Sencha Touch 2.0—Built for Amazing Apps
 Ever since we first unveiled the original Sencha Touch, we’ve been raising expectations of what HTML5 apps can do. Almost two years ago, Sencha Touch pioneered a whole new way of creating mobile apps that run across multiple platforms with HTML5. Since then, HTML5 has become the most important advance in application development in the last decade. And today we’re proud to announce the release of Sencha Touch 2.0. We’re certain it will change the way you think about mobile apps.
Ever since we first unveiled the original Sencha Touch, we’ve been raising expectations of what HTML5 apps can do. Almost two years ago, Sencha Touch pioneered a whole new way of creating mobile apps that run across multiple platforms with HTML5. Since then, HTML5 has become the most important advance in application development in the last decade. And today we’re proud to announce the release of Sencha Touch 2.0. We’re certain it will change the way you think about mobile apps.
Download Sencha Touch 2 Download SDK Tools beta View Release Notes
Sencha Touch 2 delivers a major upgrade to the app experiences that you create, the efficiency of your work as a developer, and the ability of your apps to participate in the mobile ecosystem.
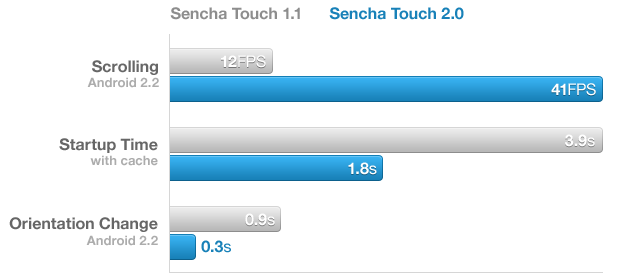
### Built for Speed
When we first thought about what to improve for Sencha Touch 2, one thing was at the top of our list: performance. Performance is a broad-ranging attribute, and one of extreme importance to application users. We’ve left no stone unturned in Sencha Touch 2, optimizing scrolling frame rates, layout speed, load time, and even how quickly a button responds to touch.

View on the App Gallery
In order to create great user experiences, we felt that mobile web apps had to get a lot faster. We’ve previously focused on making apps feel much faster when they’re being used. Today we’re adding another leap forward in startup performance.
#### Startup Speed
Startup performance is critical for every app, but web apps have some special challenges. Traditionally, mobile web content has been fetched from remote web servers over high latency connections and inefficient redundant http connections. Mobile web caches have been known for their rudimentary capabilities. While data-driven Ajax UI’s have improved post-startup responsiveness, Ajax by itself, does little to improve initial application load.
The key to improving startup time is twofold — make fewer requests and transfer less data. Sencha Touch 2 does both. First, our new one-line build command automatically pares your app to the minimum possible number of files, which minimizes the number of http requests. Second, our groundbreaking new app loader caches your entire application within localStorage. This bypasses the need to download the app on a user’s second visit- in fact your app could load without making a single web request. This can yield a stunning improvement in the startup speed of your web app — in our example application below, the second visit time is 250% faster when using our loader.

The loader automatically handles application changes. So whenever a user launches your app, the loader automatically checks for updates. If you’re running an older version of the app, it’ll create and download a delta update containing only the changes compared to the version on your device. Because most app updates are small relative to the full size of the app, delta updates mean that your app spends substantially less time on startup. We think the user experience will be radically better, making many connectivity and network latency issues a thing of the past.
We think this levels the playing field between native and web apps. To show how impactful it can be, we’ve equipped all our examples with our new loader. We’ve also created a demonstration video that shows it in action. Watch a quick demo video on Vimeo
Our loader technology is baked into the Sencha SDK Tools, which also sees a new release today. Our new release of the tools includes scaffolding, a simple but powerful capability that automates MVC class creation, deployment which makes it easy to build and deploy your apps, and packaging, to make wrapped apps for native app stores. Download Touch 2 with the new SDK Tools, then watch the new getting started video to see how easy it is to write Sencha Touch 2 apps.

View on the App Gallery
### Built for Great Experiences
 We’re releasing a collection of fantastic demo applications with Sencha Touch 2 to show you the range of engaging user experiences you can build with it. First is The Watch List — an immersive social movie experiment built by the Touch team. Combining data from Facebook’s Open Graph, YouTube’s HTML5 video API and Flixster’s Movie API, we wanted to share how easy it is to build a world class app. The Watch List can be used to share the movies you’ve seen and want to see. We hope that you enjoy using it as much as we enjoyed building it.
We’re releasing a collection of fantastic demo applications with Sencha Touch 2 to show you the range of engaging user experiences you can build with it. First is The Watch List — an immersive social movie experiment built by the Touch team. Combining data from Facebook’s Open Graph, YouTube’s HTML5 video API and Flixster’s Movie API, we wanted to share how easy it is to build a world class app. The Watch List can be used to share the movies you’ve seen and want to see. We hope that you enjoy using it as much as we enjoyed building it.
### Built for the Mobile Ecosystem
We all love using web technology to build our apps, and in many cases deploying your app from a web server (and avoiding the hassles of app stores) will be the appropriate distribution choice. To make it easier to monetize mobile web deployment, we’ve partnered with AT&T to deliver their carrier-grade API’s for billing, location and more through Sencha Touch. Read more about how you can equip your mobile web app with carrier billing powered by AT&T.
There are also times when your users or your customers want to install and update your app via a native app store. With Sencha Touch 2, that’s as simple as typing a single command. The Sencha SDK Tools now include native packaging, which lets you package and build your application as an Android .apk or an iOS .ipa. The best part? The SDK Tools work on both Mac and Windows, meaning PC developers can package iOS applications. It’s a major step forward for developers since your development platform no longer limits your choice of app stores. For enterprises standardized on Windows, you can use Sencha SDK Tools to package your iOS app as a part of your own internal build process.
In addition to the new packaging features, we’ve also enabled a set of native device APIs that work on both iOS and Android. These device APIs are Camera, Orientation, Network Connectivity, and native confirmation dialogs. The APIs are all accessible from JavaScript and provide identical semantics and signatures regardless of platform.

View on the App Gallery
### Built for You!
We’ve also been busy recording screencasts. We’ve done a huge amount of work making Sencha Touch 2 easier to learn and easier to build expertise in. We’ve updated the Sencha SDK Tools, so creating apps is easier than ever. While the SDK Tools are not required to build Sencha Touch 2 apps, they can make app development much easier (and faster). To show you just how easy it is to get started we’ve created a video that creates and deploys a simple app in thirty minutes. Watch the Getting Started video on Vimeo
The new live demonstration videos are part of the massive expansion in learning materials we’ve created for Sencha Touch 2. The new documentation center features complete API documentation as well as over 35 in-depth guides on everything from getting started to native packaging.

View on the App Gallery
### Built for Amazing Apps
Sencha Touch 2 sets a new bar for mobile HTML5 applications. You’ll be excited to hear that Sencha Designer 2.0 works in harmony with all of the new deployment features and will support Sencha Touch 2.0 final in our next auto update. You can also look forward to Touch Charts updated to work with Sencha Touch 2. We are proud of this release, but we’re even prouder when we think of the amazing applications that you’ll build with it.
With over 15,000 forum posts in the Sencha Touch 2 forums to date, we are incredibly grateful for the input and energy of our engaged and knowledgeable community. The community helps with everything from helping newcomers get familiar with the framework to advising on those final polishing touches. Ultimately, the measure of our success is only the reflection of the amazing apps that we help you build! We hope we’re equipping you to build extraordinary apps!
Download Sencha Touch 2 Download SDK Tools beta View Release Notes
h4. Follow Sencha Touch 2 Development
If you missed all the great progress in our development of Sencha Touch 2, catch up with our release blog posts from the last three weeks:
* *Feb 1*: “Sencha Touch 2 Beta”:https://www.sencha.com/blog/sencha-touch-2-raising-the-bar/
* *Feb 8*: “Sencha Touch 2 Beta 2”:https://www.sencha.com/blog/dive-into-dataview-with-sencha-touch-2-beta-2/ and a tutorial on DataView
* *Feb 14*: “Sencha Touch 2 Beta 2”:https://www.sencha.com/blog/sencha-touch-2-beta-3-kindle-fire-and-chrome-support/ added support for Kindle Fire, and Chrome for Android
* *Feb 22*: “Sencha Touch 2 Release Candidate”:https://www.sencha.com/blog/sencha-touch-2-rc-native-packaging/
* *Mar 6*: “Sencha Touch 2 GA”:https://www.sencha.com/blog/announcing-sencha-touch-2/

Are you facing issues with Ext JS applications’ performance as they scale up? Don’t worry!…

Dynamic forms are changing the online world these days. ExtJS can help you integrate such…

In modern software development, unit testing has become an essential practice to ensure the quality…



 Rapid Ext JS (beta)
Rapid Ext JS (beta)











