Sencha Product Roadmap Update
We’ve been hard at work for the last few months defining the future of our core suite of products to ensure the continued success of our many global customers and to renew the momentum of the iconic Ext JS framework with new users. We analyzed support requests, forum posts, historical tickets, survey responses, and had multiple discussions with developers to distill a list of general themes that can guide our development efforts. You’ll see these themes reflected in this Roadmap and echoed by our team in the ensuing months as we strive to continue building Sencha products into the best products they can be.
Overview – Robert Warmack

Robert is a Director at Sencha focused on improving the process and procedure around how software is created and delivered. In addition to his time spent at several large software companies including Google, Robert has consulted extensively with companies both large and small focusing on best-practices and operational excellence.
Our Core Roadmap Themes
The core tenets of our R&D process are Quality, Performance, and Ease-of-Use. The items on the Roadmaps are prioritized and planned with these concepts in mind. We typically deliver a release every quarter with a major release every one to two years to align with how developers build and support applications. We are less interested in “blockbuster” versions, but rather want to provide gradual improvements that make upgrades and migrations easier. You will note that we have changed some of the nomenclature of releases to reflect these principles.
We plan to continue development and support on all of our core products, including Ext JS, Sencha Test, and GXT. Based on overwhelming feedback, Continuity has emerged as a central theme. We need a more balanced focus between Ext JS Modern and Ext JS Classic. This means that we will be bringing more modern features to Ext JS Classic (in fact we may go away from the “classic” term itself as it inaccurately implies legacy). We’ll be adhering more strictly to SemVer development standards, deprecating rather than outright removing code, and generally avoiding backwards incompatible changes except on major releases as defined well in advance. In conjunction with that change, we’ll be working to provide smooth upgrade pathways to avoid forcing painful rewrites, including between the two major Ext JS toolkits. In this effort we will provide more transparent bug tracking, roadmap planning, and community involvement. Continuity is a key differentiator of Ext JS vs development in Angular or React. The approach to ExtReact and ExtAngular will highlight our thinking in this direction.
We believe that Ext JS is the best Enterprise JavaScript framework in the market. We want to make it available and easy to use for both existing and new developers. In that vein, we’ll be working with our community to improve accessibility of components by augmenting our toolchains with modern tooling and supporting integration of our components with many other products that our customers value (similar to what we’ve done with ExtReact). Overall, we are looking to improve the Sencha user experience and get back to making Sencha products extremely simple to get started with and use.
We pride ourselves on being customer-focused and data-driven – your ongoing feedback will be appreciated. Please let us know at [email protected]! Of course, you can always reach out to our sales engineers or product managers directly. This roadmap is a living document that will change and grow as we adapt to best meet your needs.

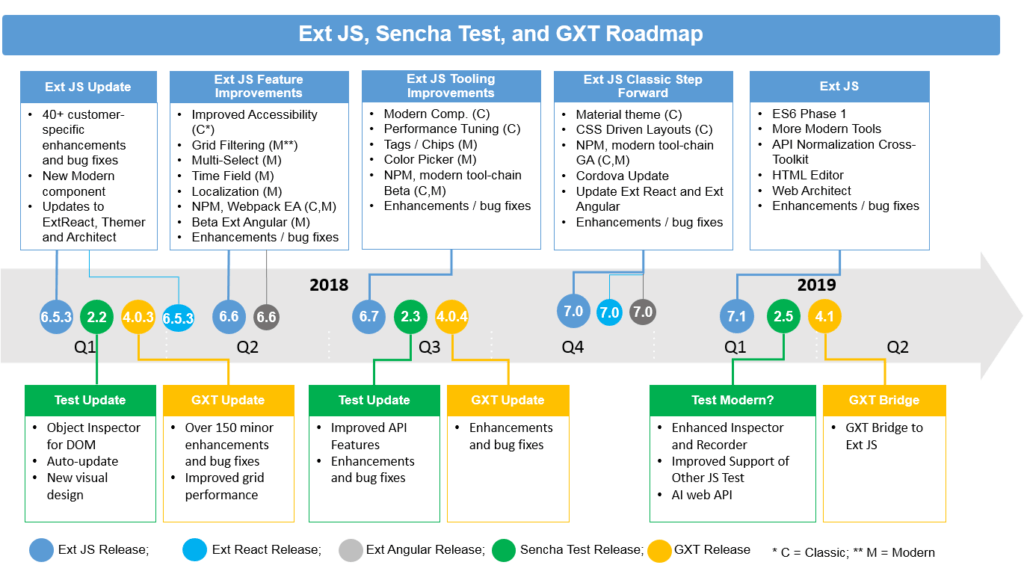
Sencha Product Roadmap – as of November 2017
Ext JS – Alex Tokarev

Alex is the Sencha Ext JS Product Architect and has been working on Ext JS since 2011, and at Sencha since 2012. He has over 20 years of experience in enterprise IT, business integration, and software engineering. His numerous contributions to the community include a reference Ext Direct server implementation, various Ext JS widgets and demo apps, and other open source software. He is most passionate about helping customers to achieve their goals. Alex specializes in solving hard engineering problems including JavaScript application performance and stability, automated testing and QA, Web accessibility, and generally all things Ext JS.
Ext JS has long been the frontend framework for developing Enterprise level Web applications. Our batteries-included approach and attention to detail puts us head and shoulders above the competition when it comes to getting developers quickly and efficiently developing apps that need to last for the long-term. We save developers countless hours and allow them to deliver superior complex applications over the “build-your-own” model of the flavor-of-the-month open source frameworks. At the same time, we want to enable developers to use our superior components in other frameworks. Frankly, we think that this will be a good way to highlight the power of Ext JS itself and increase global adoption.
One of the recurring themes in the customer feedback we received was the demand for continuity and extended support for Classic toolkit. We recognize that preserving your investment in existing Sencha products is of utmost importance, and that lately there has been less progress on Classic toolkit than we would like. Meanwhile, Modern toolkit has not been achieving enough feature parity or compatibility with Classic toolkit to enable painless migration process between the two.
With this feedback and your immediate priorities in mind, we decided to accelerate the modernization process for the Classic toolkit and add some long requested features:
- Material theme will be coming to Classic toolkit with support for IE11 and other modern browsers
- Support for older browsers and legacy features such as JavaScript driven layouts will be gradually deprecated in favor of CSS driven layouts in a way similar to Modern toolkit
- Increased interoperability with Modern toolkit will allow the use of Modern components in Classic applications
- Further progress on accessibility support will enable our users to meet their ADA/Section 508 compliance requirements easier than before
- Improved tooling will allow for easier application testing and upgrades between framework versions
We will also continue to develop the Modern toolkit with an eye to the latest UX trends in Mobile. Recognizing its outstanding flexibility and stellar support for mobile devices, we plan to further improve these aspects of the toolkit and focus more on the API parity between toolkits to allow better code interoperability. In terms of features, the major ones we plan to add to Modern toolkit are accessibility and localization support.
One of the most requested features for a long time has been support for ES6 class system and modules in Ext JS. We have made significant progress in this direction lately, but adding ES6 support without breaking backwards compatibility has proven to be more complicated than we thought initially, in no small part due to shortcomings in our existing tooling built around Sencha cmd.
After some internal debate it was decided that continuing this effort would be less effective. We think that our existing toolchain needs to be modernized and become less monolithic. To this end, we will begin the sunset process for Sencha Cmd in its current form and gradually move to embrace more modern open source tooling such as Webpack and Babel before circling back to the question of ES6 support in Ext JS.
And of course, we plan to double down on the backlog of existing issues to improve product quality. With the swift progress made in Modern toolkit lately, there has been some increases in regressions in the framework; we want to prioritize quality efforts that many customers stated should be our highest priority.
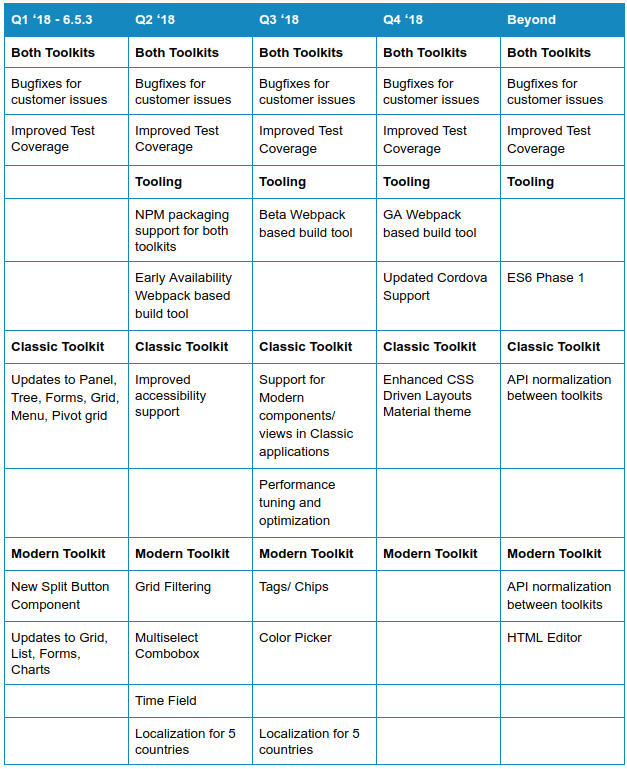
The table below provides a Quarterly summary of planned development.

Ext JS Roadmap
Ext JS Tools – Cmd, Architect, Themer, Plugins – Dan Buhrman

Dan is a Product Architect at Sencha and has been working with Ext JS since 2012 and joined Sencha in 2016. He has a background in IT and developing complex full-stack applications. Dan has a passion for modern Javascript and Web Application development. Since joining Sencha, Dan made contributions to Sencha tools including Sencha Themer and ExtReact.
A common theme among our products is to increase ease-of-use and generally improve the productivity of our customers. Architect and themer are prime examples of this ethos at work. These amazing products have inspired a group of passionate users who appreciate the ability to rapidly get up-and-running with both prototypes and larger projects.
One thing we’ve constantly heard is that many clients have had difficulty fitting these products into their enterprise development workflows due to some inherent constraints in the design. We’ve heard them loud and clear, and next year we will be looking to remove these constraints in our push to modernize, unify, and standardize our toolchains.
We envision a scenario where new apps can be brought up and running 80%+ of the way to a simple MVP within an hour or two of opening the Architect tool. We will also consider in the future to make Architect a Web based tool (now possible with overall web performance advances), which can open interesting integration options with other Web-based DevOps toolings.

Tools Roadmap
Sencha Test – Dan Gallo

Dan is a Senior Solutions Architect at Sencha, and has been involved in the Sencha community since 2009, and joined Sencha a few years later in 2012. He has over 9 years experience developing innovative web-based applications using a variety of technologies, and specializes in ASP.NET C# and JavaScript.
Comprehensive automated testing has become an indispensible part of the modern DevOps toolchain, and it is our goal to make Sencha Test an indispensable part of our customers’ Ext JS workflow. In order to accomplish this, we’re partnering with some of the leaders in the testing tools space to further refine and polish the Sencha Test product and optimize the workflow. The first step in this process is releasing Sencha Test 2.2 with GA planned in early Q1 of 2018.
Future targeted improvements include:
Allowing automatic minor updates to occur within the app – ensuring that our users always have access to the latest and greatest, and saving everyone the time and pain of downloading and manually upgrading their installs.
Embracing modern tooling to more easily integrate Sencha Test into the development process. This is a trend among all of the Sencha products. Once again we are looking to make Sencha extremely simple to use. We’ll be improving the experience to get you up and running faster, using tools that you’re familiar with across the board.
Enhancing the Sencha Test Futures API to include support for more high-level components and interactions, while keeping the ability to interact with low-level DOM elements. The event recorder will also be able to output scripts leveraging the elegance of the ST Futures API, which translates into scripts that are easier to read and maintain.
Enhancing the inspector to improve our customers’ ability to easily, graphically create test cases quickly.
Extending the Sencha Test API to allow testing of other JS frameworks. Sencha Test is such a powerful and flexible tool that we believe it has significant use cases beyond Ext JS. In conjunction with our testing tool experts, we’ll be working on improving the interoperability and best practices of the Sencha Test product in the larger JavaScript ecosystem.
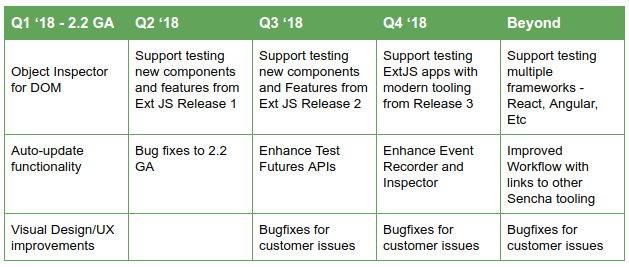
The table below outlines timing for planned Sencha Test development.

Sencha Test Roadmap
GXT – Brandon Donnelson

Brandon is the Sencha GXT Product Architect and has over 17 years of enterprise software engineering. He enjoys contributing to the GWT community by managing the GWT Eclipse Plugin. You may have seen him during training or speaking at conferences. He puts his passion into helping developers get their jobs done. Brandon’s specialized engineering experience ranges from Java, Eclipse Plugin, IDEA Plugin, GWT, Cloud, Sencha GXT and much more.
Our goal is to make GXT even easier to build feature rich applications with Java. All the while taking advantage of the mature Java toolchain, libraries and knowledge. This means it’s getting better to build reusable data rich Java components with GXT.
This year GXT is dramatically improving with some exciting features slated on the roadmap. Starting with the GXT 4.0.x improvements, we’re imp fixing and improving the the SDK. This means you can download upgrade to get the improvements without breaking changes.
Some notable improvements in the works affect layouts, making them easier to layout squashing edge cases. You’ll see grid performance improvements to large data rich grids. Then when it comes to adjusting the behavior to our components, it’s getting easier to extend, hook in and style them. And with a deep focus on fixing defects, increasing productivity, improving performance and theming, we’re making even easier for large Java teams to build structure web applications at a fast pace.
Have you ever experienced the pain of setting up a testing environment across multiple devices and clients? Well, when it comes to testing, it’s going to get easier with the option to use Sencha Test for testing GXT applications. You could spin up Sencha Studio, writing unit tests which drive the web driver and asserting it works as expected. This could save you time in wiring up complicated test structures for large teams.
You may have seen the feature wealth of options in the Ext JS SDK with additional charts, pivot grid, calendar, split grid trees and so much more. So we have set to building a bridge so you could use these features in your GXT application with ease of configuring them with Java. The ease of development doesn’t stop with the simple Java configurations, it’s also easier to debug with GWT Super Development Mode. So keep your eyes peeled for the new options next year.
Are you stuck with your application built with GXT 2, which has past its end of life. Are you considering an upgrade? To start, we have trained engineers which could help you upgrade quickly to 4.x. And don’t forget, the browser feature landscape is constantly improving and we’re aiming to take advantage of that in with GXT 4. This means older applications could get caught in the open without support. So we’re standing by with options to help you upgrade so getting caught in the open doesn’t happen. With the future looking even brighter than ever for GXT, we and we can show why the investment in upgrading would pay off with dividends. For example, consider how upgrading would allow you to take advantage of all the touch features, theming features, faster debugging and development and the modern Java toolchain. And this doesn’t include the coming GXT features. So we’re standing by with answers to your questions on why the investment to your upgrade will matter to your application moving forward. Reach out and we can provide more.
After all we know it’s been some time since the last GXT release. Well, we’ve heard your feedback. So we’re making some considerable contributions to the engineering and innovation effort. Aiming for a incremental release schedule over the next year. We’re not stopping there either and are actively investigating how we can evolve GWT for the future.
Don’t be timid, reach out to our teams with questions. Ask us about building data rich web applications with Java and how it can make a difference in your enterprise!
GXT 4.0.3
- Improved extensibility in much of the SDK.
- Marked improvements in the javadocs @since 4.0.3.
- Improved selection handling.
- Improved grid performance.
- Squashed layout edge cases.
- Improved resized container behavior in flow layouts.
- 100’s of defect fixes.
- Improved checkbox and radio alignment and grid cell behavior.
- More examples have have been added to the explorer.
- The examples explorer copy and paste works again.
- The explorer examples source is now available.
- The desktop example demo works and source for GXT 4 is now available.
- The EDash example demo source is now available.

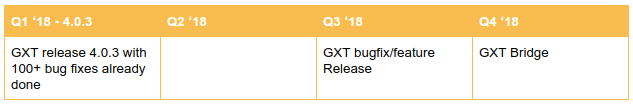
GXT Roadmap
ExtReact and Ext Bridges – Marc Gusmano

Marc is an Engineer with Sencha and has more than 30 years of experience in the software services industry. He has been extensively involved with custom HTML5 browser and mobile development projects, using his experience to build HTML5 Single Page Applications. Marc has worked for several large software services companies, including Andersen Consulting and Hitachi Consulting, and he was co-owner of a software services and training company for more than 10 years. Marc has a passion for building outstanding software, especially leading-edge, user-centric applications.
Across all of our products, we’re looking to make Ext JS easier to use and integrate with our customers’ existing toolchain. Though Ext JS was originally built as a one-size-fits-all tool with proprietary toolchains and development processes, we are working to expand and integrate our capabilities within the modern JavaScript landscape. That means that if you want to use NPM to manage your packages, Webpack as a bundler, or React as your core application framework – we think you should be able to – and you should be able to do so while leveraging the stability and benefits of Ext JS.
Along those lines, we’ll be looking to open-source or create free versions of our Ext JS bridge products for ExtReact and ExtAngular (and possibly other JS frameworks). Likewise, we’ll be working to incubate further products that our customers would find useful for integrating Ext JS into their projects. These will largely be community-driven, and as such, they won’t require additional licenses to use. We intend to focus very heavily on improving the core experience of using Ext JS, and these products will simply facilitate making those improvements available to a wider audience.
As OSS, we’ll be looking to engage our community to pitch in and help us build these outstanding tools to make Ext JS available anywhere and everywhere. Are there any other products you use that you’d love to be able to embed Ext JS components into? Let us know!
Look for more on the expansion and opening of these tools on our blog in early 2018.

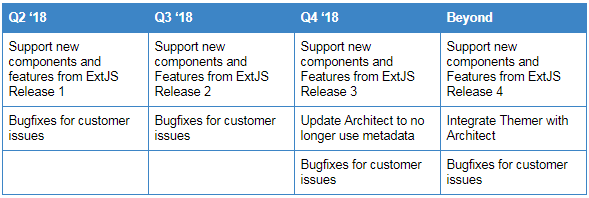
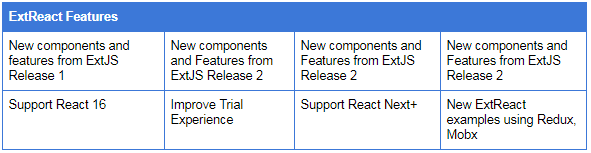
ExtReact Features

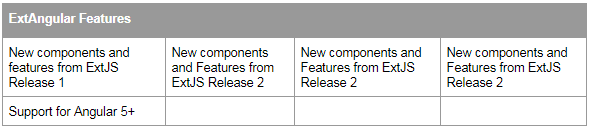
ExtAngular Features
Submit Your Feedback
Thank you for taking the time to read through our roadmap plans. As mentioned above, the roadmap is a living document that will change and grow over time to best meet the needs of the Sencha Community. Please do continue to share your feedback at [email protected], we look forward to hearing from you!
The grid components have been rewritten from the ground up for Ext JS 4 and…
Although most modern mobile devices have good hardware specs, almost all of them are still…

We've been interviewing the developers that created the amazing apps for our most recent Sencha…



 Rapid Ext JS
Rapid Ext JS









