Announcing Ext JS 6.5.1 and Sencha Cmd 6.5.1 GA

On behalf of the entire Sencha team, we’re excited to announce the release of Ext JS 6.5.1 and Sencha Cmd 6.5.1. These releases are focused on enhancement requests from customers as well as resolving issues reported by the community. The enhancements are primarily for the Modern toolkit, so you can deliver rich experiences for mobile as well as desktop.
Ext JS 6.5.1 Highlights
- New Component and Plugin including support for Displayfield component and Clipboard plugin for Modern Grid
- Overflow Enhancements including support for toolbar overflow, tab panel with overflow scrolling support, and automatic tooltips for grid cell text overflows
- Pivot Grid Enhancements with support for more Excel-like features including the option to handle large data sets with null values
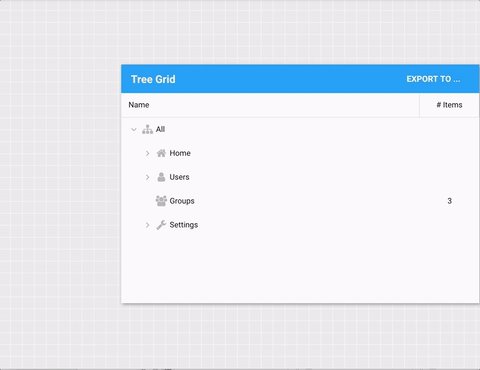
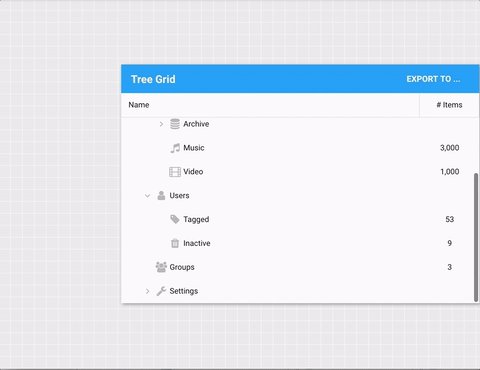
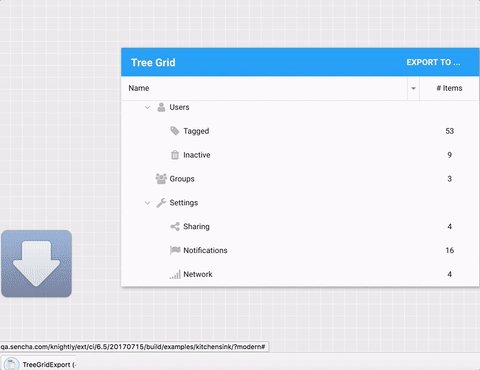
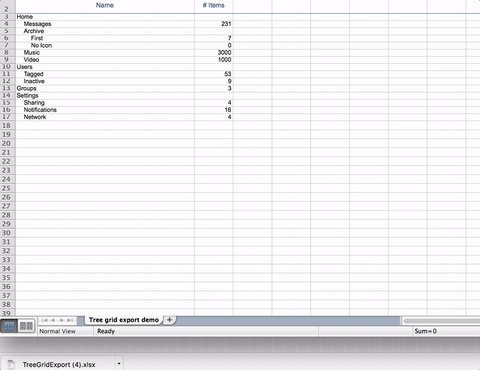
- Support for Exporter in Tree Grid
- Hundreds of minor improvements and bug fixes
- Optimizing app builds for dynamically loaded packages
- Updates to the Kitchen Sink Examples and live Employee Directory application
Try It Out
- Customers can download Ext JS 6.5.1 and Cmd 6.5.1 by visiting the Support portal
- Download the free 30-day trial of Ext JS 6.5.1 and tools
- View the Ext JS 6.5 examples on any device
- Read the What’s New in Ext JS guide
What’s New in Ext JS 6.5.1
Ext JS 6.5.1 includes multiple enhancements to Grid, Tree Grid, Pivot Grid, tabs, toolbars, forms, date panel, and more. Below are the key changes to Ext JS components.
Grid
Ext JS Grid, along with the selectable config in Grid, now also support the Clipboard plugin. The Clipboard plugin supports multiple formats including html for rendered html tags, text, and raw for underlying field values based on dataindex and cell.
Grids often need to show extra details that may not fit in a column’s cell or header. Now, you can configure an overflow tip. When a cell in a grid has more text than fits, it will show an ellipsis. When a user hovers over that cell, it will show a tooltip with the entire text.
Number field validations and modified cell renditions have been improved in the grid as well.
Tree Grid
The Tree component is closely related to Grid and shares many of its features such as Grid plugins for editing content. With Ext JS 6.5.1, you can use the “Exporter” plugin to export selected rows in the tree grid along with the header and summary row.
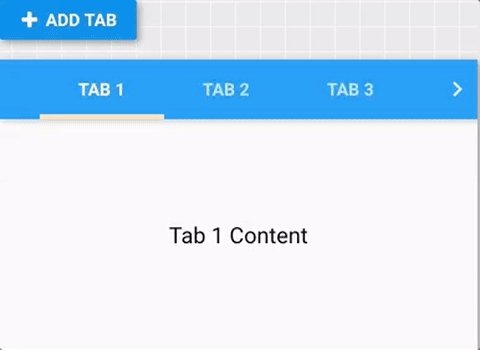
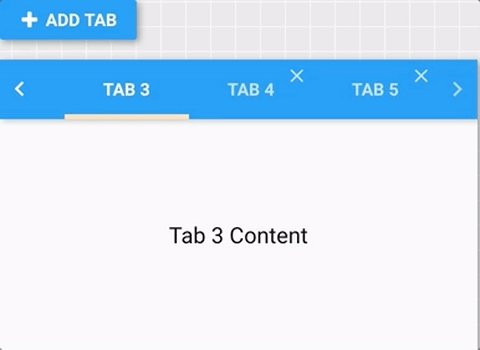
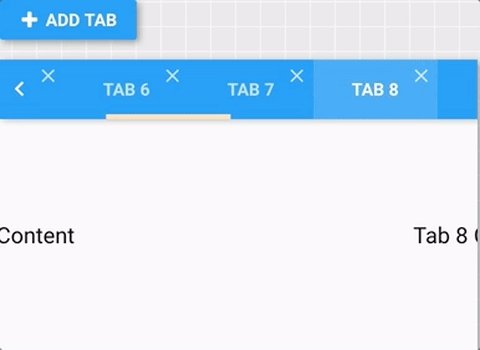
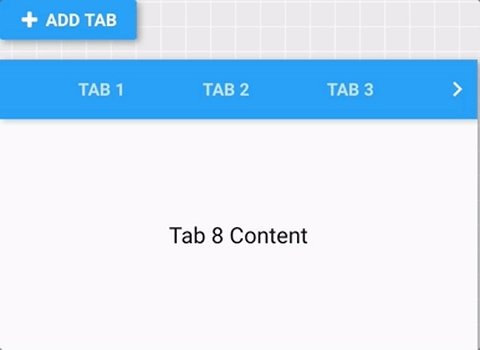
Tab Panels
Tab panels now support overflow scrolling, so your application can have multiple tabs that can be easily scrolled along with support for ripple and indicator animation. With overflow handler controls, you have complete control to enable or disable scrollbar visibility.
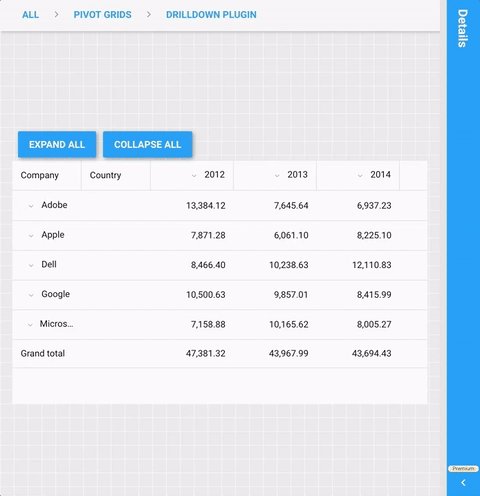
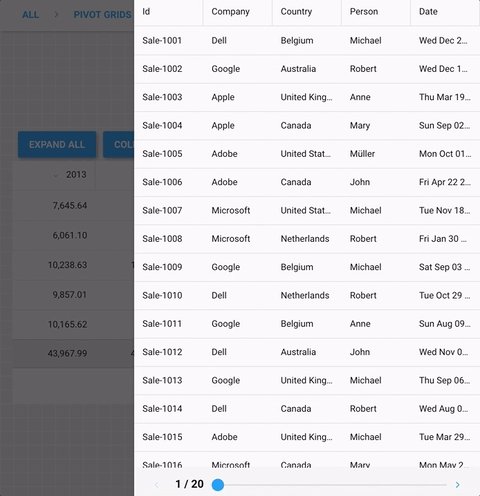
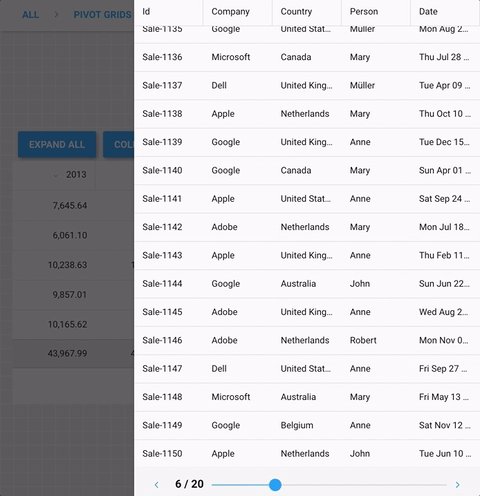
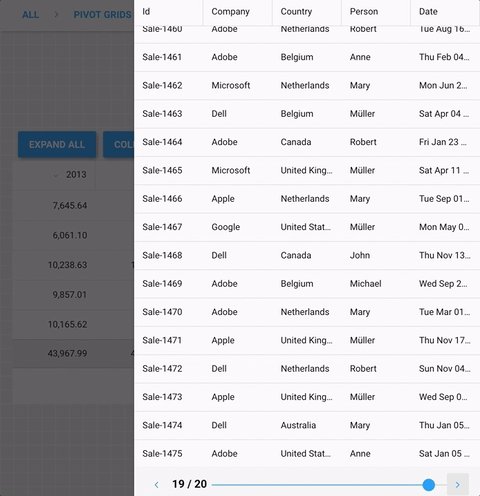
Pivot Grid
The Pivot Grid aggregator functions now provide options that behave more like Excel. Your data sets can include null values, and you have the option to ignore null values, just like in Excel, using the property calculateAsExcel. The count numbers function of Excel is supported in both the Configurator as well as Exporter plugins.
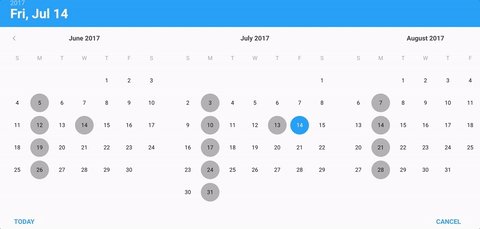
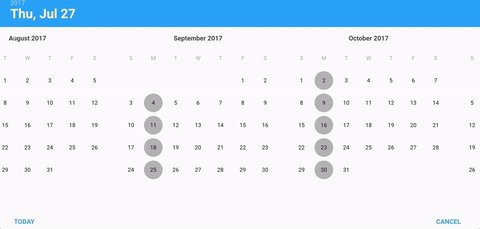
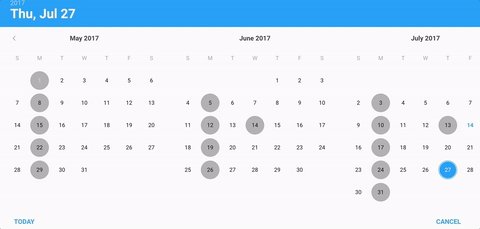
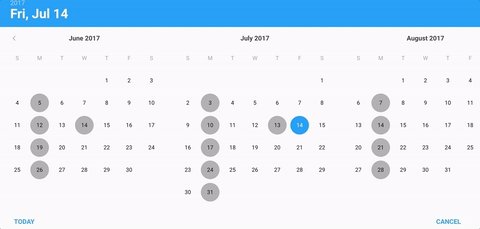
Date Panel
With Ext JS 6.5.1, we’ve made multiple styling improvements to the datepanel component including a rounded style for Selected date and Today’s date. There is also a UI mixin for datepanel that allows you to easily create custom themes.
What’s New in Sencha Cmd 6.5.1
Sencha Cmd 6.5.1 helps you to create optimal builds for large web applications. It includes the following key features:
Minimum Build for Dynamically Loaded Packages
In Ext JS 6.5.0, the build output for applications that used the new dynamic package loader included all framework classes. That was because the dynamically loaded packages were built separately and their framework dependencies were not known to the application.
With Ext JS 6.5.1, the class requirements of dynamic packages can be passed to the application build and allow it to include only those classes needed, as shown below:
"output": {
"js": {
"filter": "minimum"
}
}
Manually Exclude Classes from Build
You can now manually exclude class names from the build. This is helpful for removing code that is detected by the Sencha Cmd auto dependency scanner, but is not actually used by your application. For example:
"js": {
"exclude": [
"Ext.data.BufferedStore",
...
]
}
Learn more by reading the What’s New in Sencha Cmd 6.5 guide.
Try It and Share Your Feedback
We hope you enjoy building great apps with Ext JS 6.5.1 and Cmd 6.5.1 and look forward to reading your feedback in the Ext JS forum and the Sencha Cmd forum.
The grid components have been rewritten from the ground up for Ext JS 4 and…
Although most modern mobile devices have good hardware specs, almost all of them are still…

We've been interviewing the developers that created the amazing apps for our most recent Sencha…



 Rapid Ext JS
Rapid Ext JS