ExtAngularを採用すべき理由
| この記事はAlan Weissによる When to Choose ExtAngular の抄訳です。 |
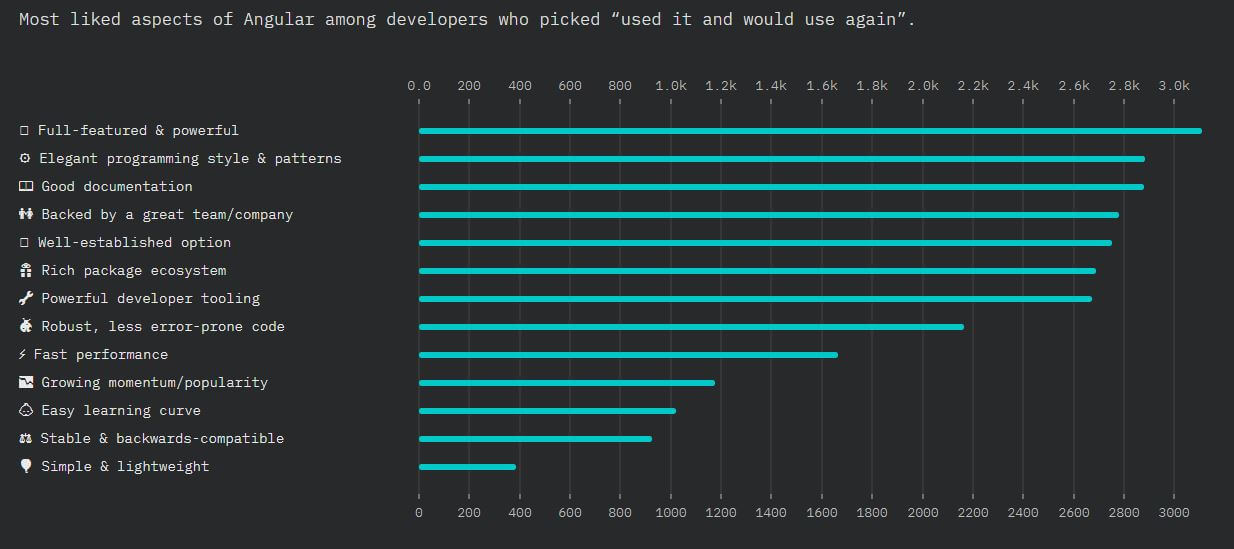
2018年から2019年にかけては、「JavaScriptの時代」というだけではなく、「シングルページ アプリケーションの時代」でもあるようです。シングルページアプリケーションを明確にサポートしているフレームワークの一つは、Angularです。Angularは、TypeScriptを採用し、オープンソースで開発されているフロントエンドのWebアプリケーションプラットフォームです。「The State of JavaScript 2018」(2018年版JavaScriptの現状)の記事によると、Angularの重要性と人気が高まっている理由は多岐に渡ります。

http://出典: https://2018.stateofjs.com/front-end-frameworks/angular/
TypeScriptへの厳格な準拠、(特にシングルページアプリケーションでの)パフォーマンス重視、オブジェクト指向プログラミングの強力な規範、Googleによる支援等、フロントエンドフレームワークにおいて、Angularが首位のReactに次ぐ人気を維持しているのは当然のことです。インターフェースに広く普及している「モデル・ビュー・コントローラー」(MVC)パターンを採用しているため、開発者は比較的容易にPHPや.NETからAngularへ移行できます。そのため、法人や企業向けの開発でAngularが採用される事例が増えています。
Angularのチームで開発広報担当を務めるスティーブン・フライン氏は、次のように述べています。
「Angularは、ネットワーク接続性、状態管理、言語選択、ビルドツール等において、開発者に業界標準を提供することを目指しています。Angularの開発を安定した信頼性の高いペースで続けられるように、これらの標準は継続的に相互検証されています。」
エンタープライズ向けアプリケーションの開発者は、標準搭載ですぐに利用でき、ほぼ動作検証が完了している業界標準の恩恵を享受することができます。
SenchaのUIコンポーネントは、Angularの世界でも確実に役立ちます。Senchaが提供するExtAngularは、Angularアプリケーションで容易に利用できるビルド済みUIコンポーネントを115個以上含んでいます。ExtAngularはExt JS Enterpriseエディションでご利用いただけます。
新しいホワイトペーパー「When to Choose ExtAngular」を用意しています。プログラマーがJavaScriptやAngularを好む理由や、高性能で多機能なユーザーインターフェース及びフロントエンドの開発時に生じる問題をExtAngularで解決する方法について、それらの分析を掲載しています。無料のホワイトペーパーをダウンロードして、意思決定のプロセスに役立ててください。

Ext JS is a popular JavaScript framework for creating robust enterprise-grade web and mobile applications.…

Are you facing issues with Ext JS applications’ performance as they scale up? Don’t worry!…

Dynamic forms are changing the online world these days. ExtJS can help you integrate such…



 Rapid Ext JS (beta)
Rapid Ext JS (beta)











