Sencha Themer 1.1 is Now Generally Available

Today, we’re pleased to announce that Sencha Themer 1.1 is generally available. With Themer 1.1, you can visually inspect and modify styles of components in your app. You can uniquely theme components, including grid, list, tabpanel, title bar, and form components, to give your application a distinct look.
Download Now
- Ext JS Pro and Premium customers: Download Sencha Themer from the Support portal.
- Download a 30-day free trial*
*Note: when you receive the Ext JS free trial confirmation email, you can choose to download Themer only.
Themer requires Cmd 6.2.2 and Ext JS 6.2 for styling UIs.
What’s New
The following are some of the new features and enhancements in Themer 1.1. To learn more, please watch our recent webinar, Build Great Looking Themes with Themer 1.1.
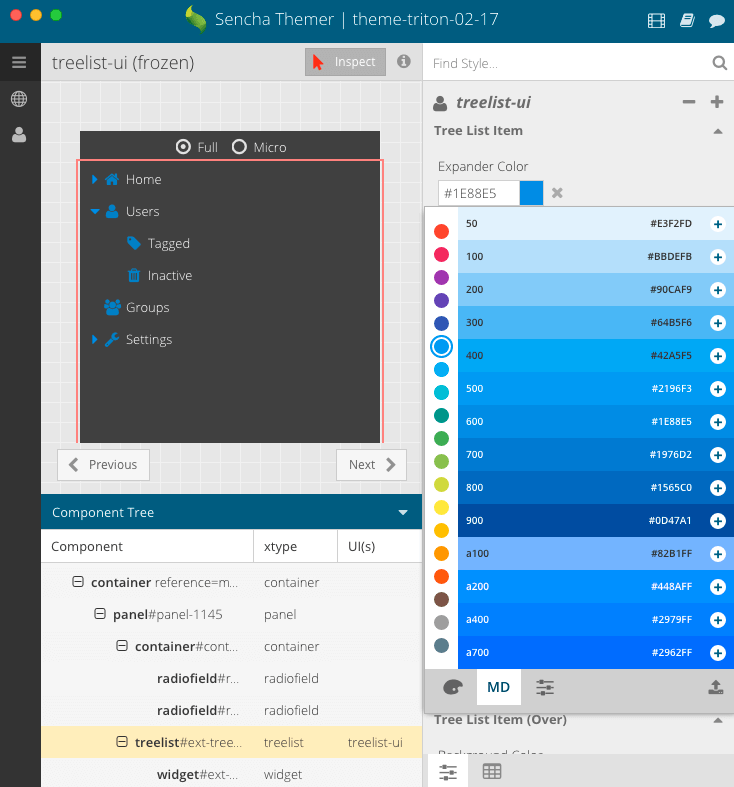
Extensive Support for Creating UI Mixins
Ext JS components have UI mixins for generating multiple visual renditions of the component. Themer 1.1 makes it easy to create and style UIs for a large number of components including modern grid, list, tabpanel, title bar, and form components. As you start creating UIs within Themer, you will get access to all Sass variables to customize and create a distinct look for your application components. For modern grid UIs, you can uniquely theme grid cells, grid column header, row, group header row, and paging toolbar.
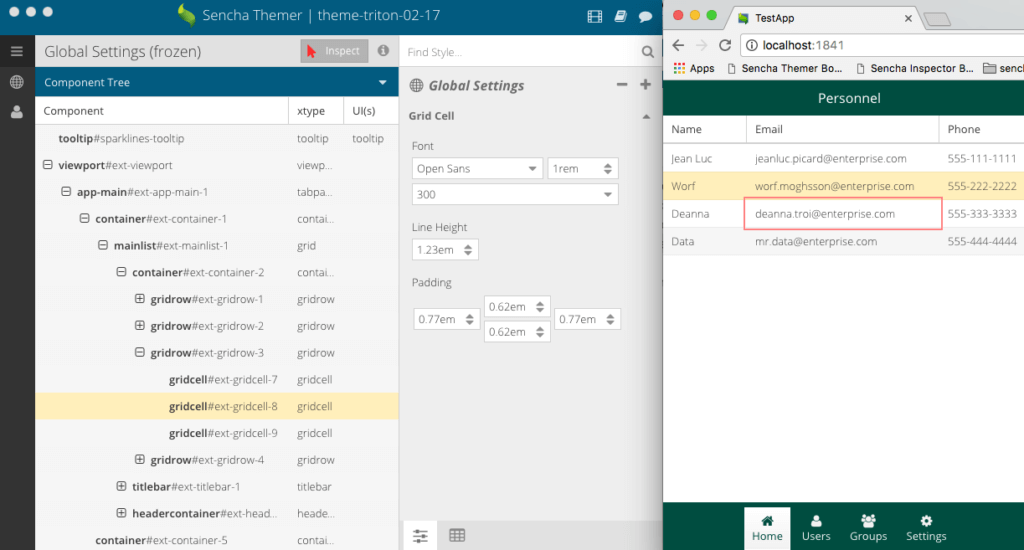
Easily Navigate and Style Components with Component Tree
Themer 1.1 adds support for component tree, which provides a powerful way to navigate, select, and style components in your app. The component tree is visible within Themer when you start inspecting your application. When you click any part of your application in the browser, the corresponding component in the component tree is selected. Then, you can configure Sass variables for that component.
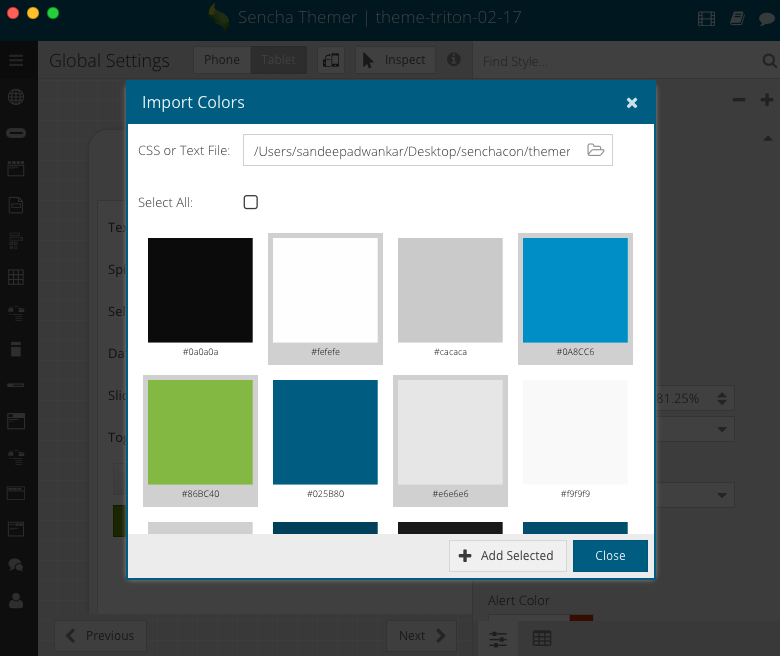
Import Colors from Existing CSS File
Themer 1.1 allows you to import colors from your existing CSS file and add those to the color palette. In the color palette, click on the “upload” icon, select your CSS file, and you’ll have the option to select colors that you can add to the color palette. The added colors are shown in the color palette along with colors that are lighter and darker in increments of +/- 5%.
Quickly Connect Your App to Themer with Bookmarklet
Themer enables you to directly inspect styles of your connected application and modify it. To connect your app to Themer, you will need to change app.json as specified in the Themer docs. With Themer 1.1, you have the additional option to connect with the bookmarklet, which can be found in Themer under View > Connected Apps. The bookmarklet will be generated using the port that Themer is using. You can drag the bookmarklet from Themer to your browser bookmarks bar. Once you have your app running in a browser, click on the bookmarklet to connect the app to Themer.
Import Themes with UIs in Architect 4.1.2
We’re releasing Architect 4.1.2, which is compatible with Themer 1.1. With Architect 4.1.2, you can import themes with UIs that are created using Themer. You simply open the theme package within Architect by adding it as a theme resource. Architect will copy the theme package into the project folder and apply the theme.
Win $2500 – Submit Your Theme to the Sencha Theming Contest
You only have one week left to submit your entry to the Theming contest. The entry deadline is March 20, 9am ET. Fork or download the Contest App, read the Themer Walkthrough guide, and submit a GitHub link to your contest theme by emailing [email protected]. We’ll email you within two days of your submission to let you know if your entry has been accepted. If you don’t receive an email confirmation, please contact us.
Please post any questions or feedback in the Sencha Themer forum. We look forward to reading your comments and seeing all of your creative themes!
The grid components have been rewritten from the ground up for Ext JS 4 and…
Although most modern mobile devices have good hardware specs, almost all of them are still…

We've been interviewing the developers that created the amazing apps for our most recent Sencha…



 Rapid Ext JS
Rapid Ext JS