Ext JS 7.4 に搭載を予定しているデータグリッドの斬新な新機能
| この記事は Wemerson Januario による A Peek at the Many New and Exciting Data Grid Features in Ext JS 7.4 の抄訳です。 |
Sencha チームは、現在総力をあげて Ext JS 7.4 のリリースバージョンを完成させ、お客様の手元にお届けできるよう取り組んでいます。このリリースバージョンはまもなく提供できるようになる予定ですが、この機会に本バージョンで提供する予定の新機能をいくつか紹介したいと思います。今回は、多くの新機能が予定されていますが、どれも期待に応えるものになっています。
* 紹介する製品機能は、リリースまでその提供をお約束するものではありません。
では、さっそく新機能の紹介を始めましょう。
Ext JS 7.4 は、データグリッドの新機能を搭載し、Classic と Modern 両ツールキットの改良と強化を堅実に推し進めています。
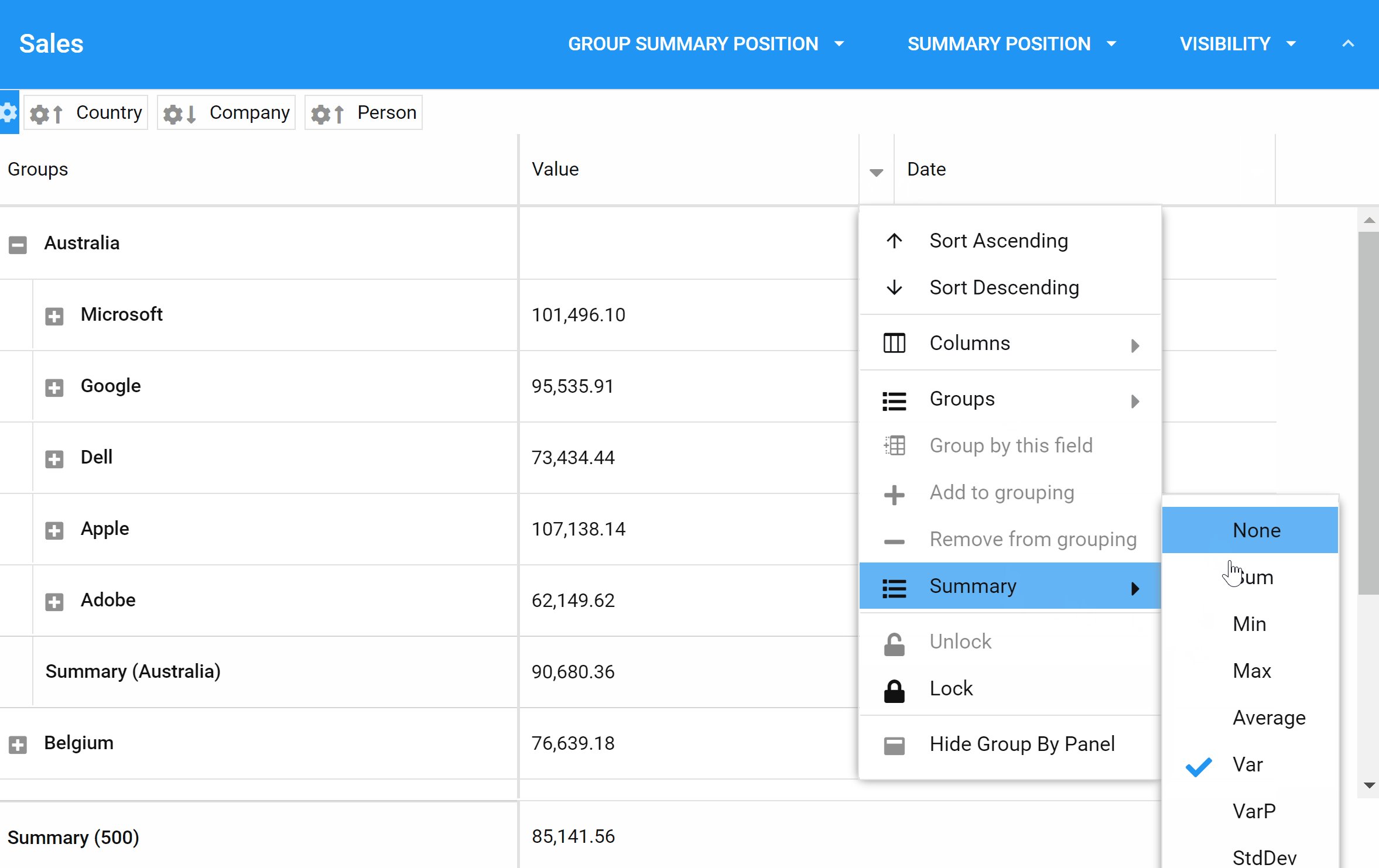
多段グループ化
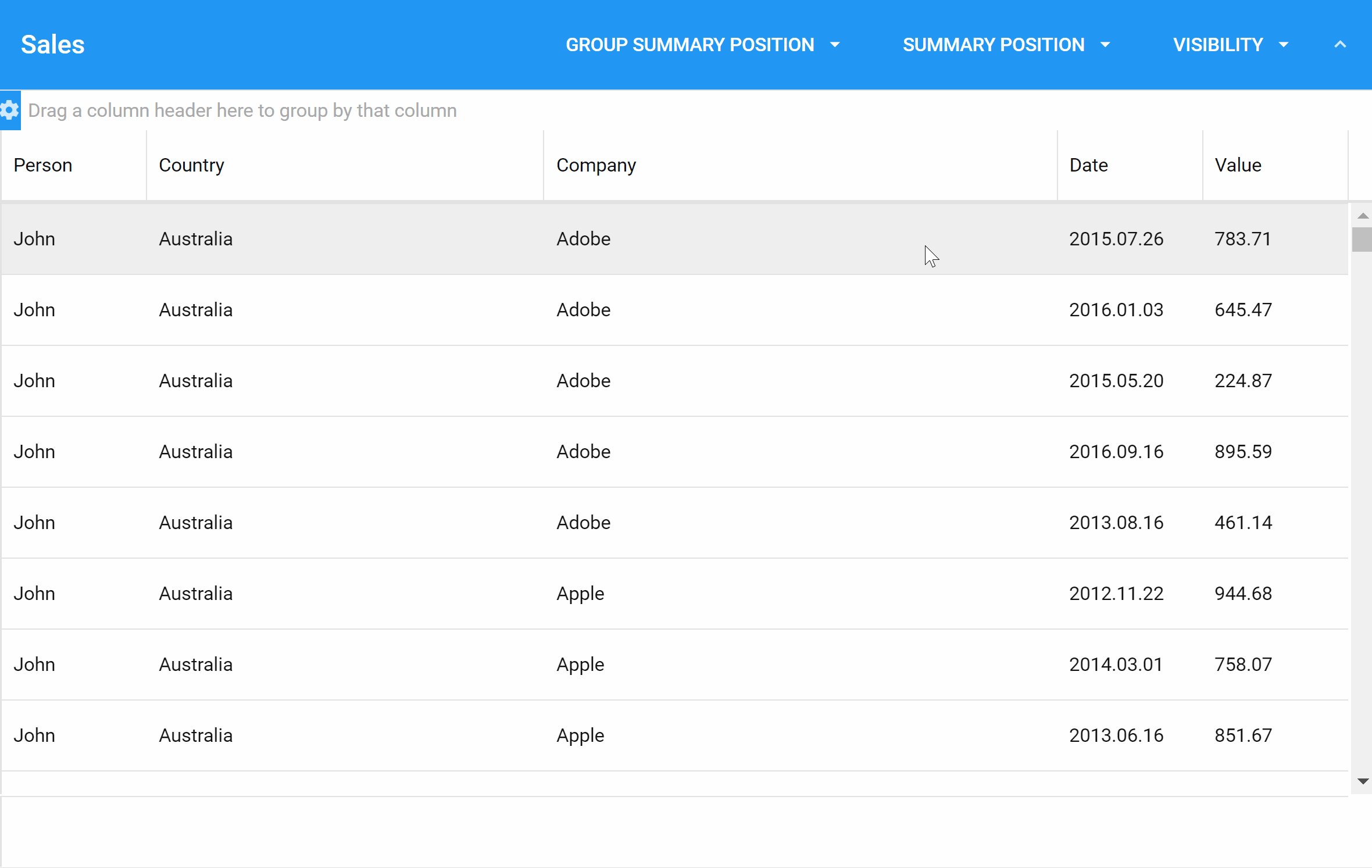
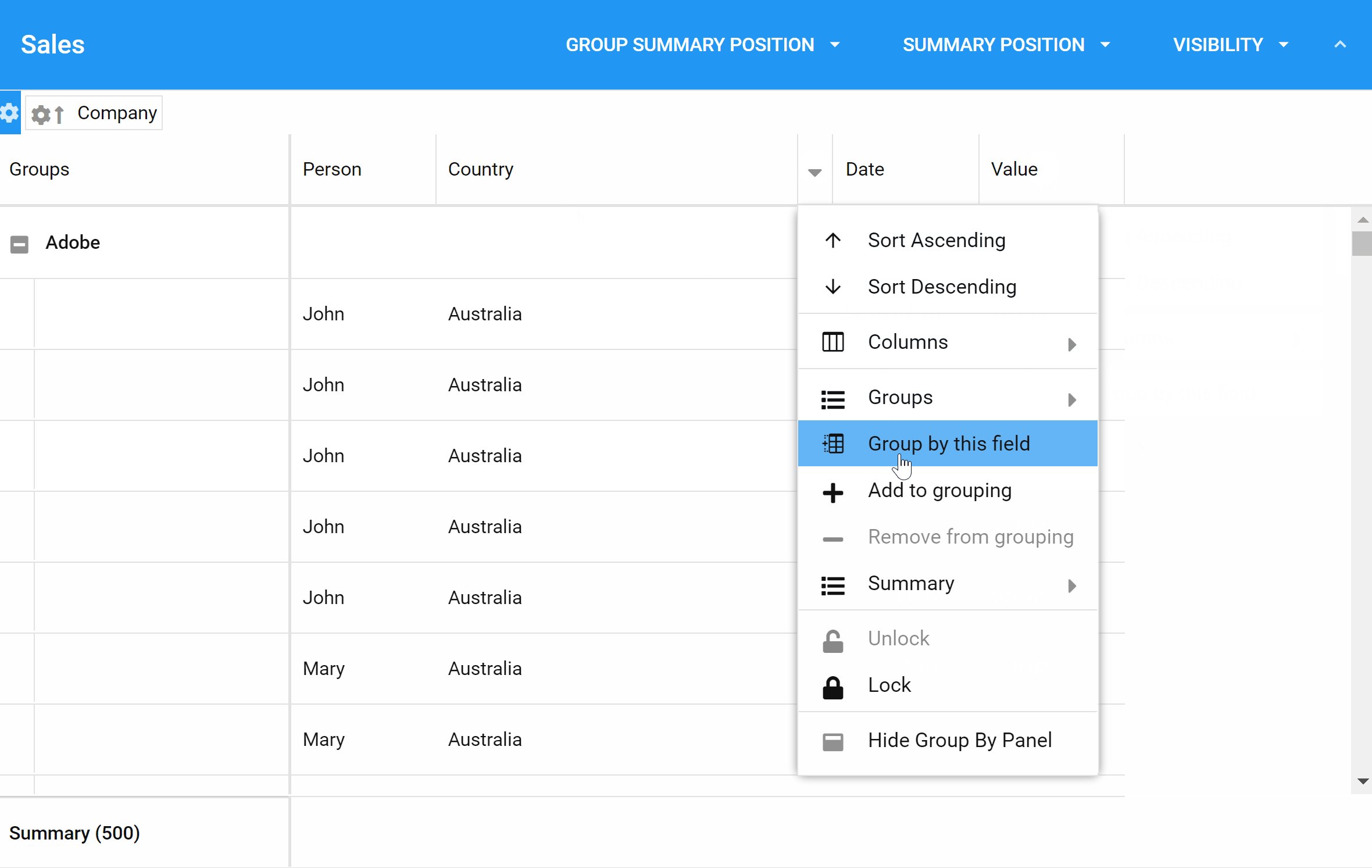
高度な複数グループ化機能により、データを多段階にグループ化できます。グループに一つ以上のフィールドを簡単に追加してグループ化設定を変更でき、グリッドパネルがグループ化設定に基づいてデータを表示します。以下は、ユーザーがグループ化設定をリアルタイムで変更することができるヘッダーメニューの例です。

Ext JS Classic ツールキットでの多段グループ化

Ext JS Modern ツールキットでの多段グループ化
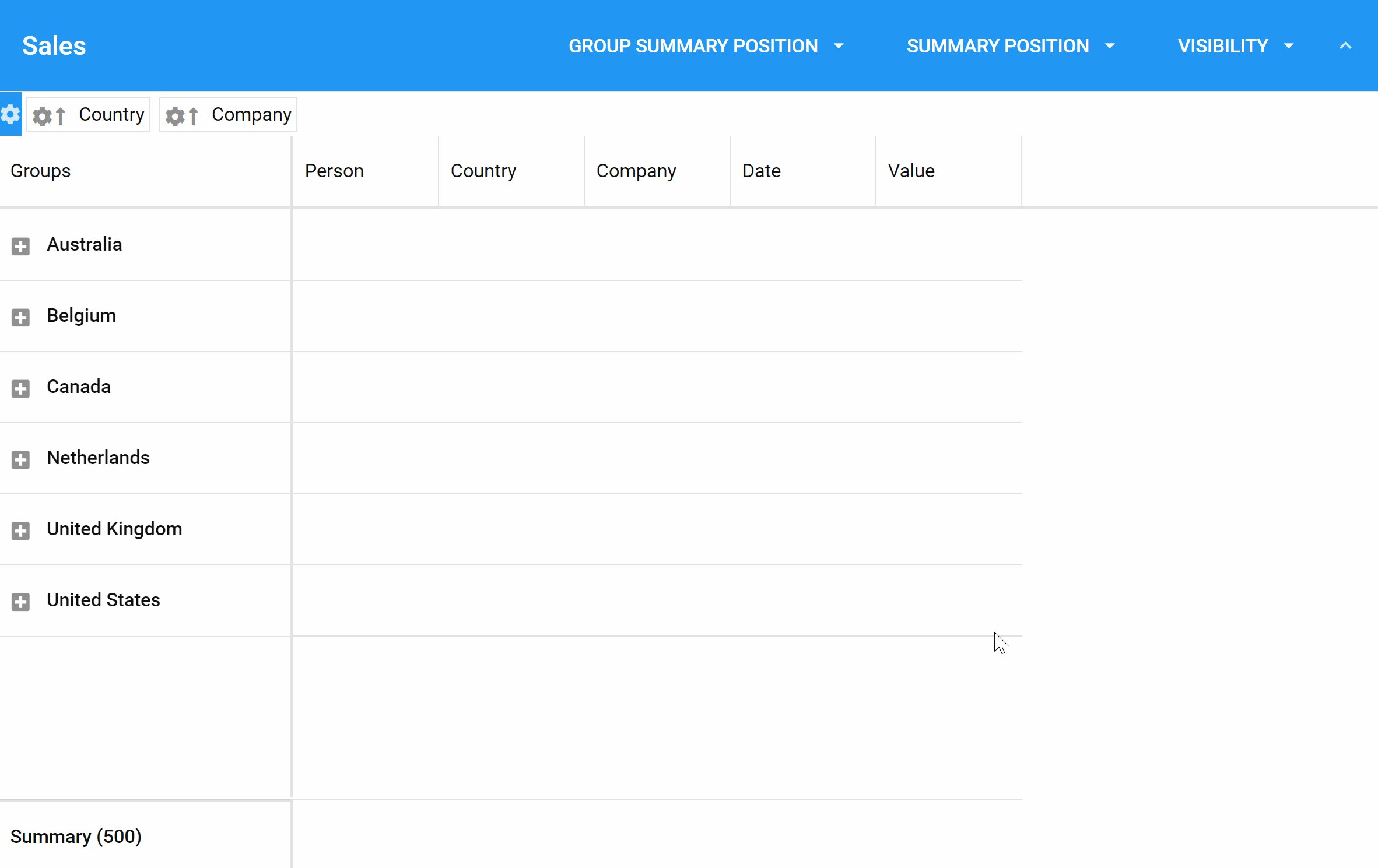
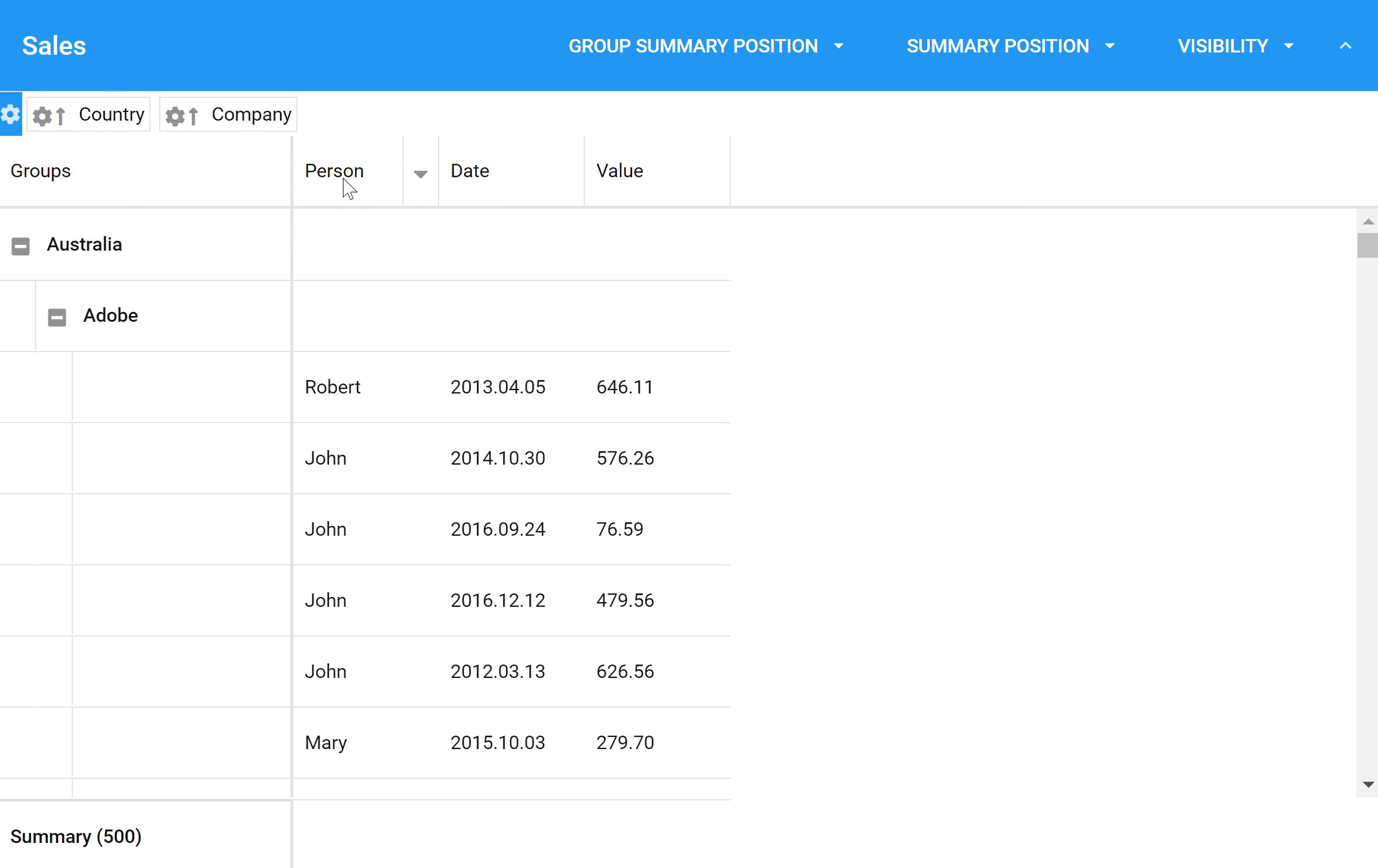
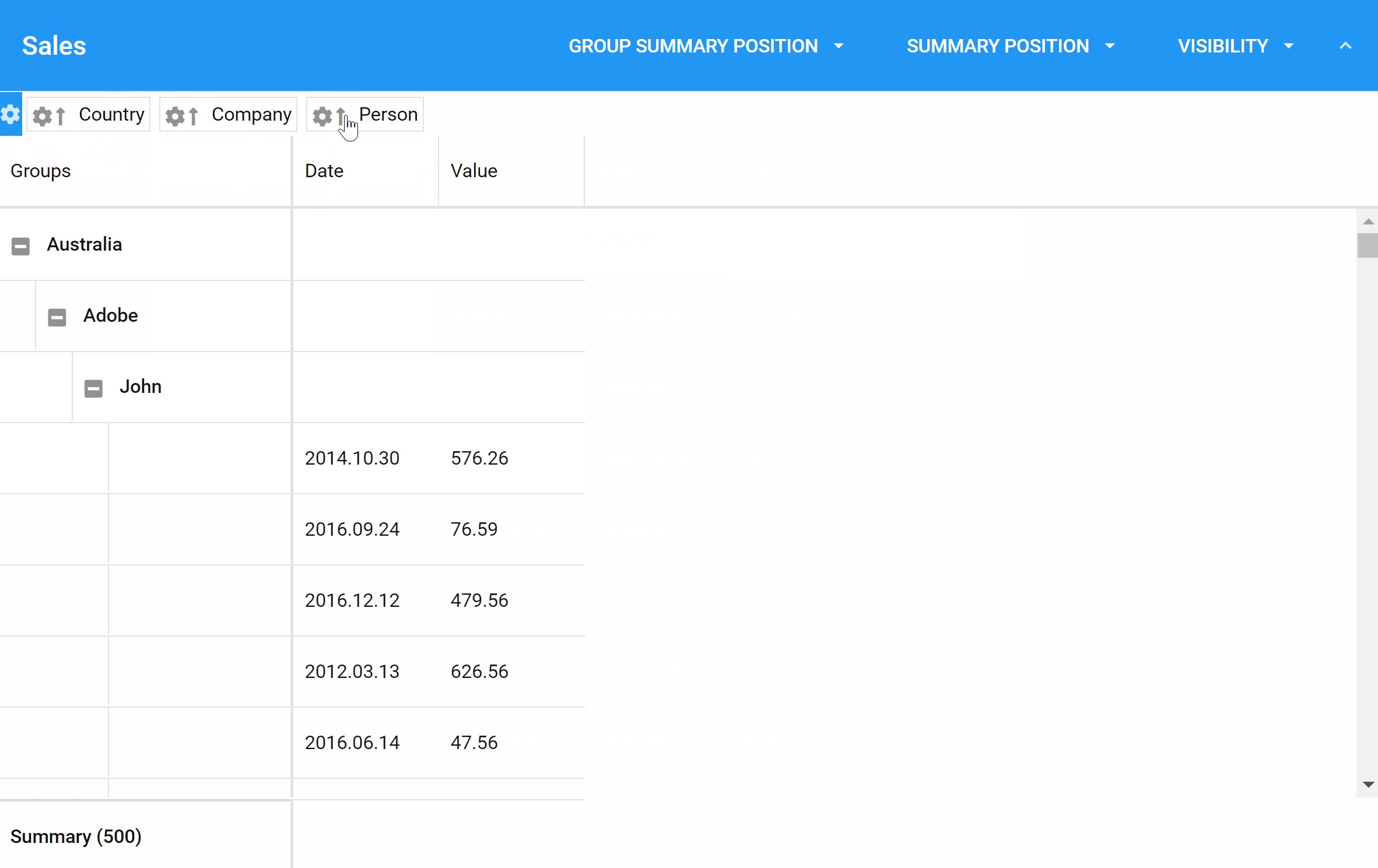
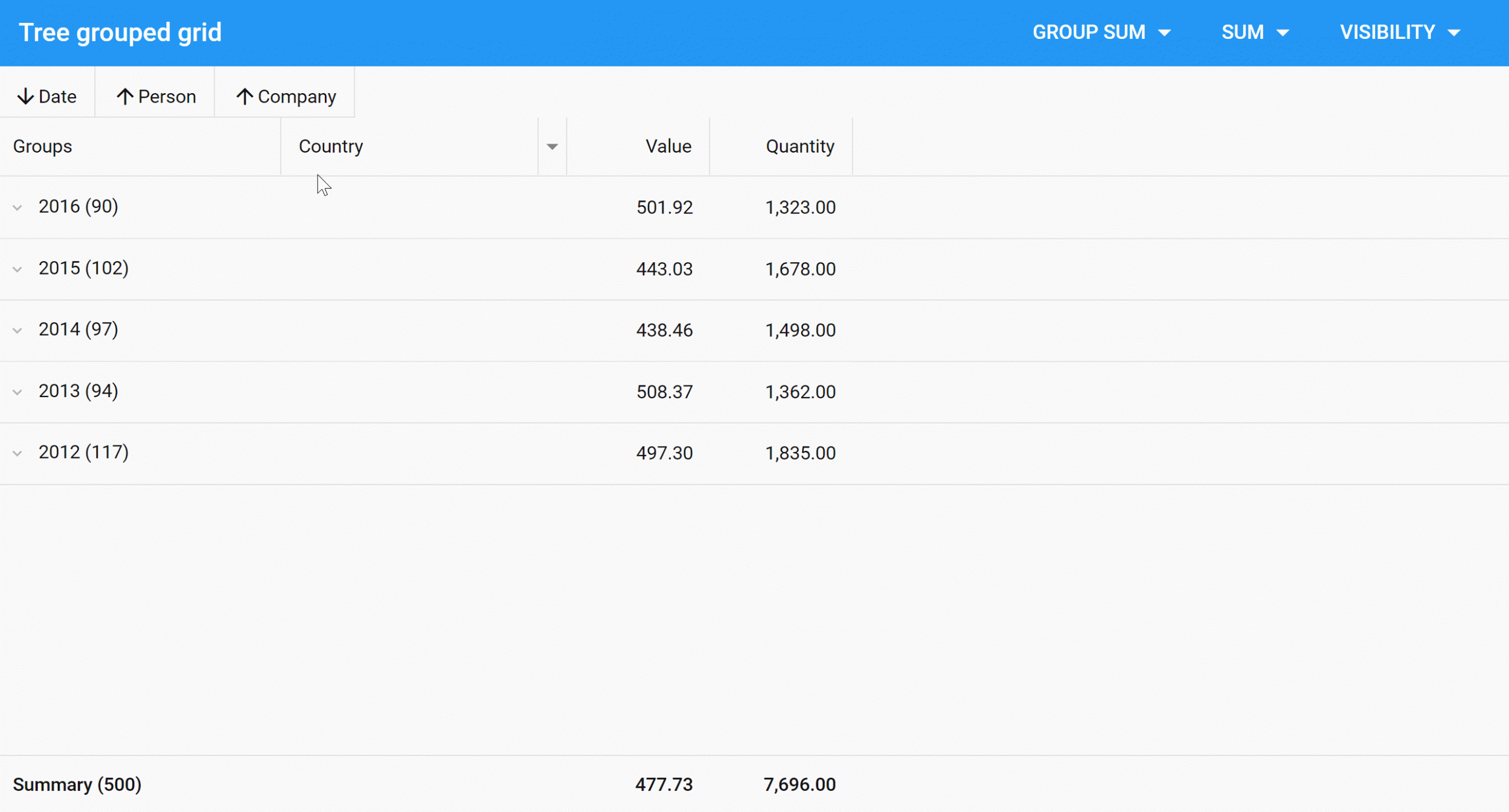
グループ化パネル
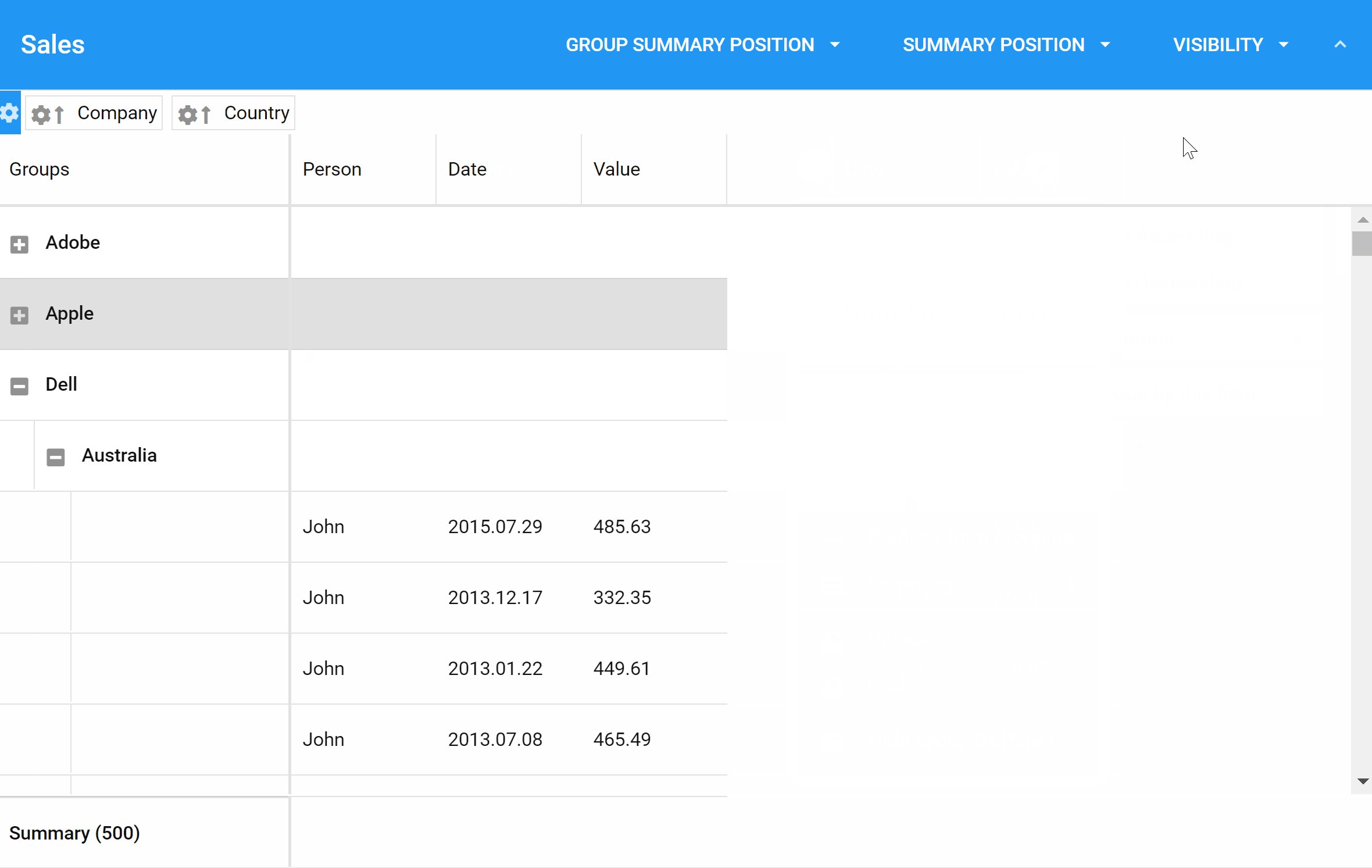
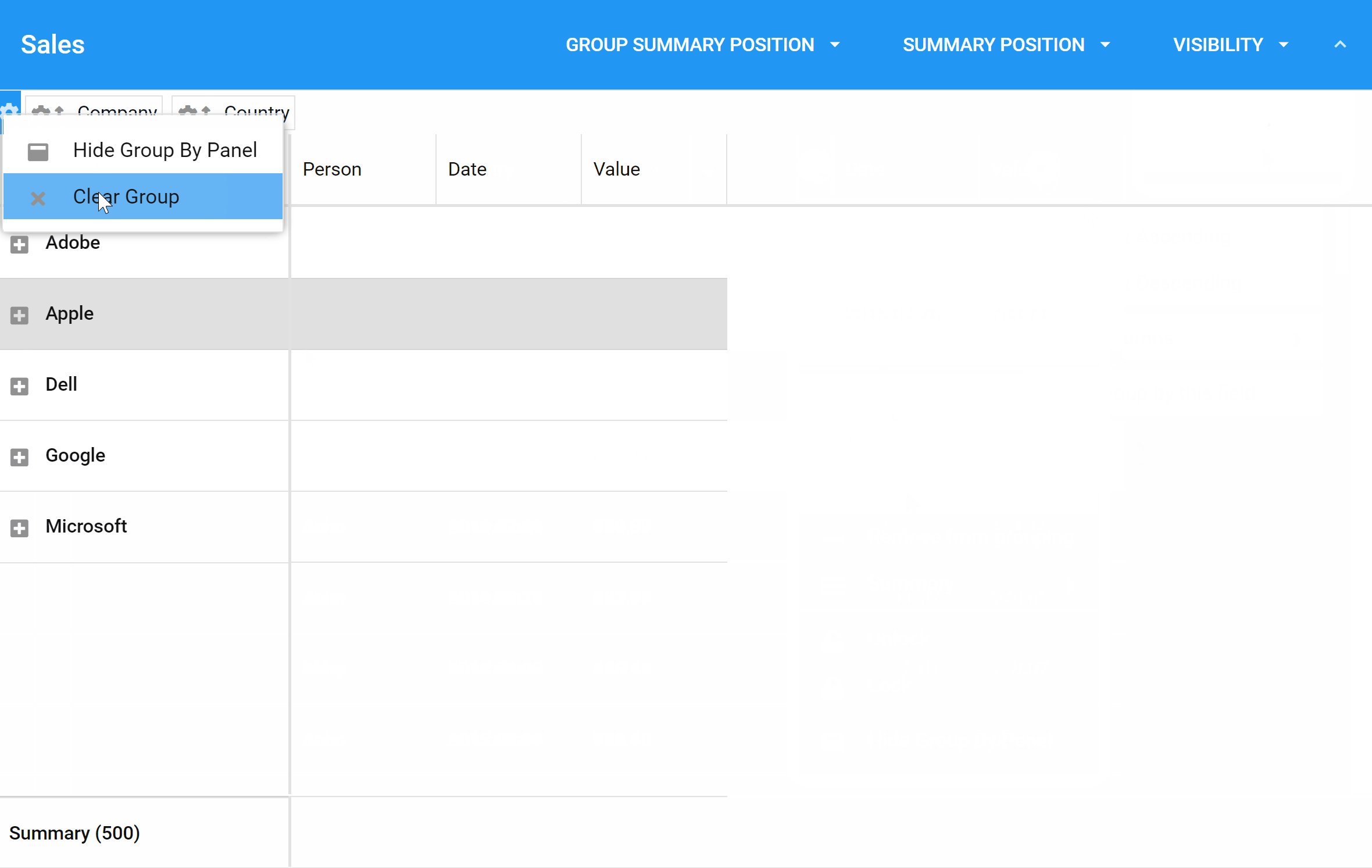
グループ化パネルでは、ユーザーがグループ化パネル領域に任意のカラムをドラッグ&ドロップすることができます。この機能により、並び替え、削除、移動、グループ化したフィールドの順序変更といった操作を素早く実行できるようになります。

Ext JS Classic ツールキットでのグループ化パネル

Ext JS Modern ツールキットでのグループ化パネル
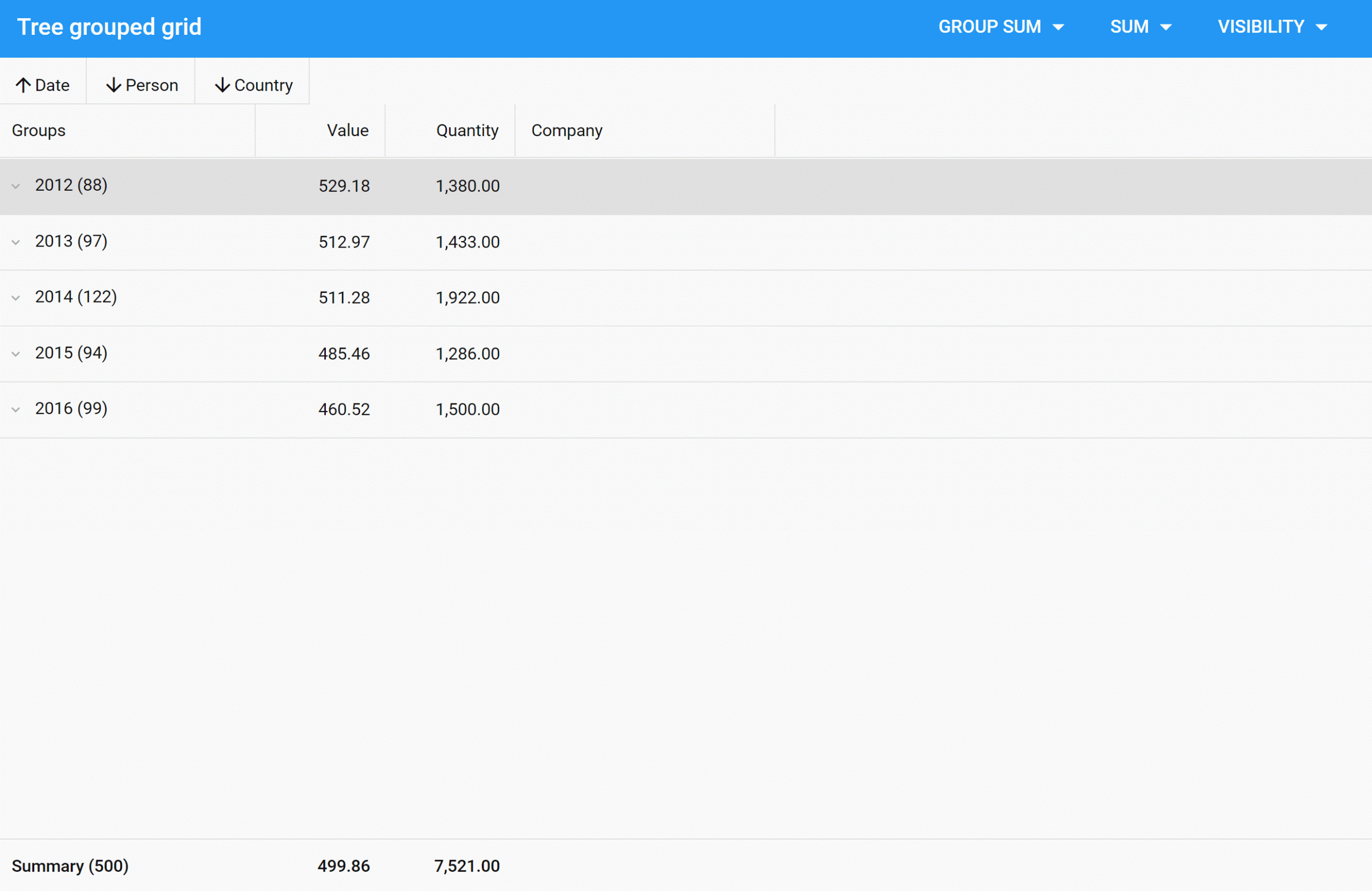
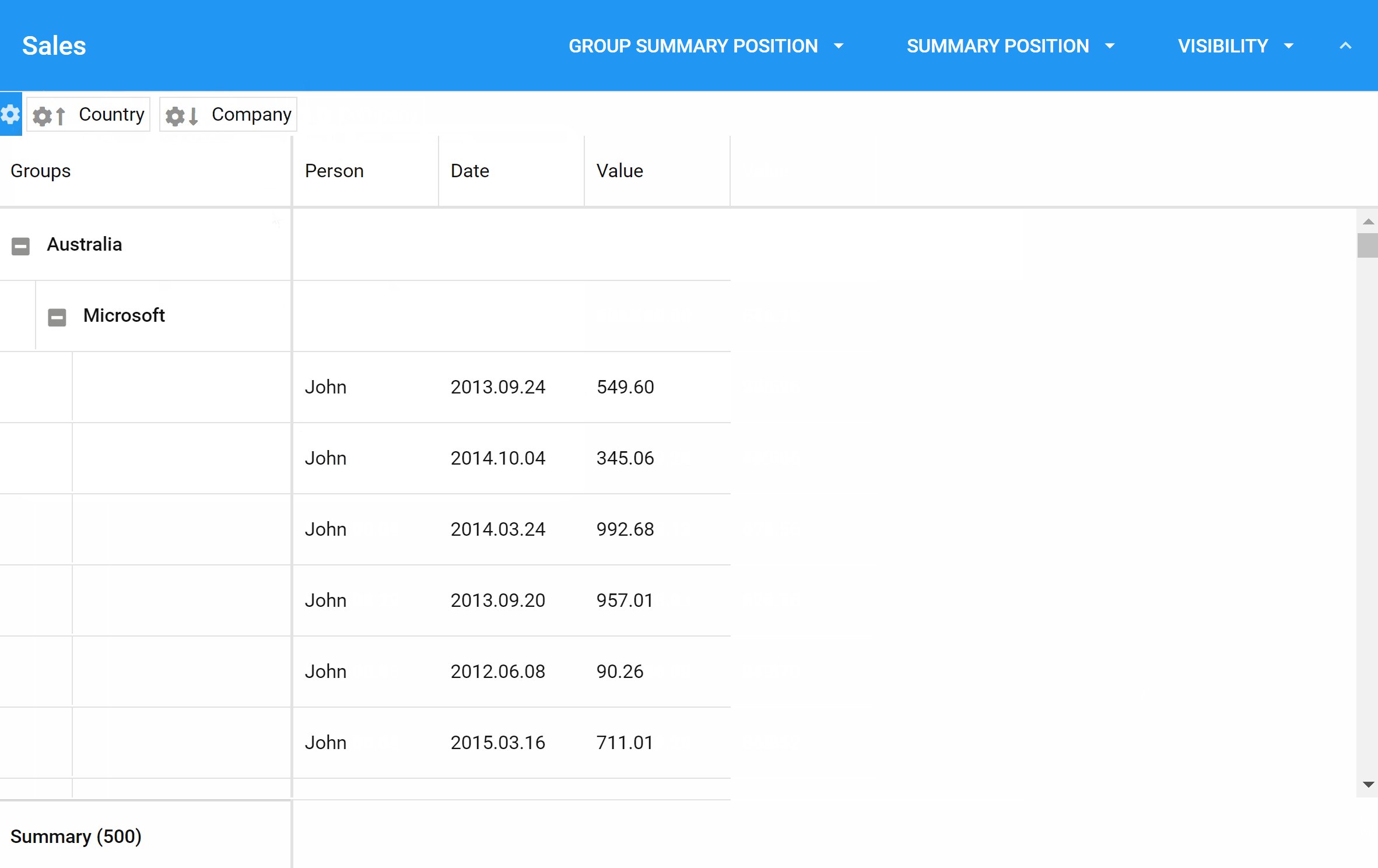
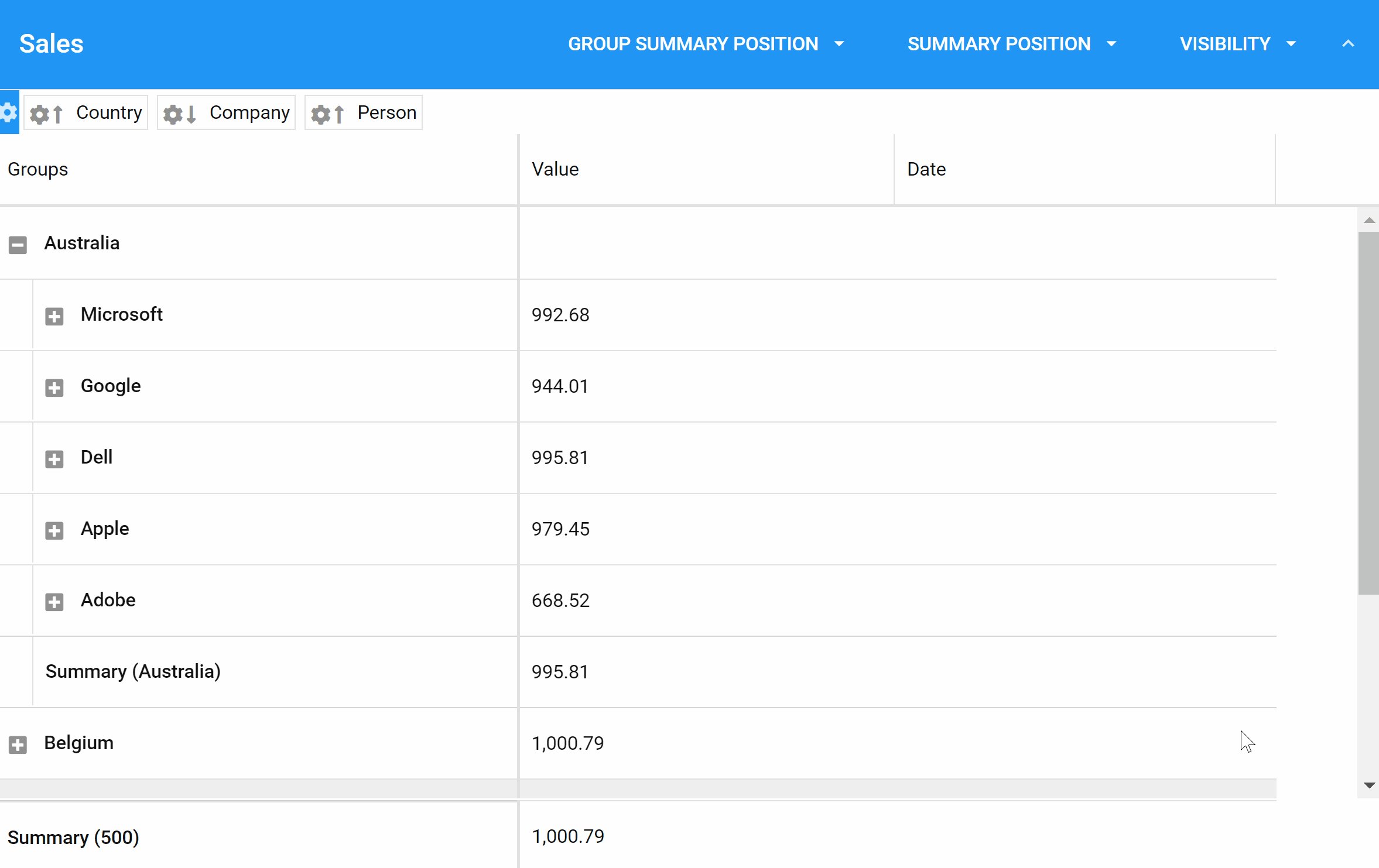
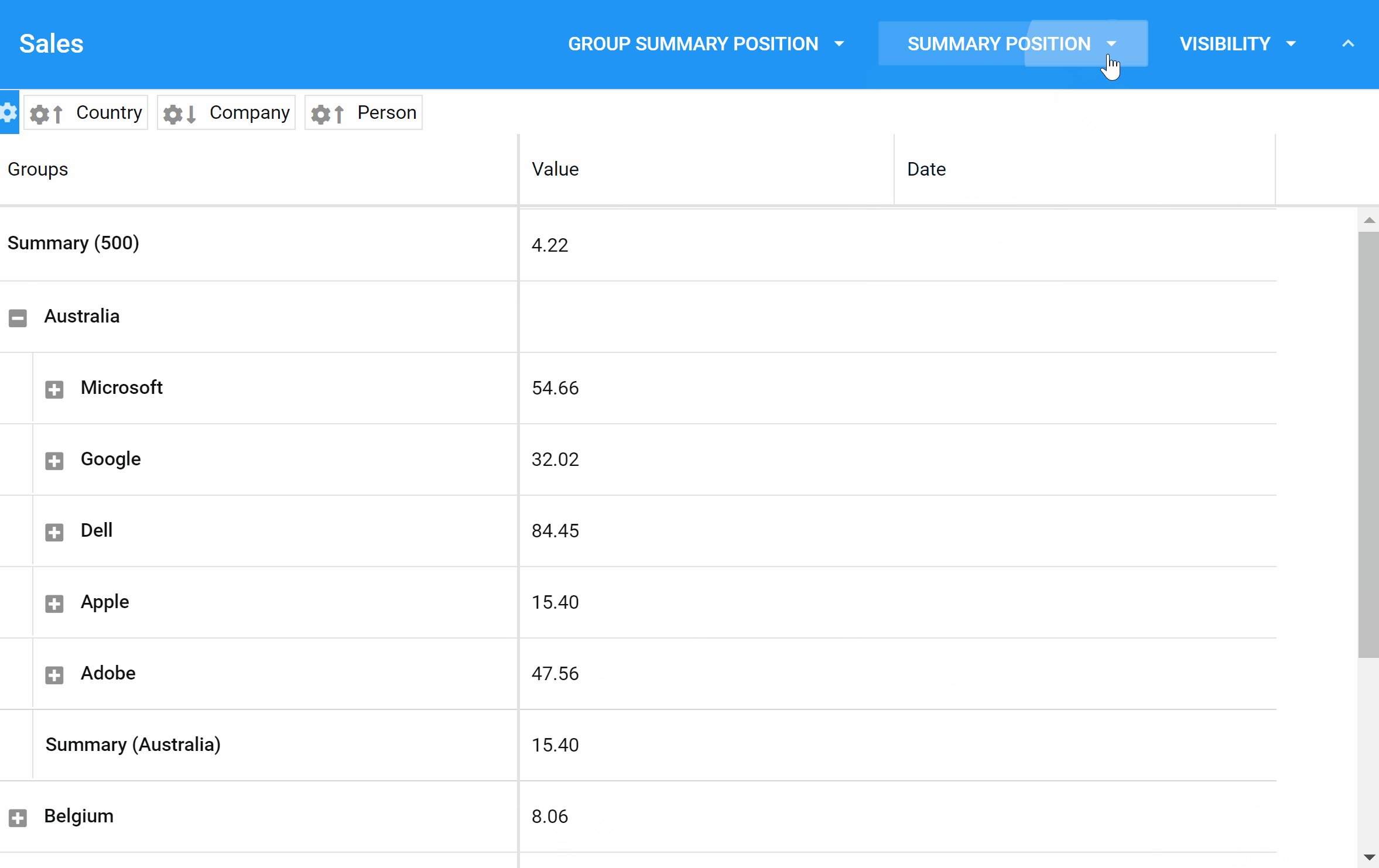
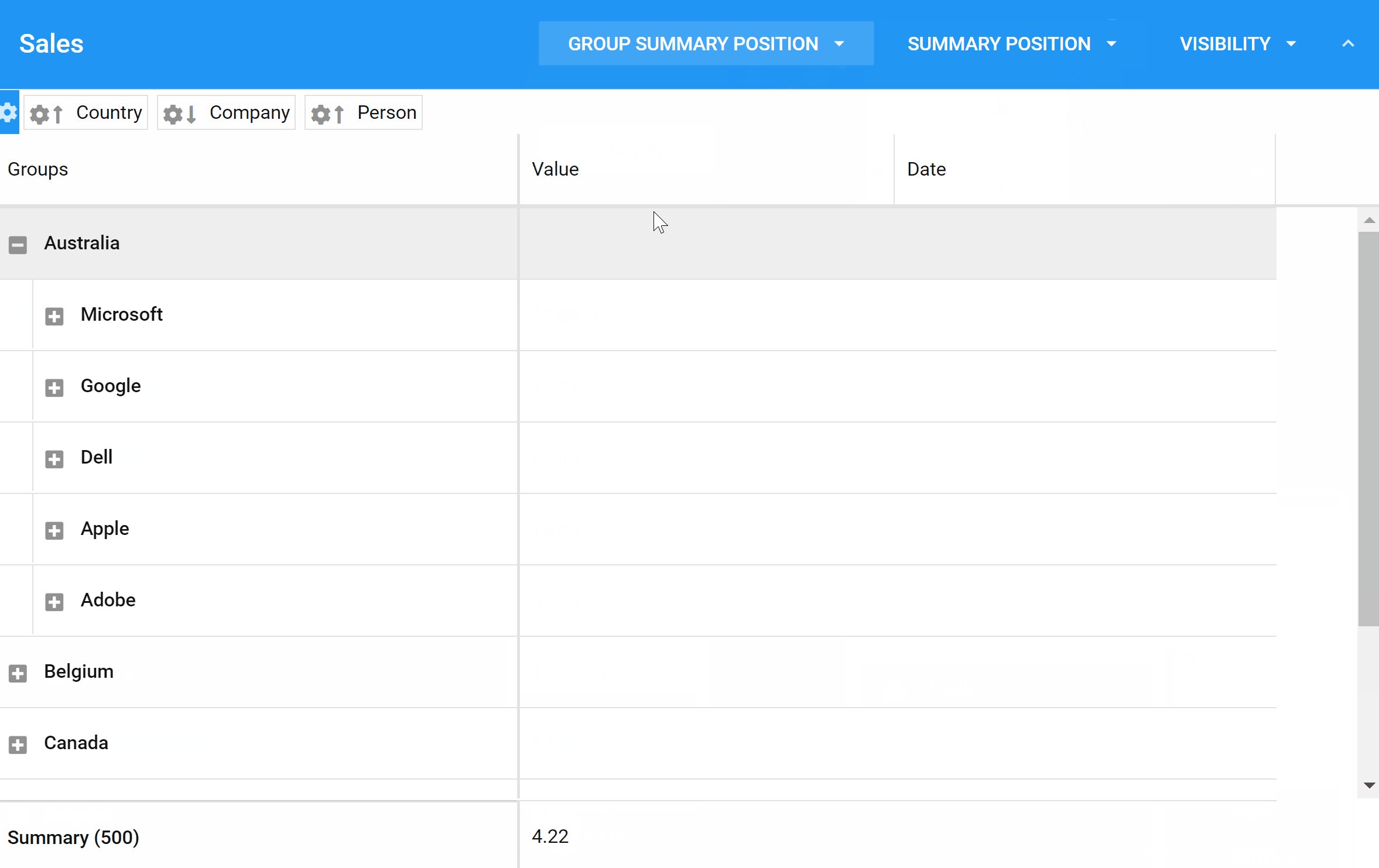
グリッドグループと合計の要約
グリッドの新しい要約機能では、合計、最小値、最大値、平均値、個数などの集計機能を、列ごとに定義することができます。また、ユーザーがグループ要約の位置を移動して見やすくすることもできます。
この機能は、Classic と Modern 両方のツールキットで利用できます。

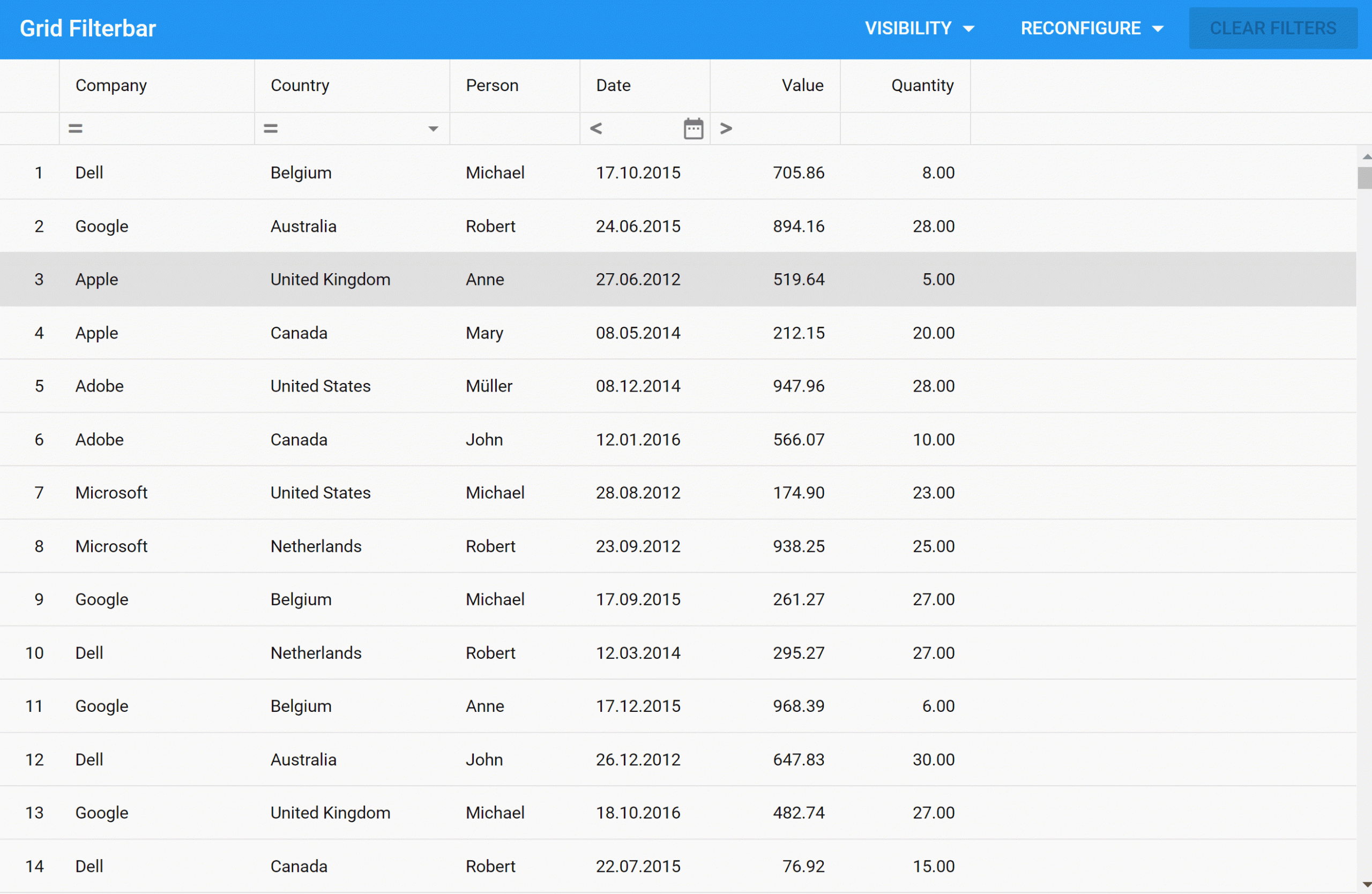
フィルターバー
グリッドのヘッダー下に新しいドッキングバーを追加し、フィルター(絞り込み)されたフィールドと各カラムの設定を簡単に表示できるようにします。この機能は、両方のツールキットで提供する予定です。

KitchenSink の新しいサンプル
Ext JS 7.4 の新しいグリッド機能を設定・使用する方法をご覧いただける、グリッドの新しいサンプルを追加します。ご期待ください。
その他の機能強化
Ext JS 7.4 では、他にも多くの機能強化や改良が施され、ユーザーの皆さんから寄せられた期待に応えます。
これらの強化された機能をはやく試してみたいと期待を寄せている方も多いと思います。待望のグリッド機能をお届けできるように、チーム一丸となって取り組んでいます。今しばらくお待ちください。
あらためて、ここで紹介した製品機能は、リリースまでその提供をお約束するものではありませんのでご注意ください。
ぜひ、 Ext JS 7.4 の最新情報にご注目ください。
新しいデータグリッドのサンプル
正式リリースまでしばらくの間、刷新されたグリッドのインタラクティブデモをご確認ください。これらの新機能が、お客様のアプリケーションをどのように強化できるかを検討する材料としてください。
Classic ツールキット版グリッドのデモ Modern ツールキット版グリッドのデモ
Interactive Grid Performance Analyzer は、グリッドの性能を各種ベンチマーク指標で評価できるオンラインアプリケーションです。高性能な Ext JS グリッドの動作や性能をぜひ実際にベンチマークを実施してご体感ください。
Ext JS の強力なデータグリッドをまだ試していない方は…
Ext JS の 30 日間無料トライアルを用いれば、Ext JS グリッドの性能とその拡張性を体験できます。Ext JS トライアル版は、public npm リポジトリまたは簡単な ZIP 形式でダウンロードできます。次のステップで最初のアプリケーション開発をスタートしましょう。
Ext JS 30 日間無料トライアルをダウンロードする
グリッド機能の概要を見る
数多くの学習用資料が用意されたリソースセンターをチェックする
Ext JS 7.4 の導入を検討している方は…
Ext JS の最新バージョンを利用してアプリケーション開発を検討している方は、今すぐエンバカデロまでご連絡ください。製品評価や開発計画の立案、適切な導入プランをご提案致します。

Are you facing issues with Ext JS applications’ performance as they scale up? Don’t worry!…

Dynamic forms are changing the online world these days. ExtJS can help you integrate such…

In modern software development, unit testing has become an essential practice to ensure the quality…



 Rapid Ext JS (beta)
Rapid Ext JS (beta)











