First Look: Ext JS Bridge to Angular 2

If you’re like me, one of the things you love most about Ext JS is the robust set of components that works together to help you build a great UI experience for your users. Add to that the great layout system in Ext JS, and dynamic features including theming, and you have the power to be very productive when creating compelling applications.
But the industry keeps changing, and since the release of Angular 2, some of you have been asked to look at Angular 2 as your base framework for HTML5 web application development.
If you’ve taken any time to look at Angular 2, one of the things that you’ll quickly realize is that it doesn’t come with any robust UI components, and you are left to decide how you’ll manage layout and theming within your application.
Wouldn’t it be nice, if you do decide to go with Angular 2, to have all of the robustness of the Ext JS components, along with all of the capabilities of the layout system, theming, and other features you’ve come to love about Ext JS?
Well, we have some exciting news for you! At SenchaCon in Las Vegas on November 7-9, we’ll be introducing the ability to use Ext JS components, layouts, and themes within an Angular 2 application, which we are currently calling the Ext JS Bridge to Angular 2 (also known as ‘The Bridge’).
In this article, I want to give you a sneak peek at this new functionality. Please note that I’m showing you syntax that may change as we complete The Bridge.
For those of you who’ve invested any time looking at Angular 2, you may know that you deliver functionality to your application by using ‘selector’ tags in html. Of course, you’re familiar with a <div> tag or a <span> tag, but imagine that whole components can be delivered with new tags – say a new <ext-grid> tag for an Ext JS grid component. Well, that’s exactly what you get with The Bridge.
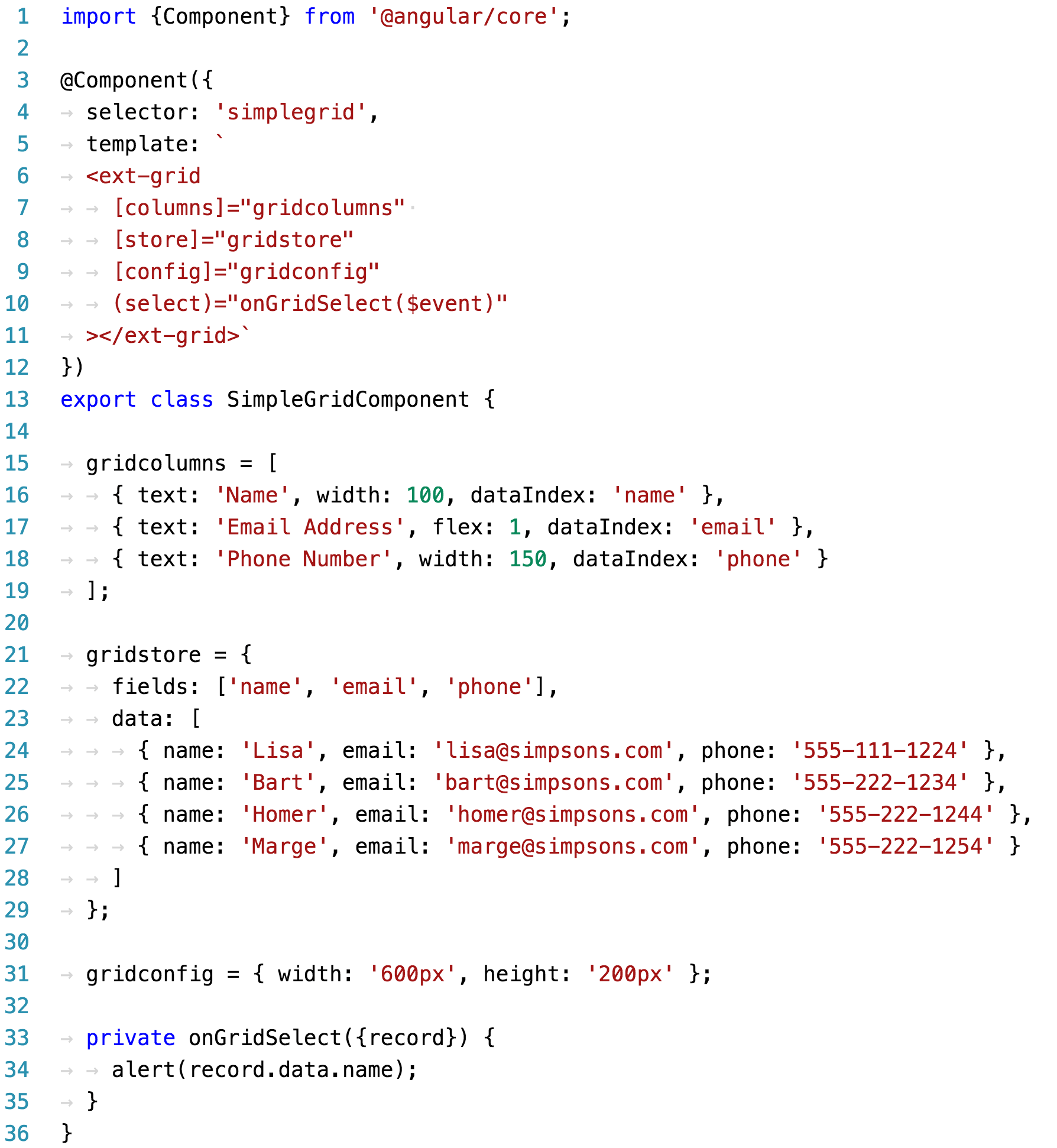
Here is an example of a simple View in Angular 2 that uses the <ext-grid> selector with The Bridge.

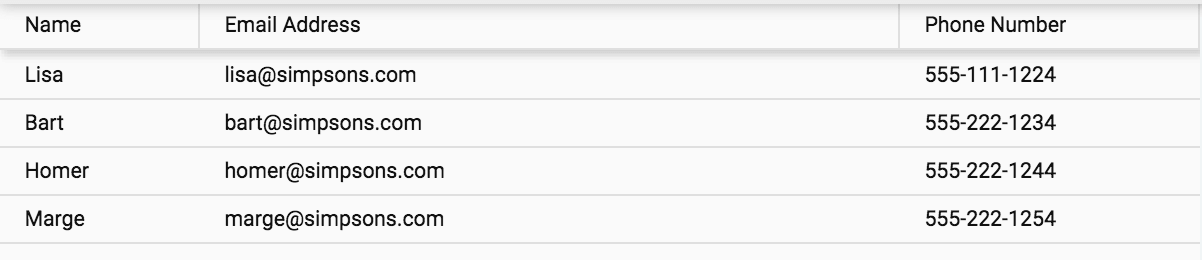
This code will produce the following output – an Ext JS Grid.

You can see the <ext-grid> selector on lines 6-11. The example is using three properties, denoted in Angular 2 by the [ ] syntax. Each property (including columns, store, and config) is set in the class by variables on lines 15-31. There is also a select event, which uses the Angular 2 event syntax, the round brackets ( ). That select event is handled by the code on lines 33-35.
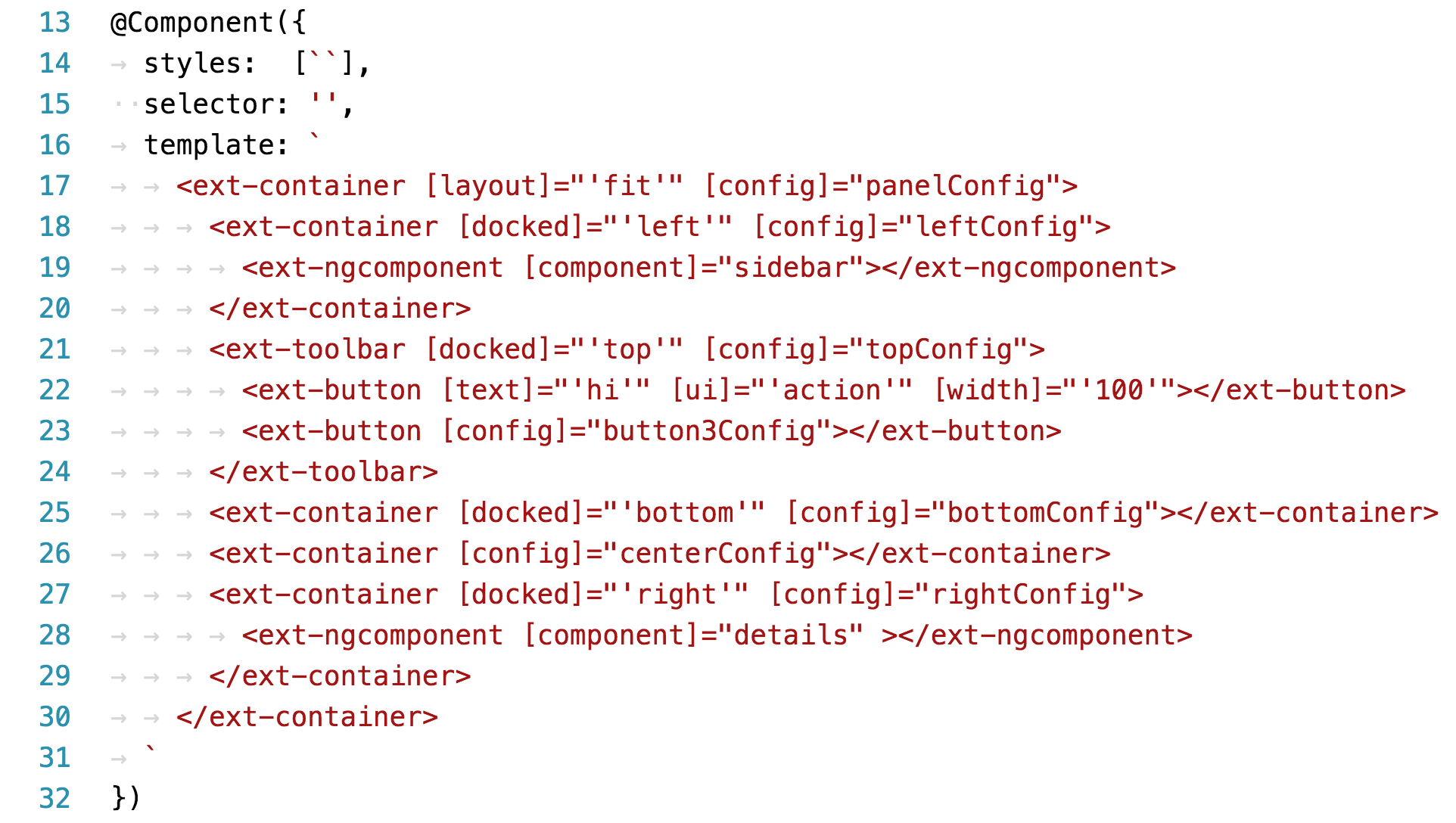
We’re also planning to provide capabilities to use the layout system of Ext JS from within your Angular 2 application.
Imagine being able to create your main page in Angular 2 with a set of selectors like this:

Another really great feature of The Bridge is that all of the Ext JS components that you use within an Angular 2 application can take advantage of a common Ext JS Theme – you can even use the new Sencha Themer product to create those themes.
To see more details and get a live look at the Ext JS Bridge for Angular 2, make sure you check out my session at SenchaCon. If you haven’t signed up for SenchaCon, head over to the SenchaCon site and register.
Looking forward to showing you more of the Ext JS Bridge for Angular 2 at SenchaCon. Also, I’ll be doing a pre-conference session ‘Tech-Talk: Ext JS and Angular 2’. It’s Monday afternoon from 1-5pm before the conference starts, and there’s no additional charge to attend. So, if you get in on Monday, please join me.
The grid components have been rewritten from the ground up for Ext JS 4 and…
Although most modern mobile devices have good hardware specs, almost all of them are still…

We've been interviewing the developers that created the amazing apps for our most recent Sencha…



 Rapid Ext JS
Rapid Ext JS









