Ext JS 7.6リリース

このたび、Senchaチームは、Sencha Ext JS 7.6のリリースを発表しました。このリリースには、Grid、Modern Sliderfieldなどの新機能が含まれており、ClassicとModern双方のツールキットで、ユーザーの皆さんから報告された15件以上の品質問題の改善が含まれます。
この記事では、Ext JS 7.6のハイライトをまとめます。
Ext JS 7.6の新機能
拡張されたGridサポート: Classicと同等の機能をModern Gridでも
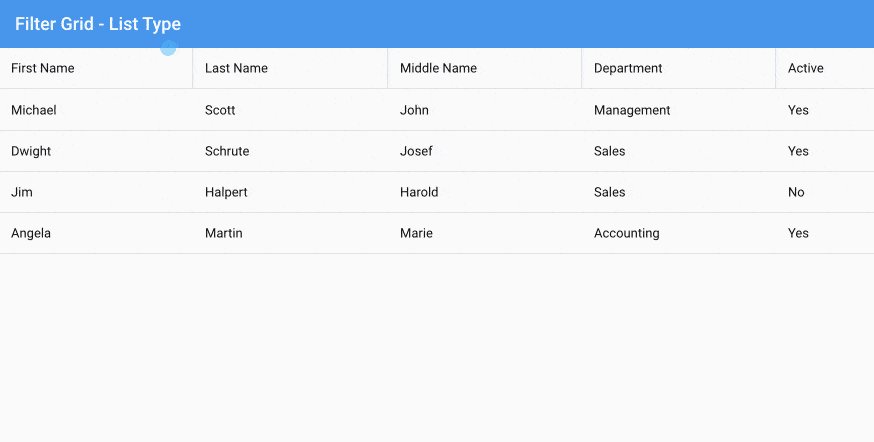
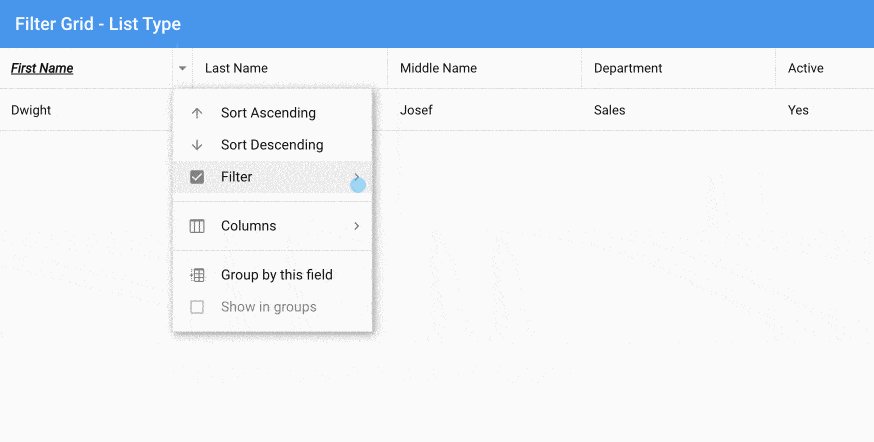
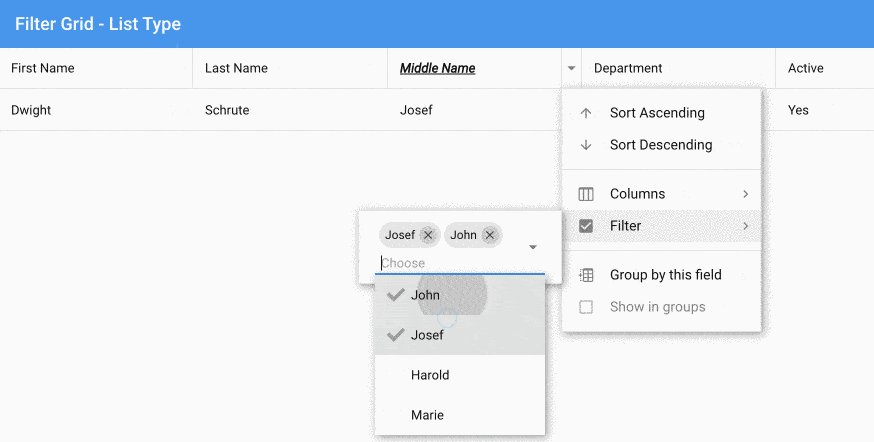
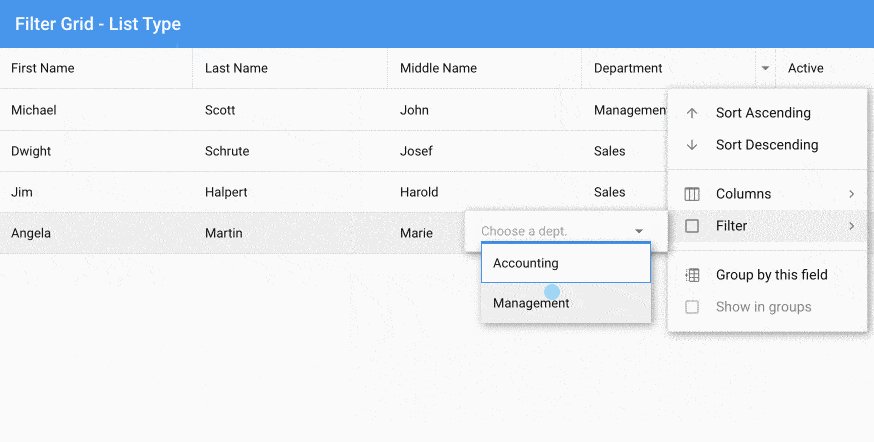
Modern Gridに、フィルタータイプリストを新たに追加しました。このリストグリッドフィルターを用いれば、Storeに存在する一意の値でフィルタリングを行うことができます。Storeを構成していない場合は、GirdのStoreを使用してフィルターの選択肢が作成されます。サンプルならびに使用法については、 Modern GridのList filterドキュメントを参照してください。

columns: [{
text: 'First Name',
flex: 1,
dataIndex: 'first',
filter: 'list' // These are shown in the order found in the grid's store
}, {
text: 'Last Name',
flex: 1,
dataIndex: 'last',
filter: {
type: 'list',
sorted: true,
sortDirection: 'ASC' // ASC (default) or DESC
}
}, {
text: 'Middle Name',
dataIndex: 'middle',
flex: 1,
filter: {
type: 'list',
menu: {
items: {
list: {
multiSelect: true // Allows multiselect filter
}
}
}
}
}, {
text: 'Department',
dataIndex: 'department',
flex: 1,
filter: {
type: 'list',
// define what you want to view in the list to filter (add custom filter)
menu: {
items: {
list: {
valueField: 'dept',
displayField: 'dept',
placeholder: 'Choose a dept.',
store: {
storeId: 'mystore',
sorters: ['dept'],
data: [{
dept: 'Management'
}, {
dept: 'Accounting'
}]
}
}
}
}
}
}, {
text: 'Active',
dataIndex: 'active'
}]
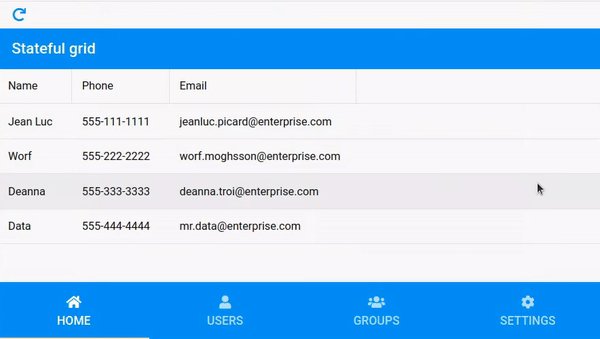
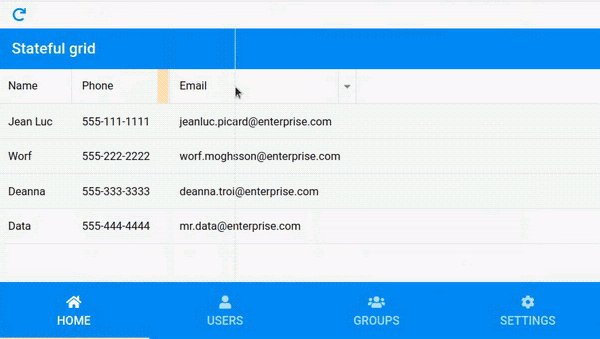
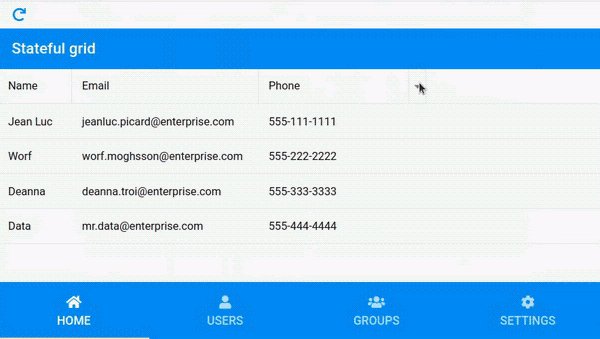
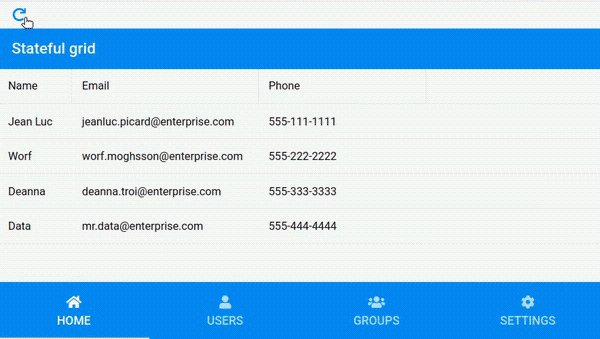
Modern Gridの列幅と位置は、Classic Gridと同様にステートフルになりました。次の例のように、ユーザーは必要に応じてGridを再配置でき、ページをリロードした後でも、そのルック&フィールが保持されます。

機能強化
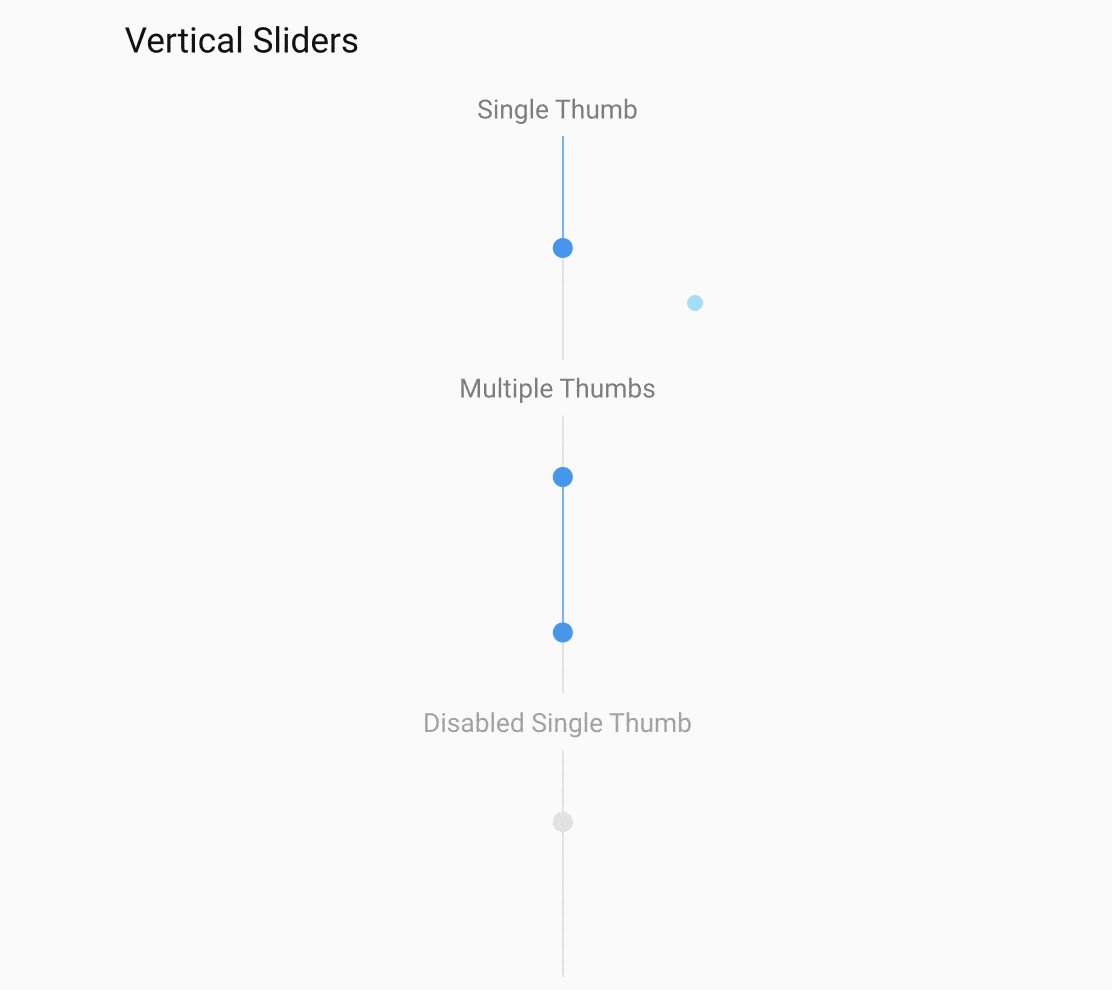
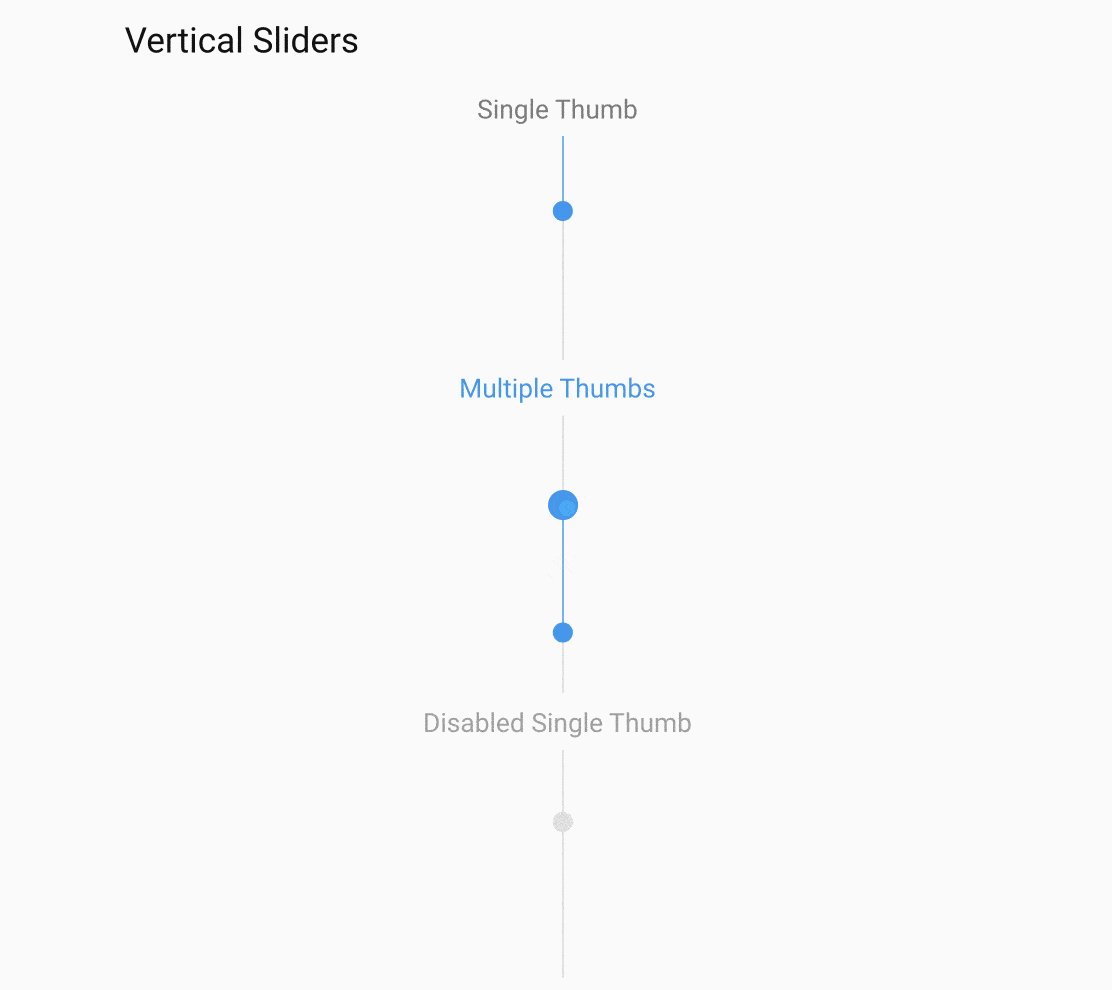
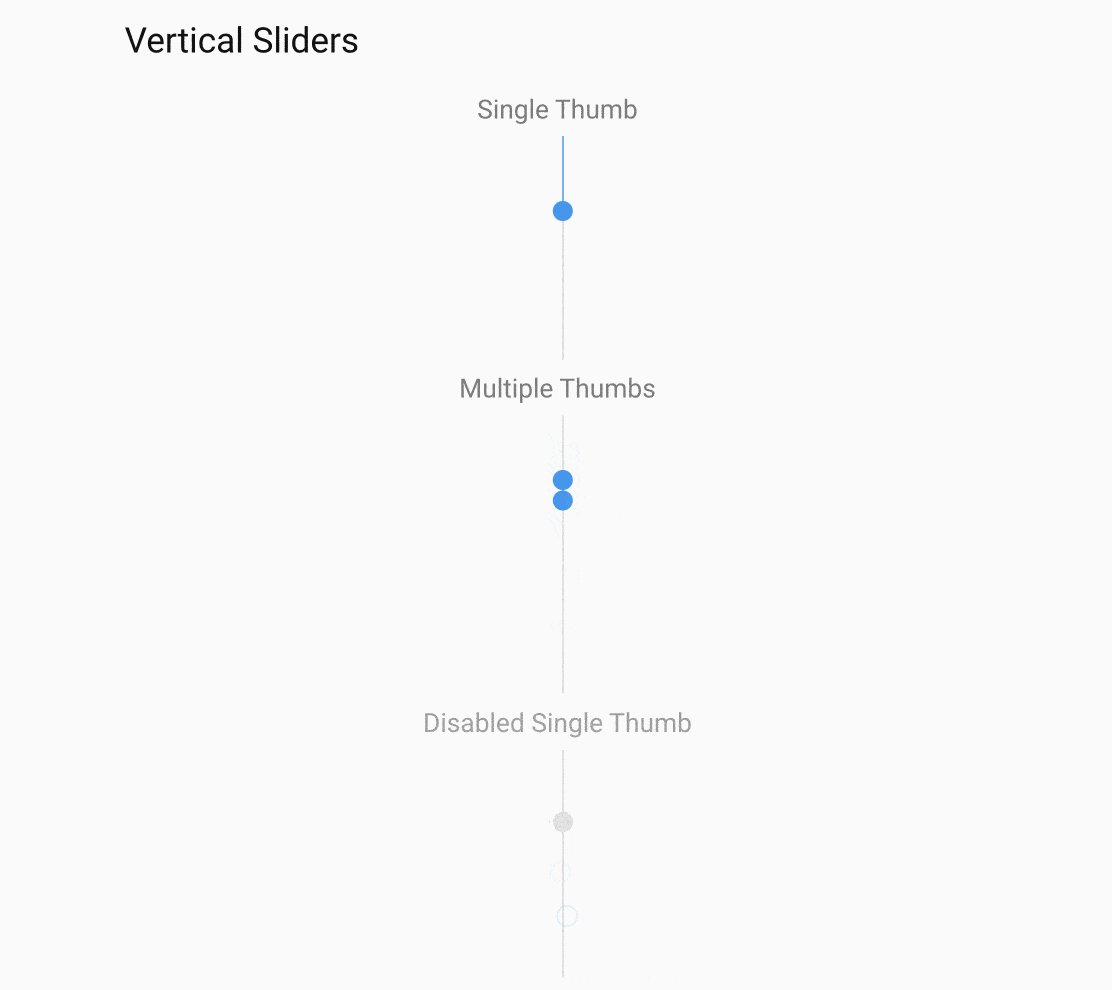
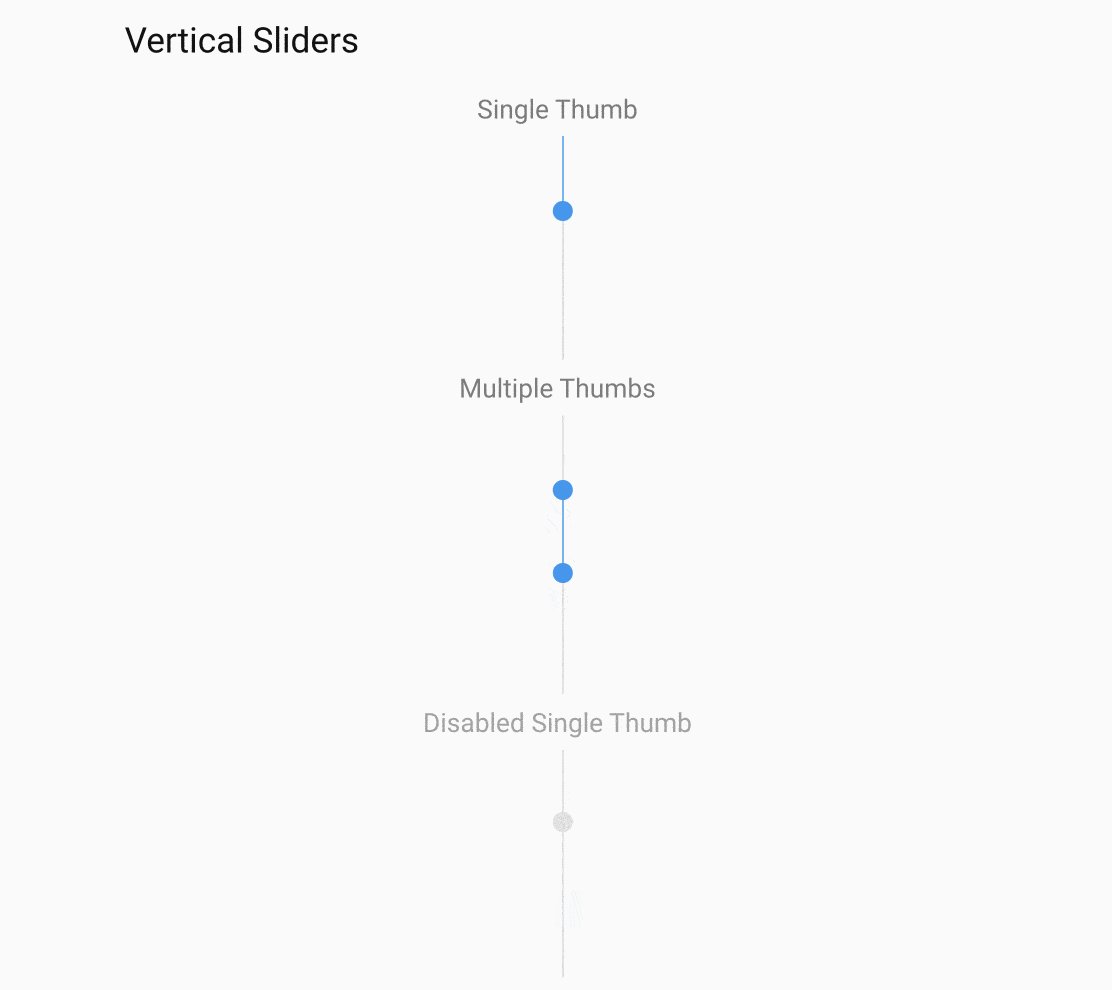
Modern Sliderコンポーネントに垂直オプションを追加しました。これまで、Modern Toolkitでは、水平スライダーのみをサポートしていました。垂直スライダーを用いるには、Modern Sliderfieldで、「vertical: true」を設定します。Modern Toolkit用に新しい垂直スライダーを構成して使用する方法については、KitchenSinkサンプルを参照してください。

xtype: 'sliderfield',
label: 'Single Thumb',
values: 30,
height: 150,
vertical: true
垂直スライダーのコードサンプル
open tooling/npm Sencha CMDセントラルリポジトリについては、更新されたドキュメントの「Generate Simple Package for sharing with NPM application」の箇所を参照ください。
品質の向上
7.6リリースでは、お客様から報告されたいくつものチケットに対応するアップデートが含まれています。これには、以下の項目が含まれます。
- Modernの仮想Store向けの選択モデルの改善
- WindowsタッチデバイスにおけるExt.dataview.Listのスクロールパフォーマンス向上
- Classic TreePanelおよびGrid コンポーネントに対するJAWSスクリーンリーダーサポートの改善
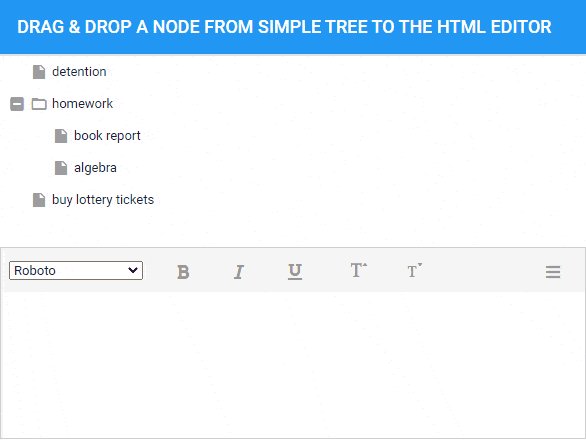
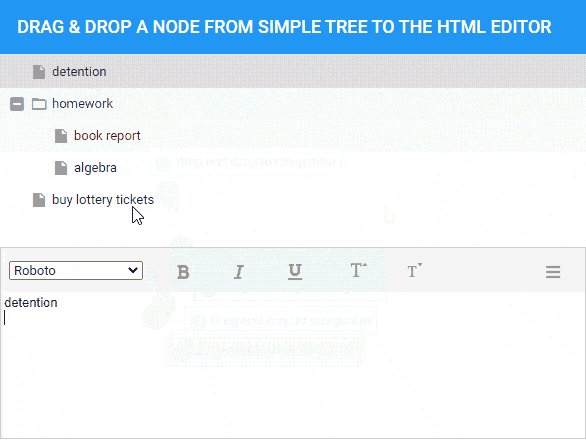
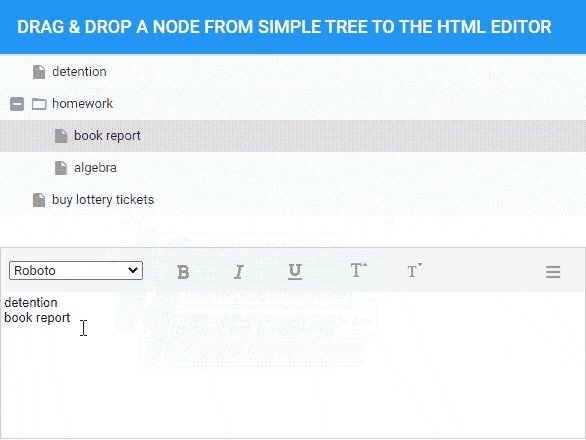
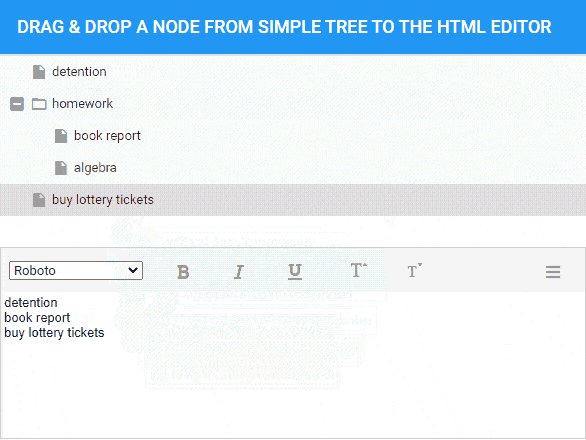
- ツリーノードのHTMLエディタでのドラッグ&ドロップ操作の使いやすさ改善
- 4kスクリーンでのブラウザズームによるフィルターバーの位置合わせ改善
- Closureコンパイラのアップグレード
- Sencha CMDのMac OSX Montereyにおける問題の修正

Classic Toolkit – HTMLエディタで要素をドラッグ&ドロップ
詳細については、Ext JS 7.6 リリースノートを参照ください。
ExtGenおよびSencha Cmd
Ext JS 7.6をサポートするべく、ExtGenおよびSencha Cmdもアップデートしています。
バージョンサポート
Sencha Upgrade Advisor、Sencha Architect、Sencha Themerでも、Ext JS 7.6 のサポートを提供しています。サポートポータルにアクセスして、最新バージョンをダウンロードしてください。

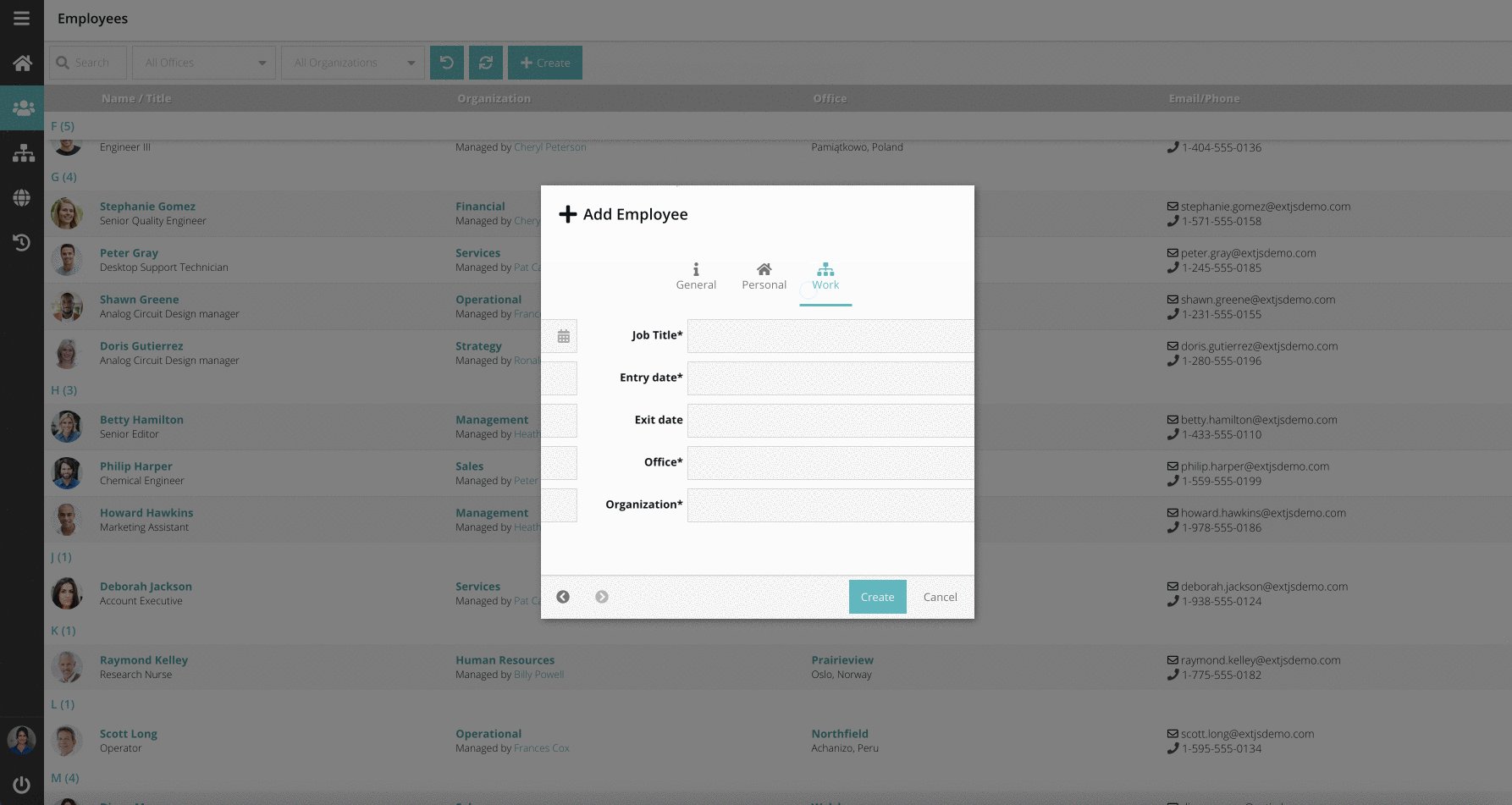
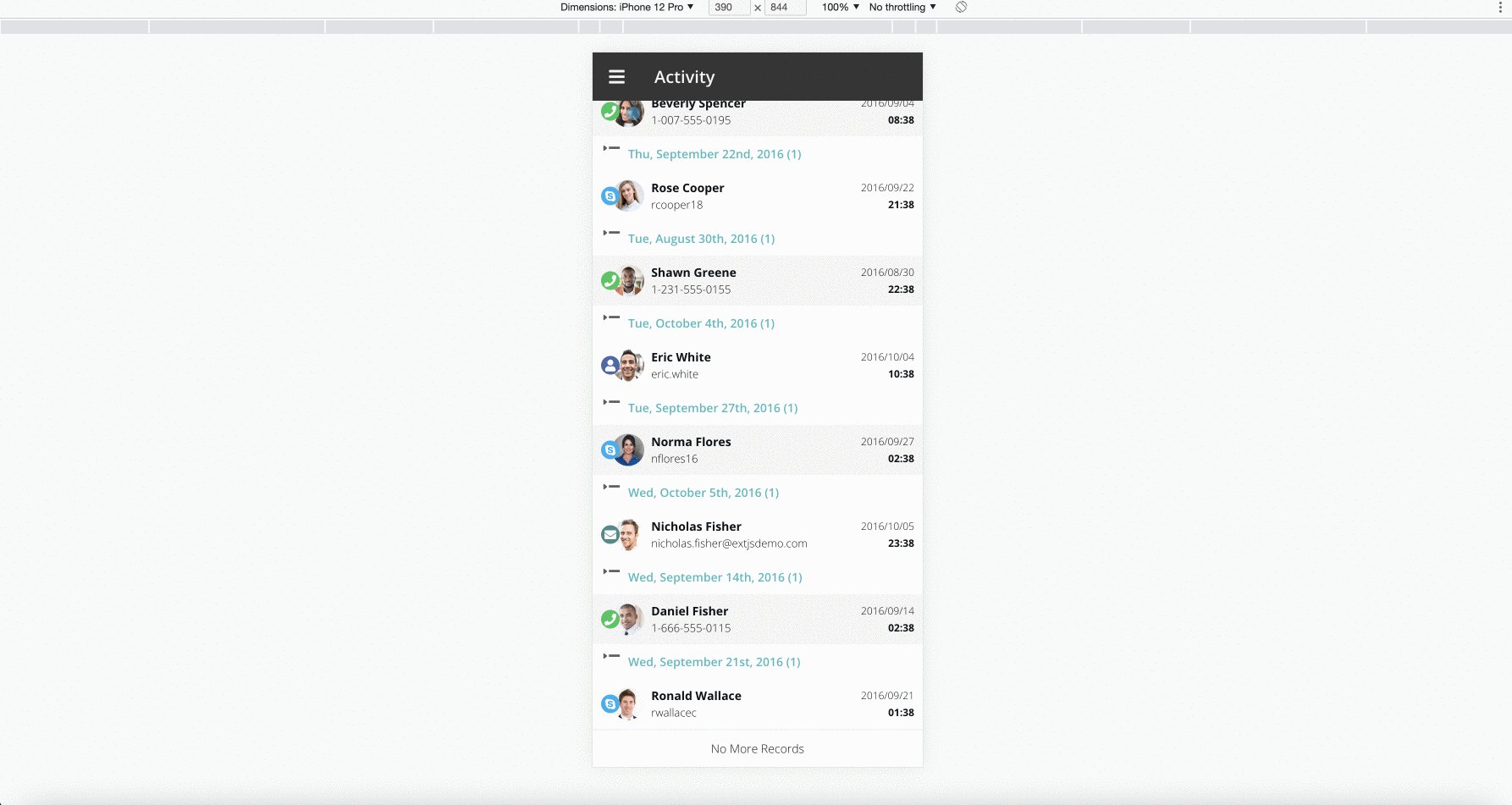
Shown: Coworkee npmアプリとバージョン7.6へのアップデート
今後の計画
Ext JS 7.7の作業が本格化しています(*)。Senchaは、四半期ごとに定期的なリリースを実施するべく、順調に開発を進めており、新機能、品質改善、パフォーマンス、使いやすさの向上や改善の実施に取り組んでいます。
Sencha Architectについても、継続的なアップデートを行っています。Sencha Architect 4.3.2は、7.6リリースの一部として、Ext JS 7.6のみをサポートしています。Senchaチームでは、オンデマンドダウンロードとExt JS 7.6以前のすべてのバージョンのサポートを提供する準備も進めています。また、MAC M1 / M2バージョンのサポートの提供に向けての取り組んでいます。
Sencha は、Sencha Architectを新たにVisual Studio Code Extensionとして導入する準備を進めており、ローコードエディターを使用してハンドコーディングの労力を最小限に抑え、Ext JSアプリの迅速な開発を支援していく計画です。
私たちの目標は、品質とパフォーマンスの向上を通じて継続的なサポートを提供することです。ぜひ、 こちらからご意見をお寄せください。
* 紹介した機能は、GA版がリリースされるまでその提供をお約束するものではありません。
Ext JS 7.6をお試しください
Senchaチームは、すべての分野において開発者コミュニティの皆さんによりよいサービスを提供するべく取り組んでいます。ぜひ、最新のExt JS 7.6をお試しください。
アップデートについては、Twitter や Youtube チャンネル (日本語はこちら:Twitter、Youtubeチャンネル)をご覧ください。ぜひ、新バージョンでよりよいアプリの開発に取り組んでください。
7.6にアップグレードするには
無料の Ext JS Upgrade Adviserツール を用いれば、最新のExt JSバージョンに以降する際に必要となるコード修正箇所を容易に特定することができます。ぜひ、お試しください。
Sencha Discord サーバーに参加する
Senchaコミュニティへの参加を検討している方は、数多くのExt JS エキスパートによるアドバイスやナレッジの共有が可能なSencha Discord Serverにご参加ください。参加は無料。ぜひ、コミュニティメンバーに加わってください。
- Sencha MVPが参加
- Senchaの開発者が数多く参加
- Sencha製品に関する理解、啓蒙を促進
- コミュニティへの参加、貢献が可能
- その他数多くのメリットが…

Ext JS is a popular JavaScript framework for creating robust enterprise-grade web and mobile applications.…

Are you facing issues with Ext JS applications’ performance as they scale up? Don’t worry!…

Dynamic forms are changing the online world these days. ExtJS can help you integrate such…



 Rapid Ext JS (beta)
Rapid Ext JS (beta)











