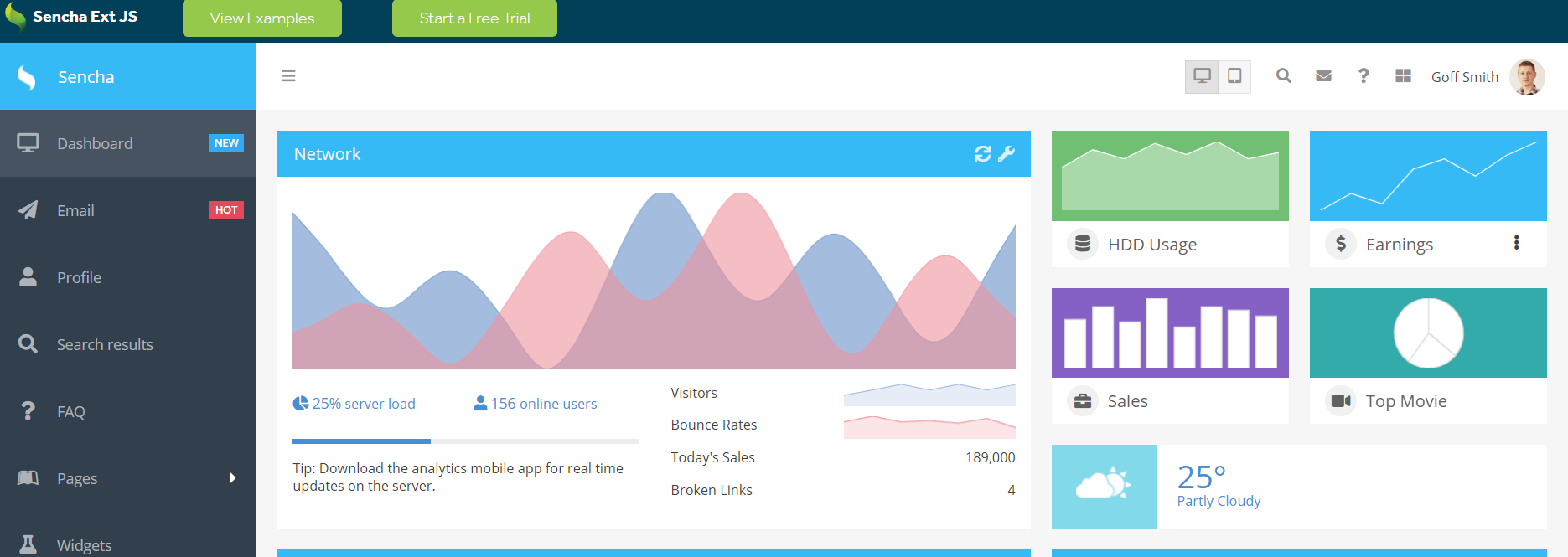
Sencha Ext JSは、あらゆる最新デバイスに対応した高性能エンタープライズWeb/モバイルアプリを作成するためのフルセットのJavaScriptフレームワークです。ピボットグリッド、リストボックス、ドロップダウンリスト、プログレスバー、HTML5カレンダー、グリッド、ボタン、アイコン、ナビゲーションコンポーネントなど、140を超える汎用的なUIコントロール/コンポーネントが搭載されており、Webアプリケーションの迅速な開発をサポートします。開発者は、さらにSenchaコミュニティによって提供される拡張機能も利用できます。
Ext JS UIライブラリには、効率的なレイアウトマネージャーも含まれており、複数のデバイス、ブラウザ、画面サイズにわたって、コンポーネントとデータの表示を管理/制御できます。さらに、レスポンシブUIにも対応しており、コンポーネントは、横向きや縦向きなどデバイスの画面の向きに効率的に適応可能です。Ext JS ARIAパッケージを使用すれば、Section 508コンプライアンスに必要なすべての適切なツールが提供されるため、アクセシビリティサポートをアプリに追加することもできます。
Sencha Ext JS には、Sencha Architect、Sencha Stencils、Sencha Cmd、Sencha Themer、Sencha Testなど、さまざまなサポートツールも用意されています。
Sencha Ext JSとUIコンポーネントを使用してWeb アプリを作成する
以下に、Ext JSアプリをすばやく作成するための簡単な手順を紹介します。
ステップ1: npmからパッケージをインストールする
Ext JSには、パブリッ npmからインストールできる30日トライアルパッケージが用意されています。次のコマンドを使用して、Ext JSの最新バージョンをインストールします。
$ npm install -g @sencha/ext-gen
アクティブユーザー向けに、Ext JSとすべての関連パッケージが、Senchaのプライベートnpm レジストリでホストされています。以下のコマンドを使用してレジストリにログインし、npm をインストールします。

コードは、こちらから入手することもできます。
これらのコマンドは、Senchaのレジストリから@senchaスコープのパッケージをダウンロードしてインストールするようにnpmを設定します。
ステップ2: アプリケーションの生成
このステップでは、次のコードを使用してホームページとグリッドで構成される、単純な2ビューアプリを生成します。

コードは、こちらから入手することもできます。
ステップ3: アプリを見てみよう
プロジェクトが生成されたので、プロジェクトディレクトリに移動します。

コードは、こちらから入手することもできます。
アプリを見るには、次の npm コマンドを実行します。

コードは、こちらから入手することもできます。
以上の操作で、アプリのエントリポイントでWebブラウザが開きます。
ステップ4: アプリにUI コンポーネントを追加する
このステップでは、コンポーネントをグリッドセルや拡張行に埋め込む方法を示します。ウィジェットカラムを使用すると、任意のコンポーネントをグリッドセルに簡単に埋め込むことができます。ウィジェットカラムを追加するには、カラムの「xtype」に「widgetcolumn」を設定し、そのウィジェット構成(Widget Config)を指定するだけです。ウィジェット構成は、基本的に、各セルに対して作成する「xtype」で構成されるオブジェクトです。
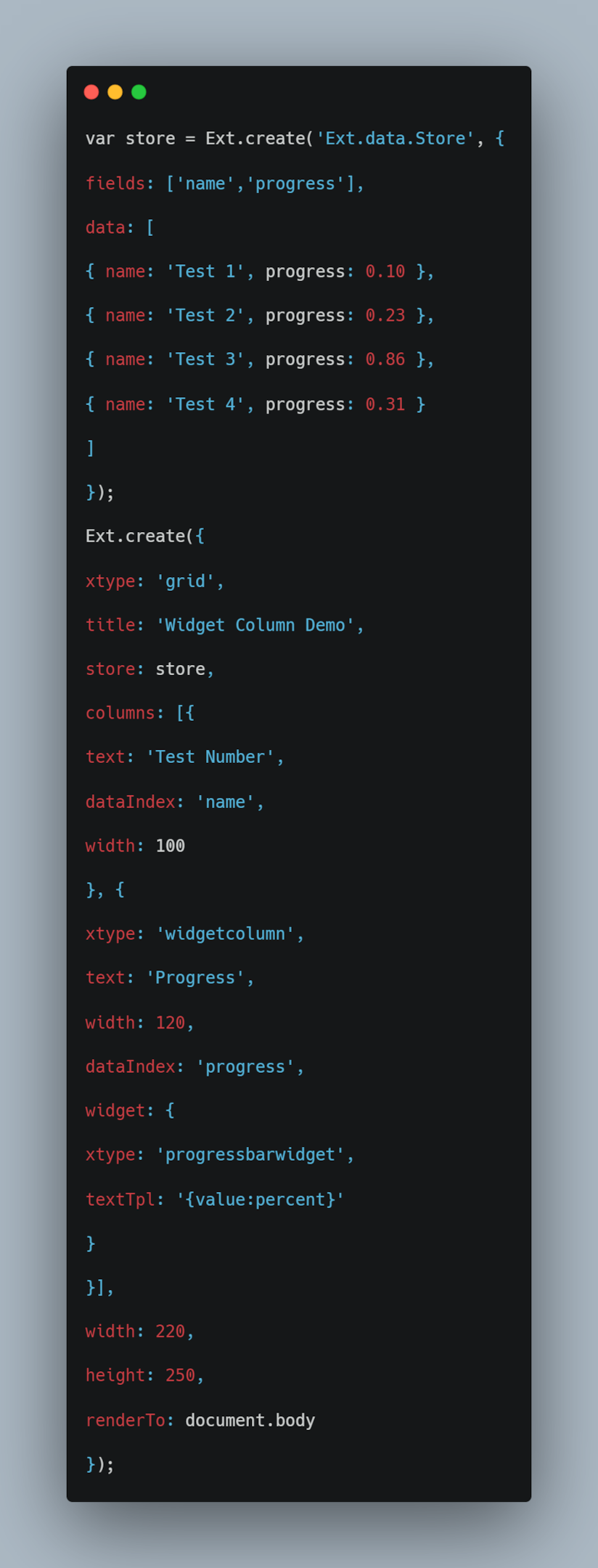
ここでは、ウィジェットカラムを使用してプログレスバーウィジェットをグリッドに追加します。JSコードは以下のとおりです。

コードは、こちらから入手することもできます。
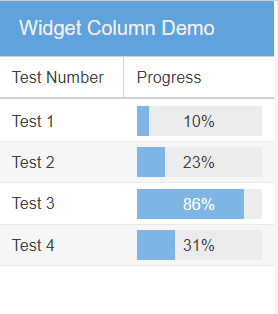
上記のコードにより、次のようなグリッドが生成されます。

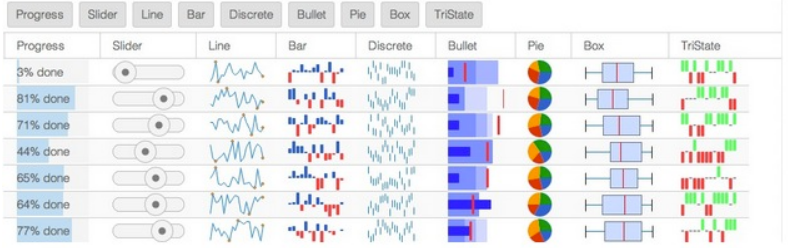
同じように、ウィジェットカラムを使用してスパークラインウィジェットをグリッドに追加し、下図のようなデータの可視化を実現できます。

同様に、他の多くのUIコンポーネントをアプリに追加できます。例えば、ユーザーが複数のフルスクリーンページをスワイプ可能にするカルーセルを追加することもできます。これにより、一度に1ページのみが表示されるようになります。カルーセルに他のコンポーネントを追加することもできます。
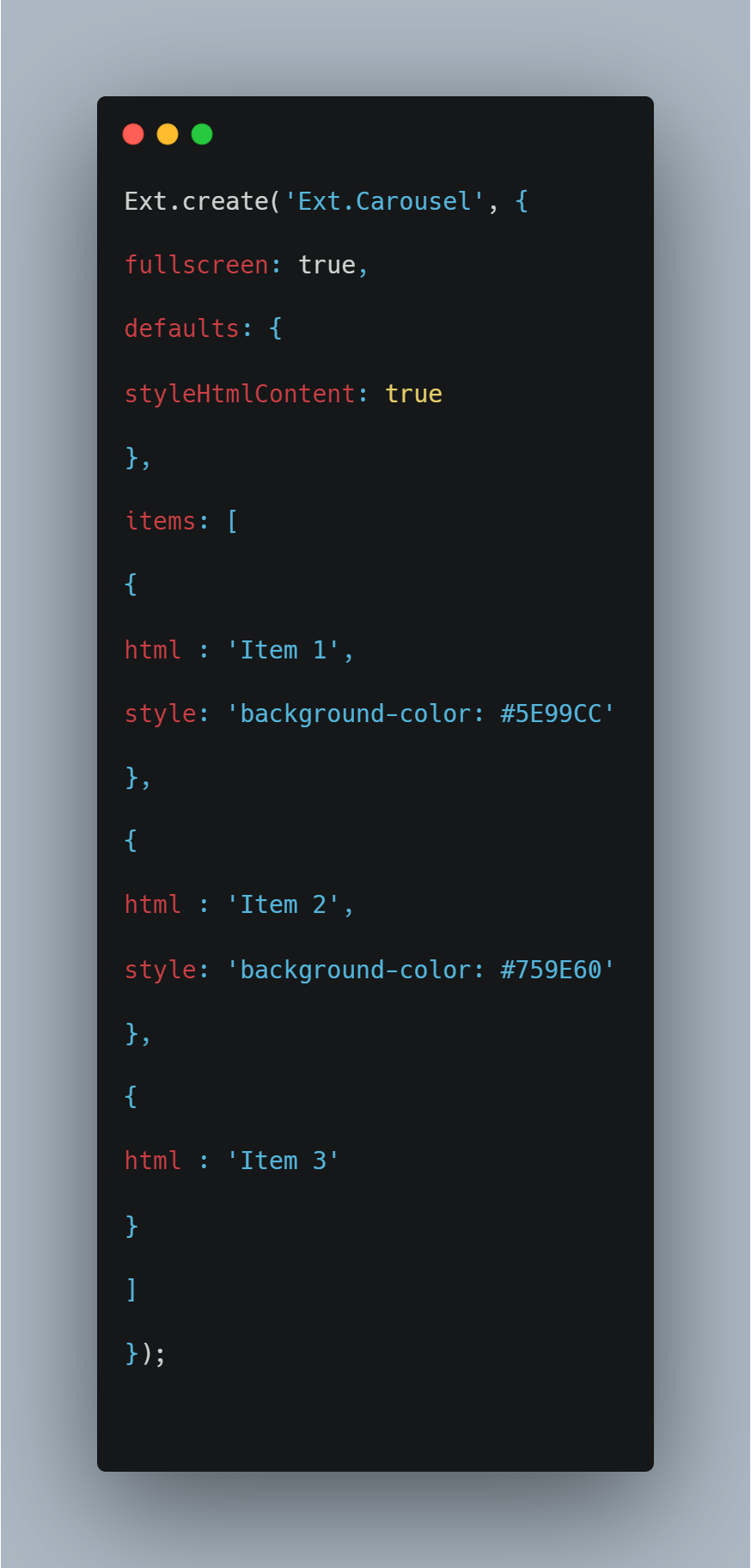
以下は、アプリに単純な水平のカルーセルを追加するためのJSコードです。

コードは、こちらから入手することもできます。
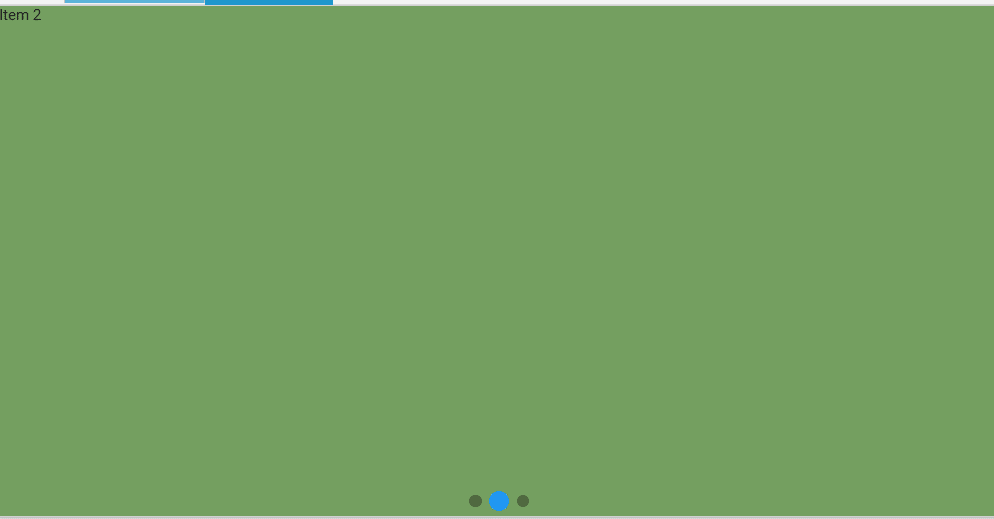
上記のコードは、以下のカルーセルを作成します。

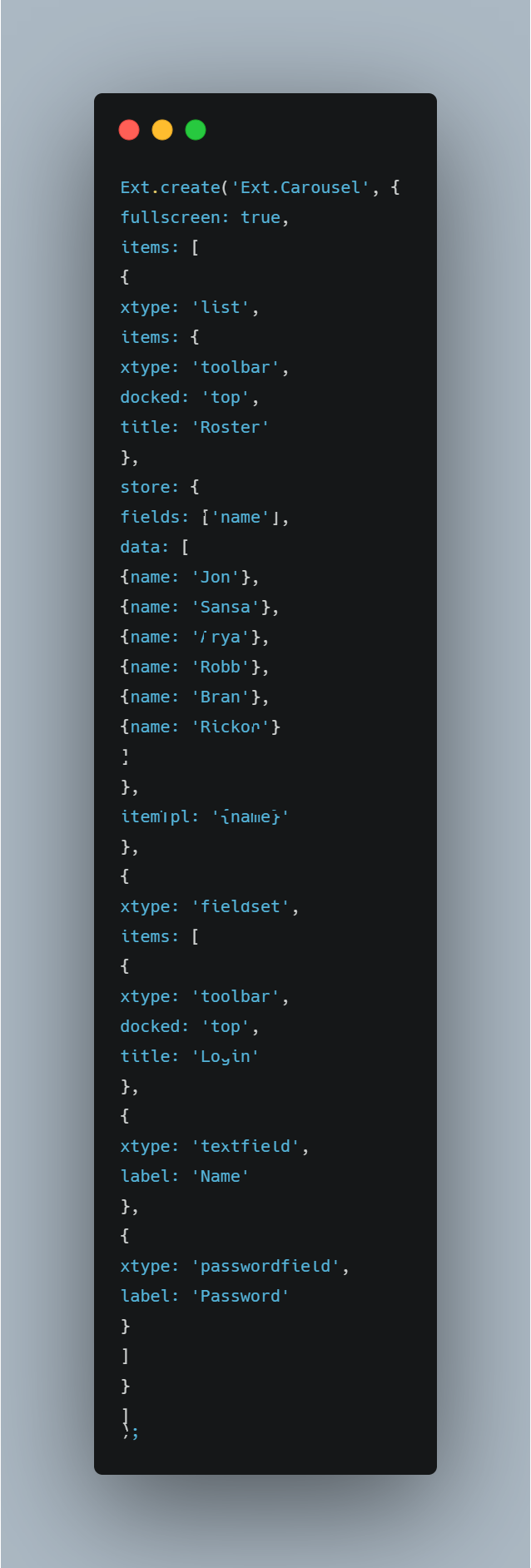
以下は、リストやフォームをカルーセルに配置するコード例です。

コードは、こちらから入手することもできます。
Sencha Cmdを使用してSencha Ext JSアプリを作成する
「Sencha Cmd」は、Ext JSアプリを作成するためのコマンドラインツールです。Senchaプロジェクト向けに、コードの最小化、スキャフォールディング、プロダクションビルドの生成など、ライフサイクル管理のための包括的な機能セットを提供します。Sencha Cmdは、Sencha Ext JSアプリの作成に関連する、いくつかのタスクを自動化します。また、コマンドライン構文と Antを統合する包括的な機能セットも提供します。
Sencha Cmdを使用してExt JSアプリを作成する手順を、以下に示します。
ステップ1: Zipファイルの解凍
Ext JSトライアル版のZipファイルをダウンロードしたら、ファイルを解凍してフォルダーを開きます。
ステップ2: Sencha Cmdのインストール
以下の手順で、Sencha Cmdをインストールします。
Windows: .exeファイル (ステップ1で解凍したもの) を右クリックして開きます。
macOS: ステップ1で解凍した .app ファイルを右クリックして開きます。
Linux: .shファイルを右クリックして開きます。
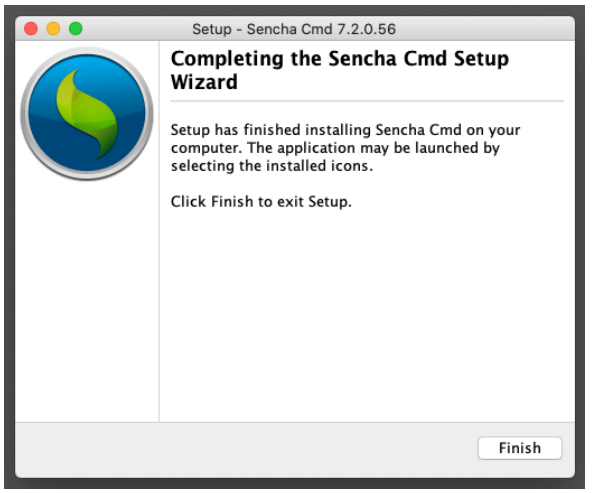
その後、Cmdがインストールされるまで「Next」をクリックしてインストールを進めます。Sencha Cmdのインストールが完了すると、以下の画面が表示されます。

ステップ3: Ext JSアプリでSencha Cmdを使う
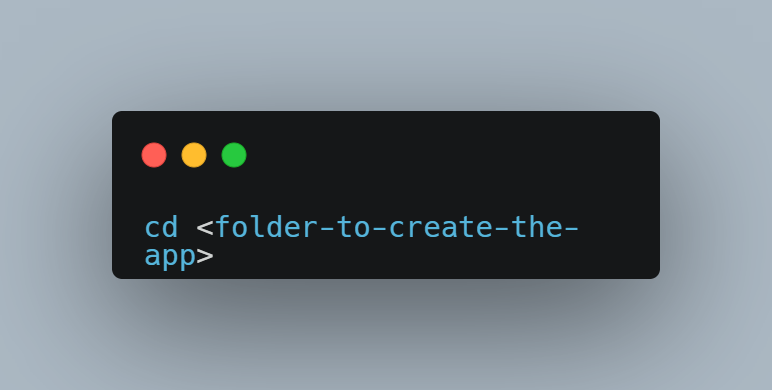
コマンド ウィンドウを起動します。次に、アプリを作成するフォルダーに移動します。

コードは、こちらから入手することもできます。
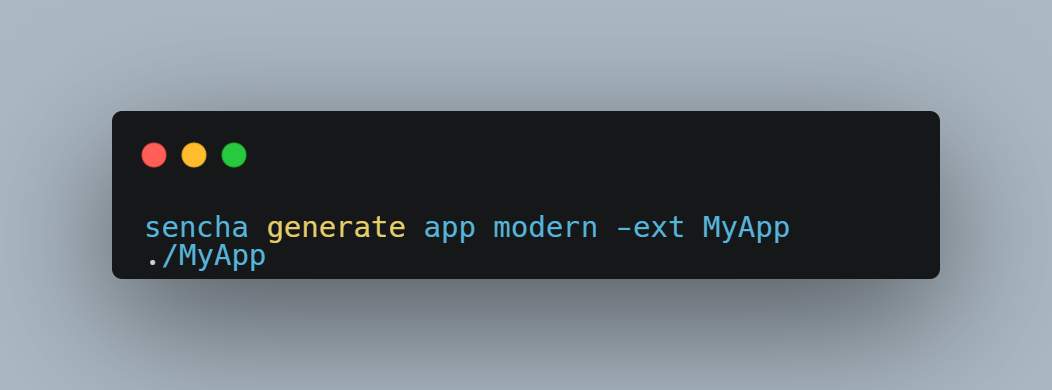
以下のコマンドを使用してアプリを作成します。

コードは、こちらから入手することもできます。
次に、以下のコマンドにより、新しいアプリのフォルダーに移動します。

コードは、こちらから入手することもできます。
最後に、アプリケーションを実行します。

コードは、こちらから入手することもできます。
Sencha Cmdはアプリを作成します。完了すると、コマンドウィンドウに次のメッセージが表示されます。
Waiting for changes...
以上で、 ブラウザから http://localhost:1841/ にアクセスしてアプリを実行できます。
新しいSencha Ext JSアプリケーションの作成は完了です。
ステップ4: UI コンポーネントをアプリに追加する
前のセクションのステップ4の手順に従って、UIコンポーネントをさらに追加し、アプリをよりユーザーフレンドリーに改良することができます。例えば、カルーセルやグリッドなどをアプリに追加することが可能です。
Ext JSアプリにチャートを追加したい
Sencha は、データを可視化するチャートパッケージも提供しています。ただし、デフォルトでは、Sencha ChartはExt JSライブラリに含まれていません。チャートを利用可能にするには、(Sencha Cmdで生成された)アプリ の {appRoot}/app.jsonファイル内の「requires」ブロックに「charts」を追加し、chartsパッケージを含めるだけです。これにより、アプリ内でチャート機能を利用できるようになります。
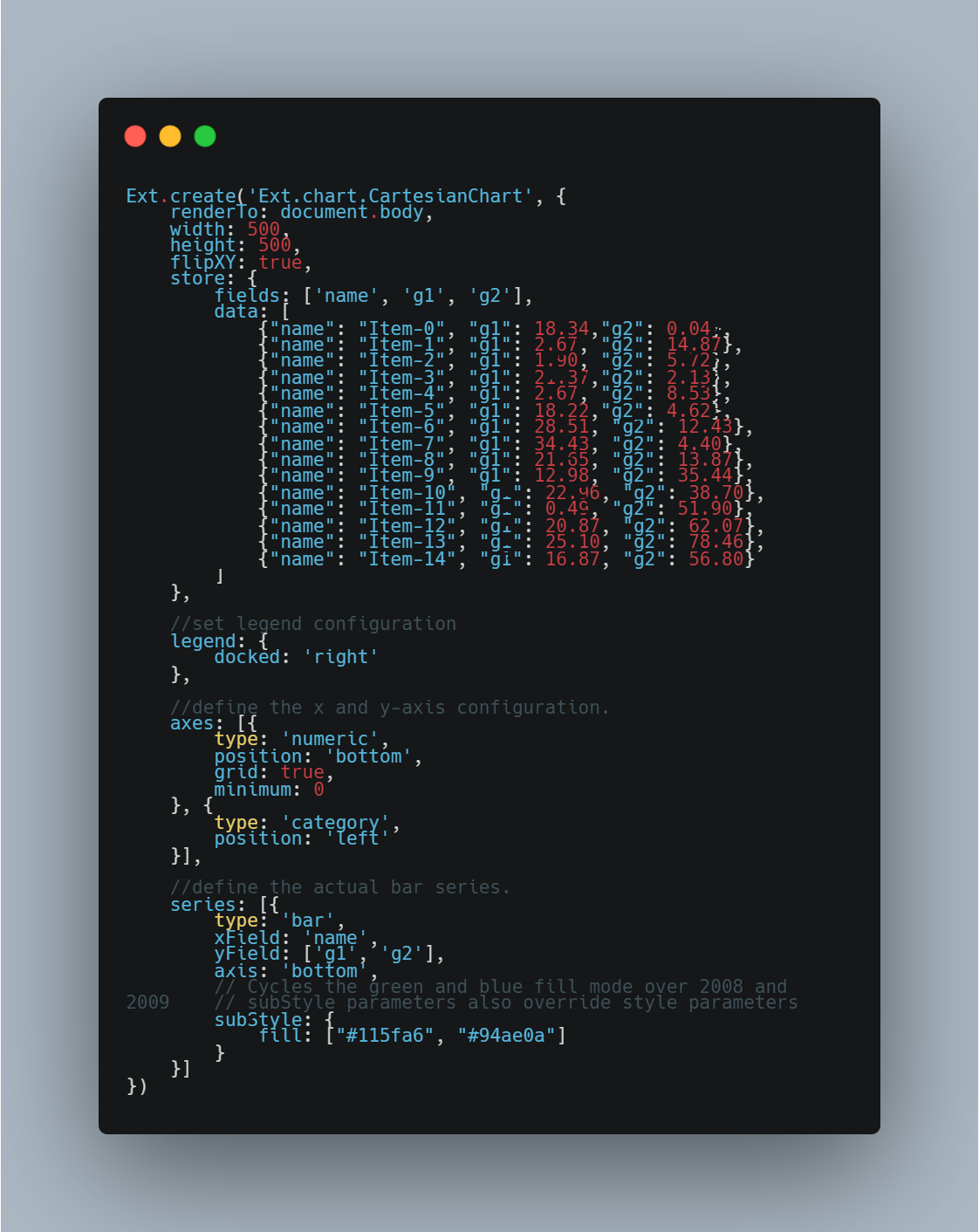
以下は、簡単な棒グラフを作成するコード例です。

コードは、こちらから入手することもできます。
まとめ
魅力的で優れたユーザーインターフェイスは、モダンなWebアプリやWeb サイトを構成する重要な要件の 1つです。そのため、今日のWebデザイナーは、Webサイトに、いかにUI要素と画像を追加するかといった点にフォーカスしています。JavaScript UIコンポーネントライブラリには、メッセージボックス、入力フィールド、検索フィールド、ボタン、デートピッカーなど、いくつかのビルド済みのUIコンポーネントが用意されており、UIデザイナーやWebデザイナー、開発者は、一貫した形式のユーザーインターフェイスを作成し、Webデザインを改善することができます。このチュートリアルでは、主要なJavaScriptライブラリの1つ「Ext JS」を使用して、シンプルなアプリの作成を体験することができました。
ぜひ、Sencha Ext JSを使って、機能的なWebアプリの構築を効率化してみましょう。

Are you facing issues with Ext JS applications’ performance as they scale up? Don’t worry!…

Dynamic forms are changing the online world these days. ExtJS can help you integrate such…

In modern software development, unit testing has become an essential practice to ensure the quality…



 Rapid Ext JS (beta)
Rapid Ext JS (beta)











