Ext JS for .NET using Ext.NET
Guest Blog Post

Ext.NET is an ASP.NET MVC and Web Forms framework that integrates the Sencha Ext JS JavaScript framework. Ext.NET 4.0 includes a slew of new features and enhancements, the most notable of which is the upgrade to Sencha Ext JS 6.
Our collaboration with Sencha dates back more than eight years, and Ext.NET has always been the most convenient way for ASP.NET developers to create rich Ext JS-based JavaScript applications.
Sencha Ext JS 6 is bundled with Ext.NET 4 and includes a toolkit of 100+ user interface components such as Data Grids, Menus, Trees, Form Elements, Buttons, Panels, Windows, and dozens of powerful extensions, all of which are integrated and professionally supported by the Ext.NET team. It is the industry’s most comprehensive toolkit of enterprise-quality controls for ASP.NET, and it includes a powerful Javascript grid analyzer that has an Interface that enables developers to evaluate the Ext JS Grid performance on various benchmarking metrics.
Ext.NET fully supports both ASP.NET MVC and Web Forms, including the ASP.NET MVC Razor View Engine. The Examples Explorers are a great place to learn about what’s possible with ASP.NET Web Forms and MVC development, with over 750 working samples now available.
At Ext.NET, our philosophy from day one has been to ensure it just works. Out of the box, developers should be able to jump right in to building an Ext.NET based application using the .NET skills and development tools they’ve already invested in.
The Ext.NET support team is always available to help answer questions, and we pride ourselves on the enterprise quality of our support. This is the most mentioned advantage of Ext.NET from our community.
Is there Server Side Flexibility?
The advantages of ASP.NET have always been on the server-side, especially when connecting varied data sources and back-end processes. As a web application developer, the challenge is how to unleash this power into an easy-to-use client application that your users will rave about.
Built-in asynchronous AJAX-based communication options using Direct Events and Direct Methods simplify the process of getting information to your users and sent back to the server.
The following code sample demonstrates how to configure a simple Button, and tie clicking of the Button to a server-side ASP.NET MVC Controller action.
// ASP.NET MVC Controller
public ActionResult GetTime()
{
X.Msg.Notify("Server Time: ", DateTime.Now).Show();
return this.Direct();
}
// ASP.NET MVC View
@Html.X().Button()
.Text("Click Me")
.DirectClickUrl(Url.Action("GetTime"))
With Ext.NET, you have access to an extensive and cohesive set of tools for building modern web-based software applications, so you can be highly focused on implementing your project requirements.
Is there Strong Typing and IntelliSense?
Time is a precious resource, so focus your efforts where they matter most. Using Ext.NET and compile-time checking helps catch errors early, while the problem is easy to isolate and fix immediately. The bigger the application, the more benefit your development team will receive from strong typing, compile-time checking, statement completion, and inline documentation.
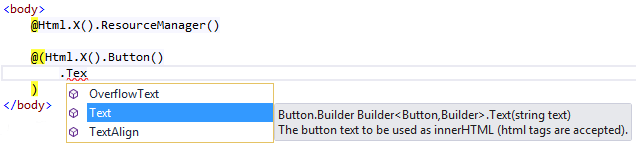
ASP.NET MVC Razor View
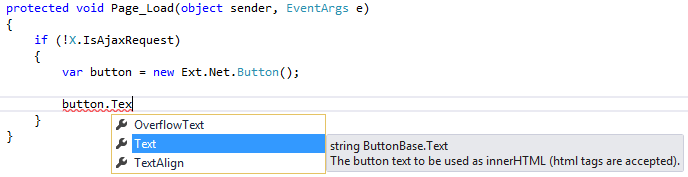
ASP.NET MVC Web Forms Page
By using powerful developer tools you already know and love, such as Visual Studio and ReSharper, you’ll speed up application development while leveraging the quality and flexibility of Ext.NET.
Are there Example Explorers?
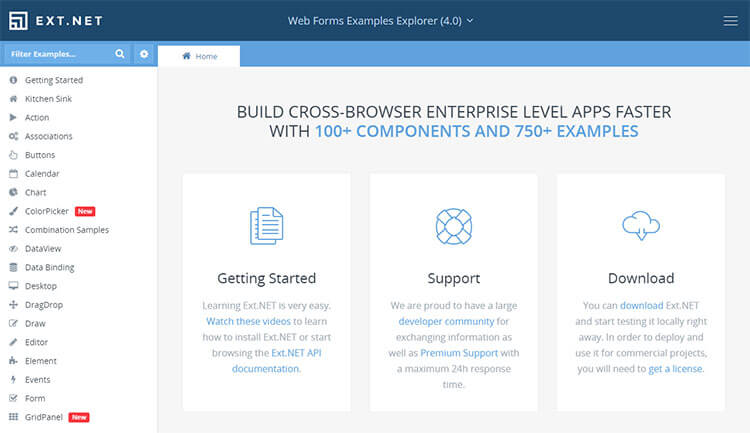
The Ext.NET Examples Explorers are a huge repository of 750+ samples demonstrating all aspects of the framework and bundled Ext JS functionality.
The ASP.NET MVC and Web Forms Examples Explorers have been upgraded to Ext.NET 4 with a fresh new look provided by the Triton theme and FontAwesome fonts.
What Is The New Spreadsheet Functionality?
The powerful new Spreadsheet Selection Model has been incorporated into Ext.NET 4 and enables you to select GridPanel data in a spreadsheet-like manner. Converting a GridPanel into a Spreadsheet is as easy as adding SpreadsheetSelectionModel to your GridPanels «SelectionModel».
The following snippet demonstrates how to configure the SpreadsheetSelectionModel using Ext.NET markup syntax.
The best way to explore the new SpreadsheetSelectionModel functionality is to review the six new samples added to the Examples Explorer. We intentionally built the samples to be clean and simple with each focused on a limited set of features.
The Spreadsheet Selection Model is also a great example of what Ext.NET does best. By extending the underlying client-side Ext JS components with productive server-side functionality, Ext.NET bridges the gap between the two layers.
What is the New Triton Theme?
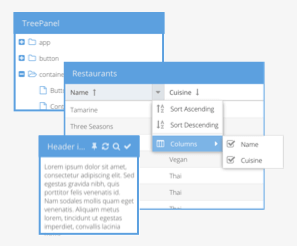
Ext.NET 4 ships bundled with the new Triton Theme. Triton brings a contemporary user interface design to both desktop and tablet based Ext.NET applications.
The speed and power of Ext.NET are well demonstrated by how easily you can update the look of your application. Simply set Theme="Triton" within your ResourceManager or as a global setting within your projects Global.asax.cs file.
Ready to get started?
We hope this quick introduction to Ext.NET has been interesting and helpful. Get more details about installation, upgrading, and what’s included in this release. Please note that while Ext JS 6 unified the Ext JS and Sencha Touch frameworks, currently Ext.NET 4 does not support the mobile API. The two frameworks (desktop and mobile) are still unique and will require a separate release of Ext.NET in the future.
We always appreciate your feedback. Please feel free to add a comment below.

Are you facing issues with Ext JS applications’ performance as they scale up? Don’t worry!…

Dynamic forms are changing the online world these days. ExtJS can help you integrate such…

In modern software development, unit testing has become an essential practice to ensure the quality…



 Rapid Ext JS (beta)
Rapid Ext JS (beta)