Subscribe to our newsletter
Be the first to learn about new Sencha resources and tips.
JS Days 2025 is now live – Join 5,000+ devs for the premier virtual JavaScript event. Register Now

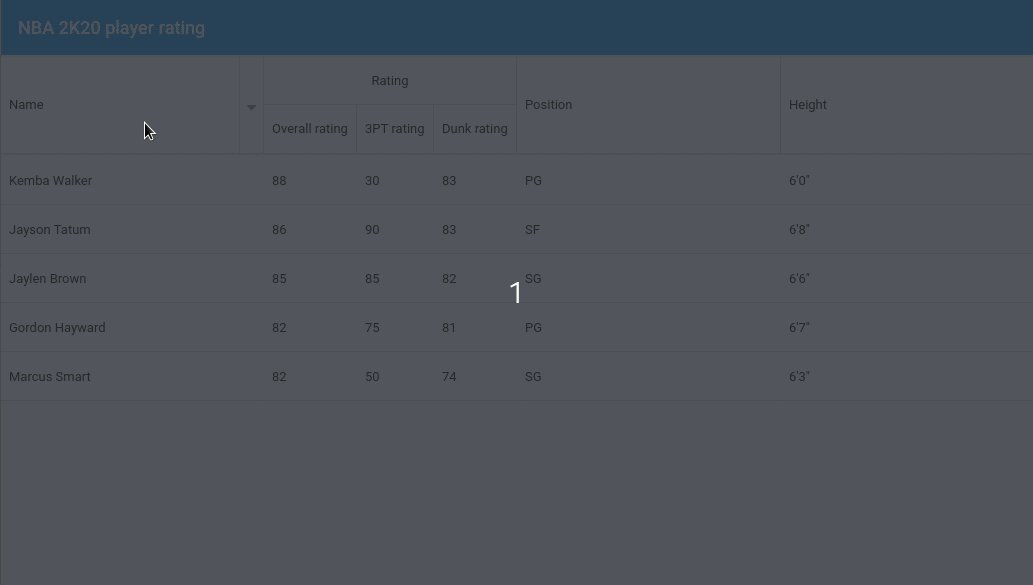
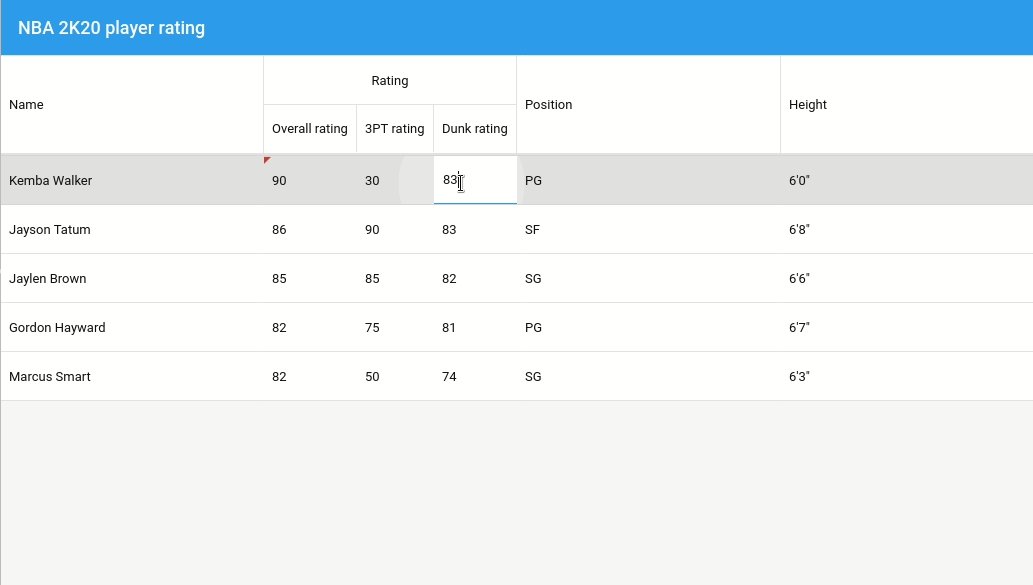
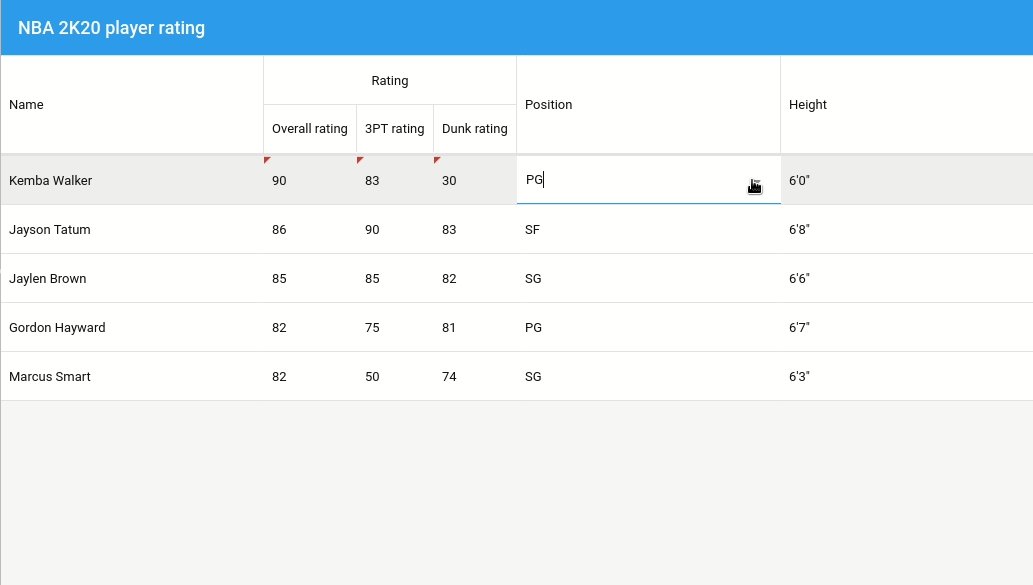
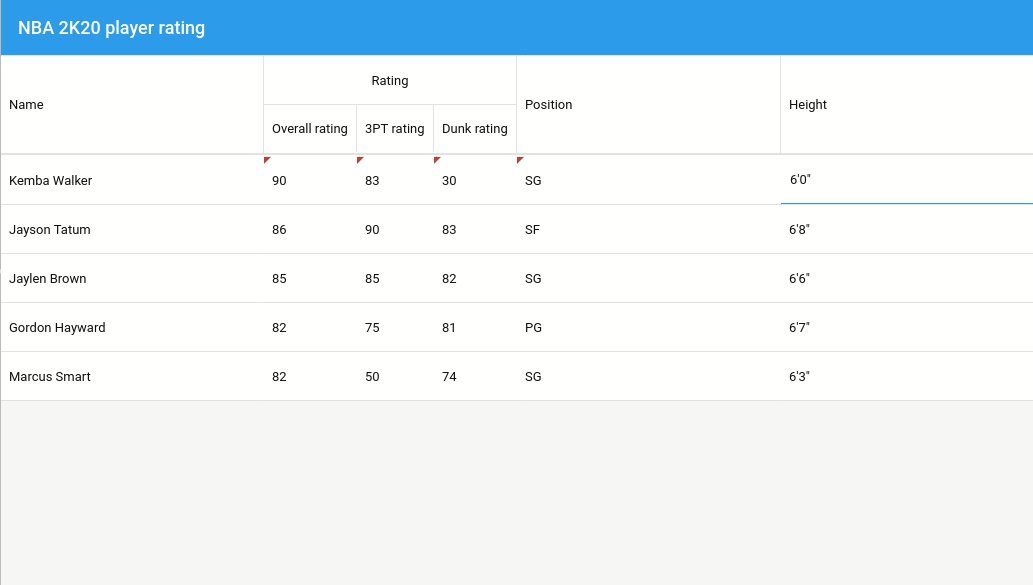
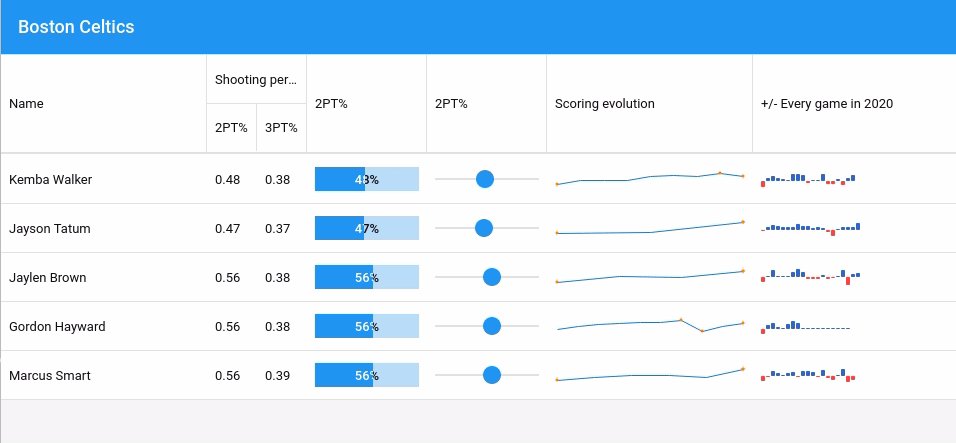
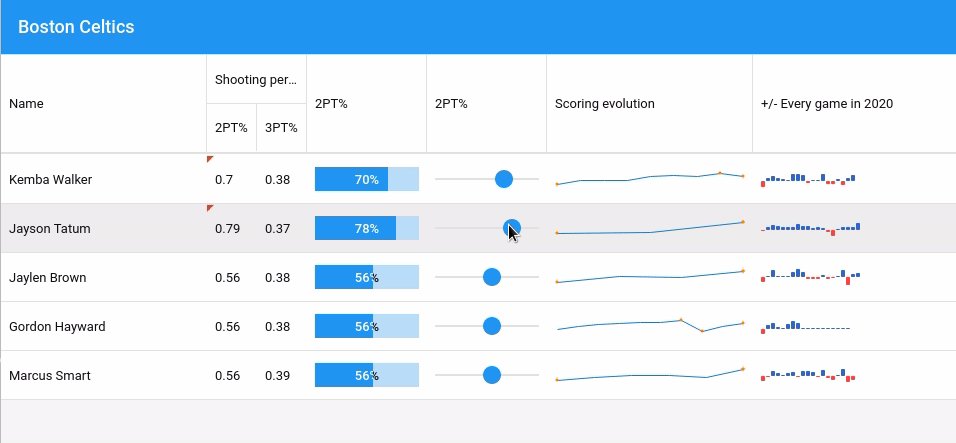
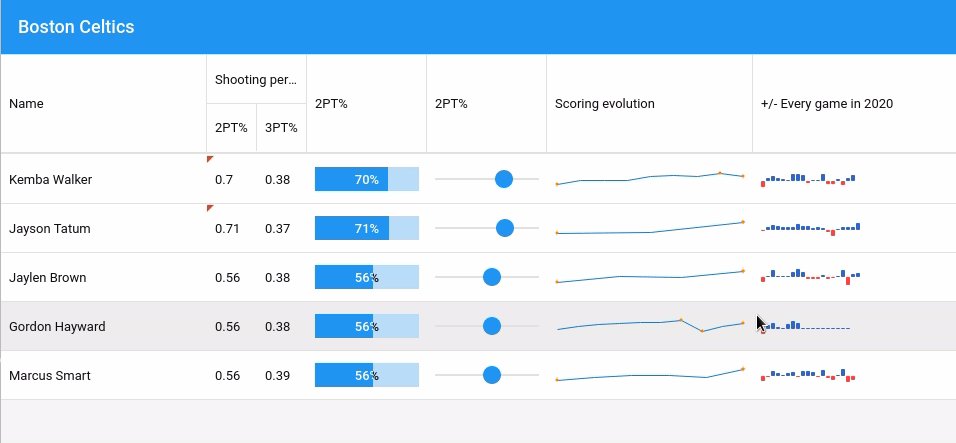
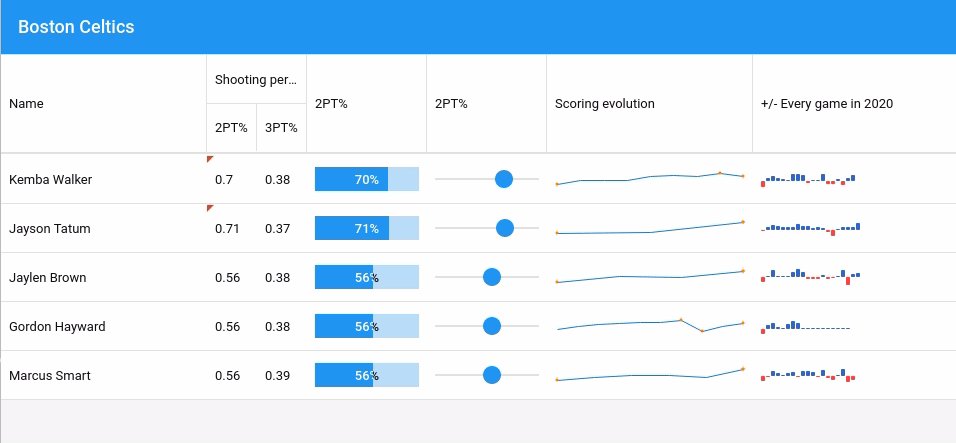
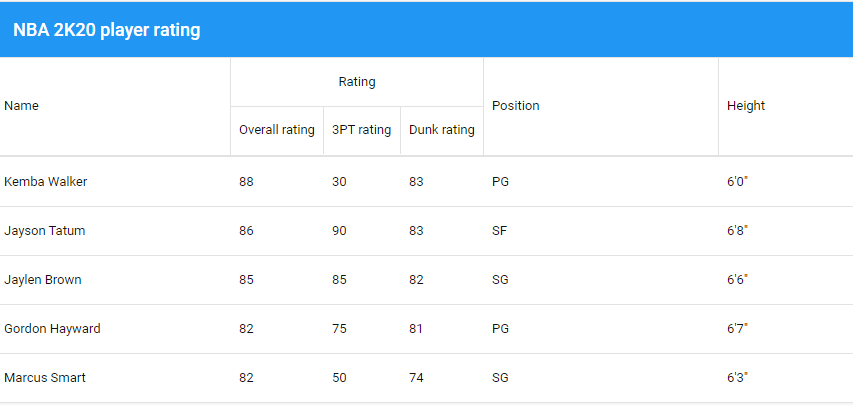
全6回構成の「Ext JSグリッドのカスタマイズ」ブログシリーズの3回目の記事では、Row Editingを使用してデータグリッドをカスタマイズすることにフォーカスします。 シリーズの第1回と第2回は次のリンクよりお読みいただけます。 第1回:GridとColumnのプロパティをカスタマイズする 第2回:グループ化されたグリッド ここで用いるグリッドのサンプルではNBA 2020プレーヤーのレーティング情報をサンプルデータとして使用します。 Cell Editing/Row Editing 1. Gridのコンフィグでcelleditingのプラグインをアクティブにする plugins: { cellediting: { clicksToEdit: 1 } } 2. カラムのコンフィグでエディタを定義する(エディタは、テキストフィールド、日付フィールド、または数値フィールドを指定可能) { dataIndex: 'position', text: 'Position', flex: 1, editor: { xtype: 'combo', typeAhead: true, triggerAction: 'all', selectOnFocus: false,…

Kegan Blumenthal, GM of Sencha Inc.Ext JS Version 7.2 was released this week and I am extremely proud of the team for continuing to get quality releases on schedule and out in the hands of our community. Version 7.2 builds…

Ext JS、ExtAngular、ExtReact、ExtWebComponentsおよびツールのバージョン7.2を提供開始いたしました。このリリースでは、コンポーネントの品質とパフォーマンスに関連する製品機能の強化にフォーカスしています。この記事ではExt JS 7.2のアップデート内容を説明します。 Ext JS 7.2のハイライト Ext JS ModernおよびClassicツールキットの大幅な改善 Senchaは、マーケットをリードするグリッド、ピボットグリッド、およびロックグリッドコンポーネントに多くの改善を行うことに特に重点を置いています。 グリッドについて次の機能を改善 Grouping Grid Cell editor Grid view Grid Drag and Drop Stateful Grid Summary section grid editor の Tagfield コンポーネントとフィールドの次の機能を改善 General field Tag field Date field Data binding Combobox…

We started off CY 2020 with the release of Ext JS 7.1 and have been pacing nicely with our quarterly releases. The entire Sencha product team is excited to announce the release of version 7.2 for Ext JS, ExtAngular, ExtReact,…

In this concluding blog of our 6-part blog series on “Customizing Your Ext JS Grid”, we talk about using built-in properties to add custom CSS class to grid elements. There are multiple ways to add custom CSS class to elements.…

Effectively managing large volumes of digital content on-premise or on the cloud has become an essential part of most businesses. Content management software (CMS) systems, in particular, enable users to create, manage, collaborate and modify content on external-facing interfaces such…

Widgets are cool. They add a nice functional and visual cue to an already robust and intuitive data grid. With ExtJS, adding widgets to grids is quick and easy. The Ext JS component widgets are interoperable (unlike other open source…

The COVID-19 global pandemic has caught us all off guard and emerged into something none of us have ever experienced. First of all, we hope that you and your family are safe and staying healthy. At Idera. Inc, business is…

In this fourth article of the 6-part “Ext JS Grid Customization” blog series, we focus on using flexible methods to customize grid data. If you missed reading the previous posts, take a quick read here: Customize using Built-in Grid and…
Be the first to learn about new Sencha resources and tips.