Subscribe to our newsletter
Be the first to learn about new Sencha resources and tips.
Introducing React ReExt – Sencha Ext JS Components in React! LEARN MORE

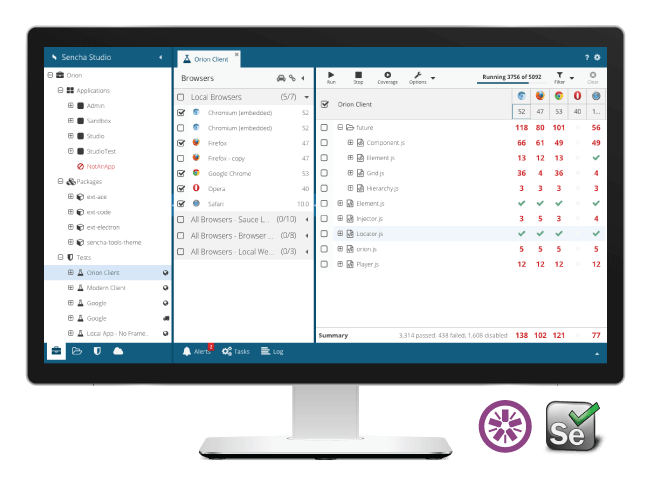
Automation engineers often need two or more browser instances open when writing end-to-end tests. This allows them to test concurrency aspects of web applications such as business logic integrity involving multi-user scenarios. Sencha Test 2.0, along with the new WebDriver…

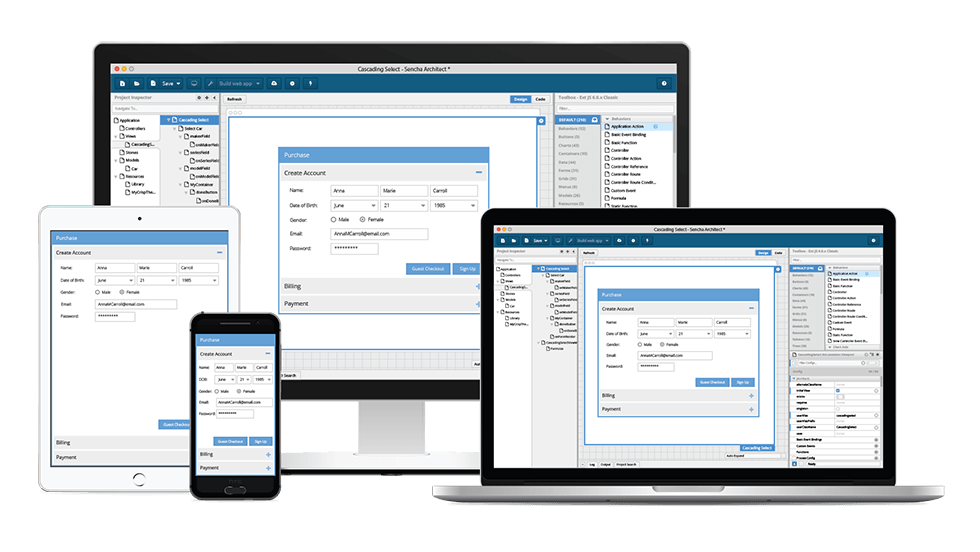
We’re pleased to announce that Sencha Architect 4.1 is now generally available, providing support for Ext JS 6.2.1 and Cmd 6.2.1. With Architect 4.1, you can drag and drop Ext JS 6 premium components – D3, Pivot Grid, Calendar, Exporter,…

We’re excited to announce that Sencha Visual Studio Code Plugin is now generally available to all Ext JS customers. The Visual Studio Code plugin is an extension available for Microsoft's Visual Studio Code editor and is included in all Ext…

I’m not quite ready to turn the page on 2016, but it’s that time of year when I start thinking about what’s in store for 2017. When it comes to web technology, I’ve been doing pretty well with my predictions…

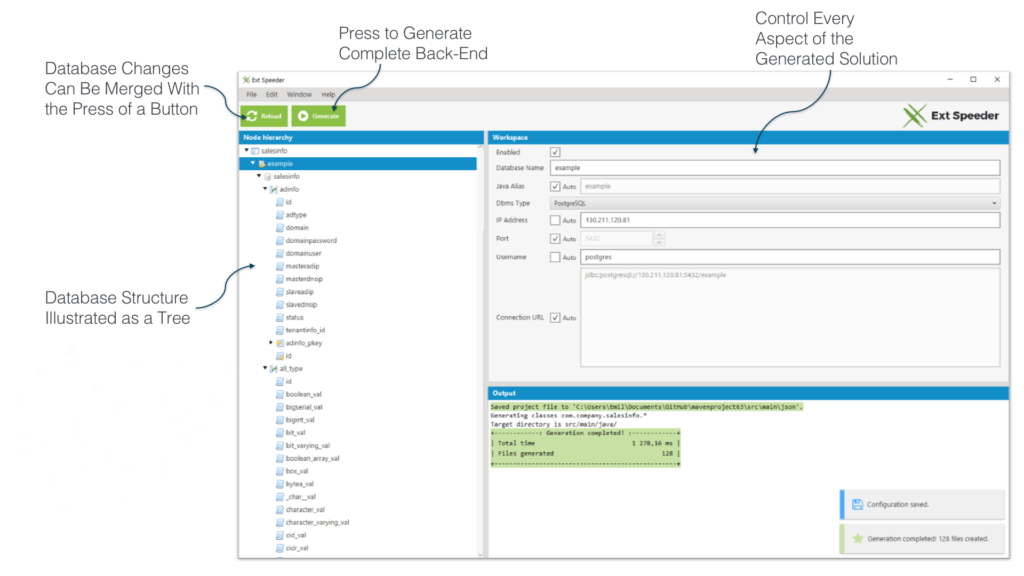
At SenchaCon 2016, I had the privilege of working with the Speedment team on a presentation about accelerating data access in data-centric applications – Turbocharge Your Ext JS App Performance. I’ve spoken in the past about accelerating data access in…

When Sencha Fiddle 1 was first released in 2013, the way we shared and tested Ext JS code was revolutionized. Prior to Sencha Fiddle, there wasn’t a standard way to share code that was constantly updated with each Ext JS…

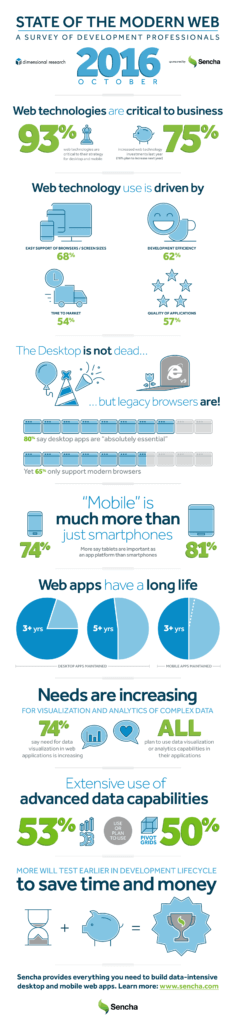
At SenchaCon, we shared some of the key findings of our latest research report, The State of the Modern Web, created by Dimensional Research and sponsored by Sencha. The report is based on a global survey of 1,131 development professionals…

One of the biggest announcements I had the privilege of making on the keynote stage at SenchaCon 2016 was the ability to use Ext JS UI components inside React apps with the new @extjs/reactor package on npm. Using Ext Js…

Since 1997, Synergistix has enabled life sciences companies to build strong customer relationships and highly effective sales teams with its end-to-end customer relationship management solutions. Our Customer Analysis and Targeting System (CATS) Software Suite expertly combines field-based data capture, management…
Be the first to learn about new Sencha resources and tips.