Rapid Ext JS ベータ版を公開
今回、Rapid Ext JSベータ版をリリースしたことを発表します。このベータ版によって、新たに提供されるハイパフォーマンスツールを早期にお試しいただくことができます。すでに Sencha Ext JSを利用されている方は、新たにラインナップに加わるSencha Rapid Ext JSの登場を歓迎されていることと思います。Rapid Ext JSは、強力なローコード エディターであり、Ext JSによる開発をスピードアップすることが可能です。
この記事では、Rapid Ext JS のハイライトを紹介します。
Rapid Ext JSとは
ドラッグ&ドロップによる簡単な操作でExt JSアプリケーションの開発をスピードアップするローコードエディター
Rapid Ext JSは、Ext JSアプリケーションの迅速な開発を支援するVisual Studio Codeの拡張機能です。この軽量のGUI拡張機能は、ローコードエディターにより、手作業でのコーディング作業を最小化します。この拡張機能は、140以上のExt JSコンポーネントをサポートしており、迅速なドラッグ&ドロップ開発、リアルタイムプレビューによるconfigの設定をはじめ、さまざまな機能が提供されます。

少ないコードで同じ効率を実現
Rapid Ext JS は、拡張性を念頭に置いて構築されています。UIから編集作業までを、VS Codeのほぼすべての領域で拡張機能によるカスタマイズと強化が施されています。VS Codeの多くのコア機能が同じAPIを用いて拡張機能として構築され、数多くの機能豊富で軽量なVS Code拡張機能が用意されているため、開発労力を確実に削減することができます。
Windows、macOS、Linuxのデスクトップで利用可能なVisual Studio CodeとRapid Ext JSの組み合わせは、フロントエンド開発のための多くの機能をサポートします。これらのコア機能に加えて、この拡張機能は、ボイラープレートコード、カスタマイズされたエディター、Extビューのライブプレビューを提供しており、Ext JS開発をさらに容易にします。
機能豊富なローコードツール
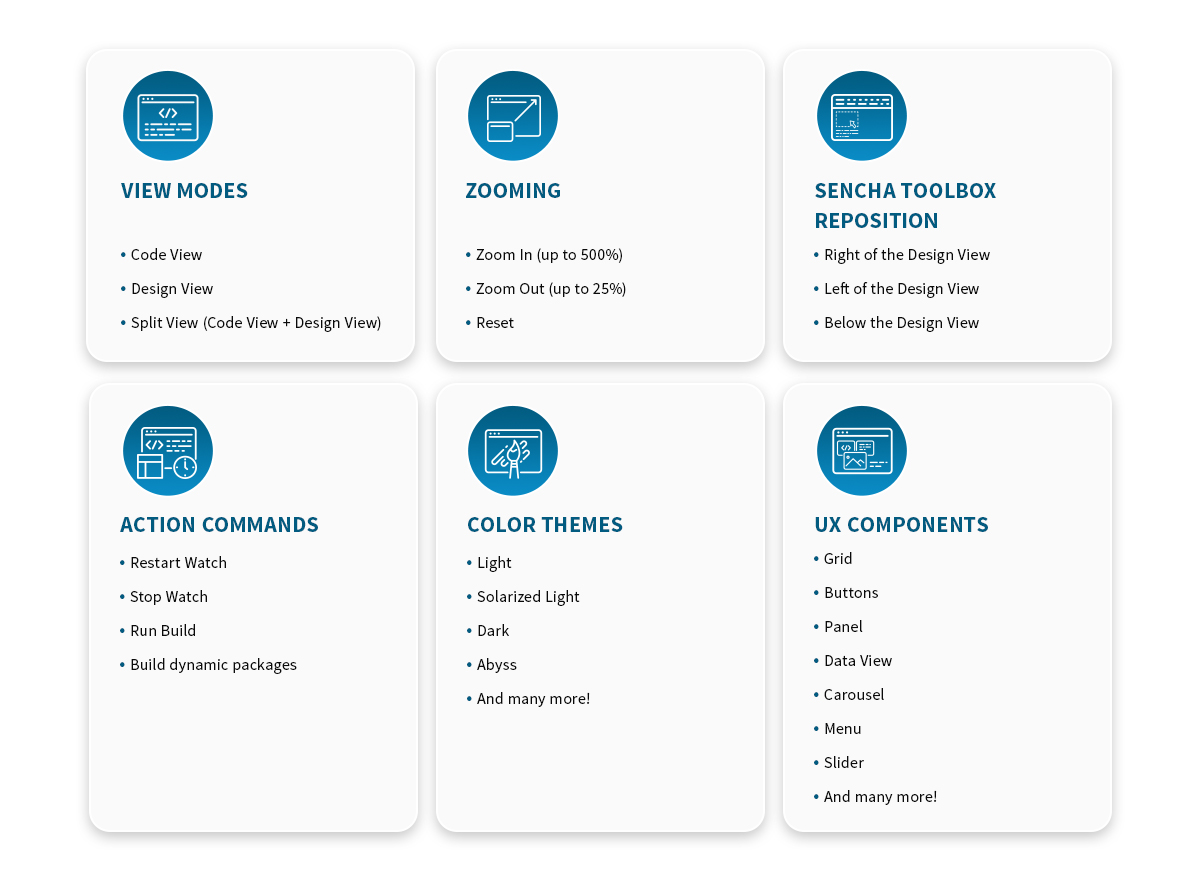
Rapid Ext JSは、Ext JSが提供するのと同じ機能を数多く提供しています。唯一の違いは、より少ない時間でより少ないコードを記述できるようになり、すべての機能が簡単に利用できるようになったことです。主な機能を下図に示します。

詳細については、Rapid Ext JS オンラインドキュメントを参照ください。
直感的で使いやすいアプリケーションを迅速に構築
Rapid Ext JSは、Sencha Ext JSのすべての機能をシンプルなドラッグ&ドロップ操作で利用可能にします。
- Ext JSプロジェクトの新規作成
- 強力なツールボックス
- 画面解像度セレクター
- 新規ビューのジェネレーター
- パッケージエクスプローラー
- コンポーネント階層
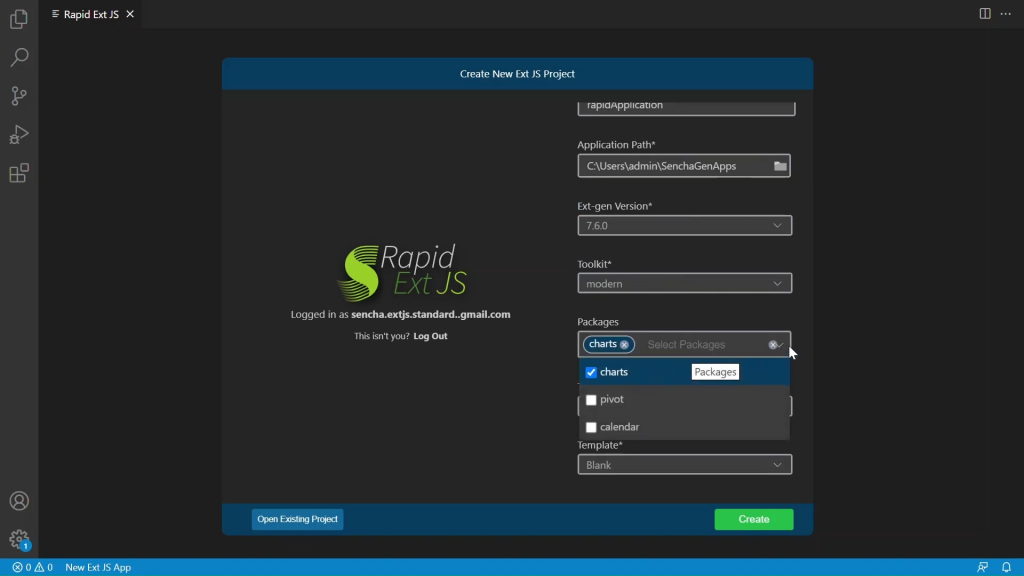
Ext JSプロジェクトの新規作成

簡単な操作で、既存のアプリケーションを開いたり、入力フォームアプリケーションを作成したりできます。
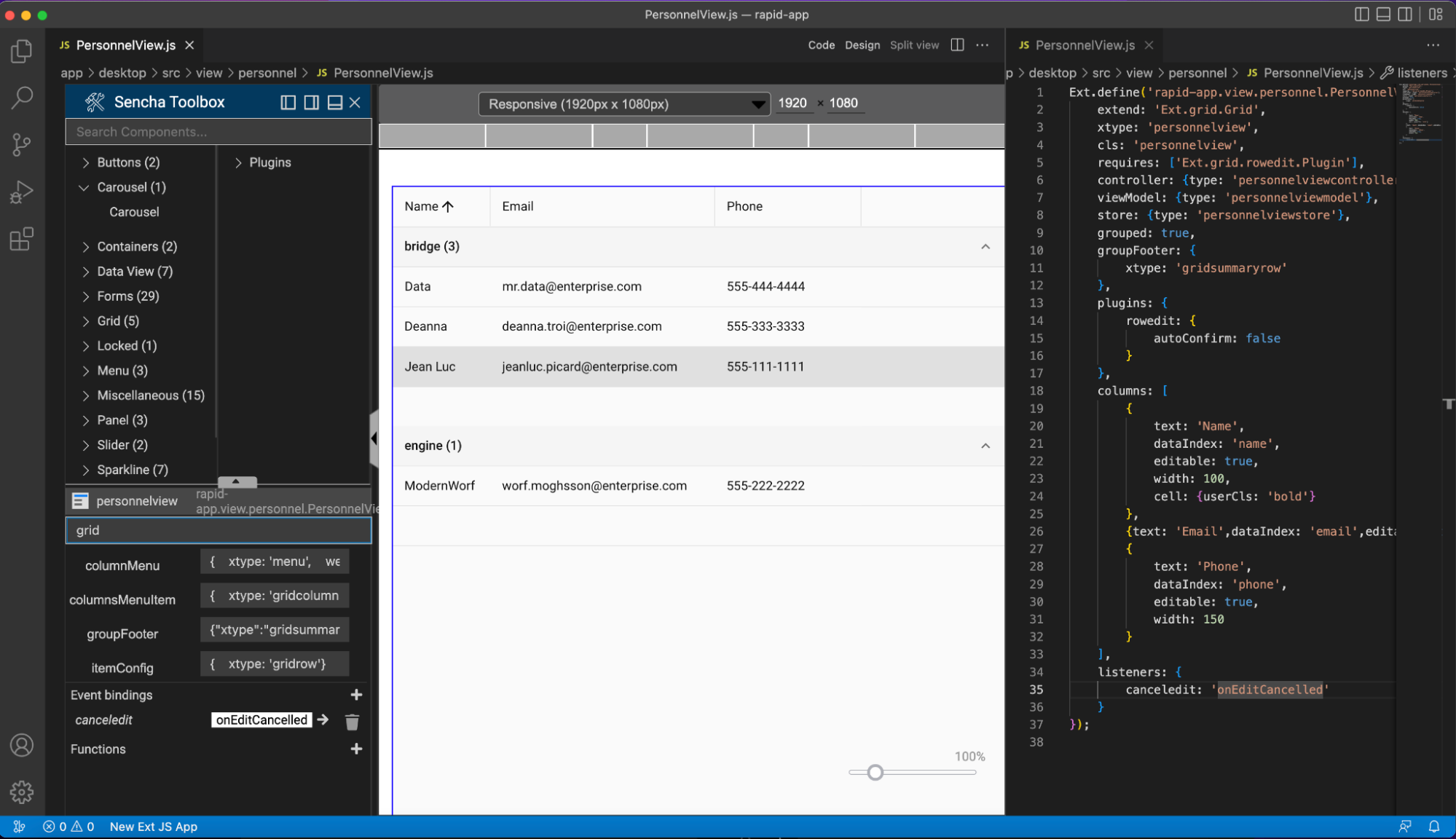
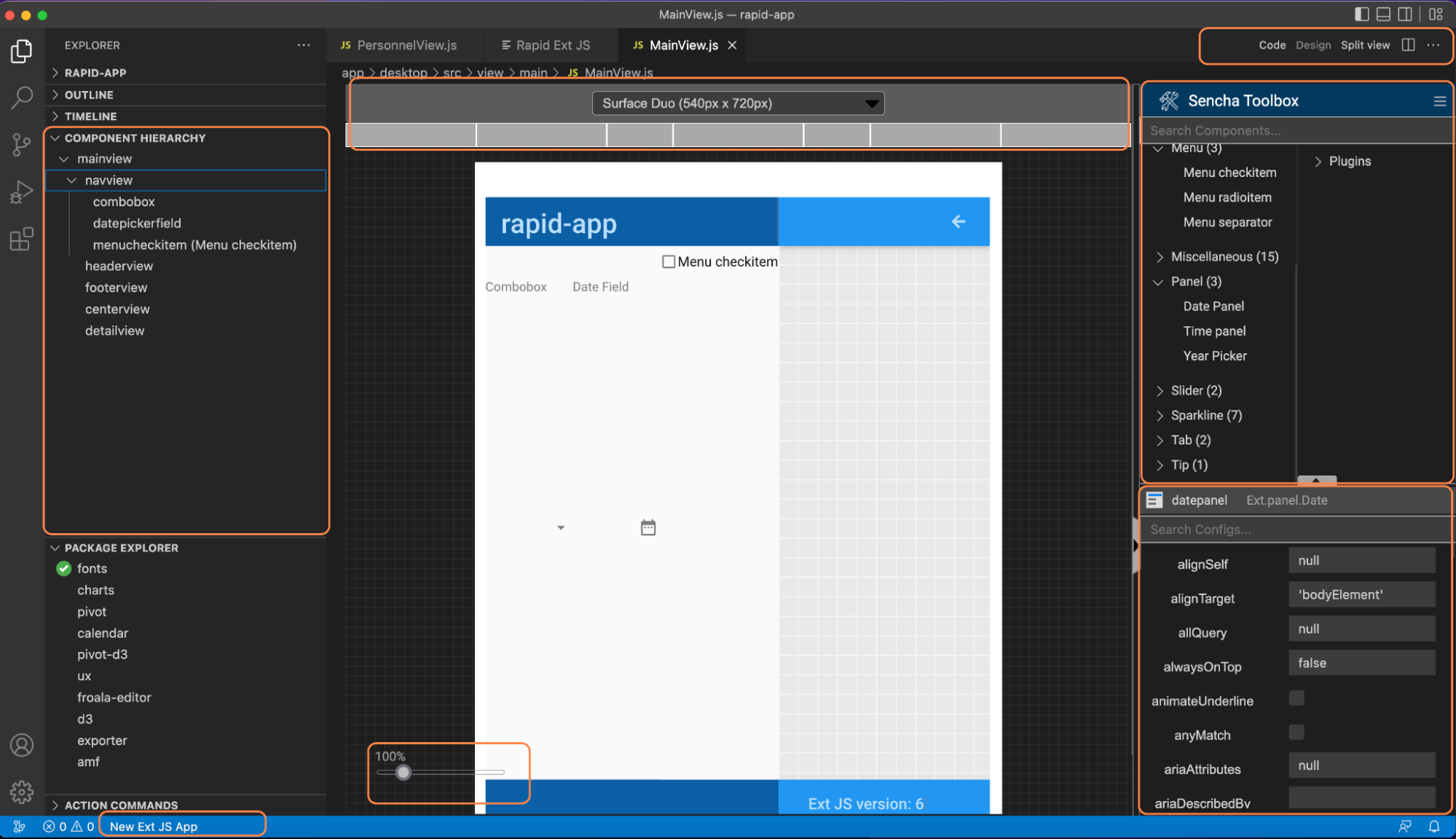
強力なツールボックスと画面解像度セレクター

Sencha Toolboxはコンポーネントリストとconfigリストを提供します。また、画面解像度セレクターを用いれば、さまざまなデバイス画面解像度を選択したり、カスタム画面を設定できます。
Rapid Ext JS の強力なツールボックス、画面解像度セレクター、パッケージエクスプローラー、コンポーネント階層の概要:

コンポーネントリストとconfigリストを提供するSencha Toolboxを用いれば、コンポーネントをツールボックスからドラッグするだけで、簡単にUIに配置することができます。また、さまざまなデバイスの画面解像度を選択、あるいはカスタム画面サイズを設定して、各解像度でコンポーネントがどのように表示されるかを確認できます。また、パッケージエクスプローラーはパッケージインストールを容易にし、コンポーネント階層はコンポーネントのツリー構造を表示し、コーディングをサポートします。
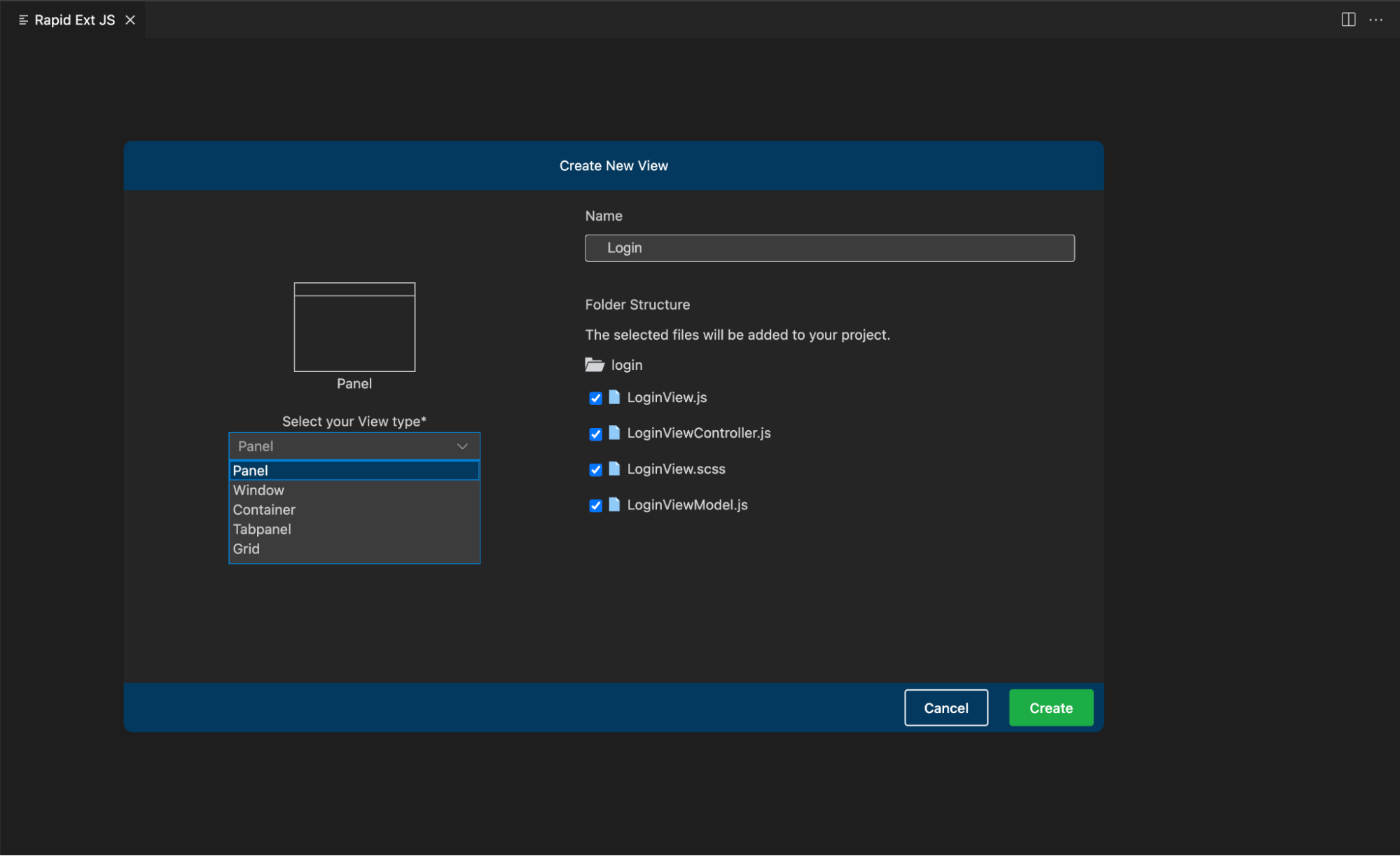
新規ビュージェネレータ

パネル、コンテナ、タブパネル、グリッドビューを簡単に生成可能。フォルダー構造は、関連する View、ViewModel、ViewController、SCSSファイルと共に自動作成されます。
まとめ
今回、Ext JSアプリの迅速な開発をサポートする新しいVisual Studio Code拡張機能を紹介できることは、大変喜ばしいことです。
私たちの目標は、品質とパフォーマンスの向上を通じて開発者の皆さんに継続的なサポートを提供することです。ご意見やご質問がございましたら、ぜひこちらからお問い合わせください。
*ここで紹介した機能は、いずれもGAリリースが行われるまでその提供はコミットされません。
Rapid Ext JS ベータ版をチェックしよう
Senchaでは、すべての分野でコミュニティの皆さんへよりよいサービス提供を行うべく、取り組んでいます。以下のリンクは、Rapid Ext JSベータ版をお試しいただくための関連情報です。ぜひご活用ください。

Ext JS is a popular JavaScript framework for creating robust enterprise-grade web and mobile applications.…

Are you facing issues with Ext JS applications’ performance as they scale up? Don’t worry!…

Dynamic forms are changing the online world these days. Ext JS can help you integrate…



 Rapid Ext JS (beta)
Rapid Ext JS (beta)












