Announcing Ext JS 6.5.3 and Sencha Cmd 6.5.3 GA

We’re excited to announce the release of Ext JS 6.5.3 and Sencha Cmd 6.5.3. These releases are focused on resolving issues reported by customers and the Ext JS community. Ext JS 6.5.3 includes hundreds of minor improvements and bug fixes in both the modern and classic toolkit.
Try It Out
- Customers can download Ext JS 6.5.3 and Cmd 6.5.3 by visiting the Support portal
- Download the free 30-day trial of Ext JS 6.5.3 and tools
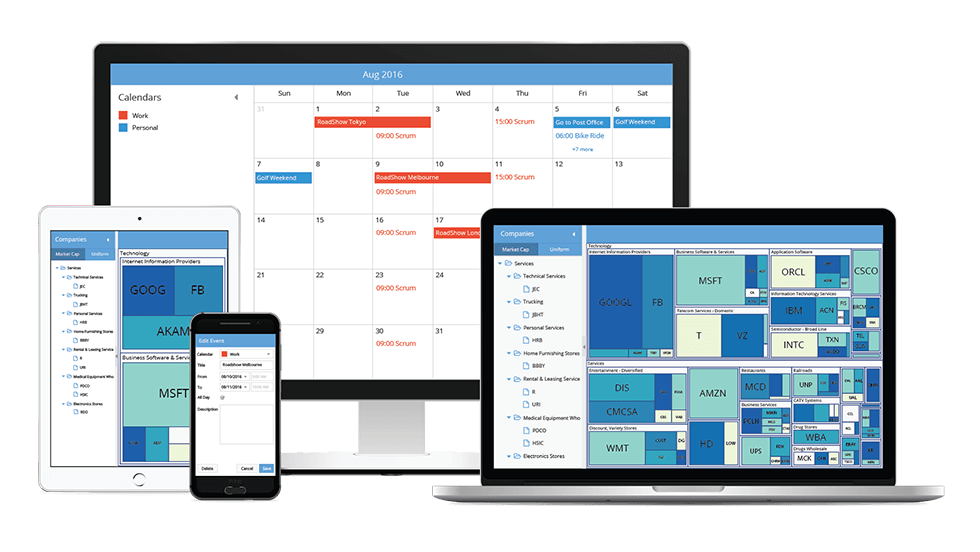
- View the Ext JS 6.5 examples on any device
Ext JS 6.5.3 Highlights
- New Component SplitButton with support for Material, iOS, Triton and Neptune themes for modern toolkit
- Grid Enhancements including support for better scrolling experience, better group header indicators, rowexpander improvements
- NestedList Enhancements with support for better event handling and configs
- Android 8 Oreo and latest Chrome support
- Hundreds of minor improvements and bug fixes
What’s New in Ext JS 6.5.3
Ext JS 6.5.3 has a number of improvements and bug fixes to Grid, TreeGrid, Charts, and more. Below are the key changes to Ext JS framework.
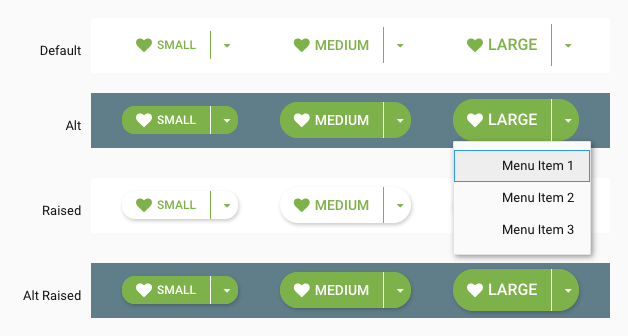
New SplitButton Component
Ext JS 6.5.3 adds SplitButton, a widely requested component, to the modern toolkit. A SplitButton is similar to a menu button, but its arrow can fire an event separately from the default click event of the button. This can be used to display a dropdown menu that provides additional options to the primary button action and you can provide a custom handler that can provide the arrow click implementation.

Round SplitButton examples showing text and Icon with confirm styling
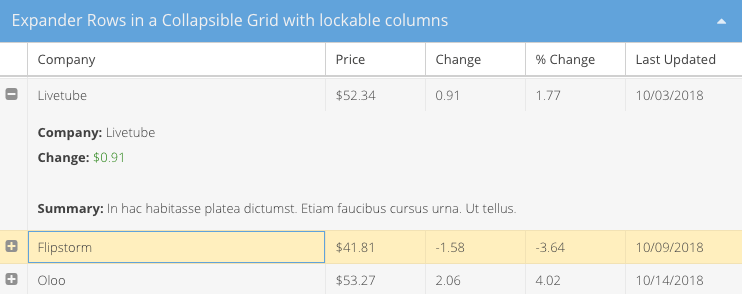
Grid Enhancements and Bug Fixes
The Ext JS Grid is one of the most popular components and buffered store (or virtual store) helps you manage and seamlessly scroll through massive datasets. The various bug fixes and enhanced scrolling capabilities in Ext JS 6.5.3 provides a smooth scrolling experience with grouped grids, grid view options, grid with locked columns and more. The grid row expander is improved as well.

Grid example with expander rows and scrolling updates
NestedList Enhancements
The NestedList in modern toolkit provides an intuitive interface to navigate between nested sets and provides a clean interface for applications with limited screen real-estate. The NestedList has undergone major changes in Ext JS 6.5.3 with improvements in events such as activate, selectionchange, in multiple configs showBy, allowDeselect and more.

NestedList example
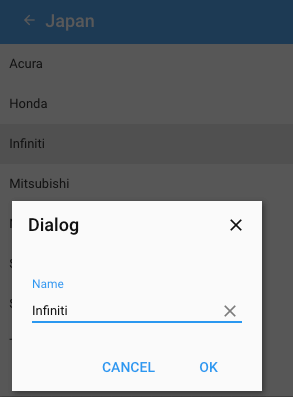
Android 8 (Oreo) and Latest Chrome Browser Support
Android 8 is the latest release from Android. Ext JS 6.5.3 provides compatibility with Android 8 so that your Ext JS applications work seamlessly with Android 8 based smartphones and tablets. Ext JS 6.5.3 has support for the latest released Chrome browser versions (Chrome 60-63) as well.

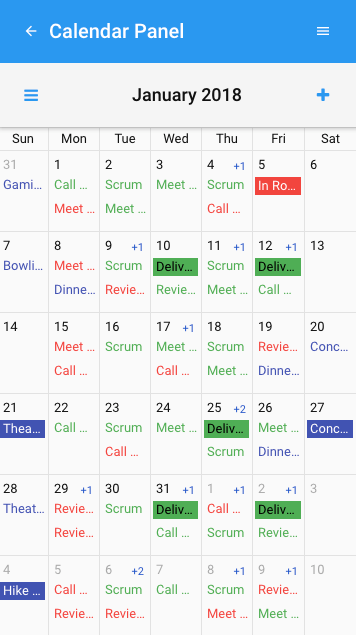
Calendar Panel on Android 8
Hundreds of Component Improvements and Bug Fixes
Ext JS 6.5.3 includes multiple enhancements and bug fixes to Charts, Data View, Events, Widgets, List, Calendar, Panel, Pivot Grid, Grid Tree, Forms and more. Many of these were based on customer reported issues as well as issues found during extensive testing phases.
Release Notes
Ext JS 6.5.3 resolves the following customer reported issues:
Grid
- Scrolling upwards quickly when there are many expanded rows throws error
- Grid view options scrollbar jumps to the top when scrolling
- Grid with locked column scrolls to top on refresh with preserveScrollOnRefresh: true
- Store state is not applied when store binding is used
- Grid is grouped but no group headers or other visual indications are visible
- Change rating affects item below when it is grouped by rating
- Visual sort state is not applied when store is sorted via API
- Classic grouped grid scrolls back to focused cell when user expands row
- Grid reconfigure does not update column alignment
- Grid column does not respect new values for align
- RowExpander with grid adding extra record
- RowExpander immediately collapses second level expander
- Grid inside a menu no longer scrolls vertically
- Grid set as Viewport ignores preserveScrollOnReload: false
Charts
- Tooltip is not visible in the middle of bar chart
- The overlay selection rectangle of the CrossZoom interaction doesn’t render on top of the series
- Adding records to Pie store does not call performLayout
- Case error in trackMouse config in chart series
DataView
- [Multisort DateView] items stay selected when sort
Events
- GlobalEvents does not properly propagate events associated with touch/press release
Widget
- Specifying UI config as array results in an error
List
- More Undo buttons can be shown in list with listswiper plugin
Calendar
- Calendar event is not drawn when the event is less than 24 hours
Panel
- Collapsible panel throws exception on expand
- Ext.panel.Table buildColumHash should not initially assign value to var len
- Floated panel with alwaysOnTop: true throws error
Pivot Grid
- PG configurator does not appear when clicking fields
Utils
- Ext.util.TSV#decode does not handle quotes correctly
Window
- Windows not centred in client view when the view is scrolled down
Tree
- TreePanel scroll on refresh when a row is focused
- TreePanel scrolls to top when using replaceChild
Forms
- Select already selected item in SelectField make it unselected
- Datefield closing by choosing a year (on tablets)
- SetScroller animation can prevent/close combo picker
- Ext.field.File#reset does not reset result of getFiles method
- Calling setValue consecutively clears combo lastSelectedRecords and breaks forceSelection
- TagField with mutliselect false does not clear emptyText
- Ext.field.Field.validator has incorrect reference to Ext.data.validator.Validator
- DateField can prematurely invalidate when allowBlank: false and clicking picker
- Running Msg/Prompt window twice causes issue
Try It and Share Your Feedback
We hope you enjoy building great apps with Ext JS 6.5.3 and Cmd 6.5.3. As a reminder, customers can download Ext JS 6.5.3 and Cmd 6.5.3 by visiting the Support portal, and new users can download the free 30-day trial. We look forward to reading your feedback in the Ext JS forum and the Sencha Cmd forum.
The grid components have been rewritten from the ground up for Ext JS 4 and…
Although most modern mobile devices have good hardware specs, almost all of them are still…

We've been interviewing the developers that created the amazing apps for our most recent Sencha…



 Rapid Ext JS
Rapid Ext JS









